React를 학습하며 포트폴리오용 개인 프로젝트를 진행하고 있다. 프로젝트 진행을 하며 Nelify로 배포를 진행했다. 리액트 배포는 처음이라 배포 사이트를 찾고(aws, heroku 등) 선정하고, Github 연동 및 배포를 하며 만난 오류와 오류를 해결했을 때의 기쁨을 잊지 않으려고 기록하고자 velog를 켰다.
Netlify란?
WebProject를 만들고, 배포할 때 더욱 쉽게 할 수 있도록 도와주는 사이트이다.
보통 Project를 배포하고 여러 가지 변경사항이 존재할 때 그 변경사항들을 관리하는 일이 쉽지 않다.
하지만 Netlify는 쉽게 배포를 도와주면서 변경사항도 자동으로 적용해주어 웹사이트의 유지보수도 용이하게 도와준다.
Netlify를 통한 배포 방법
1. 사이트에 접속 후 로그인
Github 아이디로 간편하게 로그인하기.
2. 나의 Team화면에서 New site from Git 클릭!
처음 초기 세팅을 하고 나면 Github에 있는 Repository들이 나열되어 나타난다.
이 중에서 원하는 프로젝트를 선택하고 Deploy Site를 클릭
3. 업로드 후 웹사이트 URL 생성이 완료되면 접속!
용량에 따라서 업로드 차이가 있다. 조금 기다리면 프로젝트를 보여주는 URL이 생성된다
4. 유지보수는 Add, Commit, Push 하면 자동으로!
웹사이트를 배포하고 나면 나타나는 여러 가지 변경사항들은 평소 프로젝트 수정하듯이
수정한 후 깃허브에 push 해주면 자동으로 웹사이트도 수정이 된다.
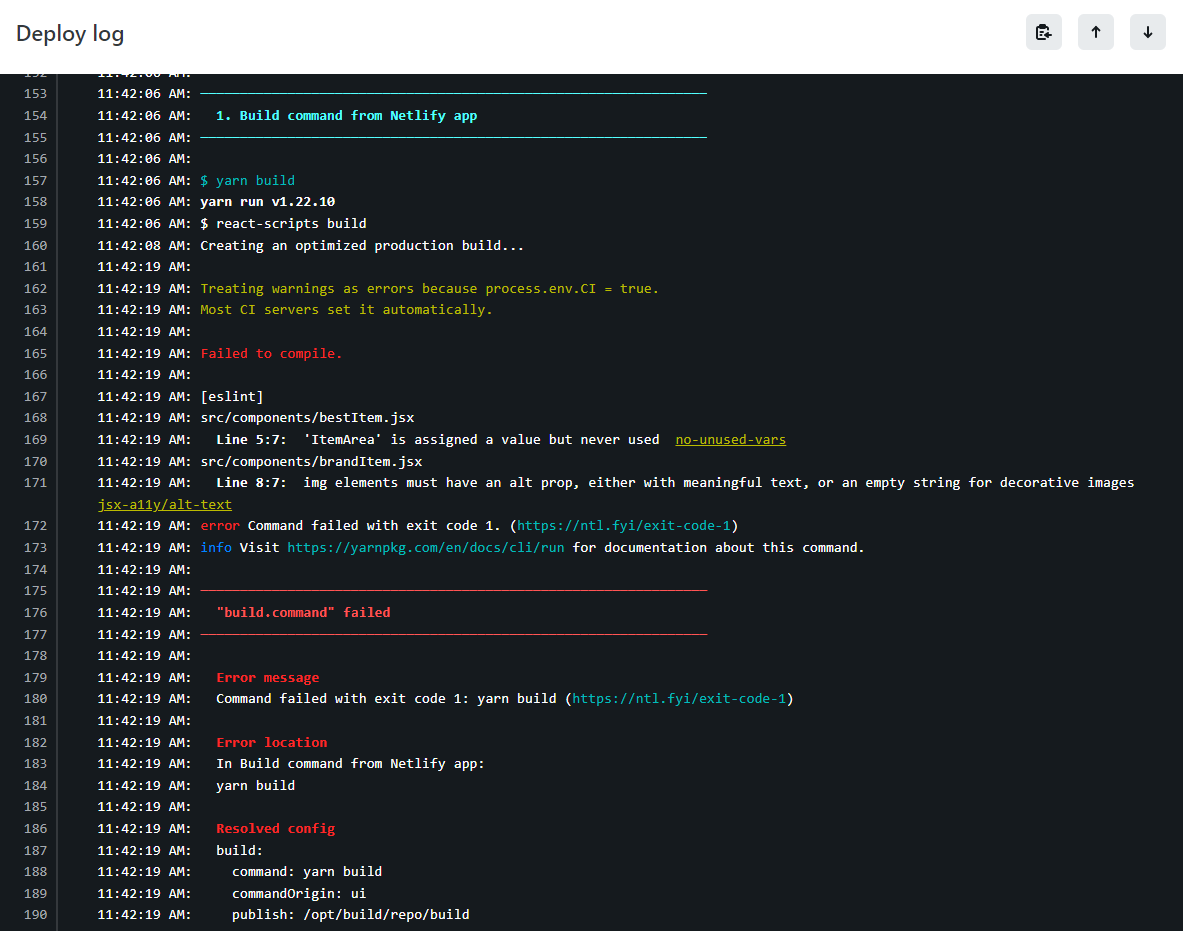
Netlify "build.command" failed
배포를 하며 만난 터미널 화면이다. 잘 진행이 되다가 갑자기 붉은 터미널로 바껴서 멘붕이 났다.
