
이 글은 책 모던 자바스크립트 19장 ~ 21장을 읽고 정리한 글입니다.
19장 - 프로토타입
자바스크립트 --> 프로토타입 기반의 객체지향 프로그래밍 언어
JS에도 클래스를 제공하여 클래스와 생성자 함수 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다.
자바스크립트를 이루고 있는 거의 모든 것이 객체이며 원시 타입의 값을 제외한 나머지 값들을 모두 객체이다.
객체지향 프로그래밍
객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임.
실체는 특징이나 성질을 나타내는 속성을 가지고 있고, 객체에 필요한 속성만 간추려 표현하는 것을 추상화 라고 한다.
속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조 --> 객체
객체 안에는 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작이 있는데 이를 각각 프로퍼티, 메서드라고 한다.
객체란 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조이다.
상속과 프로토타입
자바스크립트에서의 상속은 프로토타입 기반으로 구현함
예제
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 이 메서드를 사용할 수 있도록
// 프로토타입에서 관리한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩 되어있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea());
console.log(circle2.getArea());
getArea라는 함수를 상위 객체인 프로토타입으로부터 상속받아 사용하는 모습
circle1, circl2의 프로토타입은 Circle.prototype이다.(Circle 생성자 함수로부터 만들어짐)
프로토타입 객체
객체 리터럴로 만들어진 객체의 프로토타입 --> Object.prototype
생성자 함수에 의해 생성된 객체의 프로토타입 --> 생성자 함수의 prototype 프로퍼티에 바인딩된 객체(생성자.prototype)
[[Prototype]]이라는 내부 슬롯에 직접 접근은 할 수 없지만 __proto__ 라는 접근자 프로퍼티를 통해 [[Prototype]]이 가리키고 있는 프로토타입에 간접적 접근이 가능하다.
생성자 함수로 만든 인스턴스는
__proto__로 생성자.prototype에 접근이 가능.
생성자.prototype의 constructor 프로퍼티를 통해 생성자 함수에 접근이 가능하며, 생성자 함수는 prototype 프로퍼티를 통해 생성자.prototype에 접근이 가능하다.
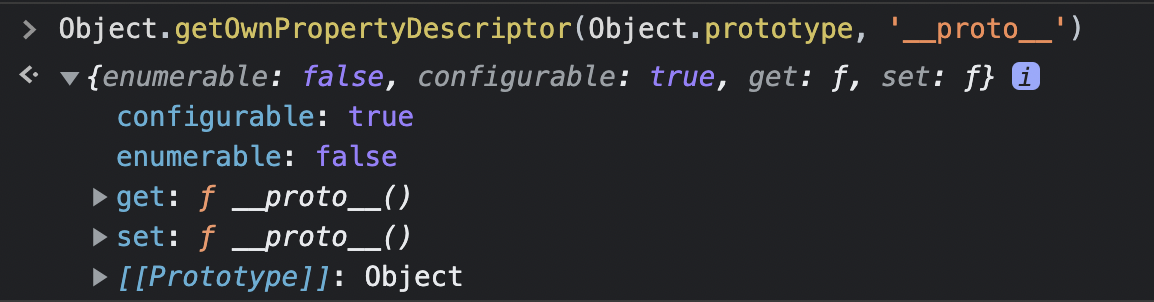
__proto__ 접근자 프로퍼티
- 모든 객체는
__proto__접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근 가능하다.

이 접근자 프로퍼티로 프로토타입에 접근을 하게 되면 프로퍼티의 getter함수인 [[Get]]이 호출되고, 새로운 프로토타입을 할당하면 setter 함수인 [[Set]]이 호출된다.
-
__proto__접근자 프로퍼티는 상속을 통해 사용된다. --> 객체가 직접 소유한 프로퍼티가 아닌 Object.prototype의 프로퍼티이다. -
__proto__를 통해 프로토타입에 접근하는 이유는 [[Prototype]] 에 직접 접근하여 조작하면 두 객체간 순환참조 되게 만들 어 무한루프에 빠질 수 있는데(프로토타입 체인에서 프로퍼티 검색 시),__proto__를 사용하면 프로토타입을 할당 시 순환참조가 되지 않게 타입 에러를 발생시킨다. -
__proto__접근자 프로퍼티를 직접 사용하는 것을 권장하진 않는데, 그 이유로 직접 상속을 통해 Object.prototype을 상속받지 않는 객체에서는 사용할 수 없기 때문이다. --> 대신에Object.getPrototypeOf메서드나Object.setPrototypeOf메서드 사용을 권장한다.
