
10월 31일부터 11월 5일까지 약 1주일 시간동안 진행한 미니프로젝트입니다.
게임링크: http://who-ate-my-fish.seohey.co.kr/
🏁 프로젝트 시작
JavaScript의 비동기 까지 배우면서, JS수업이 거의 다 마무리되고 이제는 프로젝트 기간이 되어 약 1주일간 프로젝트를 진행하였습니다. 다음 주 부턴 바로 2주 프로젝트 시작... 🥲 새로운 팀원들과 함께 프로젝트를 기획을 하면서 어떤 프로젝트를 진행하면 좋을까 고민하다가 굉장히 많은 아이디어가 나왔었습니다.

이 중에서 무엇을 할까 고민하다가 가장 재미있을것 같은 프로젝트는 https://skribbl.io/ 과 같이 실시간으로 사람들과 채팅을 하고, 게임을 할 수 있는 웹이었습니다. 그래서 이와 비슷한 실시간 웹 게임을 만들게 되었습니다.
🤘 프로젝트 소개
게임하러가기 --> http://who-ate-my-fish.seohey.co.kr/
5명이 들어와야 게임이 시작되므로 혼자하고 싶다면 탭을 5개 띄워야 합니다
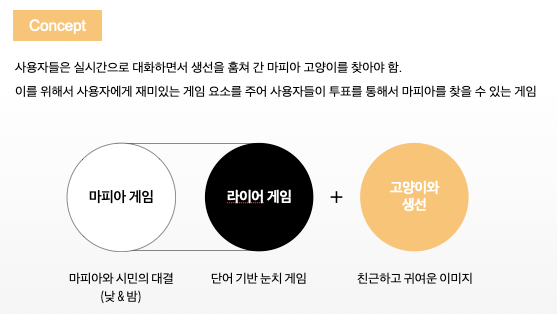
📝 프로젝트 컨셉
접속한 유저들이 실시간 소통을 통해서 '생선을 훔쳐 간' 고양이를 찾는 컨셉의 채팅 기반 웹 게임입니다.

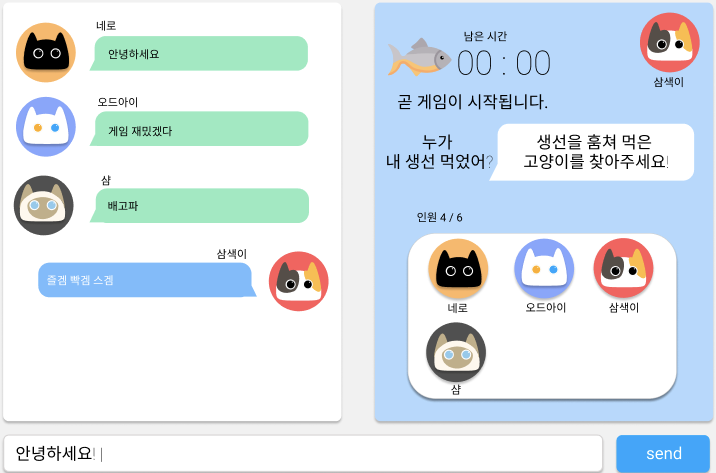
🎇 화면 구성
대기실 화면

화면 구성은 위 사진과 같고 왼쪽에는 채팅을 할 수 있는 채팅 영역, 오른쪽에는 게임 정보들을 확인할 수 있는 게임 정보 창 영역입니다.
현재는 대기상태의 모습이며, 5명의 유저가 들어오기 전 까지는 게임을 시작할 수 없고, 채팅만 할 수 있습니다.
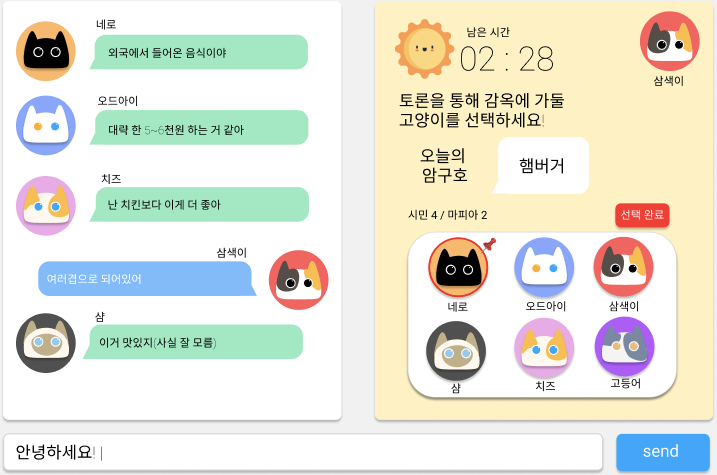
낮 투표 시간 화면 - 시민