급한 마음에 Netlify 오류 해결 구글링을 하며 여러 시도를 해보았다.

오류 해결 체크 리스트
첫 번째, Build command
처음 웹을 Deploy를 할 때, Netlify에서 앱을 빌드 하기 위한 Build command를 적는 칸이 있다. 2020년 이후부터 리액트 기준 평소에 적었던 build 경로 앞에다가 'yarn build'가 아닌 맨 왼쪽에 CI=를 붙여야 한다고 한다. 그러나 역시 실패
두 번째, Github Repository 변경사항 push
Github-SourceTree를 사용해서 혹시 커밋이 안 되어있거나 싶어서 다시 확인 후 커밋을 하고 push를 했으나 실패.
세 번째, package.json 패보 주소 확인
package.json 안에 내 배포 주소를 적어놓았던 homepage의 주소를.으로 바꿔보라는 방법도 있었지만 실패.
네 번째, Github에 서버가 합쳐진 전체 프로젝트 폴더가 아닌, 클라이언트 폴더 만을 push 하기.
여러 구글링과 다양한 시도를 해보았으나 계속 "build.command" failed 오류만 뜬 채 해결이 되지 않았고, 처음부터 다시 시작해 보자는 마음에 천천히 오류 메시지를 확인을 해보니 익숙한 오류가 발견됐다.
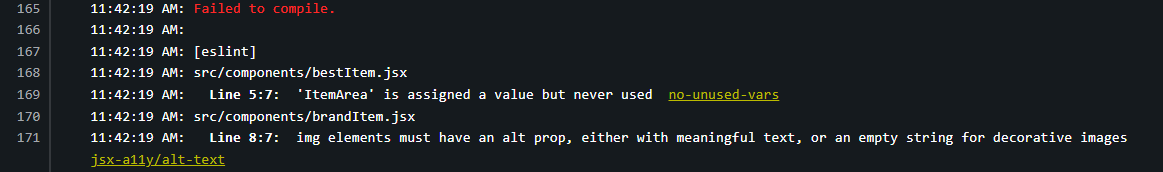
요약을 해보면
- components 폴더 내에 ItemArea.jsx 파일에 함수 선언을 하고, 사용하지 않은 채 방치해둔 것.
- components 폴더 내에 brandItem.jsx 파일에 image를 하나 올렸는데 src 경로만 기재한 채,
alt 값을 넣지 않은 것.(css를 사용할때 나오는 습관.. 단단히 고쳐야겠다고 생각이 들었다.)
