11월 25일부터 React수업을 진행한다. 오늘은 오리엔테이션 겸 리액트전반에 대한 이해와 간단한 실습, 스니펫 등등에 대해서 배웠다.
React란?
React는 애플리케이션 UI를 구축하는 라이브러리이다.
React의 특징
선언형
선언형이라고 해서 명령형을 아예 안쓰는 것은 아니다.
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여준다.
선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만들어준다.
| 방식 | 예시 |
|---|---|
| 명령형 (imperative) | "OO 사거리에서 우회전하여 50M 정도 이동한 다음 OO 입구로 진입하세요. 입구에서 들어오다 보면 왼편에 OO 편의점이 보일 겁니다." |
| 선언형 (declarative) | "OO 편의점 위치는 서울 OO구 OO동 OOO로 248 입니다." |
Imperative 프로그래밍
function add(arr) {
var result = 0;
for (var i = 0; i < arr.length; i++){
result += arr[i];
}
return result;
}var $btn = $(".highlightButton");
$btn.on('click', function() {
var $this = $(this);
$this.toggleClass("highlight");
$this.text() === '하이라이팅 추가'
? $this.text('하이라이팅 제거')
: $this.text('하이라이팅 추가');
});이러한 접근법의 특징은 "무언가 어떻게(HOW) 해야 하는지 설명"한다.
Declarative 프로그래밍
선언형 프로그래밍은 일부 명령적 구현에 대한 추상을 사용해 "원하는 것이 무엇(WHAT) 인지를 기술"한다..
// 함수 내부의 reduce가 어떻게 작동하는지 몰라도 된다.
// 단지, 원하는 결과를 반환한다는 것을 알고 있으면 된다.
function add(arr) {
return arr.reduce((prev, current) => prev + current, 0);
}React를 사용하면 선언형(declarative) 프로그래밍 방식으로 앱의 UI를 구축 할 수 있다.
// 다음 코드는 HTML 또는 XML 코드와 유사한 "선언형 인터페이스"를 제공
// 이 코드는 목표에 달성하기 위해 취하는 단계가 아닌, 궁극적인 목표가 "무엇"인지 기술
<HighlightButton
onToogle={this.handleToggle}
highlight={this.state.highlight}
>
{this.state.highlightButtonContent}
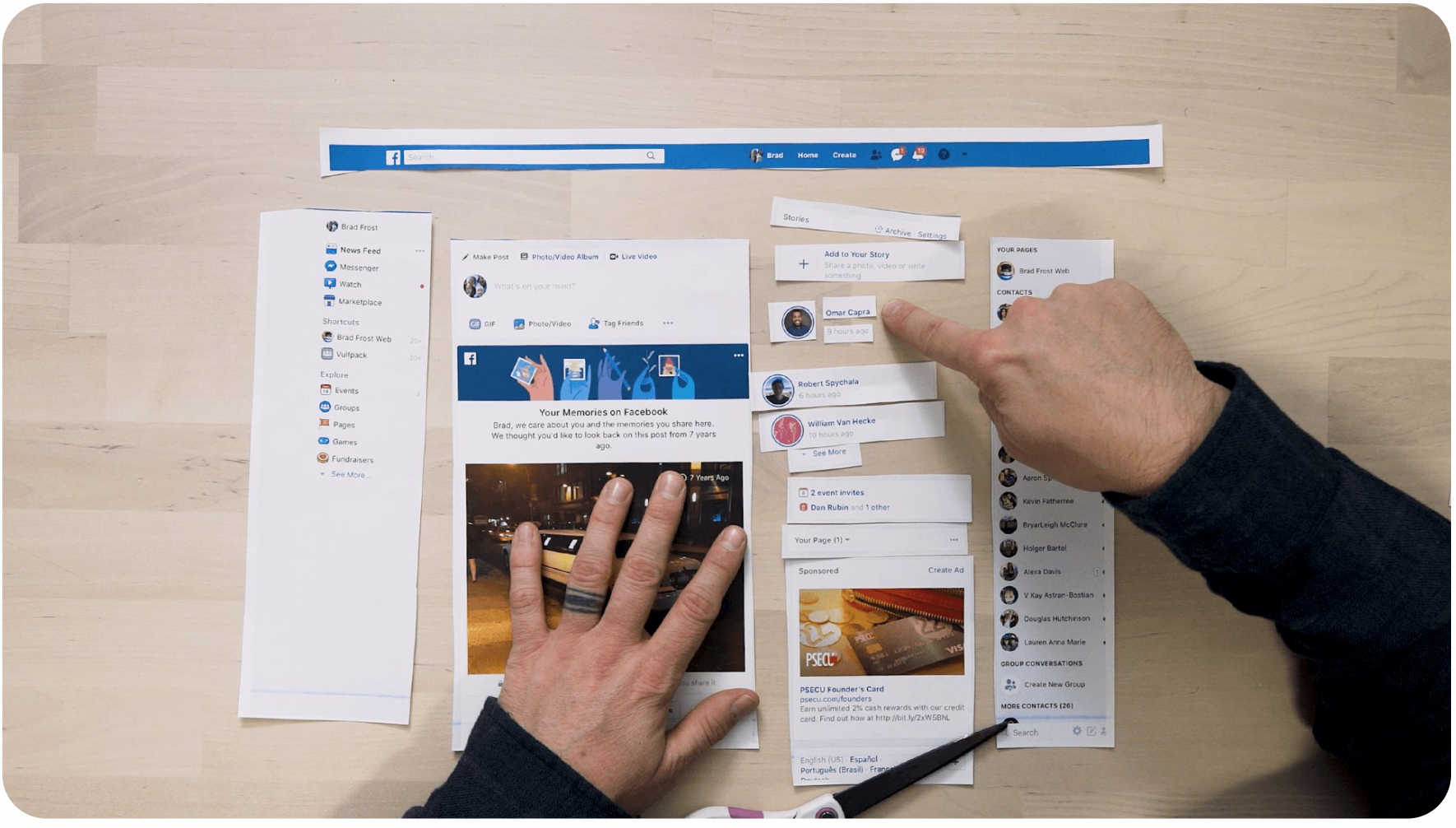
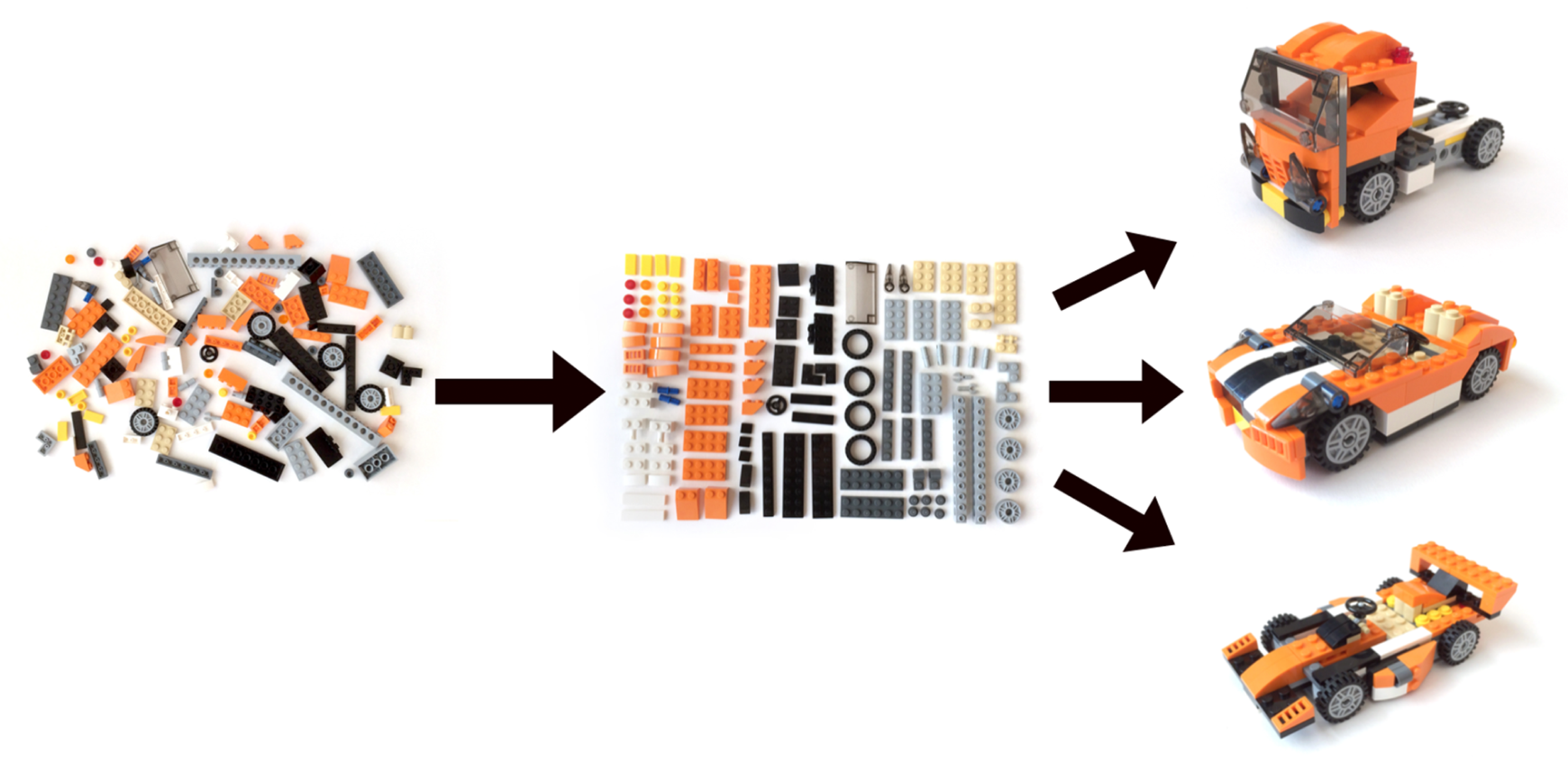
</HighlightButton>컴포넌트 기반
스스로 상태를 관리하는 캡슐화된 컴포넌트를 만들고, 이를 조합해 복잡한 UI를 만들어 낸다.