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
non-constructor인 함수는 prototype 프로퍼티를 소유하지 않는다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(Person.prototype === me.__proto__); // true모든 객체가 가지고 있는
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가진다.
그러나 사용 주체에서 차이가 있다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입 참조 | 모든 객체 | 객체가 자신의 프로토타입 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는데, 자신을 참조하고 있는 생성자 함수를 가리킨다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수가 아닌 리터럴로 객체가 생성되었을 때 프로토타입은 어떻게 되는 것일까?
--> 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 가상적인 생성자 함수를 가지며 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규표현식 리터럴 | RegExp | RegExp.prototype |
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
console.log(Person.prototype); // {constructor: f}
function Person(name) {
this.name = name;
}이 예제를 보면 함수선언문이 함수 호이스팅이 일어나 런타임 이전에 JS엔진에 의해 먼저 실행되어 함수 객체로 만들어지고 위의 console.log에 값이 찍히게 된다.
이때 생성된 프로토타입은 constructor 프로퍼티만을 갖는 개체이며 자신의 프로토타입인 Object.prototype을 갖는다.
빌트인 생성자 함수와 프로토타입 생성 시점
빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성되고, 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.
이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다. --> 프로토타입 상속
객체 생성 방식과 프로토타입의 결정
프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다.
객체 리터럴에 의해 생성된 객체의 프로토타입
객체 리터럴의 경우 OrdinaryObjectCreate가 호출되면 여기에 Object.prototype이 인수로 전달 된다. --> 따라서 객체 리터럴의 프로토타입은 Object.prototype이다.
Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 또한 인수없이 함수를 호출하게 되면 빈 객체가 생성되고 OrdinaryObjectCreate가 호출되어 Object.prototype이 인수로 전달되기 때문에 생성된 객체의 프로토타입은 Object.prototype이다.
생성자 함수에 의해 생성된 객체의 프로토타입
생성자 함수로 인스턴스 생성시 OrdinaryObjectCreate가 호출되면서 이 경우에 이수는 생성자 함수 prototype 프로퍼티에 바인딩 되어있는 객체이다. (함수.prototype)
하지만 사용자 정의 생성자 함수는 Object.prototype이 가지고 있는 빌트인 메서드가 없고 constructor프로퍼티만 가지고 있게 된다.
따라서 특정 기능 상속을 위해서는 직접 구현해주어야 한다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello();
you.sayHello();
Person 생성자 함수를 통해 생성된 인스턴스들이 프로토타입에 추가된 sayHello 메서드를 상속받아 자신의 메서드 처럼 사용하고 있다.
프로토타입 체인
person이라는 생성자 함수에 의해 만들어진 person.prototype또한 프로토타입으로 Object.prototype을 가지고 있다.
따라서 자바스크립트 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다.
이 프로토타입 체인으로 JS가 객체지향 프로그래밍의 상속을 구현한다.
상속과 프로퍼티 검색을 위한 메커니즘 --> 프로토타입 체인
식별자 검색을 위한 메커니즘 --> 스코프 체인
Object.prototype을 프로토타입 체인의 종점이라 하며 Object.prototype의 프로토타입, 즉[[Prototype]] 내부 슬롯의 값은 null이다.
오버라이딩과 프로퍼티 섀도잉
프로토타입으로부터 메서드를 상속받는 것이 아닌 인스턴스 자체에 같은 메서드가 오버라이딩(상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의) 되어 있어서 상속관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉 이라고 한다.
오버로딩
함수 이름은 동일한데, 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. JS는 오버로딩 지원하지 않지만 arguments 객체를 사용해 구현 가능
메서드 삭제시 자기 자신의 메서드는 삭제가 가능하지만 프로토타입의 메서드를 삭제하기 위해서는 프로토타입에 직접 접근해야한다.
하위 객체를 통한 프로토타입 get은 허용하나 set 액세스는 허용하지 않는다.
프로토타입의 교체
프로토타입을 동적으로 변경할 수 있다. --> 객체 간의 상속 관계를 동적으로 변경 가능
생성자 함수에 의한 프로토타입의 교체
// Person이라는 생성자 함수가 있다고 가정.
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
const me = new Person('Lee');
console.log(me.constructor === Object); // true이런 Person 생성자 함수의 프로토타입을 객체 리터럴을 할당하게 되면 원래 constructor를 가지고 있어야할 Person.prototype의 프로퍼티가 바뀌게 된다.
