Vue.js
컴포넌트(Component) 기반의 SPA(Single Page Application)를 구축할 수 있게 해주는 프레임워크
Component
- 웹을 구성하는 로고, 메뉴바, 버튼, 모달창 등 웹 페이지 내의 다양한 UI요소
- 재사용이 가능하도록 구조화 한 것
SPA
Ajax 10분 발표에서 언급한 적 있음 👉🏻 https://youtu.be/2XOS0brlrtw
- 단일 페이지 어플리케이션
- 하나의 페이지 안에서 필요한 영역 부분만 로딩 되는 형태
- 빠른 페이지 변환
- 적은 트래픽 양
React.js / Vue.js / ANGULAR.js
리액트도 많이 사용하는데
vue는 틀이 정해져 있는 느낌이라면리액트는 하나의 기능 구현에 다양한 방법이 존재해서 협업 시 코드 컨벤션 통일이 필요하다. 그래서 자유도가 낮은 뷰가 오히려 더 접근하기 쉽다.
실제 코드 작성해보기
macOS 기준
- vue 설치
sudo npm install -g vue- vue 버전 확인
vue --version- vue_cli 설치
sudo npm install -g @vue/clivue cli?
vue-cli 는
기본 vue 개발 환경을 설정해주는 도구. 협업 시표준화된 구조로 작업 가능.
확장 설치

프로젝트 생성
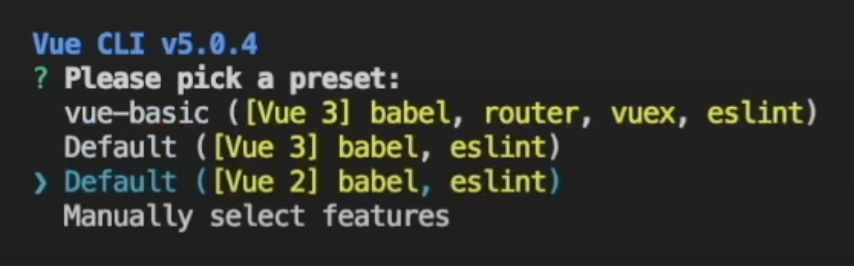
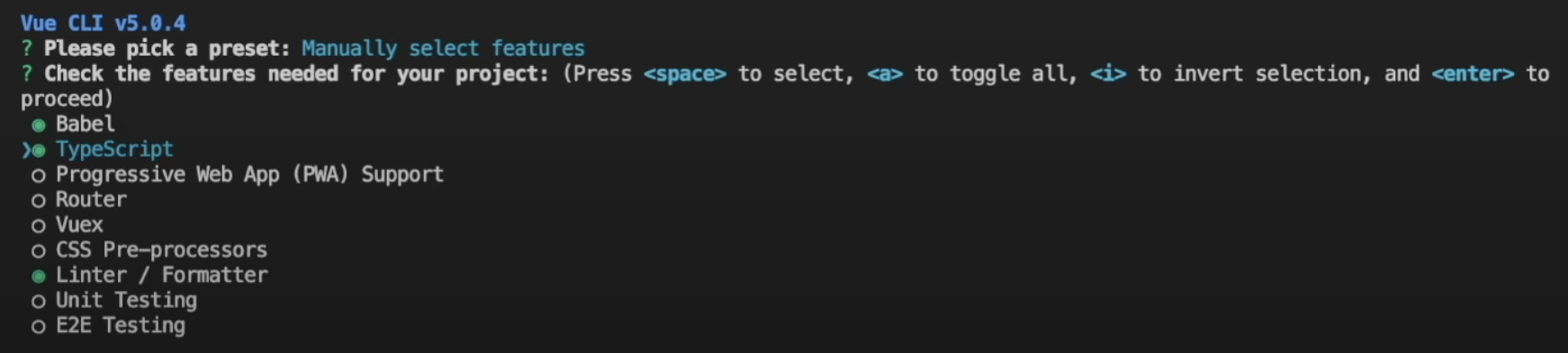
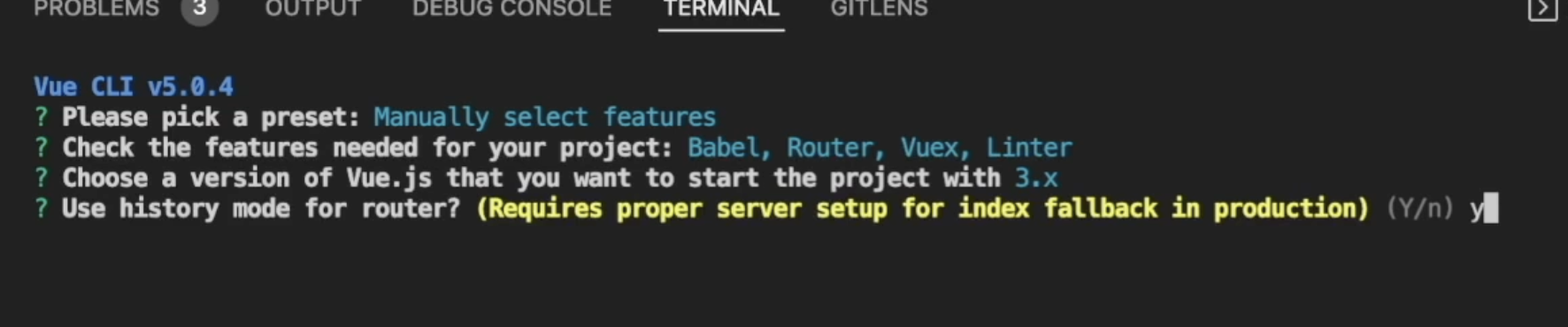
vue create [project이름]CLI설치 매뉴얼 모드
실제 프로젝트 생성 시 디폴트로만 하는 경우는 잘 없으므로 처음에 설치 시 매뉴얼로 직접 설치할 환경을 선택하여 즐겨찾기에 등록해놓으면 편리하다.