간단한 컴포넌트를 분리하고 재구성하여 다른 UI를 구축할 수 있다.

CDD 방식의 장점
| 항목 | 설명 |
|---|---|
| 품질 (Quality) | 독립적으로 컴포넌트를 분리하여 관련 상태를 정의하여 UI가 다양한 시나리오에서 작동하는 지 확인 가능합니다. |
| 내구성 (Durability) | 컴포넌트 수준에서 테스트하여 세부 사항까지 버그를 정확하게 찾아낼 수 있습니다. 테스트 보다 작업량이 적습니다. |
| 속도 (Speed) | 컴포넌트 라이브러리 또는 디자인 시스템의 컴포넌트를 재사용하여 UI를 보다 빠르게 조립할 수 있습니다. |
| 효율성 (Efficiency) | UI를 개별 컴포넌트로 분해 한 다음 서로 다른 팀 구성원 간에 공유하여 개발 및 디자인을 병렬 처리합니다. |
한 번 배워서 어디서나 사용하기(멀티 플랫폼 지원)
웹 앱(Web App)
React + ReactDOM = Application for Web
모바일 네이티브 앱(Mobile Native App)
React + React Native = Applicatoin for Mobile
데스크톱 앱(Desktop App)
React + Electron = Application for Desktop
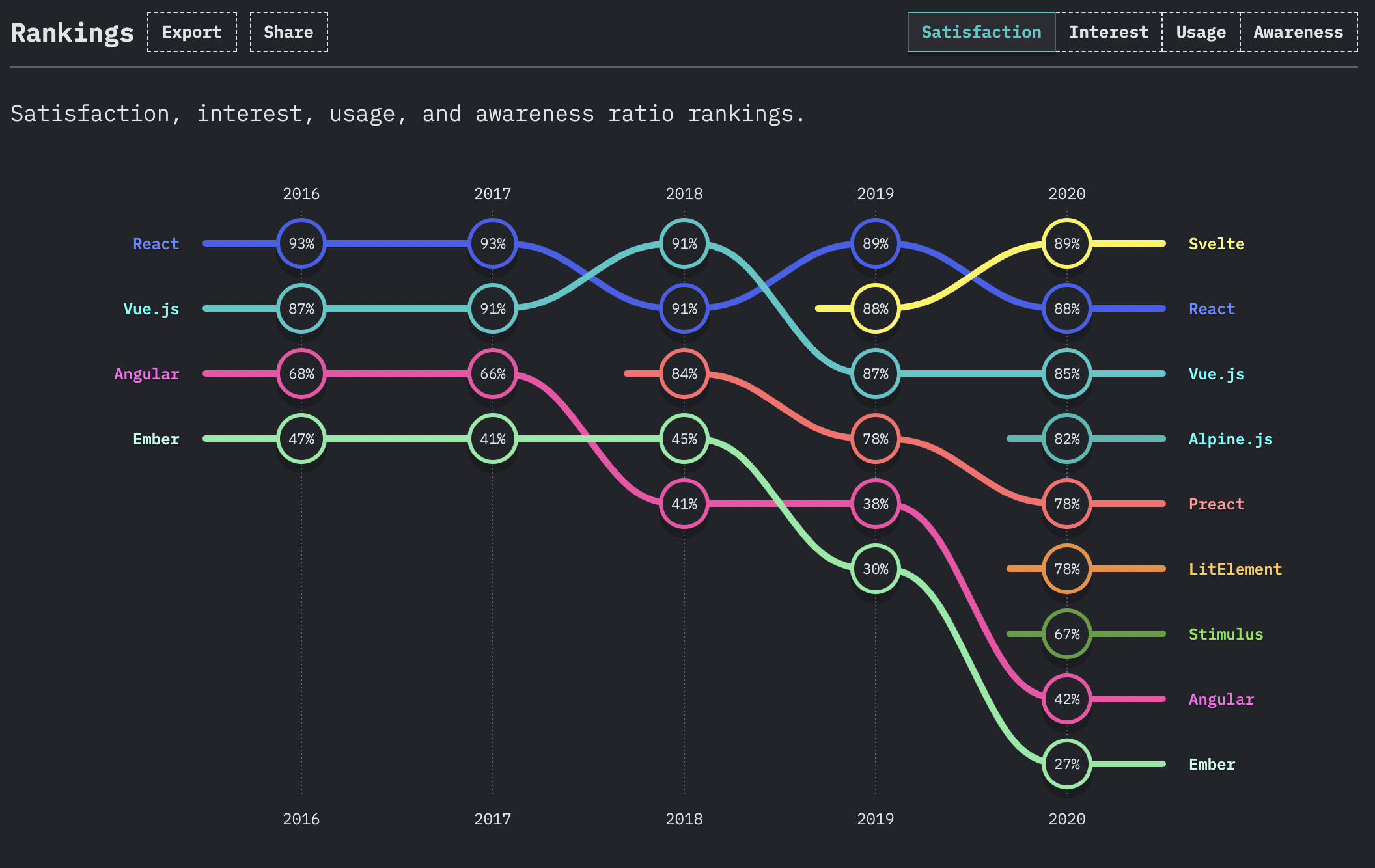
State of Js 2020
링크: https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/

최근 Svelte가 많이 올라왔지만 아직 국내에서는 React, Vue의 점유율이 많다고 한다. --> Usage를 보면 알수 있음
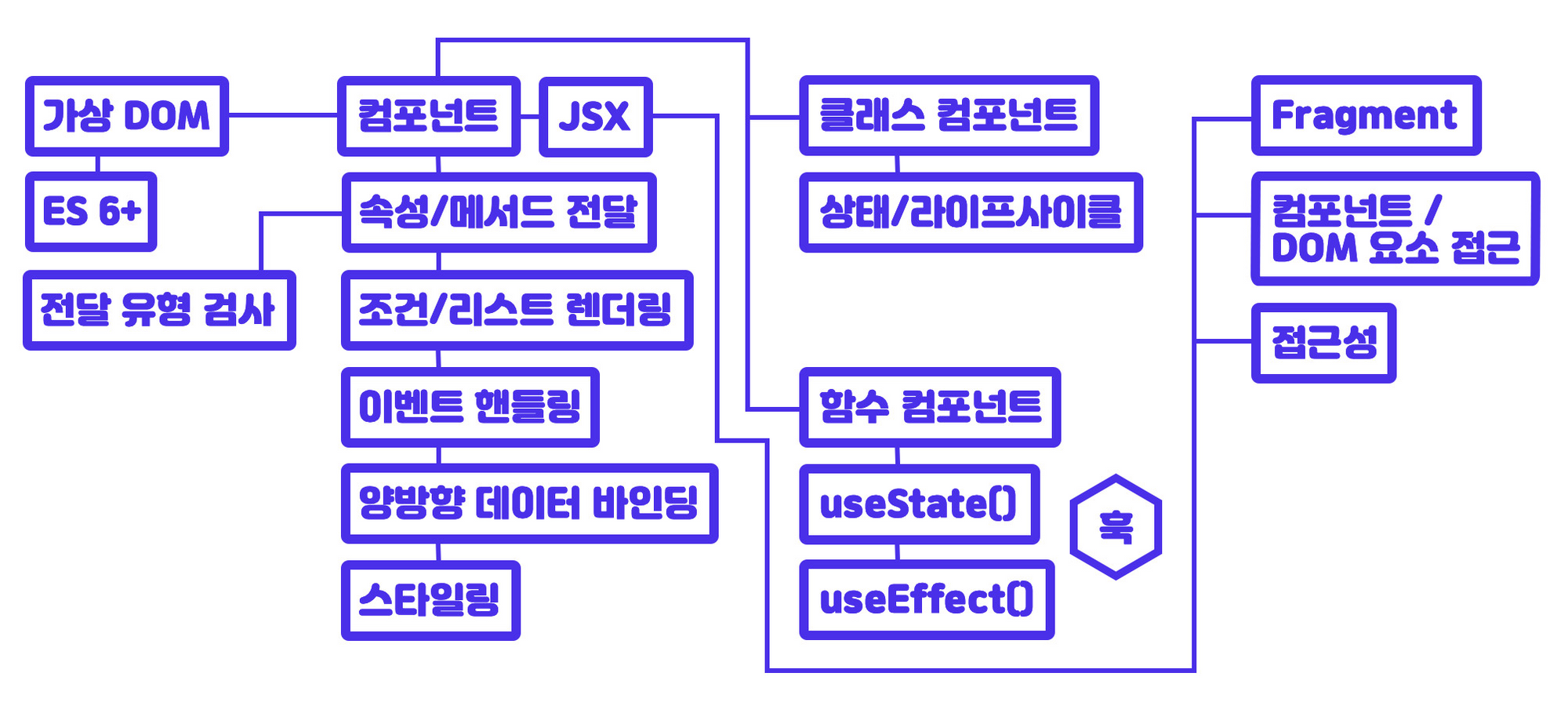
러닝 가이드

수업시간에 한 내용들
크롬 확장프로그램 설치
깃헙 소스 트리형태로 보기
React 개발에 유용한 툴
명령형 프로그래밍 실습 & 실습 중 배운거
https://github.com/yamoo9/react-nklcb-2nd
jQuery를 이용한 명령형 프로그래밍 실습
addEventListener의 3번째 인수
addEventListener의 3번째 인수로 책에서 배웠던 내용으로 true, false와 같은 불리언 값만 올 수 있는 것으로 알고있었다.
