DOM
DOM은 Document Object Model의 약어입니다.
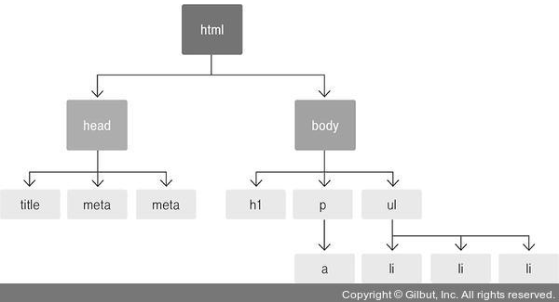
즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.
DOM은 트리 형태라서 특정 노드를 찾거나 수정,제거,삽입할 수 있습니다.

Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다.
실제 DOM업데이트 시 절차
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링합니다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 실제DOM에 적용합니다.
기타특징
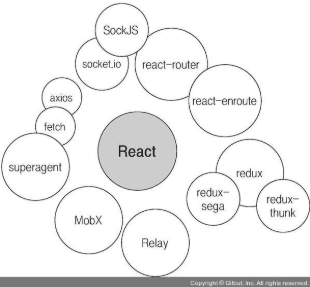
일부 웹 프레임워크가 MVC 또는 MVW등의 구조를 지향하는 것과 달리 리액트는 오직 뷰만 담당합니다.
다른 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하고 있는 반면, 리액트는 정말 뷰만 신경쓰는 라이브러리이므로 기타 기능은 직접 구현해서 사용해야 합니다.
해당 분야에서 마음에 드는 라이브러리를 사용하면 자신의 취향대로 스택을 설정할 수 있지만
여러 라이브러리를 접해야하는 단점을 지니고 있습니다.