
Part 8. HTML / 요소 - 표 콘텐츠 & 양식
📌 표 콘텐츠 - TABLE
데이터 표 table의 행 줄 tr과 열 th, td을 생성.
tr - table row
th - table header
td - table data
table { display: table;}
tr { dispaly: table-row;}
th, td { display: table-cell;}테이블은 table이라는 태그 안에 작성되어야 함
th
'머리글 칸'을 지정
td
'일반 칸'을 지정
관련 속성 중 headers는 머리글 칸인 th와 관련된 속성값을 지정!
caption
표의 제목을 설정
- 열리는 TABLE 태그 바로 다음에 작성해야 함
- table 당 하나의 caption만 사용가능

tableexample.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
<link rel="stylesheet" href="tableexample.css">
</head>
<body>
<table>
<tr>
<th colspan="2" id="th-data">데이터</th>
</tr>
<tr>
<th abbr="Type" scope="col" headers="th-data">타입</td>
<th abbr="Value" scope="col" headers="th-data">값</td>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
<br>
<table>
<caption>데이터 타입과 값</caption>
<tr>
<th rowspan="2" id="th-data2">데이터</th>
<th headers="th-data2" id="th-type">타입</th>
<td headers="th-type">알파벳</td>
<td headers="th-type">숫자</td>
</tr>
<tr>
<th headers="th-data2" id="th-value">값</th>
<td headers="th-value">A</td>
<td headers="th-value">7</td>
<!-- headers 는 th와 관련된 값을 연결! -->
</tr>
</table>
</body>
</html>tableexample.css
table {
border-collapse: collapse;
}
th {
border: 1px solid red;
padding: 10px;
background-color: lightgray;
}
td {
border: 1px solid red;
padding: 10px;
}📌 양식 - FORM
웹 서버에 정보를 제출하기 위한 양식 범위
- from이 다른 form을 자식 요소로 포함할 수 없음
속성 중 자주 사용하는 것: action, method
action: 전송한 정보를 처리할 웹페이지의 url
method: 서버로 전송할 http방식(get은 url에 정보노출, post로 로그인 정보같은것을 보냄)
📌 양식 - INPUT
사용자에게 입력 받을 데이터 양식
속성이 되게 많아서 필요할때마다 찾아서 사용하는 것이 더 좋을 것 같다.
input에 사용되는 type또한 다양한데 button, checkbox, radion, file, email, submit 등등이 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<form action="/login" id="login-form">
</form>
<input type="text" form="login-form">
<input type="text" maxlength="6">
<input type="submit" value="로그인">
<!-- input 속성으로 name작성 시 get방식으로 보냈을때 정보가 뜸 -->
</body>
</html>위의 주석 처리한 것과 같이 get 방식으로 url에 정보를 노출 시키고 싶다면 name속성을 이용해서 정의해주면 정보가 뜬다. 또한 form태그 안에 있지 않더라고 form속성을 이용하여 form의 id를 입력해주면 서로 연결되어 있는 상태가 된다.
📌 양식 - LABEL
라벨 가능 요소(labelable)의 제목(Caption).
- for 속성으로 라벨 가능 요소를 참조하거나 콘텐츠로 포함.
- 라벨 가능 요소: button, input, progress, select, textarea

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<!-- 라벨 가능 요소를 참조 -->
<input type="checkbox" id="user-agreement" />
<label>동의하십니까?</label>
<!-- 라벨 가능 요소를 포함 -->
<label><input type="checkbox" />동의하십니까?</label>
<label>
검색 <input type="search">
</label>
</body>
</html>label의 display속성은 inline이다.
label은 태그로 감쌀 수 없는 경우 for을 이용해서 id와 연결하여 사용하거나 아예 처음부터 감싸서 사용하는데 label이 붙어 있는경우 위의 예제에서 텍스트를 클릭하여 checkbox와 search가 활성화가 됨. 라벨이 안붙어 있으면 무조건 그 부분을 클릭해야 활성화가 됨
📌 양식 - BUTTON
선택 가능한 버튼을 지정
속성으로 autofocus, disabled, form, name, type이 있음
button의 display는 inline-block이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<input type="reset" value="초기화">
<button type="reset">초기화</button>
<!-- 둘이 같은 기능 -->
<br>
<input type="submit" value="제출">
<button type="submit">제출</button>
<button onclick="doit()">클릭하세요!</button>
<script>
function doit() {
alert('클릭했습니다!');
}
</script>
</body>
</html>📌 양식 - TEXTAREA
여러줄의 일반 텍스트 양식
속성 많아서 필요할때 찾아서 하기
textarea의 display는 inline-block

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<textarea rows="6" placeholder="설명을 입력하세요!"></textarea>
</body>
</html>📌 양식 - FIELDSET, LEGEND
같은 목적의 양식을 그룹화 (fieldset)하여 제목(legend)을 지정
fieldset 속성: disabled, form, name
fieldset, legend {display: block;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<form>
<fieldset>
<legend>Coffee Size</legend>
<label>
<input type="radio" name="size" value="tall" />
Tall
</label>
<label>
<input type="radio" name="size" value="grande" />
Grande
</label>
<label>
<input type="radio" name="size" value="venti" />
Venti
</label>
</fieldset>
</form>
</body>
</html>Part 9. HTML / 전역속성, 기타
📌 전역 속성 - class 와 id
전역 속성
모든 HTML요소에서 공통적으로 사용 가능한 속성
class
공백으로 구분된 요소의 별칭을 지정. 중복가능
css혹은 js의 요소 선택기를 통해서 요소를 선택하거나 접근
id
문서에서 고유한 식별자를 정의. 중복이 있으면 안됨!