그러나 options을 따로 주어 편리하게 사용할 수 있었는데 EventTarget.addEventListener() - MDN을 보면 다음과 같이 나와있다.
options Optional
이벤트 리스너에 대한 특성을 지정하는 옵션 객체입니다. 사용 가능한 옵션은 다음과 같습니다
- capture: DOM 트리의 하단에 있는 EventTarget 으로 전송하기 전에, 등록된 listener 로 이 타입의 이벤트의 전송여부를 나타내는 Boolean 입니다.
- once: 리스너를 추가한 후 한 번만 호출되어야 함을 나타내는 Boolean입니다. true이면 호출할 때 listener 가 자동으로 삭제됩니다.
- passive: true일 경우, listener에서 지정한 함수가 preventDefault()를 호출하지 않음을 나타내는 Boolean입니다. passive listener 가 preventDefault()를 호출하면 user agent는 콘솔 경고를 생성하는 것 외의 작업은 수행하지 않습니다. 자세한 내용은 Improving scrolling performance with passive listeners 를 참조하세요.
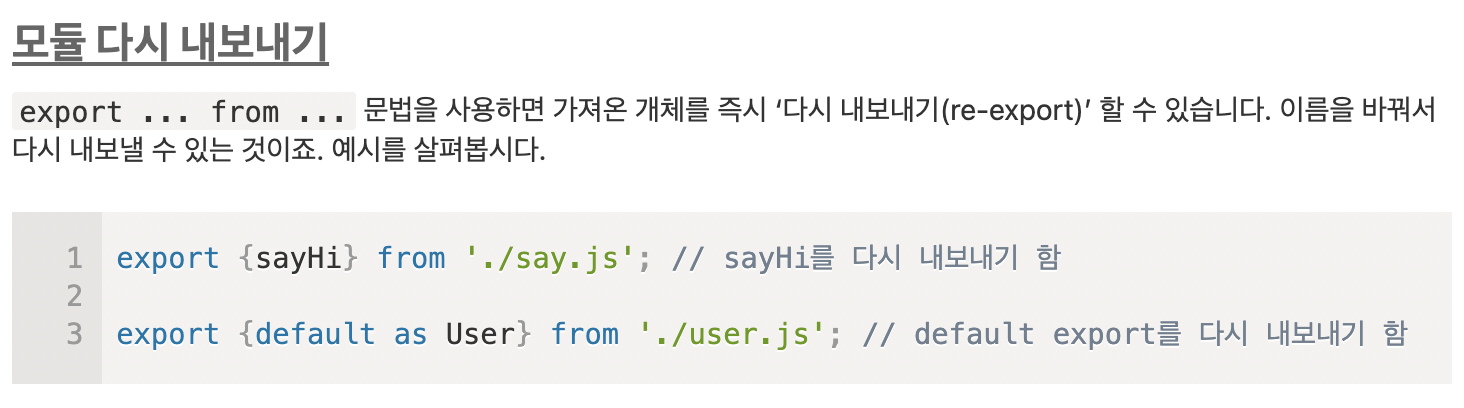
re-exports 문법

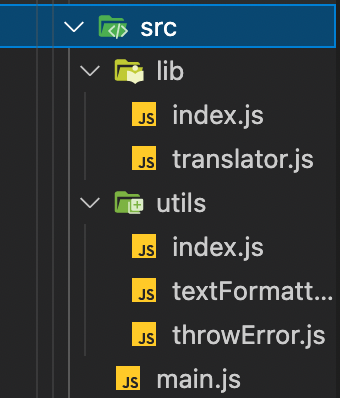
현재 폴더 구성은 다음과 같이 되어 있다.
main.js에서 utils의 코드와 lib의 코드를 사용하기 위해 각 폴더의 index.js에서 import를 받아 export를 해주고 있다.
이 과정에서 사용하는 것이 re-exports 문법이다.
textFormatting.js
export const textFormatting = (text) => text.toString().replace(/\n\s+/g, '').trim();throwError.js
export default function throwError(errorMessage) {
throw new Error(errorMessage);
}index.js
// 다시 내보내기 (re-export) 문법
// 이름으로 내보낸 모듈을 다시 내보낼 때(이름 하나하나 다 지정하기 귀찮으면 *로!)