따라서 me 객체의 constructor는 Person.prototype의 프로토타입인 Object.prototype이 가지고 있는 constructor인 Object 이다.
인스턴스에 의한 프로토타입의 교체
Object.setPrototypeOf(me, parent); // parent는 프로토타입으로 교체할 객체다음과 같이 setPrototypeOf 메서드를 사용하여 프로토타입을 교체하게 되면 위의 생성자 함수로 프로토타입이 교체된것 처럼 constructor가 Object를 가리킨다.
딱 하나 다른점은 Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키느냐 안가르키느냐에 차이가 있다. (인스턴스로 프로토타입 교체하면 안가리킴 --> 새로운 객체로 프로토타입을 교체했으니 그럴만하다.)
결론: 프로토타입 교체를 통해 상속 관계를 동적으로 변경하는 것은 번거로우니 웬만하면 프로토타입 직접 교체 하지말자.
instanceof 연산자
이항 연산자로 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다.
우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로, 그렇지 않은 경우 false로 평가됨
즉 me라는 객체의 프로토타입 체인안에 존재한다면 true이므로 Person.prototype = 다른객체; 이렇게 바꾸어도 체인 안에 존재하기 때문에 true이다.
constructor 프로퍼티와 생성자 함수간의 연결이 파괴되어도 instanceOf는 아무런 영향 X
직접 상속
Object.create에 의한 직접 상속
Object.create 메서드도 추상 연산 OrdinaryObjectCreate를 호출하는데 첫 번째 매개변수로 생성할 객체의 프로토타입으로 지정할 객체와 두 번째 매개변수는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.(두 번째는 생략가능)
이 메서드의 장점
- new 연산자 없이 객체 생성 가능
- 프로토타입을 지정하면서 객체 생성 가능
- 객체 리터럴에 의해 생성된 객체도 상속 받을 수 있음.
// 프로토타입이 null인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체 생성
const obj = Object.create(null);
obj.a = 1;
console.log(obj.hasOwnProperty('a')); // TypeError
console.log(Object.prototype.hasOwnProperty.call(obj,'a')); // true다음과 같이 프로토타입 체인의 종점에 위치하는 객체가 Object.prototype의 빌트인 메서드를 직접 호출할 수 있기 때문에 객체가 직접 호출하는 것을 권장하지 않는다.
따라서 아래와 같이 Object.prototype.hasOwnProperty.call(obj, 'a')와 같은 메서드를 사용하여 호출한다.
객체 리터럴 내부에서 __proto__에 의한 직접상속
객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있지만 깔끔한 방법은 아니다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받기 가능
const obj = {
y: 20,
// obj -> myProto -> Object.prototype -> null
__proto__: myProto
};정적 프로퍼티/메서드
생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말함.
인스턴스는 자신의 프로토타입 체인에 속한 객체의 프로퍼티/메서드만 접근할 수 있으므로 프로토타입에 속하지 않은 것은 접근 불가함
Object.create 메서드 또한 Object 생성자 함수의 정적 메서드이기 때문에 Object 생성자 함수가 생성한 객체로 호출할 수 없다.
this를 사용하지 않는다면 그 메서드는 정적 메서드로 변경할 ㅜㅅ 있다.
프로퍼티 존재 확인
in 연산자
객체 내에 특정 프로퍼티가 존재하는 지 여부 (상속받는 모든 프로토타입의 프로퍼티 확인)
key in object
ES6에선 Reflect.has 메서드를 사용할 수도 있다.
Object.prototype.hasOwnProperty 메서드
hasOwnProperty --> 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true 반환
프로퍼티 열거
for..in 문
for (변수선언문 in 객체) {...} --> 상속받은 프로토타입의 프로퍼티까지 ([[Enumerable]] 값이 true인 것만 열거 해줌)
원래 열거는 순서 보장 X이지만 모던 브라우저는 순서를 보장하고 숫자인 프로퍼티 키에 대해서는 정렬을 실시한다.
배열에는 for...in문 대신 for or for...of or forEach 메서드 사용 권장(상속받은 프로퍼티가 포함될 수 있기 때문에)
Object.keys/values/entries 메서드
객체 고유의 프로퍼티 키만 보려면 Object.keys(객체)를 사용하고
값은 Object.values(객체)
객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열 --> Object.entries(객체)
20장 - strict mode
strict mode란?
x를 선언할 때 키워드를 붙이지 않고 선언 시, 암묵적 전역과 같은 오류를 발생시킬 원인이 되는 일이 발생할 수 있는데, 이 strict mode를 통해 문법을 좀 더 엄격히 적용하여 오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생 시킨다.
