
HTML&CSS 강의
입력 목적 식별(유튜브 aoa11y)
(넷플릭스)아코디언 ui --> aria-expanded
마크업 연습해보기 wai-aria best practices
모두를 위한 디자인

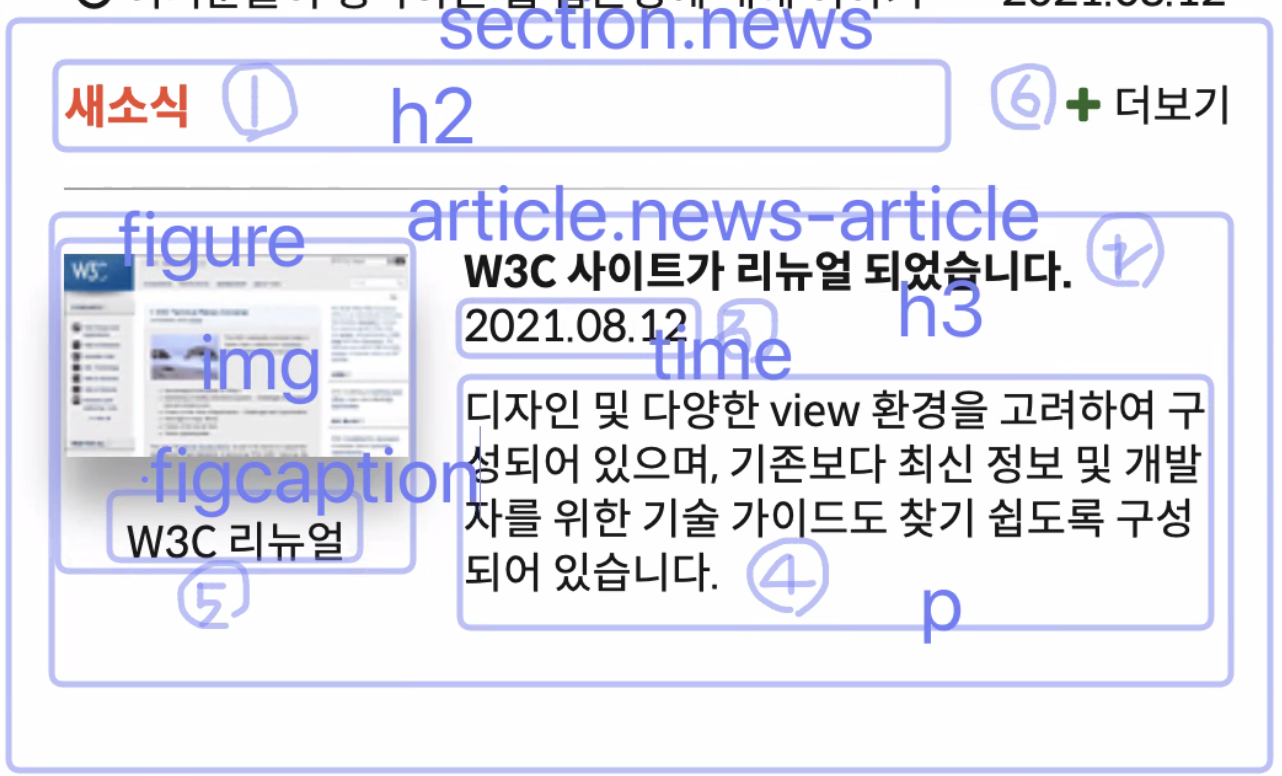
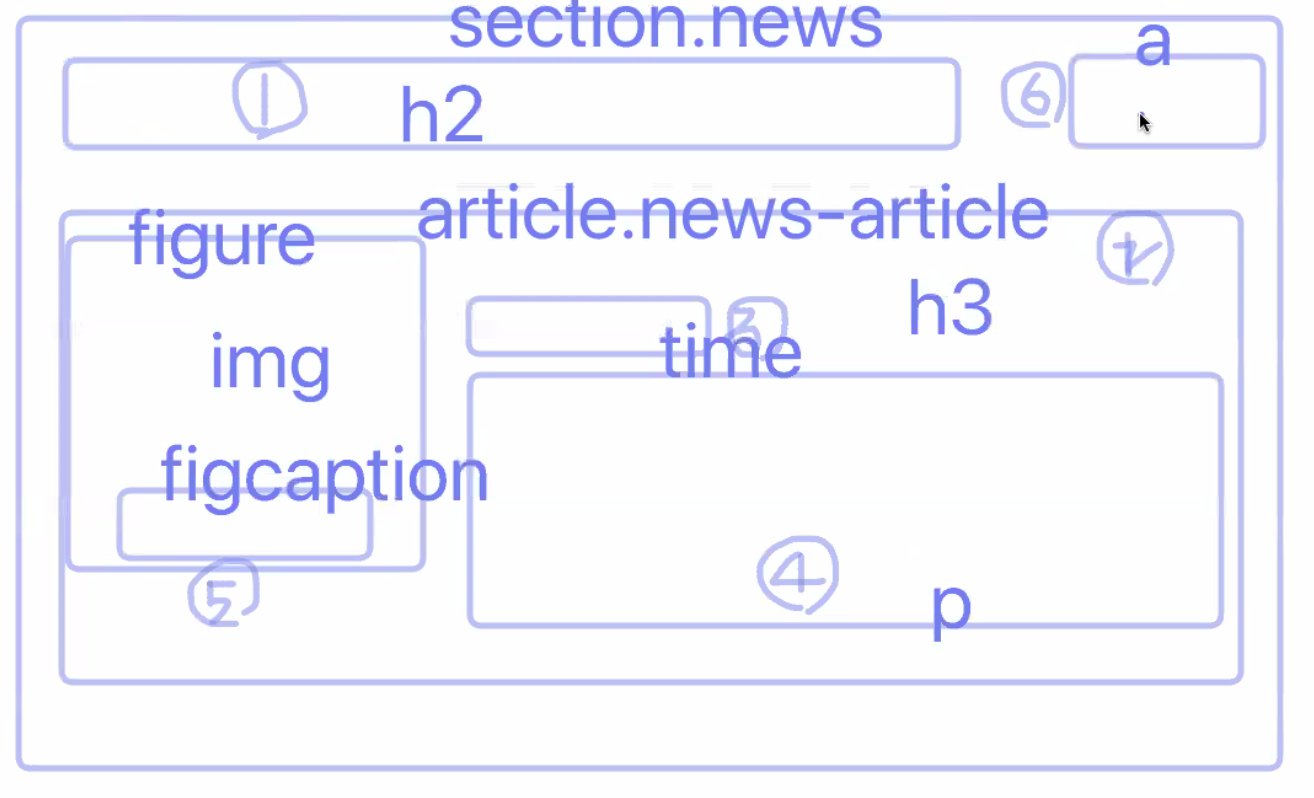
새 소식 UI


<section class="news">
<h2 class="news-heading" id="news">새소식</h2>
<a href="" class="news-link">
<article class="news-article">
<h3 class="news-article-subject">
W3C 사이트가 리뉴얼 되었습니다.
</h3>
<time datetime="2021-08-17" class="news-article-date">2021.08.17</time>
<p class="news-article-brief">
디자인 및 다양한 view 환경을 고려하여 구성되어 있으며,
기존보다 최신 정보 및 개발자를 위한 기술 가이드도
찾기 쉽도록 구성되어 있습니다.
</p>
<figure class="news-article-thumbnail">
<img src="./assets/news.gif" alt="W3C가 HTML5를 발표하면서 새롭게 개편한 메인 페이지">
<figcaption Id="thumbnailCaption">W3C 리뉴얼</figcaption>
</figure>
</article>
</a>
<a href="#" class="more" aria-labelledby="news"><span class="icon icon-plus"></span>더보기</a>
</section>aria-labelledby는 id와 연결하여 사용, aria-label은 id와 연결하지 않고 따로 요소에 직접 사용. (별도의 헤딩 태그를 마크업하지 못하는 경우 이들을 설명할때)
aria-labelledby와 aria-describedby의 차이는 글의 길이에 따라 선택!