css혹은 js의 요소 선택기를 통해서 요소를 선택하거나 접근
📌 전역 속성 - style
요소에 적용할 CSS를 선언(외부 css, head안의 style, 인라인)
📌 전역 속성 - title
요소의 정보(설명)을 지정
title을 속성으로 만든후에 그 요소부분에 마우스를 호버하게 되면 title로 적은 내용이 나옴
📌 전역 속성 - lang
요소의 언어를 지정하며 모든 요소에 사용할 수 있지만 한번에 적용시키기 위해 html태그에 속성으로 적음
lang="en", lang="ko", lang="fr"📌 전역 속성 - tabindex
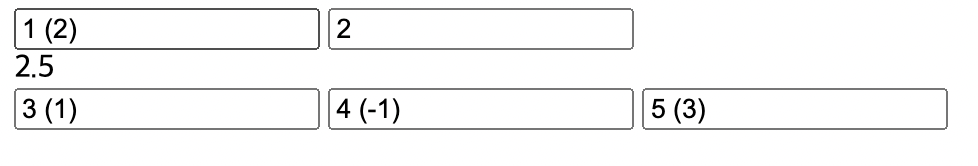
Tab 키를 이용해 요소를 순차적으로 포커스 탐색할 순서를 지정.
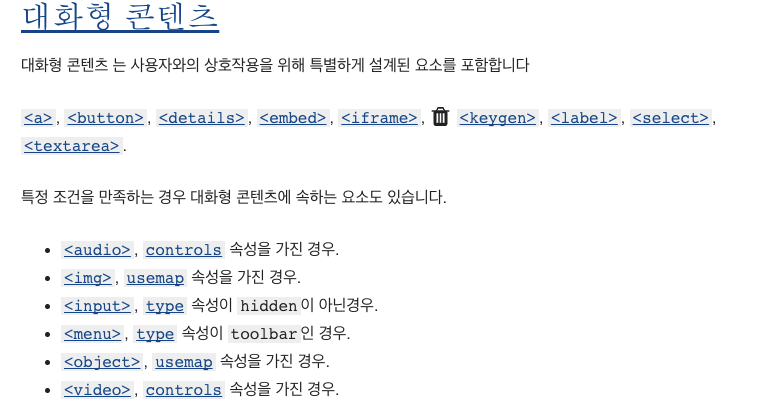
- 대화형 콘텐츠는 기본적으로 코드 순서대로 탭 순서가 지정됨.
- 비대화형 콘텐츠에 tabindex="0"을 지정하여 대화형 콘텐츠와 같이 탭 순서를 사용.
- tabindex="-1"을 통해 포커스는 가능하지만 탭 순서에서 제외 가능
- tabindex="1" 이상의 양수 값은 논리적 흐름을 방해하기 때문에 사용을 추천하지 않음
대화형 콘텐츠


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Elements</title>
</head>
<body>
<input type="text" value="1 (2)" tabindex="2">
<input type="text" value="2">
<div tabindex="0">2.5</div>
<input type="text" value="3 (1)" tabindex="1">
<input type="text" value="4 (-1)" tabindex="-1">
<input type="text" value="5 (3)" tabindex="3">
</body>
</html>📌 절대 경로와 상대 경로
절대 경로
http, /을 사용하여 절대적 위치에 있는 경로를 사용하는 것
상대 경로
./(생략가능), ../을 사용하여 자신의 주변 위치로 부터 경로를 파악하여 사용하는 것
Part 10. CSS / 실습 환경
📌 CSS Reset
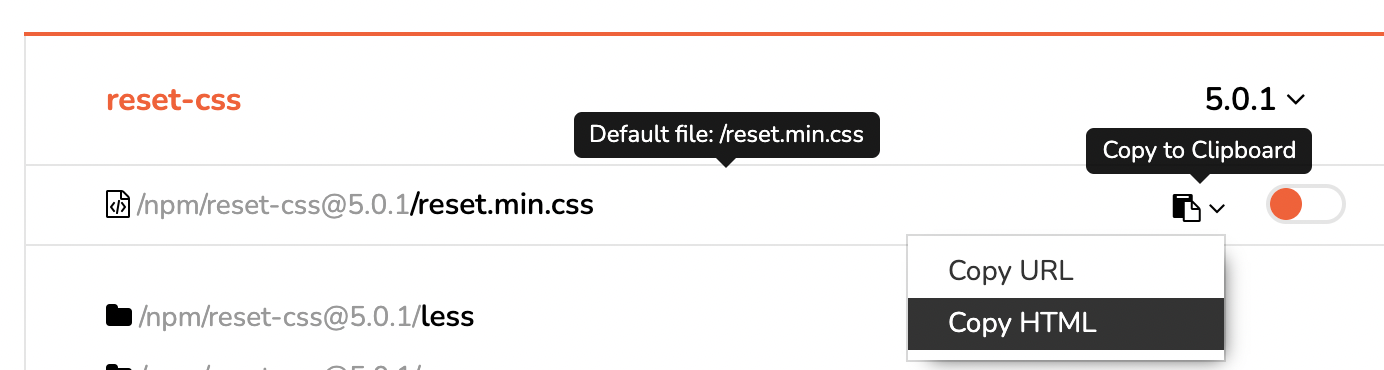
각 브라우저마다 기본적으로 지정되어 있는 스타일이 다르기 때문에 CSS Reset을 사용하여 리셋을 해주고 스타일을 만들어야함.