export * from './textFormatting.js';
// 기본으로 내보낸 모듈을 다시 내보낼 때
export { default as throwError } from './throwError.js';참고할만한 자료: https://ko.javascript.info/import-export#ref-224

편리한 명령어들
npm i -D @types/{node,live-server} node.js와 live-server의 타입을 알게 해주어서 무슨 메서드 등을 사용할 수 있는 지 알게 해줌
code client/public/index.html
파일 생성하는 명령어
npx add-gitignore windows,osx,node,visualstudiocode
add-gitignore를 통해 필요한 gitignore 생성
스니펫 사용법
- Snippets Ranger extensions 설치

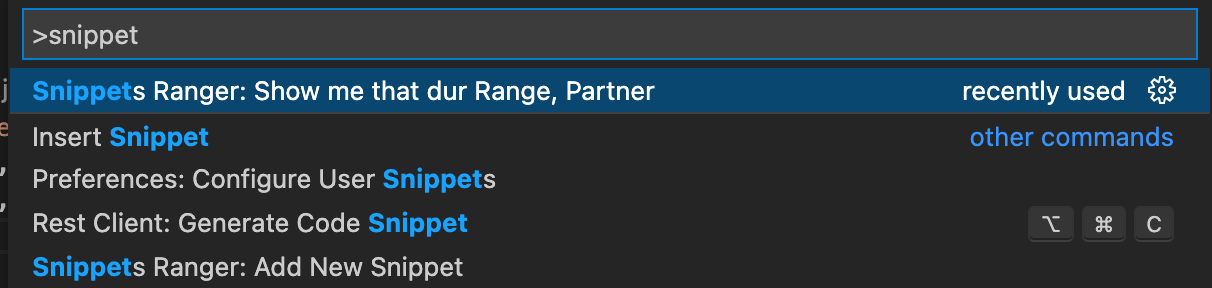
Command + shift + p눌러 Snippets Ranger: SHow me that dur Range, Partner 설정 들어가기

- 들어간 화면에서 JavaScritpt 누르고 View Source File에서 설정할 수 있음

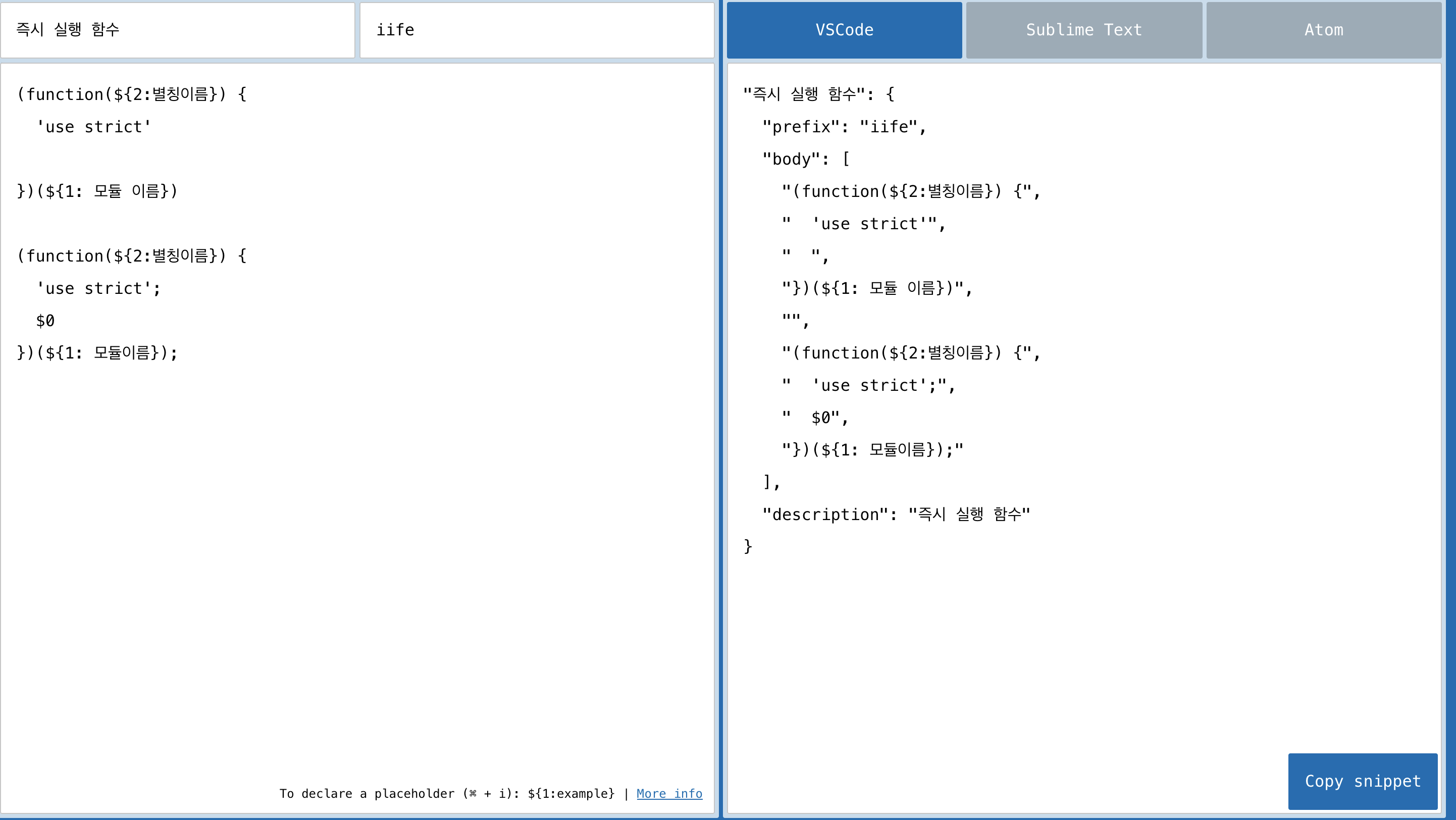