선택은 스페이스 바..!! 엔터는 다음 단계

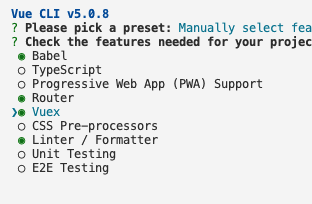
프로젝트 성격에 맞게 선택하기

Babel: 최신 js문법이 구 브라우저에서도 작동되게 컴파일 해줌Router: vue에서 메뉴 구성하고 클릭하면 화면 이동하게Vuex: 모든 우리의 vue component내에서 공통으로 접근 가능한 저장소 만들어서 저장소 접근 및 상태관리 가능하게 하는 도구Linter / Formatter: 협업 시 코딩 컨벤션 할 수 있게 해주는 도구
history 모드 무조건 yes

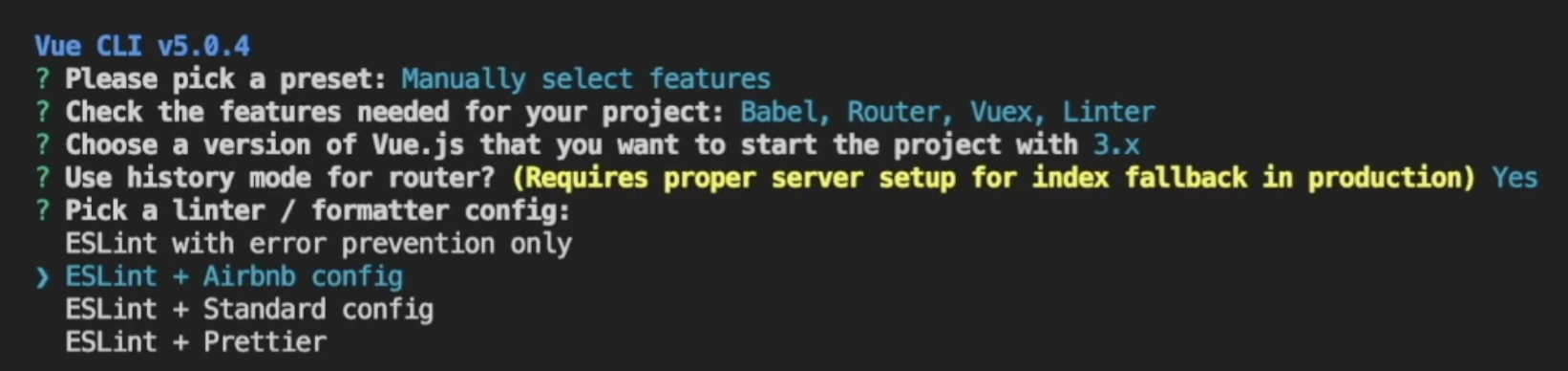
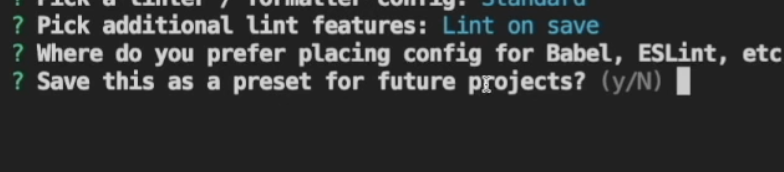
코딩 컨벤션 규칙 선택. 보통 standard 선택