reset.css라이브러리를 연결하여 사용!
reset.css cdn검색 하여


다음과 같이 붙여넣기를 하면 되는데 무조건 리셋을 먼저 해주고 시작해야하기 때문에 다른 스타일 시트보다 위에 있어야 한다.
Part 11. CSS / 개요, 선택자, 상속
📌 기본문법
선택자 {
속성: 속성값;
속성: 속성값;
}
div {
color: red;
} 📌 선언방식
인라인 방식
<div style="color: red; font-size: 20px; font-weight: bold;">HELLO</div>내장 방식
HTML의 style 태그 안에 작성하는 방식
<head>
<style>
div {
color: red;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div>HELLO</div>
</body>링크 방식
HTML link태그를 이용하여 외부 문서로 CSS를 불러와 적용하는 방식
<head>
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<div>HELLO</div>
</body>@import 방식
CSS @import를 이용하여 외부 문서로 CSS를 불러와 적용하는 방식(CSS가 CSS를 가져오는것)
/* common1.css */
@import url("./common2.css");import방식은 직렬처리로 받는데(1번이 끝나야 다음 것을 불러옴) link는 병렬처리로 받음(한번에 동시에 가져옴).
📌 기본 선택자
전체 선택자
(요소 내부의)모든 요소를 선택
*을 사용
* {
color: red;
}태그 선택자
태그이름이 E인 요소 선택(E)
li, div, ul 등등...클래스 선택자
HTML class속성의 값이 E인 요소 선택(.E)
.orange, .email, .mybutton 등등...아이디 선택자
HTML id 속성의 값이 E인 요소 선택(#E)
#orange, #email, #mybutton 등등...📌 복합 선택자
일치 선택자
E와 F를 동시에 만족하는 요소 선택(EF)
span.orange {
color: red;
}태그와 클래스 선택자가 붙어있음
자식 선택자
E의 자식 요소 F를 선택(E > F)
ul > .orange {
color: red;
}ul의 자식 요소 중에 orange라는 클래스 값을 가지고 있는 것을 선택
후손(하위) 선택자
E의 후손(하위)요소 F를 선택(E F) --> 띄어쓰기가 선택자의 기호로 사용
div .orange {
color: red;
}자식 요소도 후손에 포함! 부모요소 또한 조상에 포함!
인접 형제 선택자
E의 다음 형제 요소 F 하나만 선택(E + F)
부모요소 공유 --> 형제
.orange + li {
color: red;
}orange를 가진 클래스 그 다음의 li태그를 선택 li li li(orange) li(//선택) li
일반 형제 선택자
E의 다음 형제 요소 F 모두 선택(E ~ F)
.orange ~ li {
color: red;
}orange를 가진 클래스 그 다음의 모든 li태그를 선택 li li li(orange) li(//선택) li (//선택)
📌 가상클래스 선택자 - hover, active, focus
:(콜롬기호)가 한개 붙어 있음
hover
E에 마우스(포인터)가 올라가 있는 동안에만 E 선택(E:hover)
a:hover {
color: red;
}active
E를 마우스로 클릭하는 동안에만 E 선택(E:active)
.box:active {
width: 200px;
background: yellowgreen;
}focus
E가 포커스 된 동안에만 E 선택(E:focus) --> 대화형 콘텐츠에서 사용 가능!
