
1. SPA란?
SPA는 Single Page Application(싱글 페이지 애플리케이션)의 약어입니다.
말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미입니다.

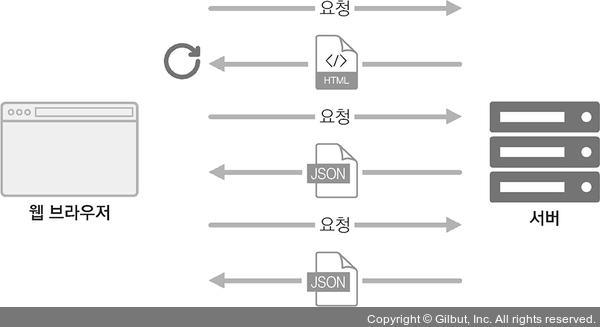
SPA의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류이지만, 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여 줄 수 있습니다.
1-1. SPA의 단점
SPA의 단점은 앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 것입니다.
페이지 로딩 시 사용자가 실제로 방문하지 않을 수도 있는 페이지의 스크립트도 불러오기 때문이죠.
하지만 코드 스플리팅(code splitting) 을 사용하면 라우트별로 파일들을 나누어서 트래픽과 로딩 속도를 개선할 수 있습니다.
또한, 자바스크립트가 실행될 때까지 페이지가 비어 있기 때문에 자바스크립트 파일이 로딩되어 실행되는 짧은 시간 동안 흰 페이지가 나타날 수 있다는 단점도 있습니다.
이러한 단점 또한 서버 사이드 렌더링(server-side rendering) 을 통해 모두 해결할 수 있습니다.
2. Router
프로젝트에 리액트 라우터를 적용할 때는 src/index.js 파일에서 react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하여 감싸면 됩니다. 이 컴포넌트는 웹 애플리케이션에 HTML5의 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경하고, 현재 주소에 관련된 정보를 props로 쉽게 조회하거나 사용할 수 있도록 해 줍니다.
index.js
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import { BrowserRouter } from ‘react-router-dom‘;
import ‘./index.css‘;
import App from ‘./App‘;
import * as serviceWorker from ‘./serviceWorker‘;
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById(‘root‘)
);
serviceWorker.unregister();2-1. Route 컴포넌트로 특정 주소에 연결
Route 컴포넌트를 사용하면 어떤 규칙을 가진 경로에 어떤 컴포넌트를 보여 줄지 정의할 수 있습니다.
예시
<Route path=“주소규칙“ component={보여 줄 컴포넌트} />
2-2. Link 컴포넌트로 다른 주소로 이동
Link 컴포넌트는 클릭하면 다른 주소로 이동시켜 주는 컴포넌트입니다. 일반 웹 애플리케이션에서는 a 태그를 사용하여 페이지를 전환하는데요. 리액트 라우터를 사용할 때는 이 태그를 직접 사용하면 안 됩니다. 이 태그는 페이지를 전환하는 과정에서 페이지를 새로 불러오기 때문에 애플리케이션이 들고 있던 상태들을 모두 날려 버리게 됩니다. 렌더링된 컴포넌트들도 모두 사라지고 다시 처음부터 렌더링하게 되죠.
Link 컴포넌트를 사용하여 페이지를 전환하면, 페이지를 새로 불러오지 않고 애플리케이션은 그대로 유지한 상태에서 HTML5 History API를 사용하여 페이지의 주소만 변경해 줍니다. Link 컴포넌트 자체는 a 태그로 이루어져 있지만, 페이지 전환을 방지하는 기능이 내장되어 있습니다.
예시
<Link to="주소">내용</Link>
2-3. Route 하나에 여러 개의 path 설정
Route를 두 번 사용하는 대신, path props를 배열로 설정해 주면 여러 경로에서 같은 컴포넌트를 보여 줄 수 있습니다.
예시
const App = () => { return ( <div> <Route path="/" component={Home} exact={true} /> <Route path={['/about', '/info']} component={About} /> </div> ); };
3. URL 파라미터와 쿼리
페이지 주소를 정의할 때 가끔은 유동적인 값을 전달해야 할 때도 있습니다.
유동적인 값을 사용해야 하는 상황에서 파라미터를 써야 할지 쿼리를 써야 할지 정할 때,
무조건 따라야 하는 규칙은 없습니다.
다만 일반적으로 파라미터는 특정 아이디 혹은 이름을 사용하여 조회할 때 사용하고,
쿼리는 우리가 어떤 키워드를 검색하거나 페이지에 필요한 옵션을 전달할 때 사용합니다.