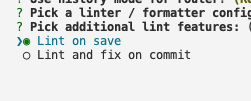
lint on save 사용

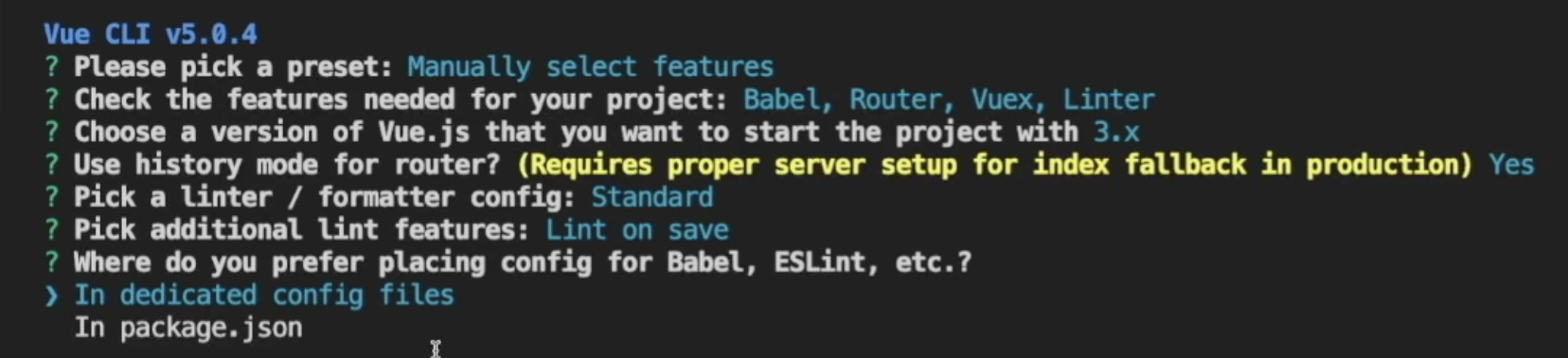
Babel, ESLint 등등의 파일을 각각 관리? 또는 json파일로 한 번에 관리?
보통 json 선택

즐겨 찾기 등록 할래?

