
https://ko.javascript.info/localstorage 의 localStroage, sessionStorage를 보고 정리한 글입니다.
글 작성 계기
최근 과제를 하던 중, Web Storage를 사용할 기회가 있었습니다. Web Storage에는 localStorage와 sessionStorage가 있었고, 이 두 개중에 무엇을 선택하여 사용할 지 고민하면서 둘의 차이점을 정확히 알고 사용하는 것이 좋다고 생각되어 글을 작성하게 되었습니다.
쿠키와 WebStorage의 차이
- 쿠키와 다르게 웹 스토리지 객체는 네트워크 요청 시 서버로 전송되지 않아 더 많은 자료를 보관할 수 있다.
- 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없다. (웹 스토리지 객체 조작은 모두 JS내에서 수행되기 때문)
- 도메인, 프로토콜, 포트로 정의되는 오리진에 묶여있다. 따라서 프로토콜과 서브 도메인이 다르면 데이터에 접근할 수 없다.
오리진이란 프로토콜, 호스트, 포트로 구성된 것으로 다음과 같은 문법으로 작성됩니다.
Origin: <scheme> "://" <hostname> [ ":" <port> ]
<scheme>
사용하는 프로토콜. 일반적으로 HTTP 프로토콜 혹은 보안 버전인 HTTPS를 사용합니다.
<hostname>
서버(가상 호스팅)의 이름 또는 IP 입니다.
<port>Optional
서버와 연결을 맺기 위한 TCP 포트 번호. 포트번호를 입력하지 않으면, 요청한 서비스의 기본 포트(HTTP의 경우 "80")가 사용됩니다.
ex)Origin: https://naver.com
출처: https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Origin
sessionStorage와 localStorage
둘다 브라우저에 키-값 쌍을 저장할 수 있다.
- 키와 값은 문자열이어야 한다.
- 제한 용량은 5MB 이상이며 브라우저에 따라 다르다.
- 파기되지 않는다.
- 오리진(도메인-포트-프로토콜)에 묶여있다.
| sessionStorage | localStorage |
|---|---|
| 오리진이 같은 브라우저 탭, iframe에서 공유 | 오리진이 같은 탭, 창 전체에서 공유 |
| 페이지를 새로 고침해도 존재 하지만 탭이나 브라우저를 종료하면 없어짐 | 브라우저를 껐다 켜도 존재 |
동일한 메서드와 프로퍼티를 제공한다.
- setItem(key, value) - 키-값 쌍을 보관한다.
- getItem(key) - 키에 해당하는 값을 받아온다.
- removeItem(key) - 키와 해당 값을 삭제한다.
- clear() - 모든 것을 삭제한다
- key(index) - 인덱스에 해당하는 키를 받아온다.
- length - 저장된 항목의 개수를 얻는다.
- Object.keys - 키 전체를 얻는다.
- 객체 프로퍼티처럼 키에 접근하는데 이 경우 storage 이벤트 발생 X
localStorage
기본 사용법
localStorage.setItem('test', 1);
alert(localStorage.getItem('test')); // 1
// 일반 객체처럼 사용
// 키 설정
localStorage.test = 2;
// 키 얻기
alert(localStorage.test); // 2
// 키 삭제
delete localStorage.test일반 객체처럼 사용하는 방법은 사용자가 내장 메서드를 키로 설정하는 경우와 storage 이벤트 발생 문제(이벤트 발생 X) 때문에 추천하지 않는다고 함
키 순회하는 방법은 스토리지 객체는 iterable이 아니기 때문에 Object.keys를 사용하여 순회하는 방법 추천
sessionStorage
localSTorage에 비해 자주 사용되지는 않는데 그 이유는 다음과 같다
- 현재 떠있는 탭 내에서만 유지된다.
- 같은 페이지라도 다른 탭에 있으면 다른 곳에 저장
- 하나의 탭에 여러개의 iframe이 있는 경우 동일한 오리진에 왔다고 취급되어 sessionStorage가 공유됨
- 페이지를 새로 고침할 때 sessionStorage에 저장된 데이터는 사라지지 않지만 탭을 닫고 새로 여는 경우 사라짐
기본 사용법
sessionStorage.setItem('test', 1);
alert(sessionStorage.getItem('test')); // 1Storage 이벤트
localStorage, sessionStorage의 데이터가 갱신될 때 storage 이벤트가 실행되며 다음의 프로퍼티를 지원한다.
- key – 변경된 데이터의 키(.clear()를 호출했다면 null)
- oldValue – 이전 값(키가 새롭게 추가되었다면 null)
- newValue – 새로운 값(키가 삭제되었다면 null)
- url – 갱신이 일어난 문서의 url
- storageArea – 갱신이 일어난 localStorage나 sessionStorage 객체
스토리지 이벤트가 이벤트를 발생시킨 스토리지를 제외하고 스토리지에서 접근 가능한 window 객체 전부에서 일어난다.
문자열만 사용
localStorage와 sessionStorage의 키와 값은 반드시 문자열이어야 한다.

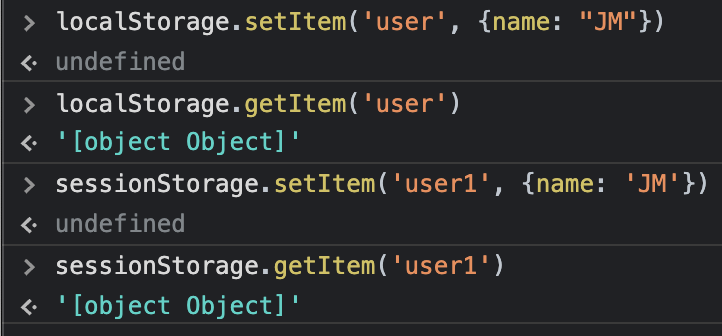
객체를 JSON 메서드 없이 바로 사용해본 결과 다음과 같이 결과가 출력된다.
이를 위해 객체를 사용하는 경우, JSON.stringify를, JSON.parse를 이용하여 사용한다.
JSON.stringify --> 객체를 웹 스토리지에 저장할때 사용하여 문자열 형태로 바꾸어 객체처럼 저장할 수 있게 해줌
JSON.parse --> 웹 스토리지에서 객체를 그냥 가져오게 되면 문자열 형태로 담겨있기 때문에 js의 타입으로 가져오기 위해서는 JSON.parse를 사용하여 JS 값이나 객체로 만들어 값을 가져와야 함
sessionStorage.setItem('user', JSON.stringify({name: 'JM'}));
localStorage.setItem('user', JSON.stringify({name: 'JM'}));
console.log(typeof sessionStorage.user) // string
console.log(typeof localStorage.user) // string
console.log(typeof JSON.parse(sessionStorage.user)) // object
console.log(typeof JSON.parse(localStorage.user)) // object결론
sessionStorage와 localStorage에 대해서 공부하면서 이 둘의 차이점에 대해서 좀더 확실하게 알게되었습니다. sessionStorage의 경우 브라우저 탭에만 종속되는 것과 같은 제약이 있어 localStorage보다는 많이 사용되지 않지만 둘다 결국 데이터를 저장하고 사용할 때에는 JSON 메서드를 사용함을 깨닫게 되었습니다.
또한 storage 이벤트에 대해서 아예 모르고 있었는데 같이 공부하면서 알게되어, 컴포넌트를 만들 때 사용하면 유용하겠다라는 생각이 들었습니다.