.news {
margin-top: 20px;
position: relative;
}
.news::before {
content: "";
position: absolute;
left: 0;
top: 35px;
width: 100%;
height: 1px;
background: linear-gradient(to right, #ccc, #eee, #fff);
}
.news-heading {
margin: 0 0 35px;
font-weight: 700;
font-size: 0.9375rem;
color: #e85b2c;
}
/* a태그이기 때문에 display:block! */
.news-link {
display: block;
}
.news-article {
font-size: 0.875rem;
padding-left: 130px;
position: relative;
}
.news-article-subject {
margin: 0 0 3px 0;
font-weight: 700;
font-size: inherit;
}
.news-article-date {
}
.news-article-brief {
margin: 10px 0 0 0;
line-height: 1.5;
}
.news-article-thumbnail {
margin: 0;
position: absolute;
top: 2px;
left: 0;
text-align: center;
}
.news-article-thumbnail img {
box-shadow: 0 15px 10px 5px rgba(0, 0, 0, 0.3);
}
.news-article-thumbnail figcaption {
margin-top: 15px;
}
.news .more {
position: absolute;
top: -8px;
right: -8px;
padding: 8px;
}float를 사용하지 않고 더 쉽게 하는 방법으로 padding-left를 주어 이미지가 들어갈 공간을 만들어
position:absolute를 사용
구분선은news::before선택자를 사용하여content: "";와width, height를 사용하여 만들어줌
--> flex로 해보기(direction, order, height 조절해서)
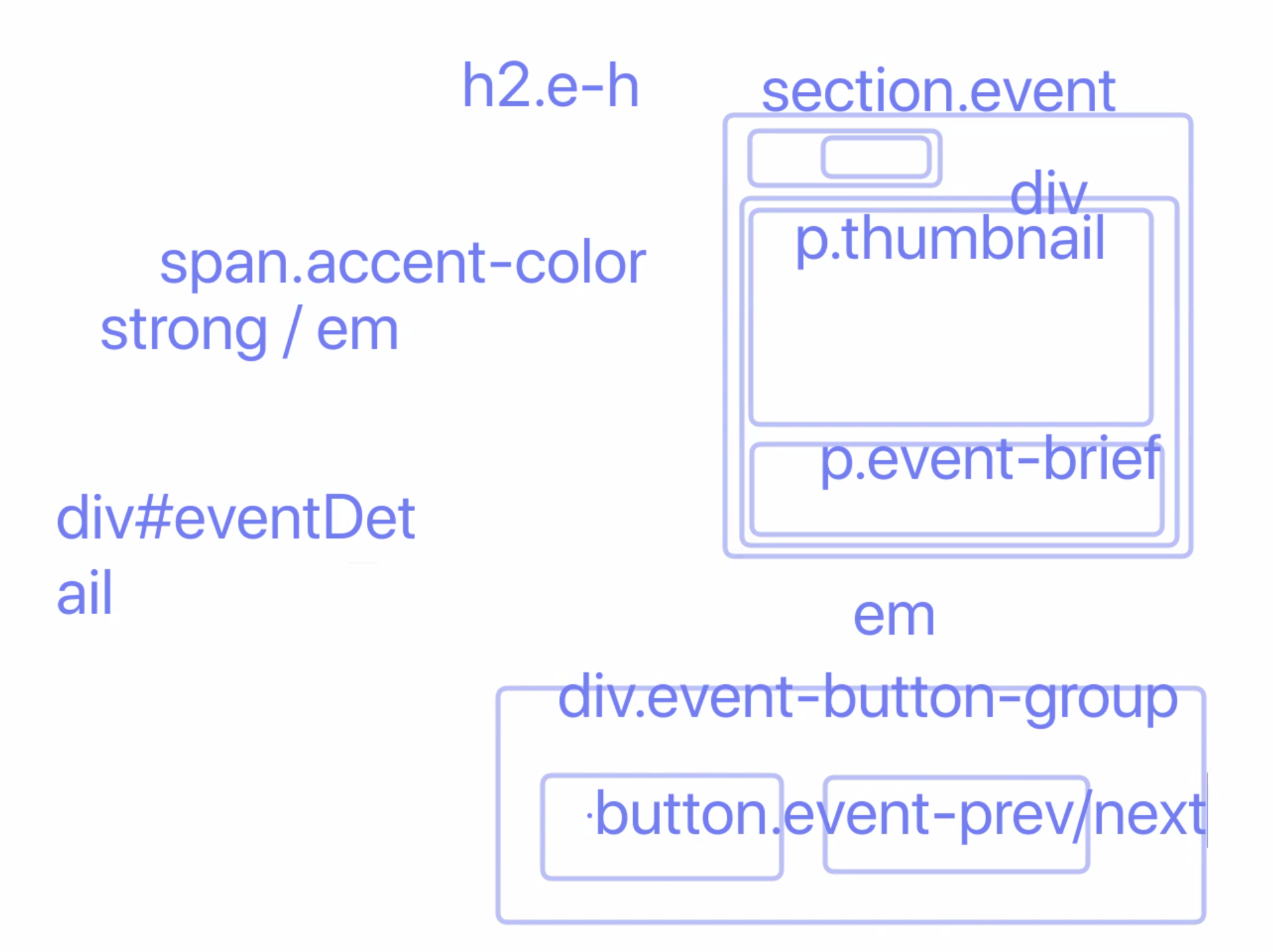
이벤트 UI

<div class="gradient-box">
<section class="event">
<h2 class="event-heading">신규 <span class="accent-color">이벤트</span></h2>
<div class="eventDetail">
<p class="event-thumbnail">
<img src="./assets/free_gift.gif" alt="">
</p>
<p class="event-brief">
<em>웹표준 핵심 가이드북 2 출시!</em>
선착순 500명 한정으로 증정.
</p>
</div>
<div class="event-button-group">
<button class="event-button-prev">이전 이벤트 보기</button>
<button class="event-button-next">다음 이벤트 보기</button>
</div>
</section>
<section class="related">
<h2 class="related-heading">관련 <span class="accent-color">사이트</span></h2>
<ul class="related-list">
<li><a href="#">패스트 캠퍼스</a></li>
