
회고
스터디를 시작하며 첫 번째 스터디 강의로 들었던 노마드 코더의 바닐라 js를 활용한 크롬 앱 만들기를 Javasciprt 공부를 위해 복습 겸 다시 틀었다.
2달 전 HTML, CSS를 공부를 끝내고 바로 JS로 넘어가 스터디 강의로 선정됐을 때 스터디 일정에 맞춰서 진도를 나가야 하기 때문에 이해가 되지 않은 채 화면에 나오는 코드를 따라 치기 바빴고
JS에 대한 지식 및 이해도 없이 시작해 주먹구구식으로 함수를 외웠고 강의 진도율만 채우고
실력은 너무나도 미숙하게 그렇게 끝이 났었다.
다짐
이번에 다시 복습을 하며 저번처럼 끝이 나진 않아야지 마음을 잡고
3일동안 강의를 들으면서 홈페이지를 만들며 하나하나 사용했던 태그들을 나열해서 정리를 했다.
나열한 데이터에 대해 설명을 풀어 넣어, 다시 되짚을 때 이해하기 쉽고
페이지에 사용됐던 함수들을 내 것으로 만들기 위해서 복기하듯이 공부를 했다.
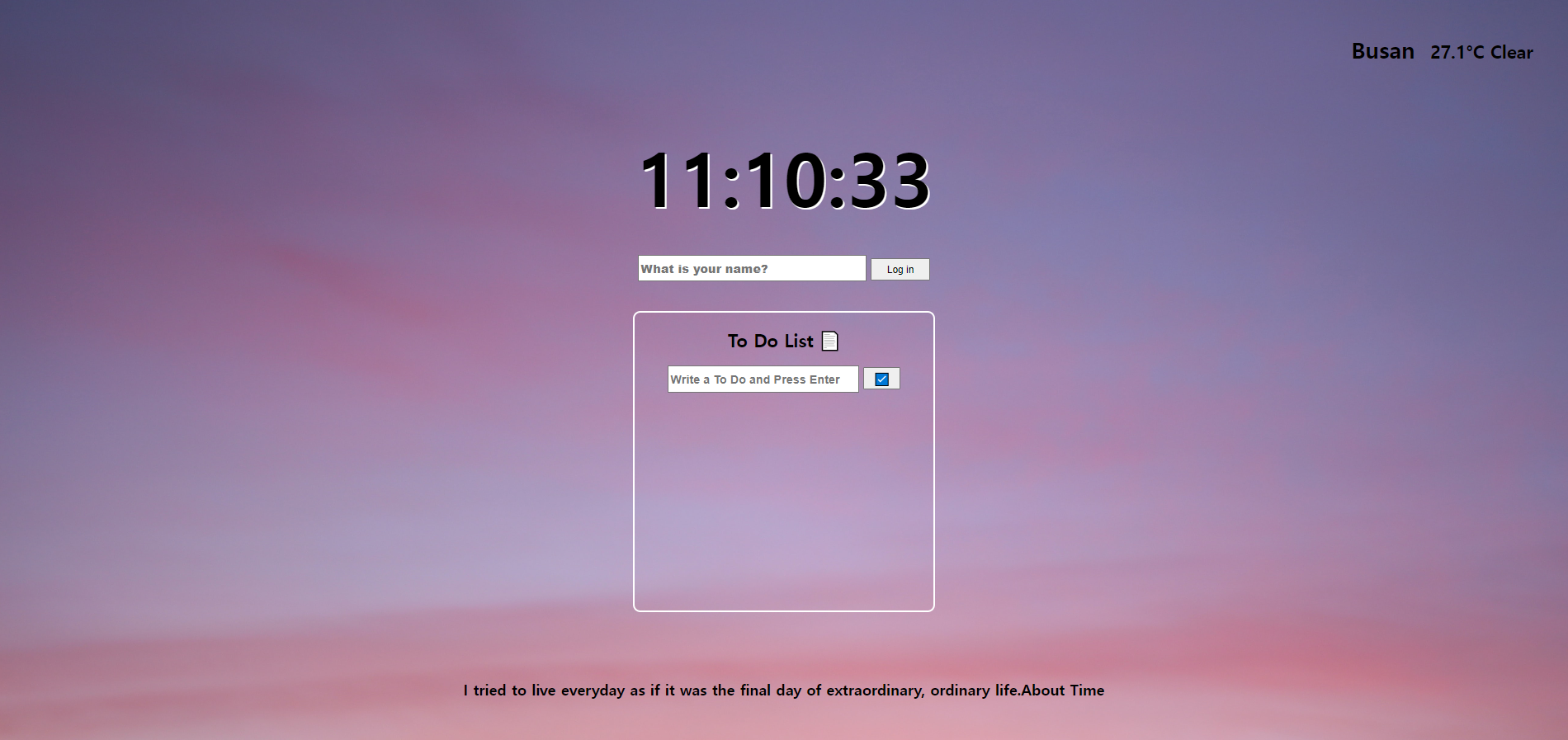
바닐라 JS Chrome homepage를 만들며 공부했던 내용
- Javascript 문법