--> Eslint 같은 도구 써도 됨
strict mode의 적용
use strict;
위 키워드로 사용한다.
전역에 strict mode를 적용하는 것은 피하자
외부 서드 파티 라이브러리가 nono-strict mode인 경우도 있어서 전역에 strict mode 적용은 바람직 하지 않다. --> 즉시 실행함수 선두에 strict mode를 적용한다.
함수 단위로 strict mode를 적용하는 것도 피하자
함수 일일히 적용하기 버겁고 strict mode 적용된 함수가 외부 컨텍스트에 strict mode를 적용하지 않는다면 문제가 발생할 수 있기 때문에 즉시 실행 함수로 감싼 스크립트 단위로 적용하는 것이 바람직하다.
strict mode가 발생시키는 에러
-
암묵적 전역 --> 선언하지 않은 변수 참조 시 ReferenceError
-
변수, 함수, 매개변수의 삭제 --> delete로 삭제 시 SyntaxError
-
매개변수 이름의 중복 --> 중복된 매개변수 사용 시 SyntaxError
-
with 문 사용 --> SyntaxError
strict mode 적용에 의한 변화
-
일반함수의 this --> undefined이 바인딩 됨
-
매개변수에 전달된 인수를 재할당 하여도 arguments 객체에 반영되지 않는다.
21장 - 빌트인 객체
자바스크립트 객체의 분류
-
표준 빌트인 객체: ECMAScript 사양에 정의된 객체이며, 애플레케이션 전역의 공통 기능을 제공한다.
-
호스트 객체: JS실행환경 (브라우저 환경에선 WebApi or Node.js 환경에선 Node.js고유 API)에서 추가로 제공되는 객체
-
사용자 정의 객체: 사용자가 직접 정의한 객체
표준 빌트인 객체
종류: Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, 등등의 표준 빌트인 객체가 존재한다.
원시값과 래퍼 객체
const str = 'hello';
// 원시 타입인 문ㅁ자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체라고 한다.
래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌린다. --> Number인 숫자 값도 마찬가지로 래퍼 객체로 프로퍼티 메서드 접근 가능하다.
전역 객체
JS엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이다.
브라우저 --> window
Node.js --> global
ECMASCript 표준사양으로 globalThis라는 전역 객체를 가리키는 통일 식별자가 나옴.
전역 객체는 표준 빌트인 객체와 호스트 객체, var키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다. 또한 전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 어떤 객체에도 속하지 않는, 최상위 객체다.
빌트인 전역 프로퍼티
- Infinity(무한대)
- NaN(숫자가 아님을 나타냄)
- undefined
빌트인 전역 함수
-
eval
eval함수는 기존의 스코프를 런타임에 동적으로 수정한다.
'use strict'나 const, let을 사용하면 기존스코프를 수정하지 않고 eval함수 자체적인 스코프를 생성한다.
보안에 매우 취약하여 eval함수의 사용은 금지해야한다. -
isFinite: 유한수인지 판별
-
isNaN: 전달받은 인수가 NaN인지 판별
-
parseFloat: 실수로 해석하여 반환
-
parseInt: 문자열을 정수로 해석하여 반환함
-
encodeURI / decodeURI : 완전한 URI를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.(알파벳, 0~9숫자, 일부 특수문자는 이스케이프 처리에서 제외된다.) %, ?, # 은 의미를 갖고 있는 문자여서 처리함
-
encodeURIComponent / decodeURIComponent : 쿼리스트링 구분자로 사용되는 =, ?, & 까지 인코딩한다.
암묵적 전역
var x = 10;
function foo() {
// 선언하지 않은 식별자에 값 할당
y = 20;
}
foo();
// 선언하지 않은 식별자를 전역에서 참조할 수 있다.
console.log(x + y); // 30y는 마치 선언된 전역변수 처럼 동작한다. JS엔진인 window.y = 20으로 해석하기 때문에 전역 객체에 프로퍼티를 동적 생성한다. 이러한 현상을 암묵적 전역이라고 부른다.
이러한 경우 변수가 아닌 프로퍼티로 추가되었기 때문에 변수 호이스팅이 발생하지 않고(선언 전 y참조시 ReferenceError) delete로 프로퍼티를 삭제하는 것과 같이 삭제할 수 있다.