낮 시간의 게임이 시작되면 4명의 일반 시민은 암구호가 설정되고 마피아는 '당신은 마피아 입니다' 라는 글이 설정이 됩니다. 이후 채팅을 통해 암구호를 직접적으로 말하지 않고 이 암구호의 특성에 대해서 말을 하면서 마피아가 누구인지 특정하게 됩니다.
그 이후 마피아 인것 같은 사람을 투표를 통해 감옥에 보내게 됩니다.
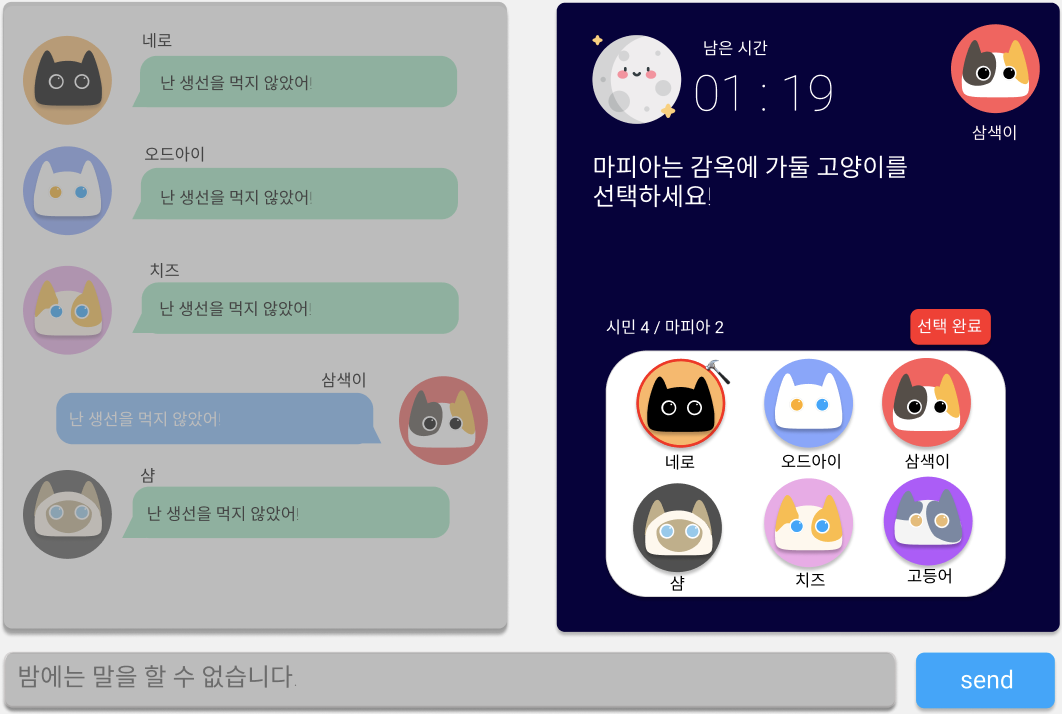
밤 투표 시간 화면 - 마피아

밤 투표 시간에는 시민은 투표 창이 비활성화 되고, 마피아는 투표를 하여 시민을 감옥에 보낼 수 있습니다.
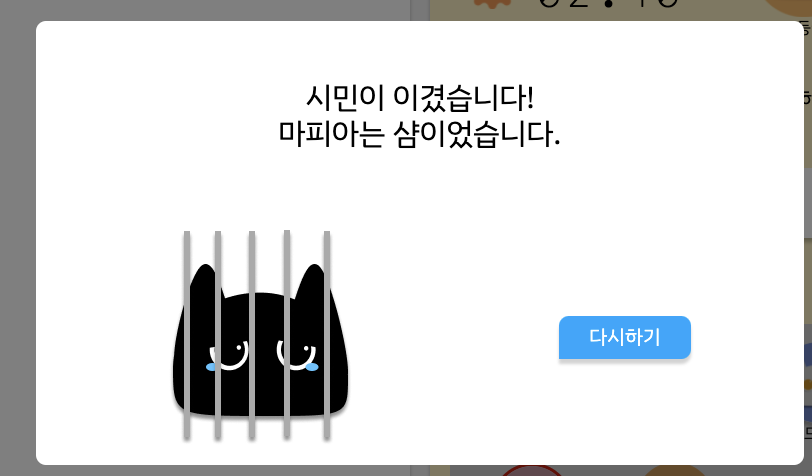
게임 결과 화면