스니펫 설정 시 유용한 툴: https://snippet-generator.app/

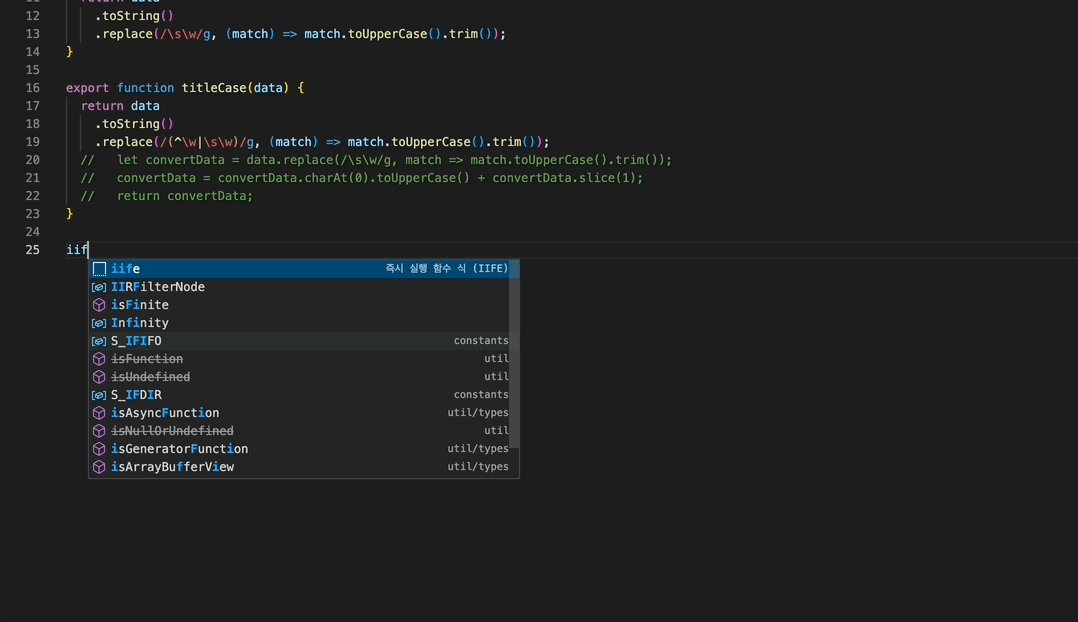
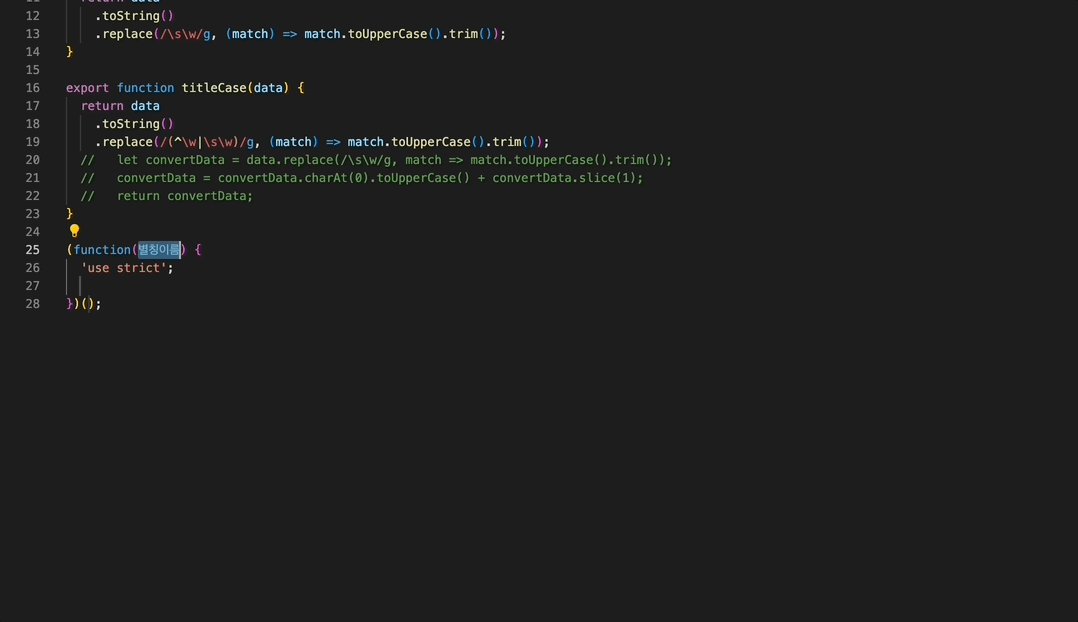
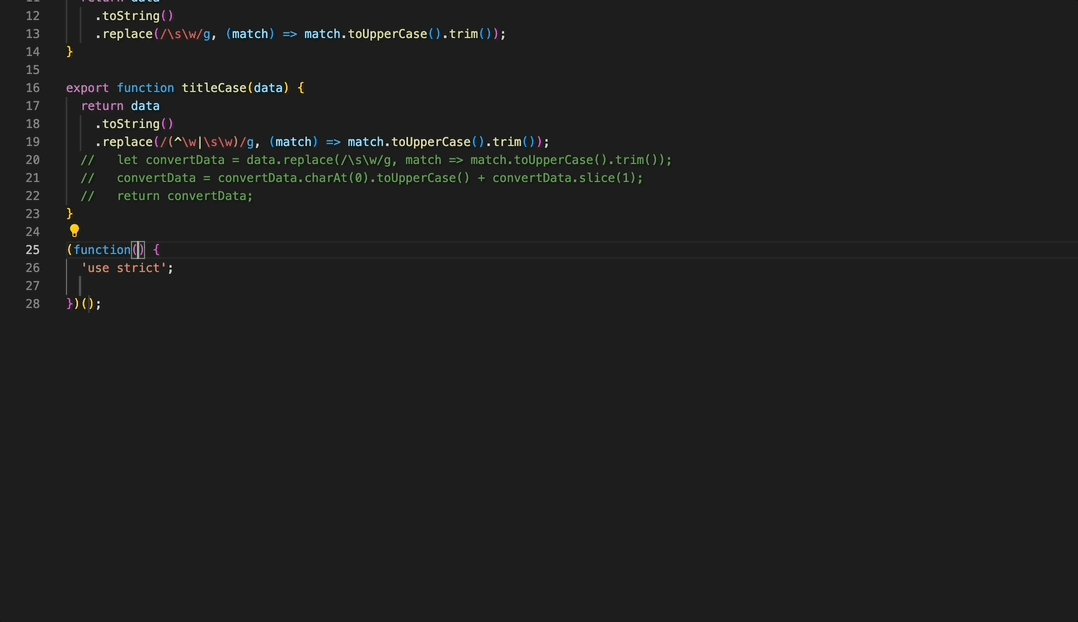
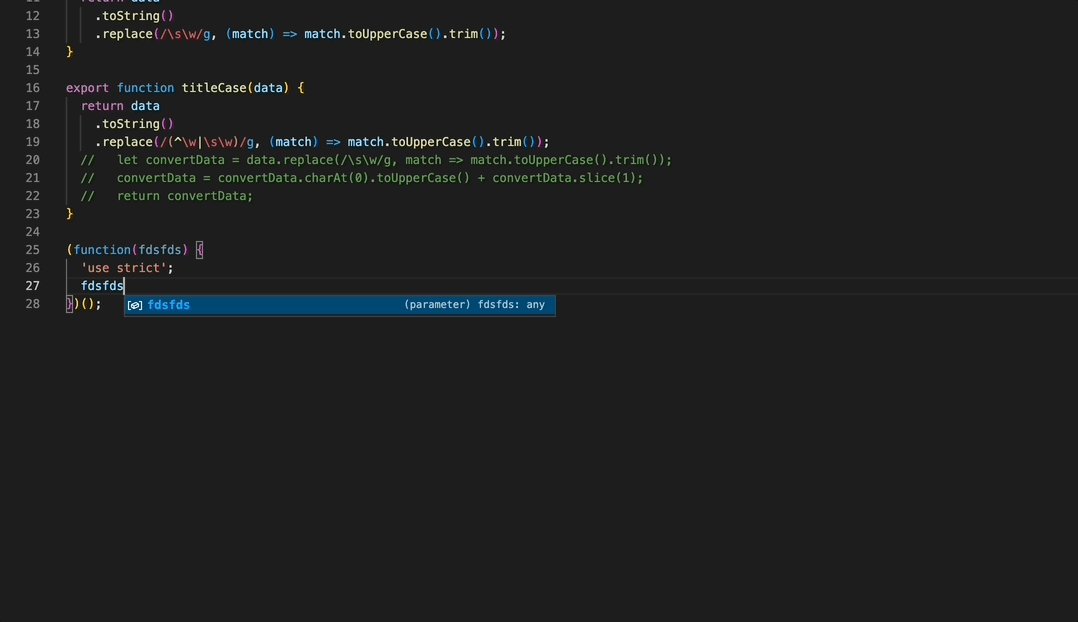
다음과 같이 설정해주면 아래화면과 같은 설정 한 스니펫을 사용할 수 있다.
화면에서 확인할 수 있는 ${1: 모듈이름} 이 부분은 스니펫 처음 설정 시 커서가 가리키는 부분이되고, 2는 그다음, 0은 마지막의 순서가 된다.