[패스트캠퍼스 네카라쿠배 2기]
1.[패스트캠퍼스 네카라쿠배 2기] - OT

OT내용
2.[HTML/CSS] - 웹 표준과 첫걸음

기초 HTML, CSS와 웹 표준, 웹접근성에 관련한 내용입니다. 주 내용은 HTML의 개요와 요소입니다.
3.[HTML/CSS] - 표 & 양식 요소와 전역속성과 CSS 기초개념

HTML의 표 콘텐츠 & 양식 요소와 전역속성, CSS의 기초개념(실습환경, 개요, 선택자, 상속, 단위, 박스모델, 글꼴, 정렬) 정리내용입니다.
4.[Git] - Shell Command & TIL

Shell Command & VIM, Git & Commit Convention, TIL & Github Blog에 관한 내용입니다.
5.[CSS] - 배경, 전환, 애니메이션, 플렉스 속성

Figma 사용방법과 CSS의 속성중 배경, 전환 & 변환, 애니메이션 & 다단, 플렉스 학습 내용입니다.
6.[JavaScript] - 변수, 연산자, 조건문, 함수

JS라는 언어의 기초 설명과 변수, 연산자, 조건문, 함수에 대한 학습 내용입니다.
7.[JavaScript] - 객체, 배열, 반복문

JS의 객체, 배열, 반복문 학습 내용입니다.
8.[JavaScript] - 배열 내장함수

JS의 배열 내장함수(forEach, map, filter, splice, slice, shift, pop, unshift, push, reduce) 학습 내용입니다.
9.[JavaScript] - 유용한 문법

JS의 유용한 문법(삼항 연산자, Falsy, 단축 평가, 기본 파라미터, 조건문 더 스마트하게 쓰기, 비구조화 할당) 학습 내용입니다.
10.[JavaScript] - 유용한 문법2

JS의 유용한 문법(spread, rest 파라미터, scope) 학습 내용입니다.
11.[Git] - Branch & git flow

Git과 관련한 gitignore.io, branch 사용버, branch 전략중 하나인 git flow에 대한 학습 내용입니다.
12.[알고리즘] - 문자열과 해싱

문자열 및 해싱과 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
13.[알고리즘] - 1,2 차원 배열 탐색과 시뮬레이션

1, 2차원 배열 탐색과 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
14.[알고리즘] - 스택, 큐, 덱

스택, 큐, 덱과 관련한 알고리즘 문제 풀이 및 자료구조 학습 내용입니다.
15.[알고리즘] - 슬라이딩 윈도우, Two pointers

슬라이딩 윈도우, Two pointers와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
16.[알고리즘] - 그리디, 우선순위 큐

그리디, 우선순위 큐와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
17.[알고리즘] - 재귀함수, DFS, BFS

재귀함수, DFS, BFS와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
18.[알고리즘] - 그래프, DFS, BFS 응용

그래프, DFS, BFS와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
19.[알고리즘] - 트리, 이분검색

트리, 이분검색과 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
20.[알고리즘] - DP

DP와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
21.[알고리즘] - 최단거리, Trie

최단거리, Trie와 관련한 알고리즘 문제 풀이 및 학습 내용입니다.
22.[패스트캠퍼스 네카라쿠배 2기] - 2주간의 알고리즘 회고록

알고리즘&자료구조 회고록
23.[HTML/CSS] - 첫 오프라인 수업 & 유용한 Extensions

HTML/CSS 첫 오프라인 수업에서 배운 내용과 Naming 표기법, 유용한 Chrome extensions을 정리한 내용입니다.
24.[HTML/CSS] - CSS3개념과 WAI-ARIA

HTML/CSS 강의 시간에 CSS3의 개념 및 배경지식과 WAI-ARIA 학습 내용입니다.
25.[HTML/CSS] - 사전과제 피드백 및 실습

HTML/CSS 사전과제 피드백 내용과, 실습을 진행하면서 학습한 내용들을 정리
26.[WAI-ARIA] - Design for all

WAI-ARIA에 대해 알아보자
27.[HTML/CSS] - 실습2

HTML/CSS 강의 시간에 메인의 로그인 UI, 유효성 검사 배너 UI, 웹 관련 용어 배너 UI를 실습하면서 정리한 내용입니다.
28.[HTML/CSS] - 웹 접근성 지침과 실습3