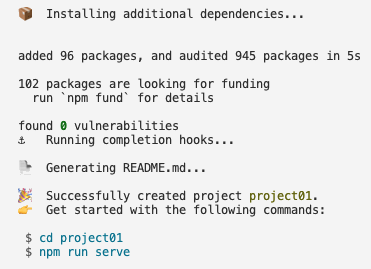
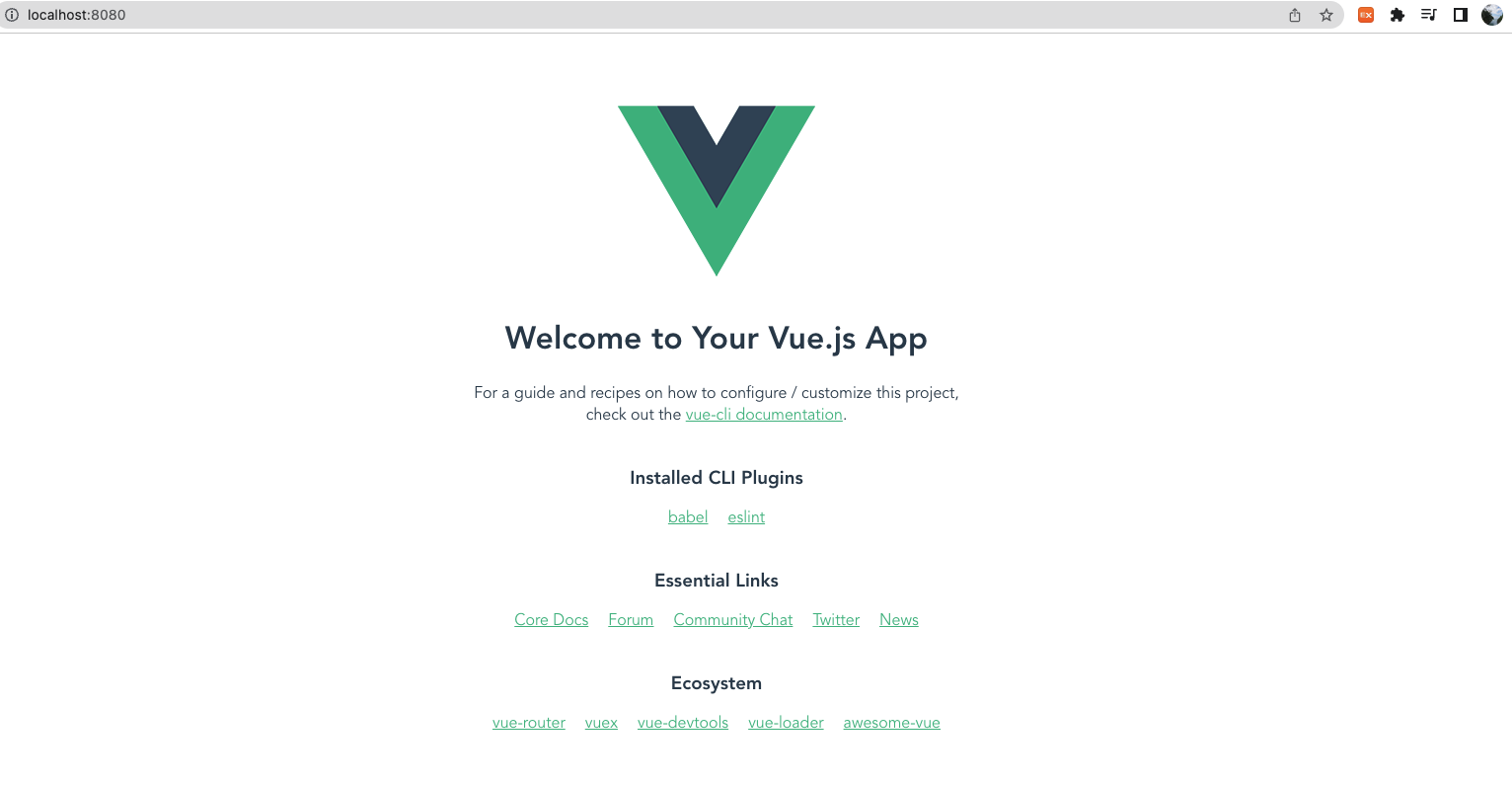
npm run serve


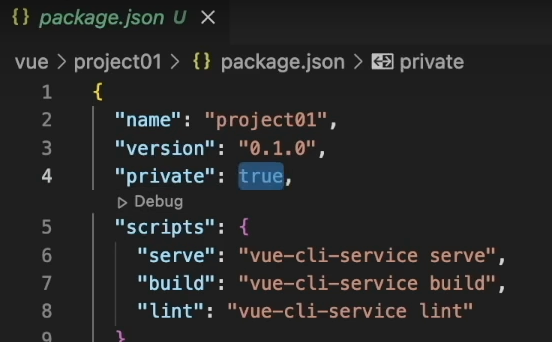
package.json
필요한 모듈의 정보를 모두 담고 있는 json파일

private
private 은 기본적으로 true(개인용도) 이다. npm에 등록이 된다면 우리 프로젝트가 검색이 되지 않도록 한다. false로 하면 누구나 검색 가능해진다.
scripts
scripts는
단축키같은 느낌으로 쉽게 사용할 수 있도록 저장해 놓은 명령어.
npm run serve 라고 하면 vue-cli-service-serve 가 동작한다.
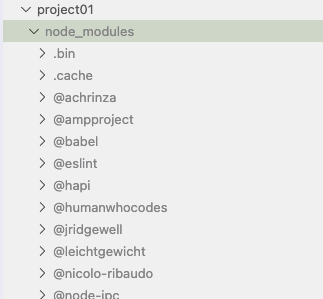
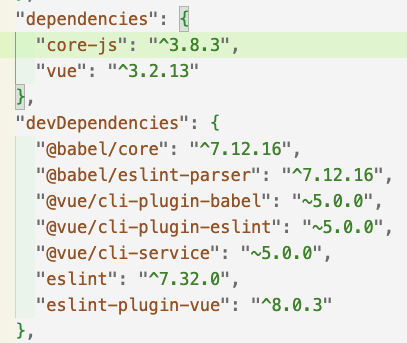
dependencies
node_modules는 기본적으로 비활성화 상태로 모든 모듈이 설치되는데 이 중에서 나중에
운영 환경에서 필요한 것만 사용하기 위해dependencies에 사용할 것만 모아둔다.

devDependencies
개발 환경에서 필요한 모듈만 모아두는 곳은devDependencies이다.