input {
width: 100px;
outline: none;
border: 1px solid lightgray;
padding: 5px 10px;
transition: 0.4s
}
input:focus {
border-color: red;
width: 200px;
}nth-child 이용시 주의해야 할점
<div class="fruits">
<div>안녕</div>
<p>하세</p>
<p>요</p>
</div>.fruits p:nth-child(1) {
color: red;
}
다음과 같은 css가 있을때 당연히 fruits의 p의 첫 번째의 색깔이 red로 바뀔것이라고 생각하기 쉽지만 사실 위의 .fruits p:nth-child(1)의 의미는 p가 자식의 첫번째로 나오는 .fruits에 그 색을 적용 시키는 것이기 때문에 사용 시 유의해야함! 따라서 이러한 경우 nth-child(1)이 아닌 nth-of-type(1)을 사용해주어야함(p태그들 중에 첫 번째 꺼 선택) nth-of-type은 태그를 선택
부정 선택자
S가 아닌 E 선택(E:not(S))
.fruits li:not(.strawberry) {
color: red;
}fruits 클래스 안에 있는 li중에 strawberry 클래스만 빼고 나머지 색깔 다 red로 적용
📌 가상요소 선택자 - before
가상요소 선택자 --> ::(콜롬이 두개 붙음)
가상클래스 선택자 --> :(콜롬 하나 붙음)
before
E요소 내부의 앞에, 내용(content)을 삽입(E::before)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
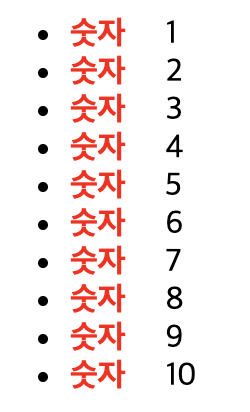
</ul>ul li::before {
content: "숫자";
font-weight: bold;
color: red;
margin-right: 20px;
}
/* 가상 요소 선택자에는 무조건 content 속성이 있어야 효과가 적용됨! */
가상 요소 선택자에는 content="" 이 속성 꼭 넣어주기!
📌 가상요소 선택자 - after
after
E 요소 내부의 뒤에, 내용(content)을 삽입(E::after)
before와 사용법 비슷. 단, 요소 내부의 뒤에 적용!
📌 상속(Inherit)
부모 요소에 적용된 특정 속성들이 자식에게 까지 적용됨
특정 속성만 상속(글자를 다루는 속성이 특히 상속됨)
강제 상속
<div class="parent">
<div class="child"></div>
</div>.parent {
position: absolute;
}
.child {
position: inherit; /* 강제 상속 받아 position: absolute; 와 동일 */
}자식을 제외한 후손에게는 적용되지 않고 모든 속성이 강제 상속을 할 수 잇는 것은 아님
📌 우선순위
!important, 아이디 선택자, 클래스 선택자, 태그 선택자, 전체 선택자, 상속 중에 어떤 것이 우선순위가 높은 지?
- 명시도 점수가 높은 선언이 우선
- 점수가 같은 경우 가장 마지막에 해석(늦게 작성한)되는 선언이 우선(선언 순서)
- 명시도는 '상속'규칙보다 우선(중요도)
- !important가 적용된 선언 방식이 다른 모든 방식보다 우선(중요도)
우선순위 순서
- !important
- 인라인 선언 방식(HTML style 속성을 사용)
- 아이디(ID Selector) 선택자
- 클래스 선택자
- 태그 선택자
- 전체 선택자
- 상속