만약 시민이 투표를 통해 마피아를 감옥에 보냈다면, 위와 같은 결과 화면을 보실 수 있게 됩니다.
🛠 사용 기술
- HTML
- SASS
- JavaScript
- WebPack
- Babel
- Express
- Socket IO
🔗 관련 주소
깃헙
https://github.com/hustle-dev/Who-ate-my-fish
피그마

https://www.figma.com/file/MYEyNHZVyW1tN7zH17GD4J/who-ate-my-fish
☠️ 프젝중에 생긴 기술적 어려움
✅ 클라이언트측 소켓 문제
문제
webpack에서 사용하는 index.html 에서 아래 코드가 작동을 안해서 io가 인식되지 않음
<script src="/socket.io/socket.io.js"></script>해결방법
- 다음과 같이 경로를 직접 입력해주어서 문제를 해결하는 방법
<script src="http://localhost:3000/socket.io/socket.io.js"></script>- socket-io 클라이언트 설치 후 import 하기
npm install socket.io-client
...
// app.js
import io from 'socket.io-client';2번째 방법이 공식 documents에 나와있는 방법이기 때문에 이 방법 사용
✅ 클라이언트측 소켓과 백엔드 소켓 연결
문제
클라이언트 url이 localhost:8080이고 백엔드 url이 localhost:3000인데 서로 소켓 통신 url이 달라서 연결시켜주어야함
해결방법
io에 직접 url을 적어서 소켓 연결
const socket = io('http://localhost:3000');✅ 소켓 cors 에러
처음에는 express쪽에 cors 미들웨어를 사용하여서 app.cors()로 문제를 해결할 수 있을 것이라고 생각했지만 이는 일반 http통신에 관한 cors에러를 해결해줄뿐, socket과는 관련이 없어서 socket측도 따로 해주어야함!!
문제
다른 url에서 3000번 포트의 소켓에 접근을 하려다 보니 소켓 cors에러가 발생
해결방법
백엔드 socket에 cors에러 방지 로직 작성
const io = new Server(server, {
cors: {
origin: 'http://localhost:8080',
methods: ['GET', 'POST'],
},
});공식문서를 보고 위와 같이 적으면 특정 origin에서 오는 socket을 허용시켜주어서 해결 가능
✅ 5명 이상 들어왔을 시 문제
문제
5명이 들어오면 게임을 시작하는데 5명이 들어와서 게임 시작 후, 추가적인 인원이 들어오게 되면 게임이 다시 실행되는 버그 발생
해결방법
5명 이상이 들어왔을 때 소켓 이벤트를 발생시켜서 그 이후에 들어온 사용자와의 연결을 종료시킴
--> 추후에 확장 시킨다면 namespace나 room 개념을 사용하여 방을 만들고 5명이 들어왔을 때 모두 준비 버튼을 누르면 게임이 시작되는 방향으로 만들면 좋을것 같다.
☕️ 프로젝트 회고
느낀점
지금까지 저는 익숙하고 잘하는 것을 하는 것을 좋아했는데 이번 프로젝트의 경우 Socket IO라는 새로운 기술을 배워서 사용했어야 했습니다. 그래서 처음에 개발을 해야할 때 막막하고 가슴이 답답했는데 공식문서를 보면서 예제를 연습해보고 필요한 부분을 보면서 개발을 해보니, 이 기술이 그렇게 어려운 기술이 아니라는 것을 알게 되었습니다. 또한 직접 구현 해보면서 자신감을 얻고, 제 comfort zone을 벗어나 새로운 기술을 사용하는 것에 대한 저의 두려움을 없애준 프로젝트가 되었던 것 같습니다.
배운점
-
webpack과 같은 bundler와 함께 클라이언트 측 socket io를 사용하는 방법(socket io client)
-
ws와 socket io의 차이
- ws는 W3C에서 관리하는 WebAPI
- socket io는 표준이 아닌 라이브러리 (ws보다 더 많은 기능 지원하며 이전 버전 호환까지 지원)
-
Socket을 사용한 앱에서는 http server와 socket에서의 cors에러가 각각 발생해 둘 다 처리해주어야 한다는 점
- socket에서의 cors 처리 방법
- 일반 http server에서의 cors 처리 방법
아쉬운점
-
기능 구현을 다 완료하고 보니 리팩토링 시간이 충분하지 않아서 많이 못하였던 점(모듈화를 진행하지 못한것)
-
확장성과 가독성을 고려하면서 코딩을 하지 못한점(처음 부터 배열이 아닌 객체로 관리했다면 리팩토링때 시간을 많이 줄일 수 있었을 것 같음)
-
socket io에 대한 더 깊은 이해(room과 namespace를 사용하지 않았던 것)