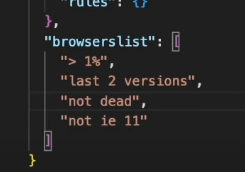
browserlist
지원 할 브라우저 종류 및 버전 설정

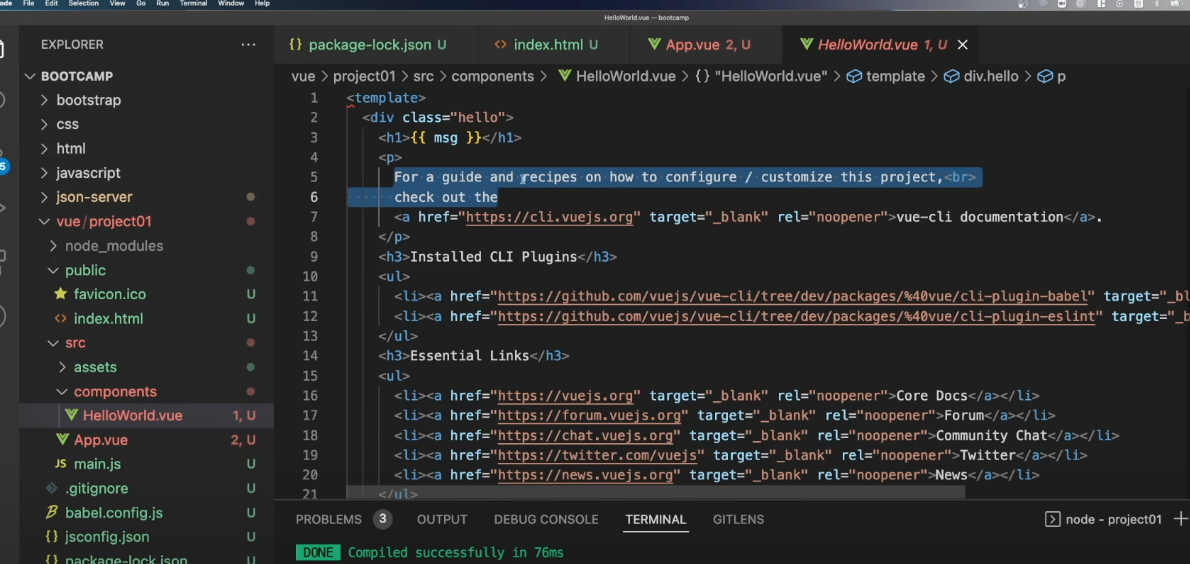
src/main.js
npm run serve 누르는 순간 제일 먼저 실행되는 파일
vue 작동 흐름
main.js > App.vue > components
1. main.js
vue가 작동하는 핵심 파일

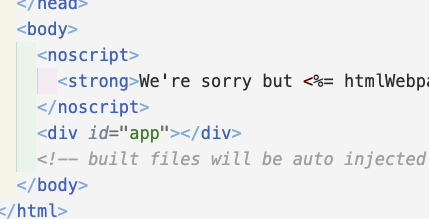
2. App.vue
index.html 파일 안에 id가 app인 코드 찾아서 App.vue를 mount 시킴(main.js에서)