수업 시간 필기
19장
프로토타입
프로토타입에 대해서 아는대로 말해보시오 --> 이미지화 시켜서
프로토타입 --> 항상 좋은것 만은 아니다.
상속
상속 --> 자식이 부모에게 의존하고있음(강하게 의존)
상속의 단점
Tight coupling: 강하게 의존하고 있는거
Object.prototype이 없는 경우
O = object.create(null);
o가 프로토타입 체인의 종점이다.
Object.prototype vs Object
mdn에서 object.prototype.~ 메서드 <-- 이런식으로 적혀 있으면 object.prototype에 자신이 정의한 객체가 올 수 있지만 Object.~메서드 이면 무조건 Object가 와야한다.
이런식으로 자꾸 변화하는 이유는 함수형 프로그래밍으로 가는 것이 더 안전하기 때문이다.
Object.hasOwn()과 같이 함수로 만들지 않고 Object와 같은 네임스페이스를 사용하는 이유 --> 그룹핑하려고
네임스페이스 대신 모듈별로 모아서 해도 됨.
이렇게 사용한다면 결국 프로토타입을 사용할 이유가 없다.
Prototype과 함수
함수는 하나의 역할 --> 여러 역할을 하면 퍼포먼스가 느려짐 --> es6에서 딱 하나의 역할만 할 수 있도록 화살표함수, 메서드 축약표현과 같은 것을 만듦
함수의 [[environment]]는 렉시컬 스코프이기 때문에 함수가 어디서 정의되었는지 확인하고 런타임 이전에 만들어진다.
Prototype 프로퍼티는 생성자 함수만 갖는다([[construct]] 가지고 있는 함수만)
모든 객체는 [[Prototype]]이라고 하는 내부슬롯을 갖는다 --> 참
그렇다면 이 값이 언제 정해지느냐? 객체가 만들어질 때!
this --> 호출 될때 바인딩이 됨
__(언더바) 붙어 있는 것들은 쓰지 말아라 라는 컨벤션
프로토타입 메서드와 정적 메서드
프로토타입 메서드 2순위, 정적 메서드 1순위 ( 프로토타입 메서드, 정적 메서드 상관없이 작동되는 경우)
Object.prototype.hasOwnProperty.call
Object.prototype.hasOwnProperty.call(person, key)
call은 자신이 바라보는 this객체를 호출
Object.prototype.hasOwnProperty --> function prototype에서 call을 갖고 있고 이 hasOwnProperty를 실행할 때, call이 첫 번째 인수로 받은 person을 객체로 연결시켜줌
두 번째 인수는 이 함수의 인수인지 확인한다.
20장
Strict mode 쓸 필요 없고 eslint 써라
Strict mode의 this는 undefined
클래스 내부의 모든 코드는 strict mode 적용
모듈내부의 모든 코드는 strict mode 적용
21 장
브라우저 --> 파일 관리 API는 없음
노드제이에스 --> 브라우저 관리 API는 없음
XMLHttpRequest --> ajax (서버와 통신하기 위해 필요한 것)
123.toFixed() --> 123뒤의 . 을 숫자가 나오는 자리라고 인식해서 에러가남
(123).toFixed() --> 이렇게 작성하면 new Number(123)이라고 생각되어 래퍼객체가 생성되어 .toFixed()
문자열, 숫자, 불리언만 래퍼 객체를 갖는다.
문자열과 숫자의 경우 래퍼객체를 빈번하게 사용한다.
애플리케이션을 실행할 때, 전역 객체 및 빌트인 객체가 생성됨
탭은 하나의 애플리케이션
사실 식별자는 객체의 프로퍼티인데 식별자인 척 했었던 것이다(ES5에서) --> window가 전역 스코프였기 때문에
많이 쓸것이라고 생각한 것들은 window.parseInt 처럼 전역 객체의 프로퍼티로 존재했음
isFinite 대신에 Number.isFinite를 사용하는 것이 좋다
parseInt --> 진법 변환시 많이 쓴다.
js에서 금기시 되는거 --> eval과 is문
명칭을 알아두어야한다 --> uri에 대한 것
사이트 주소에 접속할 때 페이지의 uri가 모두 아스키 코드로 바뀌어서 전달됨
암묵적 전역에서 var를 붙이지 않는 변수는 프로퍼티로 존재하기 때문에 delete를 사용하여 제거할 수 있다.