Part 12. CSS / 단위
📌 px, %
px
화면에 고정하기 위해 사용하는 단위
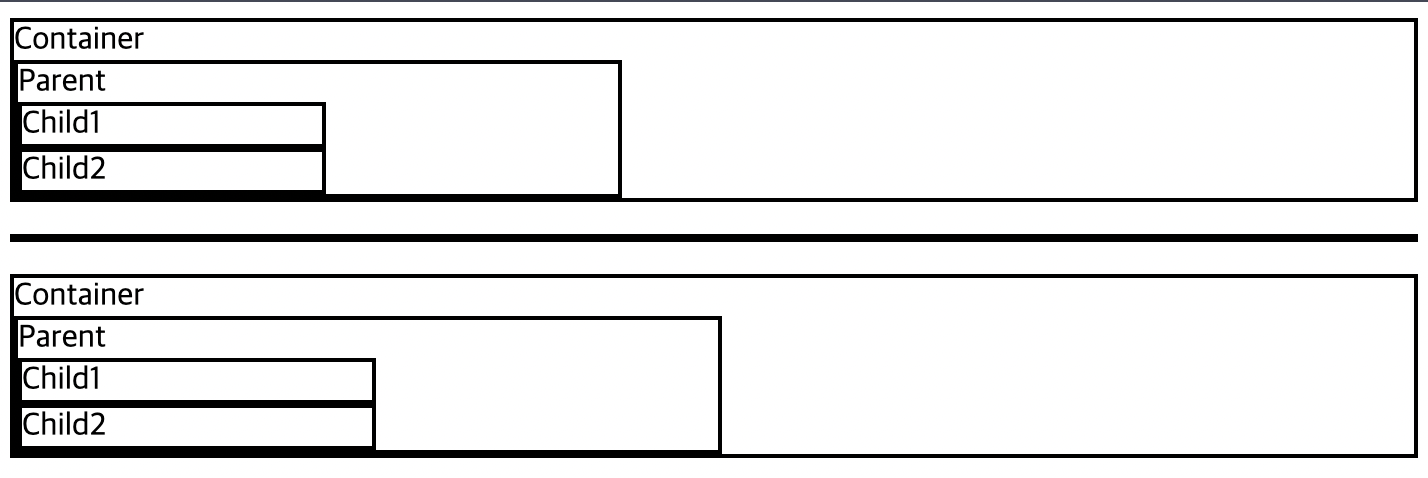
%
부모요소 사이즈에 영향을 받음
<div class="container1">
Container
<div class="parent1">
Parent
<div class="child1">Child1</div>
<div class="child1">Child2</div>
</div>
</div>
<p></p>
<div class="container2">
Container
<div class="parent2">
Parent
<div class="child2">Child1</div>
<div class="child2">Child2</div>
</div>
</div>body * {
border: 2px solid;
}
.conatiner1 {
width: 600px;
}
.parent1 {
width: 300px;
}
.child1 {
width: 150px;
}
.conatiner2 {
width: 600px;
}
.parent2 {
width: 50%;
}
.child2 {
width: 50%;
}
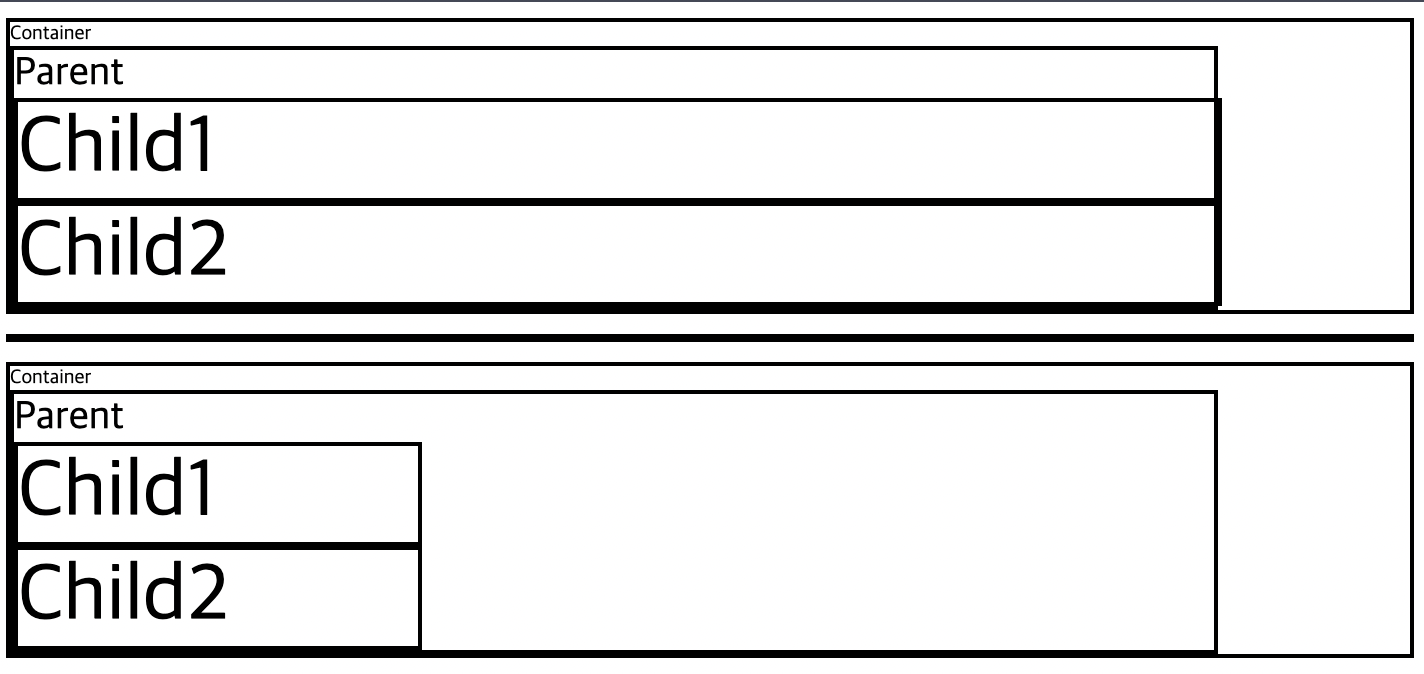
📌 em, rem
em
자기 자신의 폰트크기에 영향
rem
html에 지정된 폰트사이즈에만 영향을 받음(루트 em)
<div class="container1">
Container
<div class="parent1">
Parent
<div class="child1">Child1</div>
<div class="child1">Child2</div>
</div>
</div>
<p></p>
<div class="container2">
Container
<div class="parent2">
Parent
<div class="child2">Child1</div>
<div class="child2">Child2</div>
</div>
</div>html {
font-size: 10px;
}
body * {
border: 2px solid;
}
.conatiner1 {
width: 60em;
font-size: 10px;
}
.parent1 {
width: 30em;
font-size: 2em; /* 상속 받은 폰트사이즈의 2배 */
}
.child1 {
width: 15em;
font-size: 2em; /* 상속 받은 폰트사이즈의 2배 */
}
.conatiner2 {
width: 60em;
font-size: 15px;
}
.parent2 {
width: 30em;
font-size: 2em;
}
.child2 {
width: 20rem;
font-size: 2em;
}
Part 13. CSS / 속성 - 박스 모델
📌 width, height
width
요소의 가로 너비를 지정
속성: auto(기본 값) --> 브라우저가 너비를 계산, px, em, cm 등 단위로 지정
height
요소의 세로 너비를 지정
속성: auto(기본 값) --> 브라우저가 너비를 계산, px, em, cm 등 단위로 지정
브라우저에서 div 태그는 width는 100%로, height: 0 으로 설정되어 있음(블록 요소)
span과 같은 인라인 태그는 width: 0, height: 0 으로 설정되어 있음 (사실 가로 사이즈와 세로 사이즈를 조절 할 수 없음)
📌 margin 마진
요소의 '외부(바깥) 여백'을 지정, 단축 속성
음수의 값도 사용 가능하다!