<li><a href="#">웹접근성 연구소</a></li>
<li><a href="#">W3C</a></li>
<li><a href="#">CSS ZenGarden</a></li>
<li><a href="#">Web Standards</a></li>
</ul>
</section>
</div>/* 신규 이벤트 및 관련 사이트*/
.gradient-box {
border: 1px solid #aaa;
border-radius: 5px;
background: #ccc linear-gradient(#ccc, #eee);
padding: 10px;
}
.accent-color {
color: #e85b2c;
}
.event {
position: relative;
font-size: 0.875rem;
}
.event-heading {
margin: 0 0 10px;
font-weight: 700;
font-size: 0.9375rem;
}
.event-thumbnail {
margin: 0 0 10px;
}
.event-thumbnail img {
border: 1px solid #aaa;
box-shadow: 5px 5px 0 0 #aaa;
}
.event-brief {
margin: 0 0 10px;
}
.event-brief em {
font-style: normal;
}
.event-button-group {
height: 17px;
overflow: hidden;
cursor: pointer;
position: absolute;
top: 0;
right: 0;
}
.event-button-group button {
width: 19px;
height: 0;
border: 0;
background-image: url("./images/back_forward.png");
background-repeat: no-repeat;
padding: 17px 0 0 0;
}
.event-button-next {
background-position: -36px 0;
}
.related {
font-size: 0.875rem;
border-top: 1px solid #aaa;
}
.related-heading {
margin: 10px 0;
font-weight: 700;
font-size: 0.9375rem;
}
.related-list {
list-style: none;
padding-left: 0;
margin: 0;
background-color: #fff;
border: 1px solid #aaa;
border-radius: 3px;
height: 27px;
overflow: hidden;
transition: height 400ms;
}
.related-list:hover {
/* auto로 하면 transition 크기를 정확히 알수 없어서 적용X */
height: auto;
height: 147px;
padding: 10px 0;
/* background-color: pink; */
}
.related-list a {
display: block;
line-height: 25px;
/* 블록일때만 text-indent 사용 가능(상자 크기에 영향x) */
text-indent: 1.5em;
}
.related-list a:focus {
outline-offset: -3px;
}transition을 사용할때 auto로 하면 transition 크기를 정확히 알수 없어서 적용X
블록일때만 text-indent 사용 가능(상자 크기에 영향x)
css sprite기법에 대해 알아보기(성능관련)
background 단축속성으로 적용이 안될때 개별속성으로 따로 해주면 고쳐짐