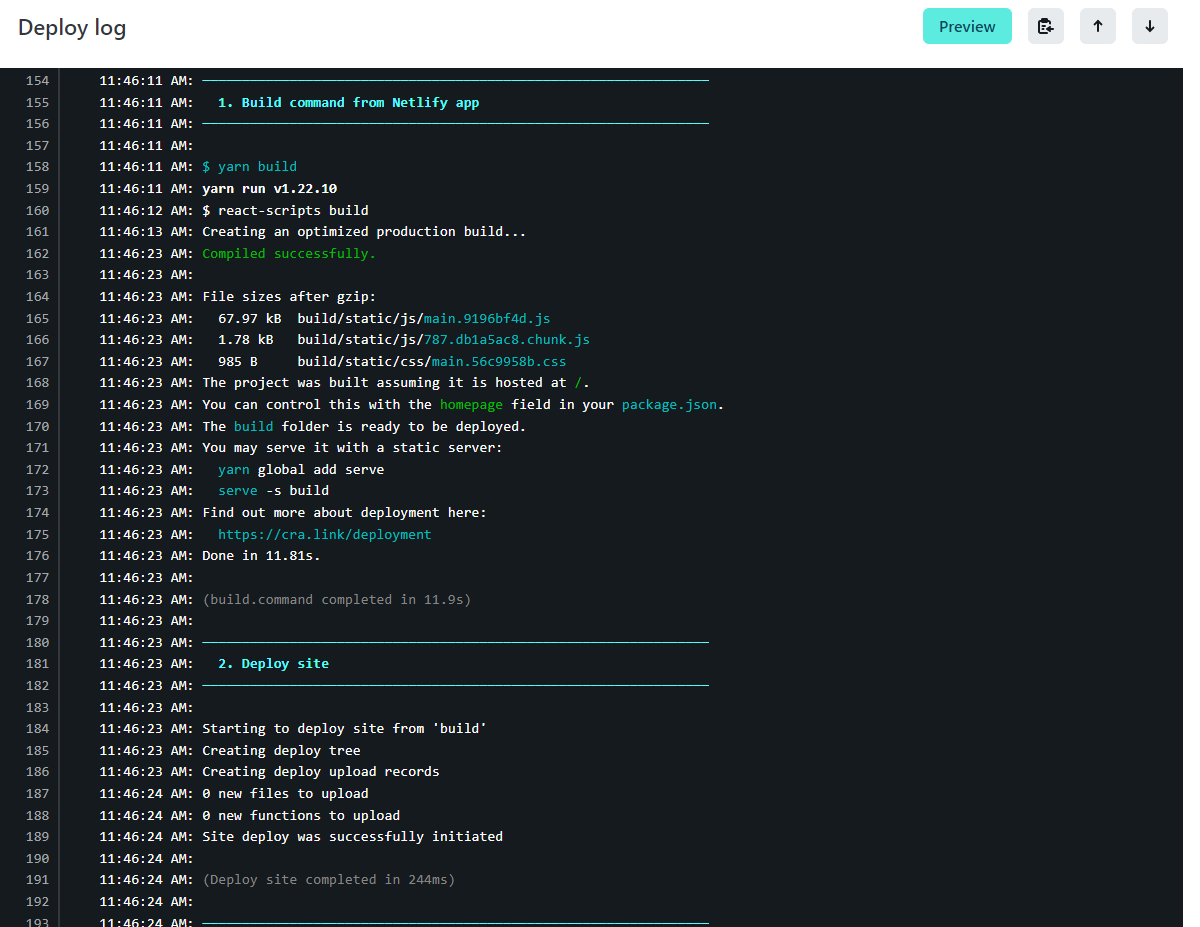
다급히 jsx파일을 수정한 후 새로고침을 하고 보니
Compiled successfully.


성공! 이젠 완벽히 잘 나오고. 배포도 성공적으로 마칠 수 있었다.
제일 중요한 것은 터미널 오류 메시지를 자세히 읽는 것이다.
터미널에 영어로 된 오류를 보면 겁이 나서 제대로 확인해보지 않는 경향이 있었는데
그러한 이유로 쉽게 해결을 하지 못한채 오류 주위에서 빙빙 돌고 있던 것이다.
현재 진행중인 프로젝트

아직 프로젝트 진행 중이라 여러 수정도 많이 하고 다듬어야 하는게 많지만 프로젝트를 끝낸 후
다음 배포를 할때는 잘못된 코딩 습관을 고치고, 오류를 마주해도 천천히 구글링을 하고
해결을 하고자 다짐을 하며 Nelify를 활용한 React 첫 배포 회고를 마친다.