
CSS
CSS란?
CSS또는 캐스케이딩 스타일 시트는 마크업 언어가 실제로 표시되는 방법을 기술 하는 언어
CSS는 W3C의 표준이며, 레이아웃과 스타일을 정의할 떄의 자유도가 높음
CSS는 웹 사이트에서 사용되는 스타일을 지정하기 위한 언어로, 스타일은 웹의 독창적인 개념이 아니라 웹 이전부터 워드프로세스 등에 사용했던 개념임.
CSS의 과거와 현재
- 1996년 W3C의 주도하에 첫 번째 CSS 버전인 CSS Level 1이 발표.
- 1998년에 CSS Level 2가 등장하면서 대부분의 웹 브라우저들이 CSS Level 2를 지원하기 시작
- 그 후 CSS Level 2의 버그를 수정한 CSS Level 2.1이 2006년에 발표되면서 현재 까지 표준으로 사용되고 있음.
- CSS Level 3는 CSS Level 2.1과 달리 모든 명세가 포함된 버전이 아닌 모듈 단위로 개발되고 있으며, 표준화가 모듈 단위로 진행되고 있음
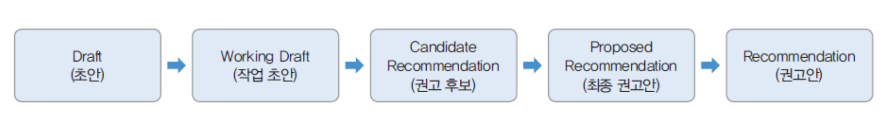
웹표준 개발 단계

CSS3 모듈
CSS3 모듈들에 대한 설명 --> pdf 보기
CSS 사용의 의의
- 스타일 사용의 중요한 의의는 문서의 구조와 표현을 분리할 수 있다는 점을 들 수 있으며 이는 구조와 표현을 분리함으로써 문서 구조의 수정 없이 스타일의 변경만으로 다양한 표현을 할 수 있다는 것을 의미함.
실습시간 때 배운 것들
오늘 실습시간에는 강사님이 주신 webCafe를 Web Accesibility를 지키면서 클론코딩 하였다. 실습을 하면서 css3test라는 사이트를 이용하여 현재 나의 브라우저의 스코어가 몇점인지 확인해보고 브라우저마다 다른 지원하는 속성들을 확인할 수 있었다. 또한 css zen garden 의 사이트를 보면서 똑같은 마크업 언어로 작성되어 있지만 CSS만 바꾸어 주제에 맞는 다양한 형태와 레이아웃으로 바뀌는 것을 보면서 엄청 신기했다.
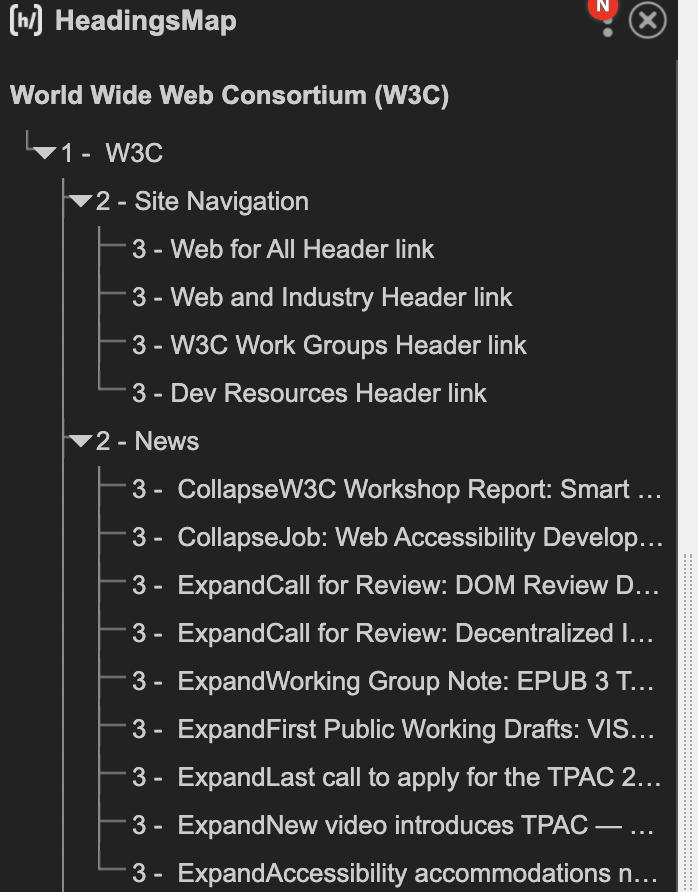
실습을 하면서도 어떻게 하면 웹 접근성을 늘릴 수 있는 가에 대한 설명을 하시기 위해 w3.org라는 사이트에 들어가서 크롬 확장 프로그램인 HeadingsMap을 통해 보았는데