HTML/CSS 강의 시간에 웹 접근성 지침을 학습하고, 실습으로 만든 화면 UI, 키보드 접근 마크업등을 정리한 내용입니다.
29.[HTML/CSS] - 실습4

HTML/CSS 강의 시간에 실습을 진행하며 공지사항과 자료실 UI를 만들면서 정리한 내용입니다.
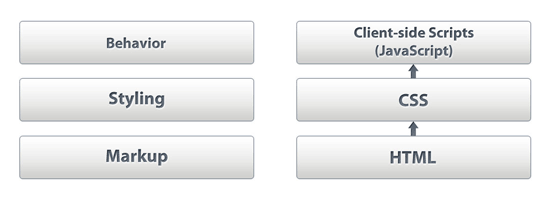
30.점진적인 향상 101:Overview and Best Practices

Progressive enhancement is a design philosophy to provide essential content and functionality to as many users as possible.
31.[Sass] - 개요와 문법

Sass 개요와 문법(주석, 데이터 종류) 정리
32.[HTML/CSS] - 실습5

HTML/CSS 강의 시간에 새 소식, 이벤트 UI를 구현하며 학습한 내용들을 정리한 자료입니다.
33.[Sass] - 중첩과 변수

Sass의 문법 중 중첩 및 변수 정리
34.[HTML/CSS] - 실습6

HTML/CSS 강의 시간에 인기 사이트, 슬로건, 푸터 UI를 구현하며 학습한 내용 정리
35.[Sass] - 변수, @import, 연산

Sass 문법중 변수, @import, 연산을 학습하고 정리
36.[HTML/CSS] - 반응형 웹과 실습

HTML/CSS 강의 시간에 반응형 웹의 개념(이미지, 사진, 비디오, iframe)과 학습하고 실습한 것을 정리한 내용입니다.
37.[Sass] - 재활용, 확장

Sass 문법중 재활용(Mixin, 인수, Content)과 확장(extend)을 학습하여 정리한 내용입니다.
38.[HTML/CSS] - 이디야 페이지 실습

HTML/CSS 강의 시간에 이디야의 UI(메인 메뉴, 모달 창, 애니메이션)를 만들어보면서 정리한 내용입니다.
39.웹 성능을 위한 이미지 최적화

이미지 최적화 방법론
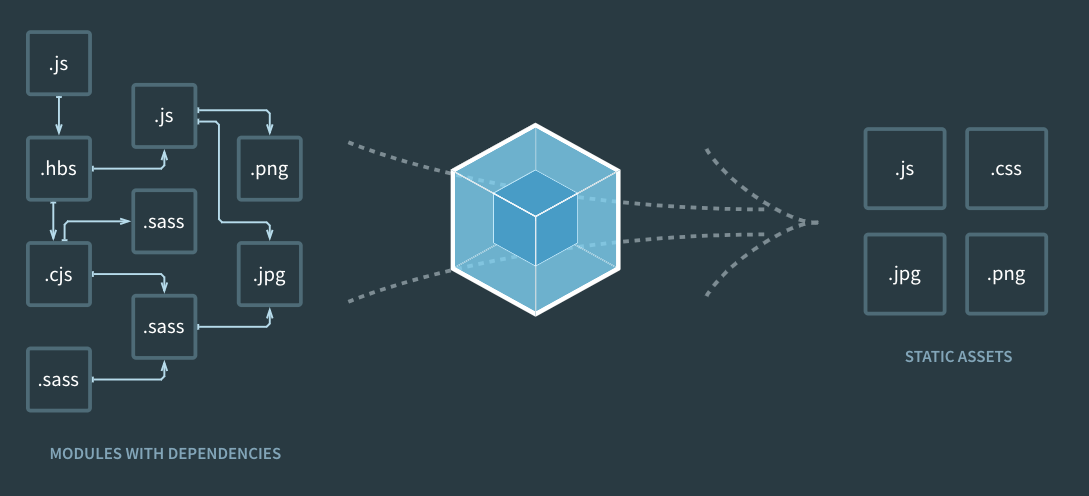
40.WebPack 공부

WebPack
41.[Sass] - 함수, 조건문, 반복문

Sass 문법 중 함수, IF 함수, 조건문, 반복문, 내장함수를 학습하며 정리한 내용입니다.
42.[HTML/CSS] - Sass 도입

HTML/CSS 강의 시간에 기존에 만든 과제들을 Sass를 설치하고 CSS를 Sass문법으로 다시 만들며 정리한 내용입니다.
43.[HTML/CSS] - postcss와 sass

