
Progressive Enhancement(점진적 향상)
이 글은 Progressive Enhancement 101: Overview and Best Practices을 번역한 글입니다.
개요
지원해야 하는 다양한 브라우징 상황과 플랫폼이 늘면서 점진적 강화 개념이 화제가 되고 있습니다. 간단히 말해, 점진적 향상은 모바일 기기, 넷북, 데스크톱 및 스크린 리더에 이르기까지 광범위한 탐색 상황에서 액세스할 수 있도록 강력한 기반을 갖춘 웹 사이트를 구축하는 기술입니다.
점진적 향상이란?
가장 간단한 개념화에서 점진적인 향상은 HTML, CSS, JavaScript의 분리입니다. 실제로 이게 끝입니다. 점진적인 향상에 대해 기억해야 할 것이 있다면 바로 이것만 기억하시면 됩니다.
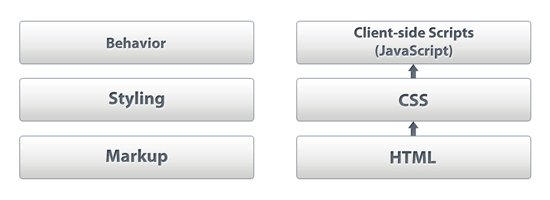
HTML을 첫 번째 계층으로, CSS를 두 번째 계층으로, JavaScript(플래시 또는 Java 애플릿과 같은 사이트 상호 작용을 처리하는 다른 클라이언트측 기술)를 세 번째 계층으로 생각하시면 됩니다.
Progressive Enhancement layer image
이러한 웹 사이트 구성요소를 나누어 줌으로써 웹 브라우저의 기능에 따라 웹 사이트의 기능이 향상될 수 있습니다.
점진적 개선을 실용적으로 수행할 수 있는 방법은 다음과 같습니다.
- 마크업: 유연성과 상호 운용성을 위해 의미적이고 잘 구성된 HTML로 시작합니다.
- 스타일링: 기능이 향상된 브라우저(예: WebKit 브라우저, IE9, Firefox 및 모바일 브라우저)에 대한 지원을 추가하여 디자인의 모양과 느낌을 점진적으로 개선합니다.
- 동작: JavaScript를 사용하여 웹 브라우저에서 풍부한 대화형 기능으로 사이트를 개선합니다.
점진적 향상 기법 적용의 이점
마크업, 스타일링 및 동작 계층을 실용적으로 분리하면 사이트 프로젝트에서 많은 이점을 얻을 수 있습니다. 점진적 향상을 수용하는 주요 이유는 다음과 같습니다.
- 접근성: 콘텐츠는 모든 방문객이 이용할 수 있습니다.
- 휴대성: 교차 브라우저 및 교차 장치 지원.
- 모듈성: 구성 요소를 스마트 경계로 분리하면 사이트 구축이 쉽고 내결함성을 높일 수 있습니다.
- 사이트 성능: 페이지 로딩 시간(사용성에 영향을 미침)의 개선이 보다 쉽게 구현됩니다.
이 각각의 요소들 대해 조금 더 이야기해보도록 하겠습니다.
접근성
웹사이트의 접근성은 세 개의 층을 분리하는 가장 중요한 이유 중 하나입니다. 모든 브라우저와 장치는 최소한 가장 중요한 부분인 내용을 렌더링할 수 있습니다.
최신 브라우저, 고대 브라우저, 모바일 장치, 검색 엔진 크롤러 및 화면 판독기를 생각해 보면 이해가 빠릅니다. 계층 분리, 범용 설계 및 시맨틱 마크업에 대한 점진적 향상으로 모든 브라우저가 컨텐츠에 액세스할 수 있습니다.
예를 들어, JavaScript로 사용자 이벤트를 청취하여 표시되는 숨겨진 컨텐츠가 있는 경우(예: 단추 요소를 마우스 클릭) JavaScript를 사용할 수 없는 경우에도 액세스 가능해야 합니다. Google의 웹 스파이더가 콘텐츠를 인덱싱하고 시각장애인이 화면 판독 소프트웨어로 읽을 수 있도록 컨텐츠에 액세스할 수 있기를 원합니다.