다음과 같이 실제 화면에서는 나타나지는 않지만 마크업언어의 웹 접근성을 위해 Site Navigation과 같은 요소를 추가해준 사실을 확인할 수 있었다.
실제 CSS작업에서는 화면 레이아웃을 배치할 때 사용하는 여러가지의 방법을 알려주셨는데 가령 크로스브라우징의 경우 다른 브라우저에서 적용되지 않는 속성일 때, 어떻게 해결을 해야할지 등등 여러가지를 배웠다. 옛날에는 가로로 요소들을 정렬하기 위해 float과 overflow:hidden속성을 사용하였지만 요소를 자신의 부모요소 밖으로 튀어나오게 할 때 문제가 생겼고 그로 인해 float과 clearfix의 사용, display: flow-root를 통한 float요소의 배치, 최근에는 flex로 간단한 배치까지 여러 방법들을 배울 수 있었다.
또한 웹 접근성을 위해 선택을 하는 부분에 있어서 padding속성을 주어서 선택하는 범위를 더 넓게 해 사용자의 편의를 증진시키는 방법과 높이를 고정하는 패턴을 피해야하는 이유, 단순히 화면의 분할을 위해 넣어둔 부분을 스크린 리더가 읽지 않고 피할 수 있게하는 속성, inline의 텍스트들을 배치할 때 서로 칸이 띄워져있어서 이를 부모요소에선 font-size와 line-height를 0으로 만들고 자신 요소에 직접 설정값을 주고, display: inline-block을 사용해 조절하는 방법등 css를 사용하는 방법에 대해 정말 많이 알아가는 시간이었다.
WAI-ARIA
WAI-AIRA(WEB Accessibility Initiative - Accessible Rich Internet Applications)는 웹 페이지, 특히 동적 콘텐츠, 그리고 Ajax, HTML, 자바스크립트 및 관련 기술로 개발된 사용자 인터페이스 구성 요소의 접근성을 증가시키는 방법에 대해 규정한 W3C가 출판한 기술 사양이다.
WAI-ARIA는 사용자 인터페이스 컨트롤과 동적인 콘텐츠를 더 잘 접근할 수 있도록 만들기 위해 시맨틱과 기타 메타데이터를 HTML콘텐츠에 추가하는 방식을 기술한다. 이를 테면 WAI-ARIA를 통해 내비게이션 메뉴로서 링크 목록을 식별할 수 있고, 펼치기/접기 여부의 상태를 지시할 수 있다. 원래 HTML의 접근성 문제를 해결하기 위해 개발되었으나 다른 마크업 언어에도 사용할 수 있다.
ARIA를 향상시키는 방법 - 의미를 가진 HTML 요소 사용
1. 의미론적인 HTML요소를 사용하라
<div>Play video</div>대신에
<button>Play video</button>의미론적인 요소를 사용하면 다음과 같은 3가지의 장점이 있음
- 같이 개발하기 쉬워짐
- 모바일에 더 좋음
- SEO(검색엔진)에 더 좋다
2. Text Content에서의 좋은 semantics 사용
<h1>My heading</h1>
<p>This is the first section of my document.</p>
<p>I'll add another paragraph here too.</p>
<ol>
<li>Here is</li>
<li>a list for</li>
<li>you to read</li>
</ol>
<h2>My subheading</h2>
<p>This is the first subsection of my document. I'd love people to be able to find this content!</p>
<h2>My 2nd subheading</h2>
<p>This is the second subsection of my content. I think is more interesting than the last one.</p>나쁜 semantic 코드 예시
<font size="7">My heading</font>
<br><br>
This is the first section of my document.
<br><br>
I'll add another paragraph here too.
<br><br>
1. Here is
<br><br>
2. a list for
<br><br>
3. you to read
<br><br>
<font size="5">My subheading</font>
<br><br>
This is the first subsection of my document. I'd love people to be able to find this content!
<br><br>
<font size="5">My 2nd subheading</font>
<br><br>
This is the second subsection of my content. I think is more interesting than the last one.3. 명확한 언어 사용(약어, 클래스명 등등)
4. 페이지 레이아웃을 테이블로 하지 말것(옛날에 주로 하던 방법)
이외에도 엄청나게 많은 향상 기법이 있음
참고: 의미를 가진 HTML요소
또한 MDN페이지에 가보면 ARIA자습서를 통해 간단한 사용방법을 알 수 있음

마지막으로 오늘 배운 aria-hidden="true"를 통해서도 로켓프레시 뒤의 로켓와우 전용을 스크린 리더기로 읽을 때, ㅣ 로 나누어졌지만 읽어버려서 이러한 경우 저 속성을 통해 읽지 않고 넘어가게 만들 수 있음.