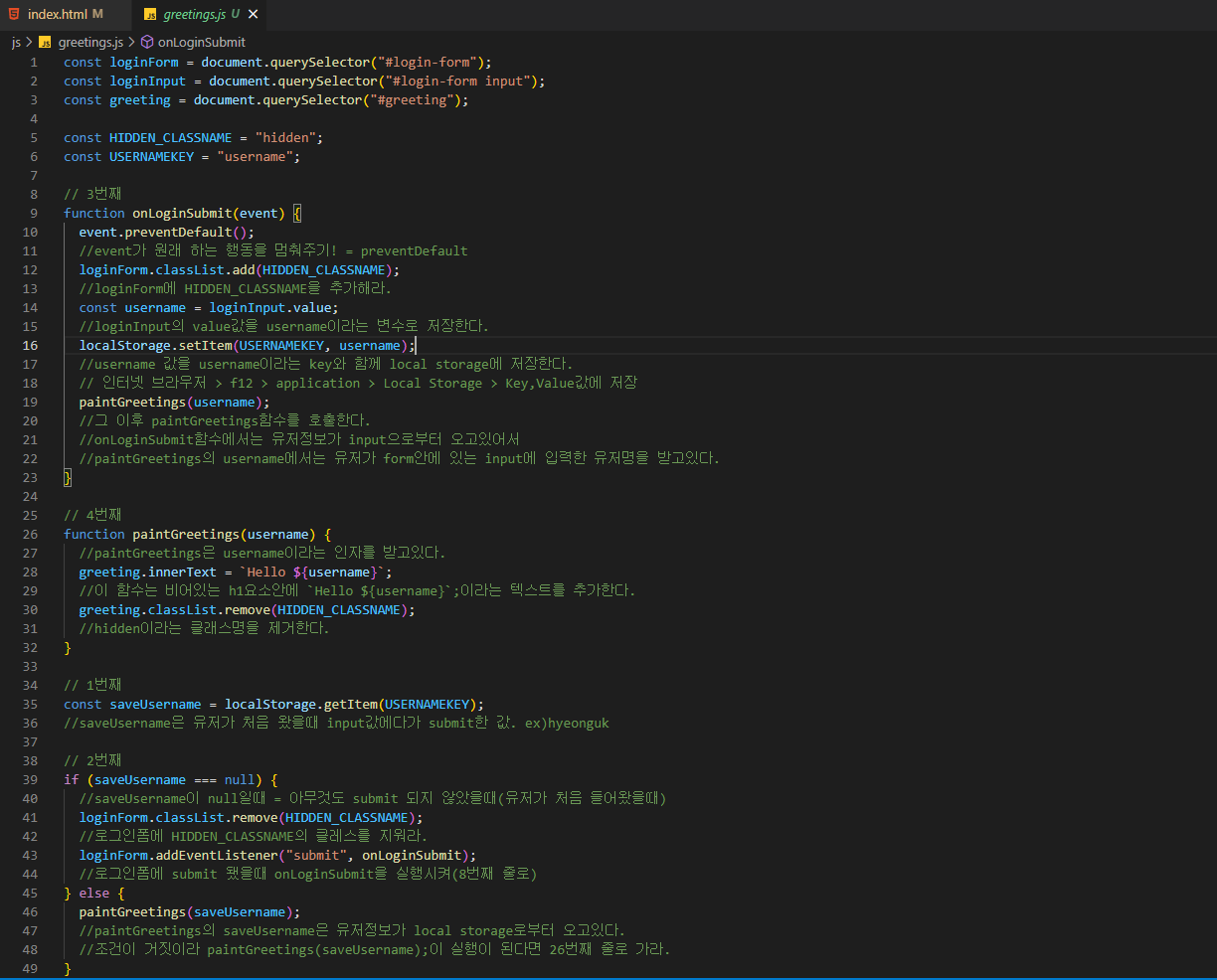
- Login
- Getting Username
- Saving Username
- Loading Username
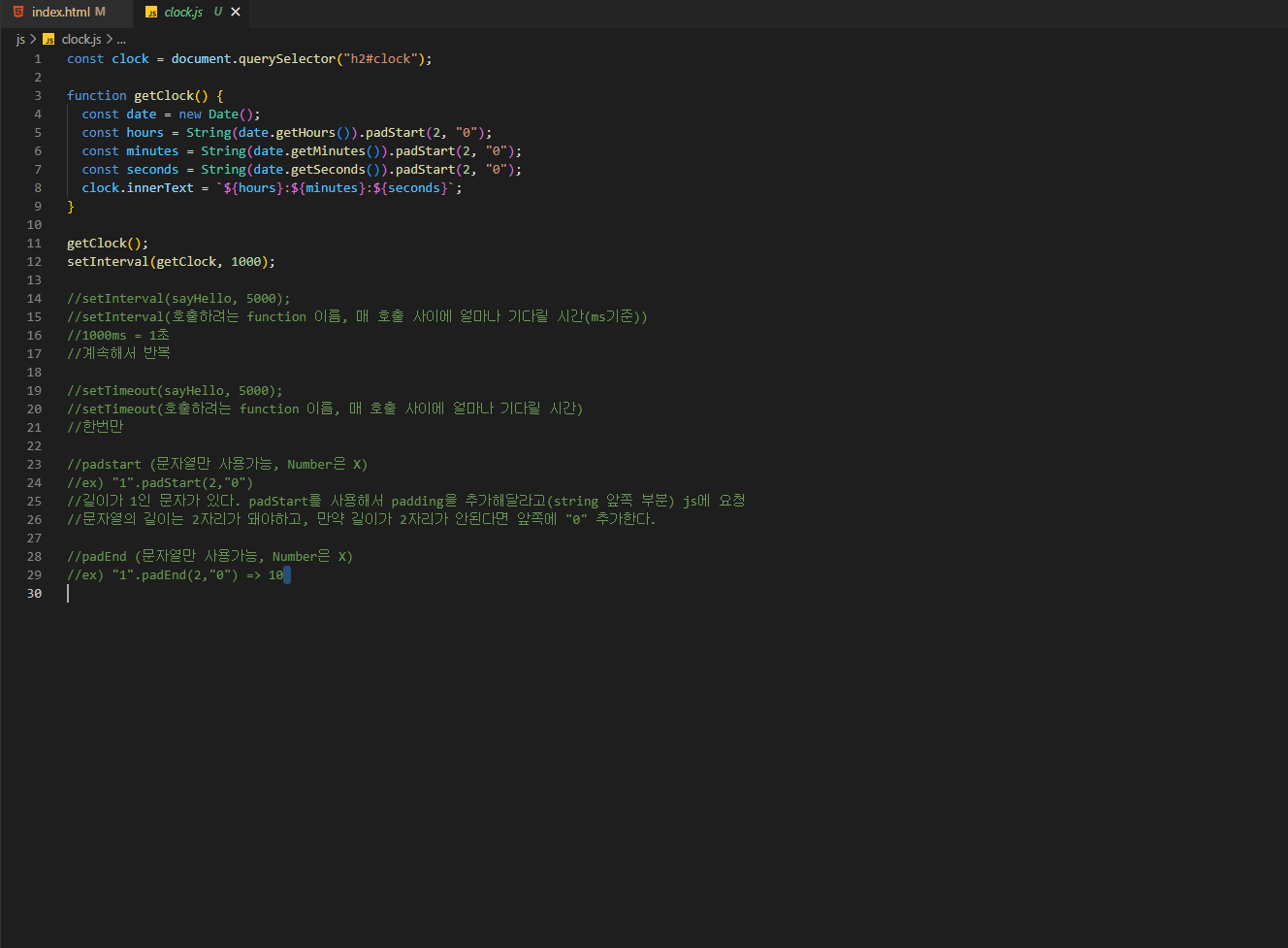
- Clock
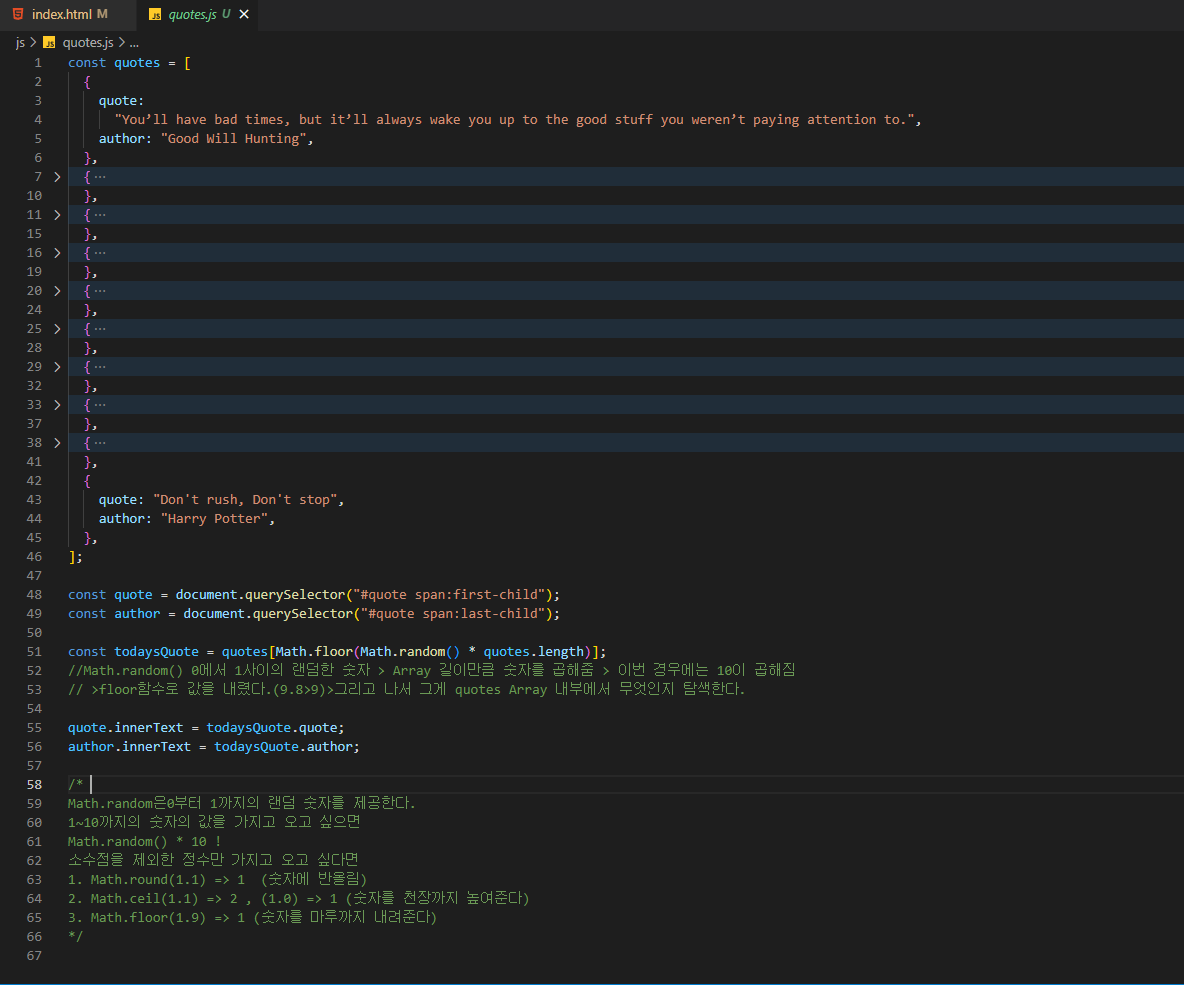
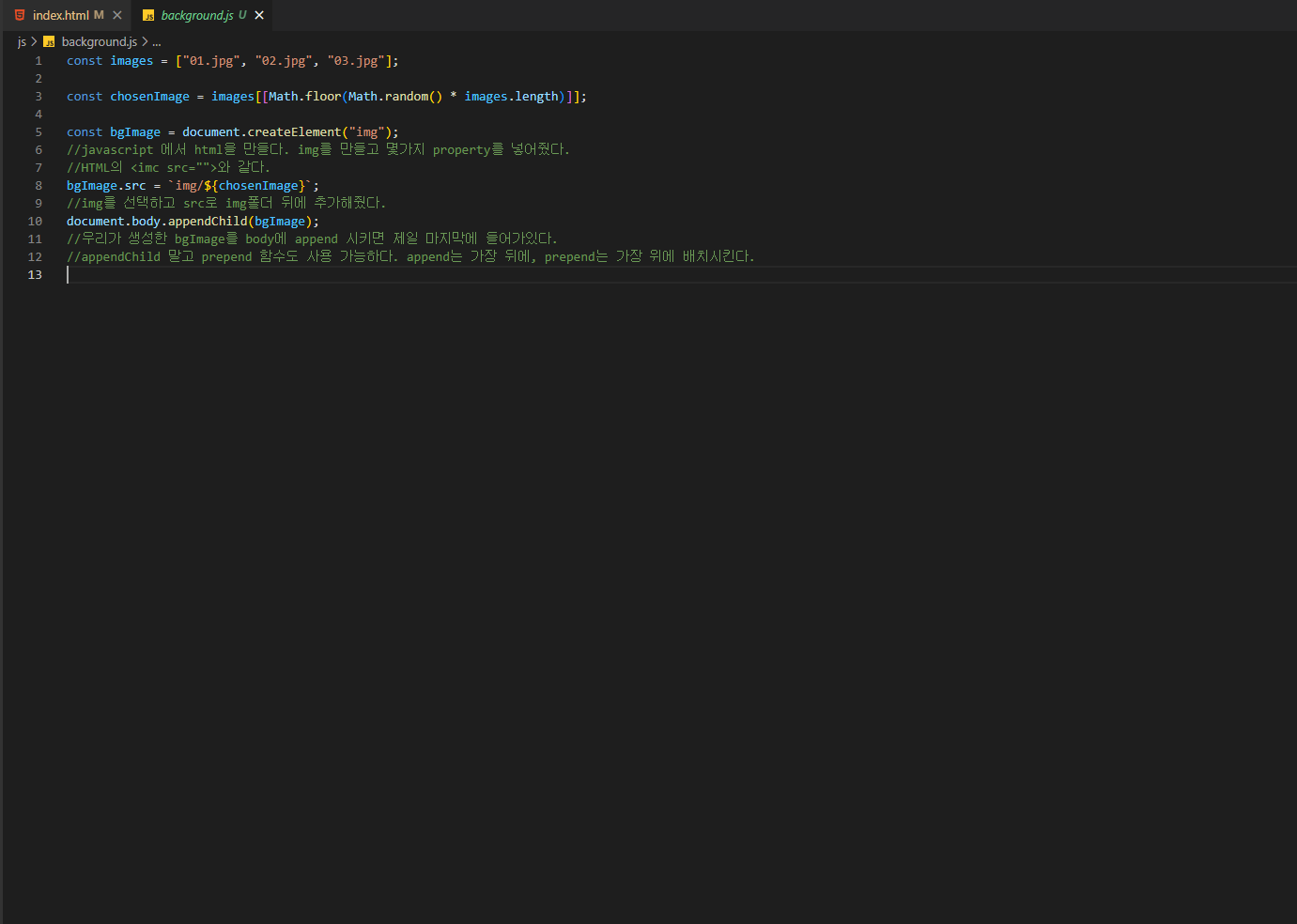
- random Quotes and Background image