HTML/CSS 강의 시간에 postcss와 sass로 믹스인을 사용하여 반응형(모바일용, 데스크탑용)을 학습한 내용입니다.
44.[크로스 브라우징을 고려한 HTML&CSS] - input, textarea

크로스 브라우징을 위한 input, textarea 작성법
45.[반응형 웹 디자인] - Header, Footer

반응형 웹 디자인 헤더와 푸터 만들기
46.[반응형 웹 디자인] - Modal

반응형 웹 디자인과 웹 접근성을 지킨 Modal창 만들기
47.[HTML/CSS] - sass를 이용한 스타일링

HTML/CSS 강의 시간에 navigation을 스타일링하고, main 페이지 레이아웃 UI를 만들면서 관련 Sass파일을 정리한 내용입니다.
48.[HTML/CSS] - postcss 연습 및 TailwindCSS 설정

HTML/CSS 강의 시간에 twitter, footer를 sass로 디자인한 내용과 postcss 연습 및 tailwindcss를 설정하며 기록한 내용입니다.
49.[반응형 웹 디자인] - 테이블 뷰, 카드 뷰

반응형 웹 디자인과 웹 접근성을 지킨 테이블 뷰, 카드 뷰 만들기
50.[HTML/CSS] - TailwindCSS 연습

HTML/CSS 강의 시간에 만들어진 UI에 TailwindCSS를 적용시키면서 연습한 내용입니다.
51.[Web Vitals] - CSS for Web Vitals

Web Vitals과 Web vitals을 위한 CSS
52.[패스트캠퍼스 네카라쿠배 2기] - 미니프로젝트 진행..

오늘부터 약 1주일 동안 미니프로젝트를 진행한다. 아침부터 저녁까지 미니프로젝트 마크업 및 scss, js로 코드를 짰고 기술면접 대비도 하였다. 필요하다면 오늘 한 일들을 올릴예정이다.
53.[모던 자바스크립트 Deep Dive] - 1~5장

모던 자바스크립트 1~5장을 읽고 정리한 내용입니다.
54.[미니프로젝트] - Free Gallery

약 1주일이 안된 시간동안 진행한 미니프로젝트 입니다.
55.[모던 자바스크립트 Deep Dive] - 6~9장

모던 자바스크립트 6~9장을 읽고 정리한 내용입니다.
56.[모던 자바스크립트 Deep Dive] - 10~12장

모던 자바스크립트 10~12장을 읽고 정리한 내용입니다.
57.[모던 자바스크립트 Deep Dive] - 13~15장

모던 자바스크립트 13~15장을 읽고 정리한 내용입니다.
58.[JavaScript] - 메모리 모델

JavaScript의 메모리 모델인 Call stack과 Heap에 대한 내용입니다.
59.[모던 자바스크립트 Deep Dive] - 16~18장

모던 자바스크립트 16~18장을 읽고 정리한 내용입니다.
60.[모던 자바스크립트 Deep Dive] - 19~21장

모던 자바스크립트 19~21장을 읽고 정리한 내용입니다.
61.[모던 자바스크립트 Deep Dive] - 22~25장

모던 자바스크립트 22~25장을 읽고 정리한 내용입니다.
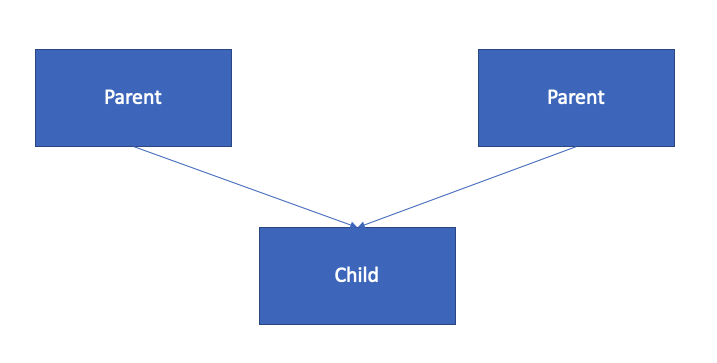
62.[JavaScript] - 다중상속