우수한 HTML, CSS 및 JavaScript를 작성하여 모든 컨텐츠를 이용할 수 있도록 하는 것은 매우 광범위하고 유익한 결과를 제공합니다.
휴대성
점진적인 향상은 특정 웹 브라우저에 대해 코드화되지 않습니다. 브라우저 기능이 있는 경우 최대한 모든 브라우저에 맞춰 제공하려고 합니다.
점진적 강화 원칙에 따라 미디어 쿼리, CSS3, HTML5를 지원하는 스마트폰과 모바일 기기는 이러한 브라우저 기능 때문에 향상된 사용자 경험을 갖게 될 것입니다. 그리고 적절한 기술을 사용한다면, 이러한 브라우저 기능이 없는 사람들을 소외시키지 않습니다.
모듈성
사이트 빌드를 서로 다른 계층으로 분리할 때 개발자는 특정 작업에 훨씬 더 집중할 수 있습니다. 대규모 프로젝트에서는 서로 다른 개발자가 다른 계층 및/또는 모듈에서 주요 작업을 수행하는 것이 매우 일반적입니다. 예를 들어, 하나는 프론트 엔드 웹 개발로 작업하고 다른 하나는 웹 설계에 초점을 맞추고 다른 하나는 서버측 스크립팅에 초점을 맞출 수 있습니다.
계층 분리는 또한 웹사이트를 더 쉽게 유지 관리할 수 있게 해줍니다. 표시 계층에서 패치를 만들어야 하는 경우 표시 및 동작 계층을 처리하지 않고도 패치를 만들 수 있습니다.
사이트 성능
어떤 분은 모든 내용, 스타일링, 스크립트를 단일 HTML 문서에 넣는 것이 (최소) 3개 대신 하나의 HTTP 요청만 요구하기 때문에 가장 빠르다고 주장할 수 있습니다. 이 주장은 사실이지만, 첫 번째 준비되지 않은 브라우저 캐시 요청에 대해서만 적용됩니다. 후속 요청은 브라우저 캐싱을 통해 많은 이점을 얻을 수 있습니다. 외부 링크된 CSS 및 JavaScript 파일은 다른 웹 페이지로 이동할 때 클라이언트 측에서 계속 사용할 수 있습니다. 새로운 컨텐츠 및 페이지 자산만 다운로드하여 렌더링하면 됩니다. 따라서 와이어를 통과하는 데이터 수가 줄어들어 응답 시간이 단축됩니다.
레이어를 분리하면 성능이 더 잘 인식되는 경우가 많습니다. HTML 문서에서 스타일시트 및 스크립트를 적절한 시점에 로드하고 실행할 때 렌더링 순서를 최적화할 수 있으므로 웹 페이지의 응답성이 향상됩니다.
예를 들어, 사용자는 먼저 (스타일링된) 콘텐츠를 보아야 합니다. HTML 문서 초기에 스크립트를 넣으면 스크립트가 로드될 때까지 아래 내용의 렌더링이 차단됩니다. CSS 및 HTML 계층에서 JavaScript 계층을 분리하면 스크립트를 로드하는 위치를 더 쉽게 선택할 수 있습니다. 예를 들어 스타일시트가 다운로드된 후 로드할 수 있습니다.
점진적 향상 개발을 위한 일반 원칙
점진적 향상의 개념을 사이트 구축에 어떻게 적용하고 있는지, 이 세 가지 계층을 통해 점진적인 향상을 촉진하기 위해 할 수 있는 일이 무엇인지 살펴보겠습니다.
마크업(HTML)
콘텐츠를 의미적으로 표시하고 일반 하이퍼링크를 통해 모든 콘텐츠에 액세스할 수 있도록 합니다. 예를 들어, 사용자 에이전트에서 JavaScript(및 CSS)를 사용할 수 없는 경우에도 Ajax를 통해 원격으로 로드된 콘텐츠에 액세스할 수 있어야 하며, 적절한 기술을 사용하면 약간의 노력만으로도 이러한 작업이 가능하고 모범 사례도 얻을 수 있습니다.
스타일링(CSS)
시각 디자인을 웹 매체로 변환하기 위해 스타일시트를 사용합니다. 스타일시트는 HTML 문서 내에서 연결되며 브라우저는 우리가 정의한 규칙을 렌더링합니다.