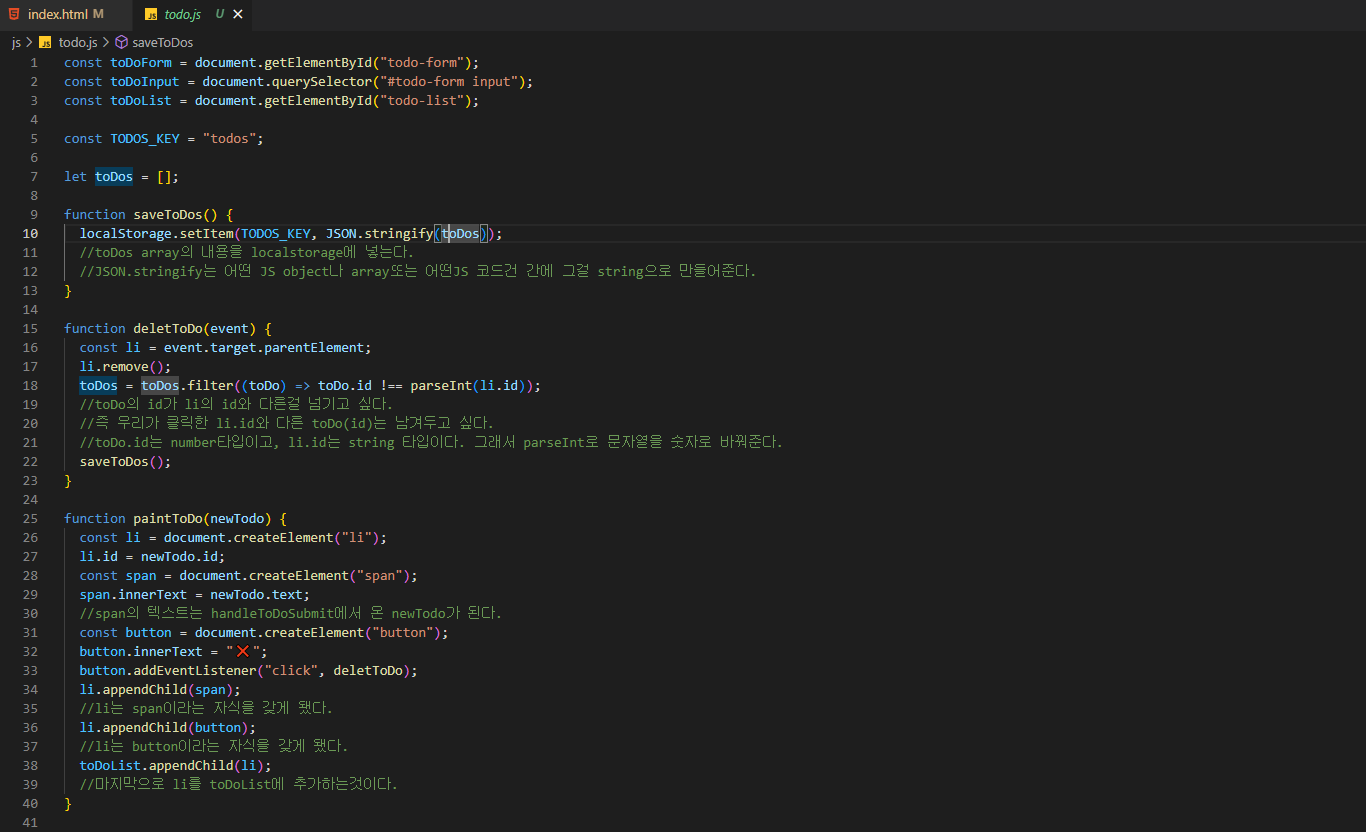
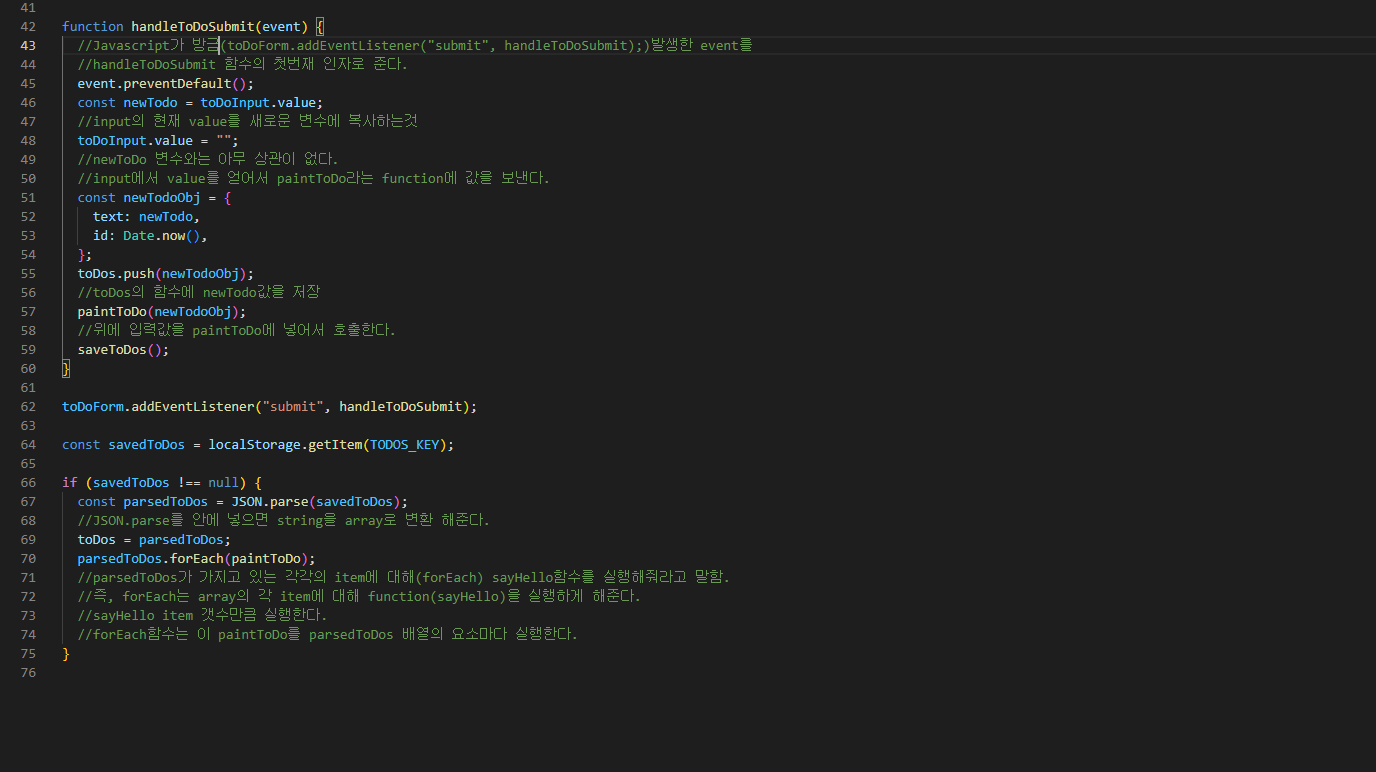
- To do List
- Adding To Dos
- Deleting To Dos
- Saving To Dos
- Loading To Dos
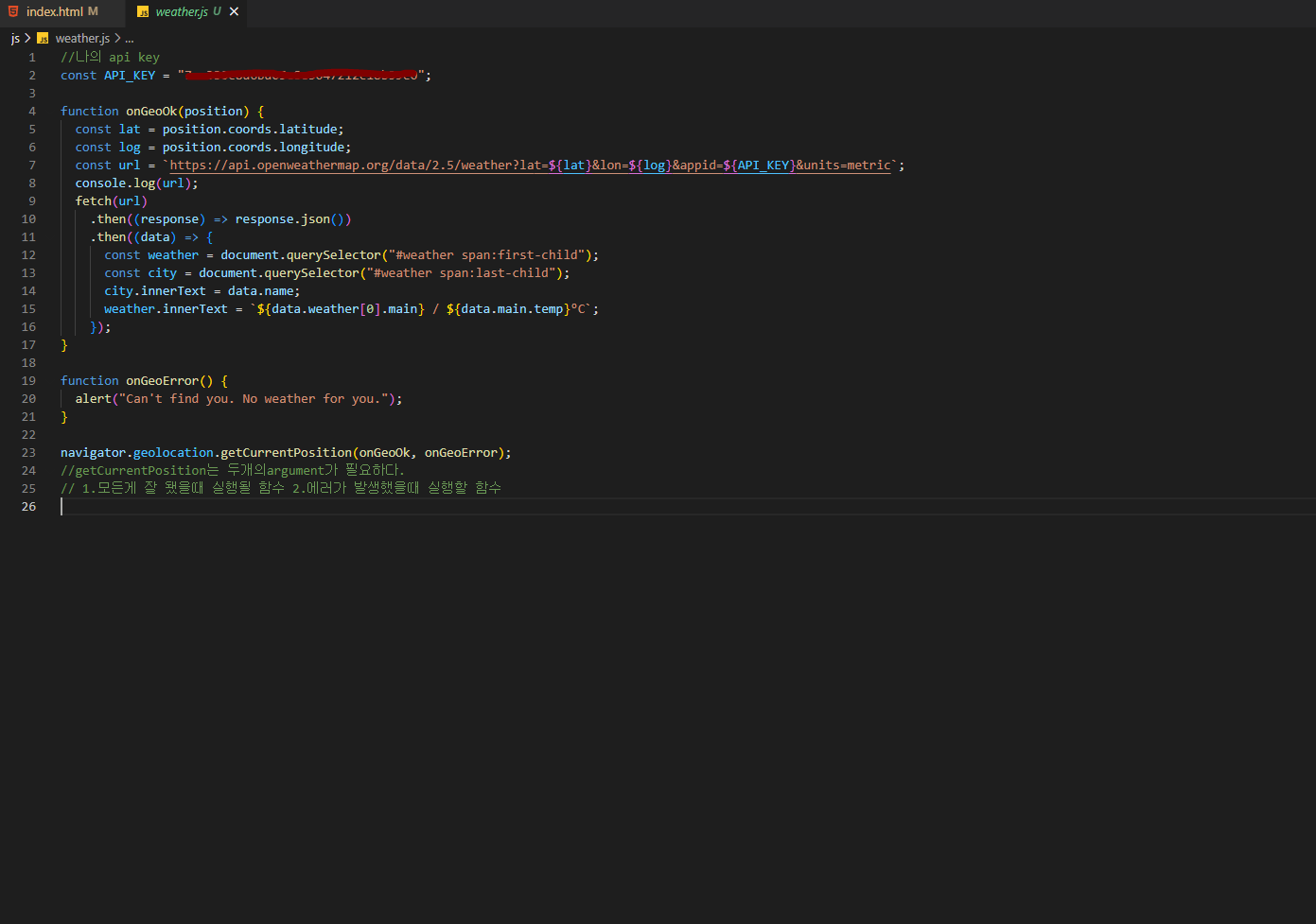
- Weather API 사용 (API = 다른 서버와 이야기할 수 있는 방법)
- openweather의 url을 fetch해서, arrow function으로 온도, 날씨, 위치 등 출력.