속성: auto --> 브라우저가 너비를 계산, px, em, cm 등 단위로 지정, %: 부모요소의 너비에 대한 비율로 지정
margin-top, margin-right, margin-bottom, margin-left 이 개별 속성으로 쓰임
📌 margin - 중복(Collapse)
마진 중복(병합, Collapse)
마진의 특정 값들이 '중복'되어 합쳐지는 현상
- 형제 요소들의 margin-top과 margin-bottom이 만났을 때
- 부모 요소의 margin-top과 자식 요소의 margin-top이 만났을 때
- 부모 요소의 margin-bottom과 자식 요소의 margin-bottom이 만났을 때
첫 번째 현상 그림

margin을 20으로 설정하였는데 형제 요소들의 위 아래 부분을 비교하면 서로 겹쳐서 총 40이 아닌 20만큼 떨어져있음
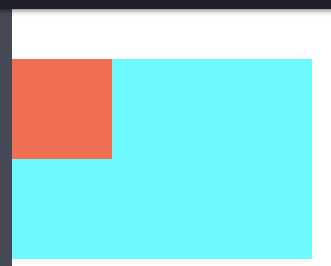
두 번째 현상 그림(세 번째 현상도 이와 비슷)

자식 요소에 margin-top: 50px; 을 설정했는데 그 밖의 네모인 부모 요소의 margin-top또한 적용된 모습.
마진 중복 계산법
- 둘 다 양수인 경우 더 큰 값으로 중복
- 둘 다 음수인 경우 더 작은 값으로 중복
- 각각 양수와 음수인 경우 그 둘의 합만큼 중복
📌 padding
요소의 '내부(안) 여백'을 지정, 단축 속성
속성: px, em, cm 등 단위로 지정하거나 %(부모 요소의 너비에 대한 비율로 지정)
개별 속성도 margin과 마찬가지로 padding-top, padding-right, padding-bottom, padding-left가 있음
크기가 커지지 않도록 직접 계산하는 법과 자동 계산하는 방법이 있음
직접 계산: 픽셀 자신이 직접 조정!
자동 계산: box-sizing: border-box; 속성을 이용해서 크기 고정!
📌 border
요소의 '테두리 선'을 지정, 단축 속성
속성: border-width, border-style, border-color
.box {
border: 1px solid red;
}border-width: 선의 두께(너비)를 지정하며 단축, 개별 속성 둘다 해당
속성 값으로 medium, thin, thick, 단위를 사용할 수 있음
border-style: 선의 종류를 지정하며 단축, 개별 속성 둘다 해당
속성 값 엄청 많아서 찾아서 사용 권장!
border-color: 선의 색상을 지정하며 단축, 개별 속성 둘다 해당
속성 값으로 색상과 transparent(투명한 선)를 사용할 수 있음
border의 두께도 한 영역의 크기를 차지하기 때문에 크기를 고정하려면 box-sizing: border-box; 속성을 사용해주어야함!
📌 box-sizing
요소의 크기 계산 기준을 지정
속성 값: content-box(너비만으로 요소 크기 계산), border-box(너비에 안쪽 여백과 테두리 선을 포함하여 요소의 크기를 계산)
📌 display
요소의 박스 타입(유형)을 설정
block, inline, inline-block, table, table-cell, none 등등...
inline-block의 경우 수평으로 쌓이지만 너비와 높이를 가질 수 있음
display: none; --> 화면에서 사라지게 할때 많이 사용 (JS와 함께 사용된다고 함)
📌 overflow
요소의 크기 이상으로 내용(자식요소)이 넘쳤을 때, 내용의 보여짐을 제어. 단축속성!