웹 사이트를 세 개의 계층으로 분리한다는 것은 사용자가 어떤 브라우저를 사용하든 우리의 웹 디자인에 접근할 수 있고 사용할 수 있어야 한다는 것을 의미합니다. 예를 들어, 사용자가 IE6을 사용하는 경우, 사이트가 CSS3 지원 브라우저에서 사용자 경험과 시각적 복잡성을 향상시키더라도 웹 사이트의 컨텐츠에 접근하는 것을 금지해서는 안 됩니다.
동작(JavaScript)
점진적 향상을 강조하는 효율적이고 강력한 웹 개발을 위해 다음 지침을 따를 것을 적극 권장합니다.
- 모든 스크립트를 외부 링크된 파일에 저장
- 방해가 되지 않는 JavaScript 개발
- HTML 및 CSS에서 동작 구분
- 브라우저별 코드 방지 및 기능 탐지 사용(브라우저 탐지 아님)
- "JavaScript off" 장치 테스트에서 웹 응용 프로그램을 테스트하고 대체 옵션을 제시할 수 있도록 JavaScript 없이는 수행할 수 없는 작업을 결정합니다.
우아한 성능 저하 VS 점진적 향상
우아한 성능 저하는 웹 설계의 점진적 향상의 전신인 오래된 개념입니다.
내결함성을 강조한 우아한 성능 저하는 브라우저 지향적이고 접근성 지향적이어서 오래된 웹 브라우저가 사용 중일 때 웹 사이트가 저하시킬 수 있습니다.
점진적 향상은 거의 역행한다는 점에서 차이가 있습니다. 즉, 가장 낮은 공통 분모로 개발하는 대신 사용자의 브라우저에서 탐지된 기능을 활용하여 웹 사이트를 개선합니다.
반면, 점진적 향상의 철학은 사용자 에이전트가 처리할 수 있는 것을 제공한다고 말합니다. 예를 들어, CSS3(border-radius: 4px;와 같은)을 지원하는 웹 브라우저가 웹 페이지에 스타일 규칙을 적용할 수 있도록 합니다.
점진적 향상: 현실의 문제
다음은 사이트 구축에 점진적 개선 원칙을 적용하려고 할 때 직면하게 될 몇 가지 중요한 개선 사항입니다.
웹 앱/충분한 인터넷 앱에 클라이언트 측 스크립팅 필요
브라우저에서 볼 수 있는 것들이 데스크톱 앱의 기능과 견고성을 모방하는 시대에, 풍부하고 대응력이 뛰어난 경험을 허용하려면 행동 계층은 빼앗을 수 없는 요구 사항입니다.
여기서 명심해야 할 요점은 JavaScript(또는 Flash, Java 애플릿 또는 개발 중인 동작 웹 기술)가 없는 사용자 에이전트에 미치는 영향을 알고 있어야 하며, 따라서 최적화되지 않은 상황에 적절하게 대응할 수 있다는 것입니다. 점진적인 향상은 브라우저의 기능을 활용하여 특정 브라우저 기능을 가진 사용자에게 향상된 경험을 제공합니다. 이러한 철학을 극단적으로 해석하면 JavaScript를 렌더링할 수 없는 브라우저는 그런 브라우저만큼 풍부한 경험을 갖지 못할 것입니다.
점진적인 개선은 더 많은 개발 작업이 필요합니다.
실제로, 점진적으로 향상된 웹 사이트를 만들 때 더 많은 작업을 해야 하는 자신을 발견하게 될 것입니다. 학습(지금과 같은 작업)이든, 의미론 및 유연성을 위해 마크업을 수정하든, 이를 지원하는 브라우저에서 CSS3 및 HTML5를 활용하기 위해 추가 CSS를 코딩하든 상관없이 점진적인 향상은 평소보다 더 많은 웹 개발 시간을 필요로 합니다.
결론
점진적 향상은 보편적으로 접근할 수 있는 사이트와 웹 앱을 만들기 위한 강력한 개발 철학입니다. 약간의 학습, 경험, 훈련이 필요하긴 하지만 그만큼 보상은 높을 것입니다.