아주 완벽하고 멋진 Javascript 여행을 3일간에 걸쳐 마무리했다.
(이것이 학습의 힘인가? 너무 이해도 빠르고 공부를 할수록 재밌어지고 자신감이 생기는 기분이 든다.)
현재 JS 공부에 깊이를 주고 싶어 '코어 자바스크립트' 교재를 구매해서 같이 겸용으로 공부를 하고 있다.
얼른 완독 후 복습도 하고, 현재 진행중인 팀프로젝트를 마무리 한 뒤
바닐라JS로 그림판 만들기와 노마드코더 바닐라JS 2주 Challenges로 JavaScript 기반을 단단히 잡야야겠다!
Markup
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<title>Chrome homepage</title>
</head>
<body>
<!-- greeting -->
<form class="hidden" id="login-form">
<input type="text" placeholder="What is your name?" />
<input type="submit" value="Log in" />
</form>
<h1 id="greeting" class="hidden"></h1>
<!-- clock -->
<h2 id="clock">00:00:00</h2>
<!-- to do list -->
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul>
<!-- quotes -->
<div id="quote">
<span></span>
<span></span>
</div>
<!-- weather api -->
<div id="weather">
<span></span>
<span></span>
</div>
<script src="./js/greetings.js"></script>
<script src="./js/clock.js"></script>
<script src="./js/quotes.js"></script>
<script src="./js/background.js"></script>
<script src="./js/todo.js"></script>
<script src="./js/weather.js"></script>
</body>
</html>