속성: visible(보여줌) 이것이 기본값, hidden(보이지 않게), scroll(넘치든 넘치지 않든 스크롤바 가로 세로에 생성), auto(넘치는 부분만 스크롤바 생성)
Part 14. CSS / 속성 - 글꼴, 문자
📌 font-size
글자의 크기를 지정. 개별속성
기본으로 px, em, cm, % 사용 권장!
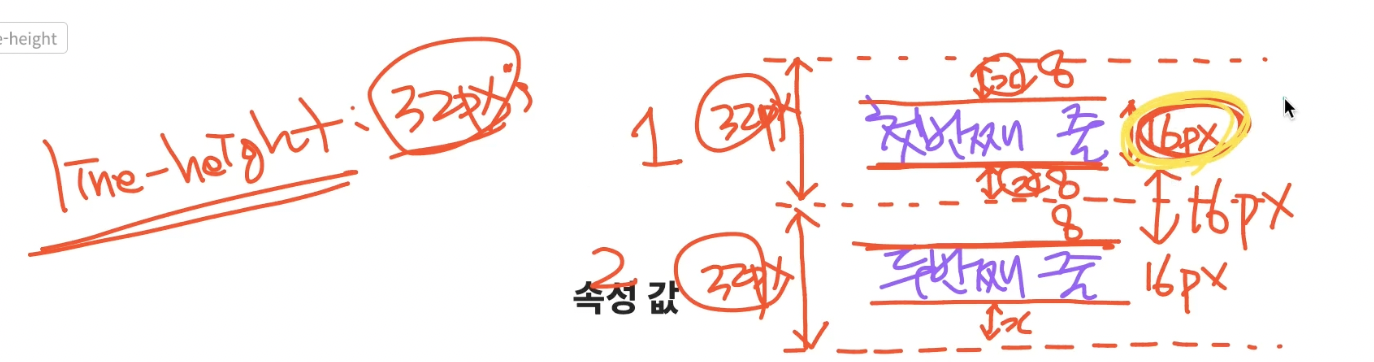
📌 line-height
줄 높이(줄 간격) 지정. 개별 속성

1.4~1.7정도가 적당하며 비율로 맞추기 위해서는 숫자를 넣어서 배수를 지정함
line-height: 2;(or 3...)📌 font-family
글꼴(서체) 지정. 개별 속성
글꼴 후보 목록을 지정해서 그 중 사용
글꼴 계열은 필수로 입력해야함
.box {
font-family: Arial, "Open Sans", "돋움", dotum, sans-serif; // sans-serif는 글꼴 계열이고 나머지는 글꼴 후보
}글꼴 계열 종류
-
serif: 바탕체 계열
-
sans-serif: 고딕체 계열
-
monospace: 고정너비 글꼴 계열
-
cursive: 필기체 계열
-
fantasy: 장식 글꼴 계열
기본적으로 웹 폰트를 제공하지 않으면 사용자 환경에 있는 폰트를 사용
📌 color, 색상표현법
color
문자의 색상을 지정
색상 표현 방법
- 색상이름을 직접 적음(red, blue) - 브라우저에서 제공하는 색상의 이름
- Hex 색상코드(#000000) - 16 진수 색상
- RGB (rgb(255, 255, 255)) - 빛의 삼원색
- RGBA (rgb(255, 0, 0, .5)) - 빛의 삼원색, 투명도
- HSL (hsl(120, 100%, 50%)) - 색상, 채도, 명도
- hSLA (hsla(120, 100%, 50%, .3)) - 색상, 채도, 명도, 투명도
Part 15. CSS / 속성 - 띄움(정렬), 위치
📌 float
요소를 좌우 방향으로 띄움(수평 정렬)
속성 값: none(요소 띄움 없음), left(왼쪽으로 띄움), right(오른쪽으로 띄움)
왼쪽으로 띄우는 것을 해제하고 싶을 때는
clear: left; 이 속성을 사용!
수평 정렬
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>.box {
width: 150px;
height: 100px;
background: tomato;
color: white;
font-size: 30px;
margin: 10px;
float: right;
}
우측 정렬 시 단순히 오른쪽으로 미는 것이 아닌 우측부터 시작!

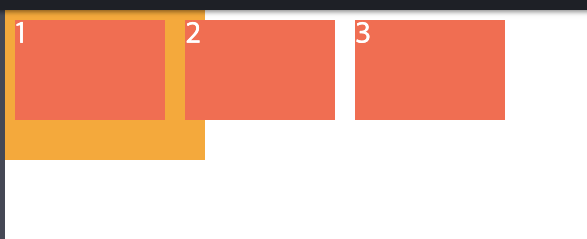
다음과 같이 box들이 float:left; 되어 있는 상태에서 새로운 오렌지 박스가 추가 되었을 때, clear:left;를 해주지 않으면 박스 밑에 생성되는 원하는 결과 값을 얻을 수 없음
보통의 경우 clear: both를 사용해서 이러한 문제를 발생시키지 않게 방지함
float 해제
float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데 이를 방지하기 위해 속성을 '해제'해야 함
- 형제요소에 clear: (left, right, both) 추가하여 해제
- 부모요소에 overflow: (hidden, auto) 추가하여 해제
- 부모요소에 clearfix클래스 추가하여 해제 (추천!)