JavaScript는 다중상속이 불가능한가?
63.[모던 자바스크립트 Deep Dive] - 26~27장

모던 자바스크립트 26~27장을 읽고 정리한 내용입니다.
64.[모던 자바스크립트 Deep Dive] - 28~32장

모던 자바스크립트 28~32장을 읽고 정리한 내용입니다.
65.[모던 자바스크립트 Deep Dive] - 33~38장

모던 자바스크립트 33~38장을 읽고 정리한 내용입니다.
66.[JavaScript] - 커링에 대해 알아보자

JS의 커링이란?
67.[JavaScript] - 정규표현식

자바스크립트 정규표현식에 대해 정리한 글입니다.
68.[모던 자바스크립트 Deep Dive] - 39~40장

모던 자바스크립트 39~40장을 읽고 정리한 내용입니다.
69.[모던 자바스크립트 Deep Dive] - 48~49장

모던 자바스크립트 48~49장을 읽고 정리한 내용입니다.
70.[JavaScript] - 자료구조와 Polyfill

JS의 자료구조(Stack, Queue, MaxHeap)을 생성자 함수, 클래스로 구현 해보고 고차함수(forEach, map, filter)의 polyfill에 대해서 공부한 글입니다.
71.[JavaScript] - Web Storage

모던 JavaScript 튜토리얼의 localStorage, sessionStorage에 대한 글을 읽고 정리한 글입니다.
72.[모던 자바스크립트 Deep Dive] - 41~44장

모던 자바스크립트 41~44장을 읽고 정리한 내용입니다.
73.[JavaScript] - Long Polling

네트워크 요청과 관련한 Polling, Long Polling, Streaming에 관한 글입니다.
74.[모던 자바스크립트 Deep Dive] - 45~46장

모던 자바스크립트 45~46장을 읽고 정리한 내용입니다.
75.[JavaScript] - CORS

Cors, Same-Origin-Policy, Proxy에 대해서 정리한 글입니다.
76.[미니프로젝트] - Who ate my fish?

10월 31일부터 11월 5일까지 약 1주일 시간동안 진행한 미니프로젝트입니다.
77.[미니프로젝트] - POT

11월 6일부터 11월 19일까지 약 2주일 시간동안 진행한 미니프로젝트입니다.
78.[React] - React란?

React 1일차 수업 정리
79.[React] - TDD 실습환경구성

React 2일차 수업 정리
80.[React] - React DOM API와 JSX

3일차 수업 정리입니다.
81.[React] - babel 사용이유와 가상돔

4일차 수업 정리입니다.
82.[React] - Wep App 개발에 적합한 환경만들기

5일차 수업 정리입니다.
83.[React] - 조건부,리스트 렌더링과 css-loader의 역할

6일차 수업 정리입니다.
84.[React] - 번들러를 이용한 파일 압축, RTL, 프레젠테이셔널 컴포넌트

7일차 수업 정리입니다.
85.[React] - Asset Modules, A11yHidden 컴포넌트, SVGR

8일차 수업 정리입니다.
86.[React] - 웹 컴포넌트, 컨테이너 컴포넌트

9일차 수업 정리입니다.
87.[React] - 개발관련 각종 지식

10일차 수업 정리입니다.
88.[React] - Ref, CSS Modules

11일차 수업 정리입니다.
89.[React] - 접근성을 위한 Dialog, Hooks의 배경

12일차 수업 정리입니다.
90.[React] - Hooks

13일차 수업 정리입니다.
91.[React] - usememo, 스타일방법론

14일차 수업 정리입니다.
92.[React] - CSS in JS 성능 문제, 폼 컨트롤

15일차 수업 정리입니다.
93.[React] - React Router v6, 폼 컨트롤

16일차 수업 정리입니다.
94.[React] - 라우팅 관련 개발 실습 및 Context API

17일차 수업 정리입니다.
95.[React] - Redux

18일차 수업 정리입니다.
96.git 수업 - github actions

github actions 수업 정리입니다.
97.[JS-면접대비] 개념정리

면접대비로 JS를 다시한번 공부할 겸 블로그에 정리한 글 + 모던 deep dive책을 다시 한번 봐가면서 정리한 글입니다.