- 파라미터 사용예시: /profiles/velopoert
- 쿼리 사용예시: /about?details=true
3-1. URL파라미터
Profile.js
import React from ‘react‘;
const data = {
velopert: {
name: ‘김민준‘,
description: ‘리액트를 좋아하는 개발자‘
},
gildong: {
name: ‘홍길동‘,
description: ‘고전 소설 홍길동전의 주인공‘
}
};
const Profile = ({ match }) => {
const { username } = match.params;
const profile = data[username];
if (!profile) {
return <div>존재하지 않는 사용자입니다.</div>;
}
return (
<div>
<h3>
{username}({profile.name})
</h3>
<p>{profile.description}</p>
</div>
);
};
export default Profile;
URL 파라미터를 사용할 때는 라우트로 사용되는 컴포넌트에서 받아 오는 match라는 객체 안의 params 값을 참조합니다. match 객체 안에는 현재 컴포넌트가 어떤 경로 규칙에 의해 보이는지에 대한 정보가 들어 있습니다.
App.js
import React from ‘react‘;
import { Route, Link } from ‘react-router-dom‘;
import About from ‘./About‘;
import Home from ‘./Home‘;
import Profile from ‘./Profile‘;
const App = () => {
return (
<div>
<ul>
<li>
<Link to=“/“>홈</Link>
</li>
<li>
<Link to=“/about“>소개</Link>
</li>
<li>
<Link to=“/profile/velopert“>velopert 프로필</Link>
</li>
<li>
<Link to=“/profile/gildong“>gildong 프로필</Link>
</li>
</ul>
<hr />
<Route path=“/“ component={Home} exact={true} />
<Route path={[‘/about‘, ‘/info‘]} component={About} />
<Route path=“/profile/:username“ component={Profile} />
</div>
);
};
export default App;3-2. URL쿼리
쿼리는 location 객체에 들어 있는 search 값에서 조회할 수 있습니다. location 객체는 라우트로 사용된 컴포넌트에게 props로 전달되며, 웹 애플리케이션의 현재 주소에 대한 정보를 지니고 있습니다.
location의 형태
{
“pathname”: “/about”,
“search”: “?detail=true”,
“hash”: “”
}URL 쿼리를 읽을 때는 위 객체가 지닌 값 중에서 search 값을 확인해야 합니다. 이 값은 문자열 형태로 되어 있습니다. URL 쿼리는 ?detail=true&another=1과 같이 문자열에 여러 가지 값을 설정해 줄 수 있습니다. search 값에서 특정 값을 읽어 오기 위해서는 이 문자열을 객체 형태로 변환해 주어야 합니다.
쿼리 문자열을 객체로 변환할 때는 qs라는 라이브러리를 사용합니다.
쿼리를 사용할 때는 쿼리 문자열을 객체로 파싱하는 과정에서 결과 값은 언제나 문자열이라는 점에 주의하세요. ?value=1 혹은 ?value=true와 같이 숫자나 논리 자료형(boolean)을 사용한다고 해서 해당 값이 우리가 원하는 형태로 변환되는 것이 아니라, "1", "true"와 같이 문자열 형태로 받아집니다.
그렇기 때문에 숫자를 받아 와야 하면 parseInt 함수를 통해 꼭 숫자로 변환해 주고, 지금처럼 논리 자료형 값을 사용해야 하는 경우에는 정확히 "true" 문자열이랑 일치하는지 비교해 주세요.
4. 서브 라우트
서브 라우트는 라우트 내부에 또 라우트를 정의하는 것을 의미합니다.
사용방법은 라우트로 사용되고 있는 컴포넌트의 내부에 Route 컴포넌트를 또 사용하면 됩니다.
5. 리액트 라우터 부가 기능
5-1. history
history 객체는 라우트로 사용된 컴포넌트에 match, location과 함께 전달되는 props 중 하나로, 이 객체를 통해 컴포넌트 내에 구현하는 메서드에서 라우터 API를 호출할 수 있습니다. 예를 들어 특정 버튼을 눌렀을 때 뒤로 가거나, 로그인 후 화면을 전환하거나, 다른 페이지로 이탈하는 것을 방지해야 할 때 history를 활용합니다.
5-2. withRouter
withRouter 함수는 HoC(Higher-order Component) 입니다. 라우트로 사용된 컴포넌트가 아니어도 match, location, history 객체를 접근할 수 있게 해 줍니다.
5-3. Switch
Switch 컴포넌트는 여러 Route를 감싸서 그중 일치하는 단 하나의 라우트만을 렌더링시켜 줍니다. Switch를 사용하면 모든 규칙과 일치하지 않을 때 보여 줄 Not Found 페이지도 구현할 수 있습니다.
5-4. NavLink
NavLink는 Link와 비슷합니다. 현재 경로와 Link에서 사용하는 경로가 일치하는 경우 특정 스타일 혹은 CSS 클래스를 적용할 수 있는 컴포넌트입니다.
NavLink에서 링크가 활성화되었을 때의 스타일을 적용할 때는 activeStyle 값을, CSS 클래스를 적용할 때는 activeClassName 값을 props로 넣어 주면 됩니다.