.clearfix::after {
content: "";
clear: both;
display: block;
}실수하지 말아야 할것은 clearfix 자식요소에 float이 없는 요소가 오면 안된다. --> 코드가 길어질 수록 실수하기 쉬운 것!
📌 float - display 수정
float 속성이 추가된 요소는 display 속성의 값이 대부분 block으로 수정됨
<span>1</span>
<span>2</span>
<span>3</span>span {
width: 100px;
height: 100px;
margin: 10px;
background: tomato;
float: left;
}
float 속성이 추가되면서 span이라는 inline 요소에 width, height가 적용된 모습
📌 clear
float 속성이 적용되지 않도록 지정(해제)
보통 clear:both; 를 많이 사용!
📌 position 그리고 top, bottom, left, right
position
요소의 위치 지정 방법의 유형(기준)을 설정 - 배치
- static: 유형 기준 없음 / 배치 불가능 --> 기본 값
- relative: 요소 자신을 기준으로 배치
- absolute: 위치 상 부모 요소를 기준으로 배치
- fixed: 브라우저(뷰포트)를 기준으로 배치
- sticky: 스크롤 영역 기준으로 배치
top
요소의 position 기준에 맞는 '위쪽'에서의 거리(위치)를 설정
px, em, cm등 단위로 지정할 수 있고 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값이 허용되는 %로도 가능하다.
bottom
요소의 position 기준에 맞는 '아래쪽'에서의 거리(위치)를 설정
px, em, cm등 단위로 지정할 수 있고 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값이 허용되는 %로도 가능하다.
left
요소의 position 기준에 맞는 '왼쪽'에서의 거리(위치)를 설정
px, em, cm등 단위로 지정할 수 있고 부모(위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정, 음수 값이 허용되는 %로도 가능하다.
right
요소의 position 기준에 맞는 '오른쪽'에서의 거리(위치)를 설정
px, em, cm등 단위로 지정할 수 있고 부모(위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정, 음수 값이 허용되는 %로도 가능하다.
top, bottom, left, right 모두 포지션이 지정이 되어 있을 때만 사용 가능하다
📌 position 속성 값 - relative
<div class="box">1</div>
<div class="box relative">2</div>
<div class="box">3</div>.box {
width: 100px;
height: 100px;
background: tomato;
border: 4px dashed red;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
.relative {
position: relative;
bottom: 40px;
left: 160px;
}
position: relative의 경우 원래 자신이 있었던 위치로 부터 이동하기 때문에 다른 주변 요소의 영향을 많이 받아서 주의해서 써야한다! (배치를 할 때 absolute 추천!)
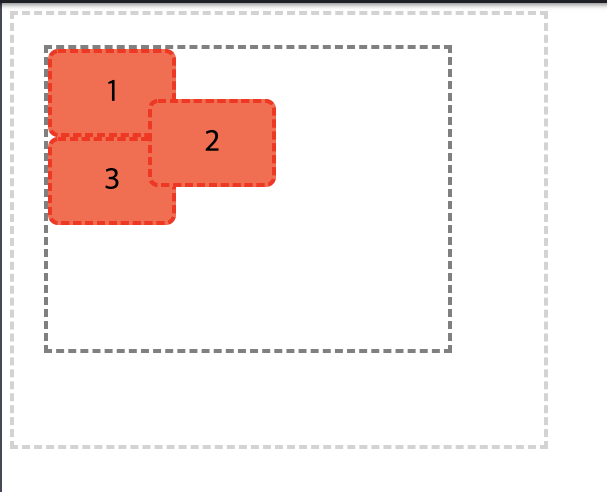
📌 position 속성 값 - absolute
<div class="grand-parent">
<div class="parent">
<div class="child">1</div>
<div class="child absolute">2</div>
<div class="child">3</div>
</div>
</div>.grand-parent {
width: 400px;
height: 300px;
padding: 30px 100px 100px 30px;
border: 4px dashed lightgray;
}
.parent {
width: 400px;
height: 300px;
border: 4px dashed gray;
position: relative;
}
.child {
width: 120px;
height: 80px;
background: tomato;
border: 4px dashed red;
border-radius: 10px;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.absolute {
position: absolute;
top: 50px;
left: 100px;
}
위치상의 부모요소 --> 부모요소의 position 값이 있어야 함! 부모요소가 position 값이 없으면 body -> html까지 찾으면서 최종적으로 화면 뷰포트에 맞추게 됨
참고자료:
https://heropy.blog/2019/05/26/html-elements/
https://developer.mozilla.org/ko/