=> 자바스크립트로 작동하기 때문에 html을 개발자 도구로 찍어봐도 나오는 것, 변화 하는 것이 없다.
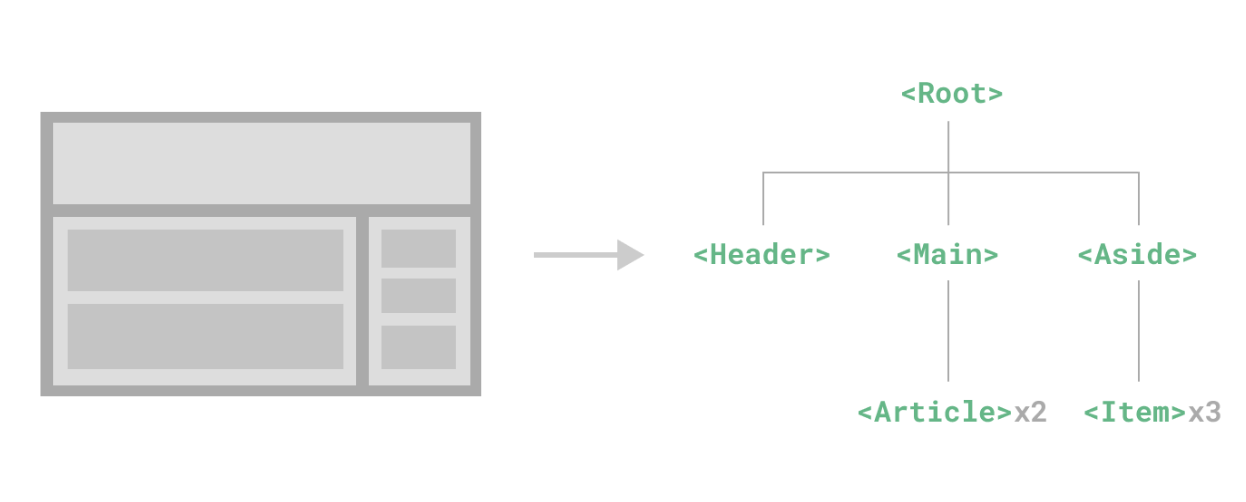
3. components
components를 사용하면 UI를 독립적이고 재사용 가능하게 분할하고 각 부분을 개별적으로 생각할 수 있습니다. 앱이 중첩 구성 요소의 트리로 구성되는 것이 일반적이다


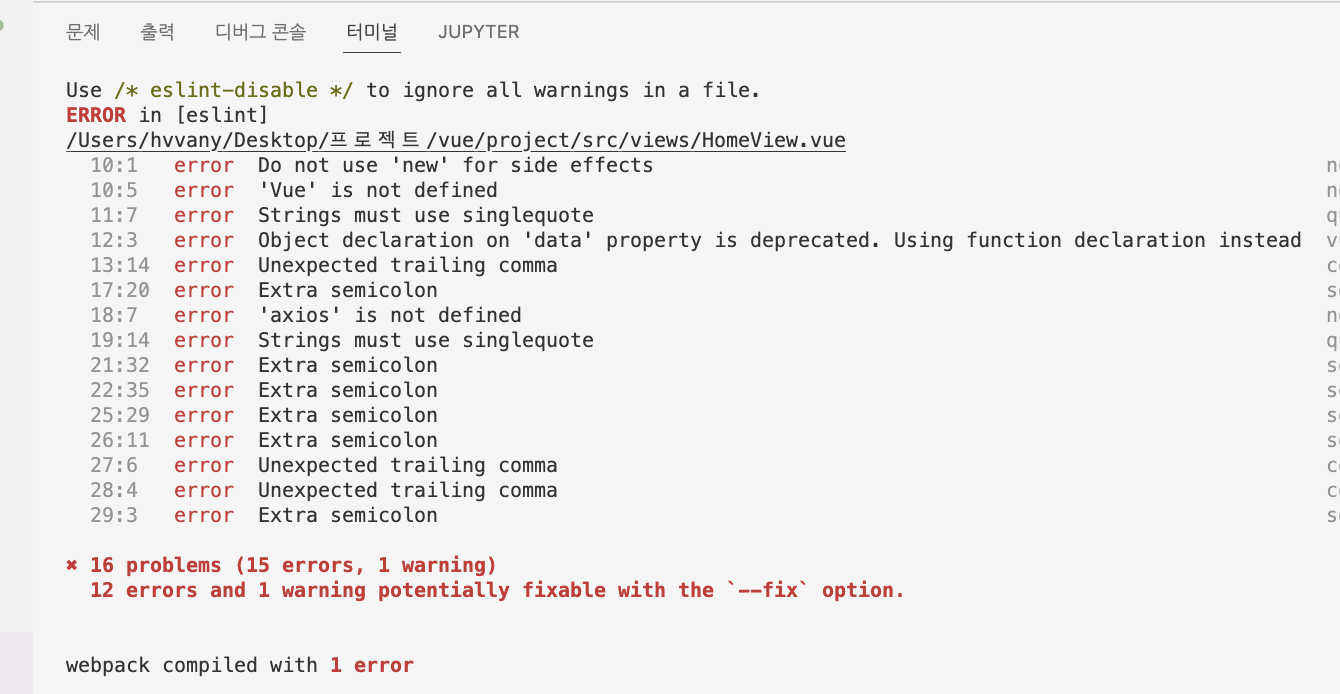
code_convention
코드 컨벤션(규칙)이 옳지 않으면 에러 다발로 생긴다.

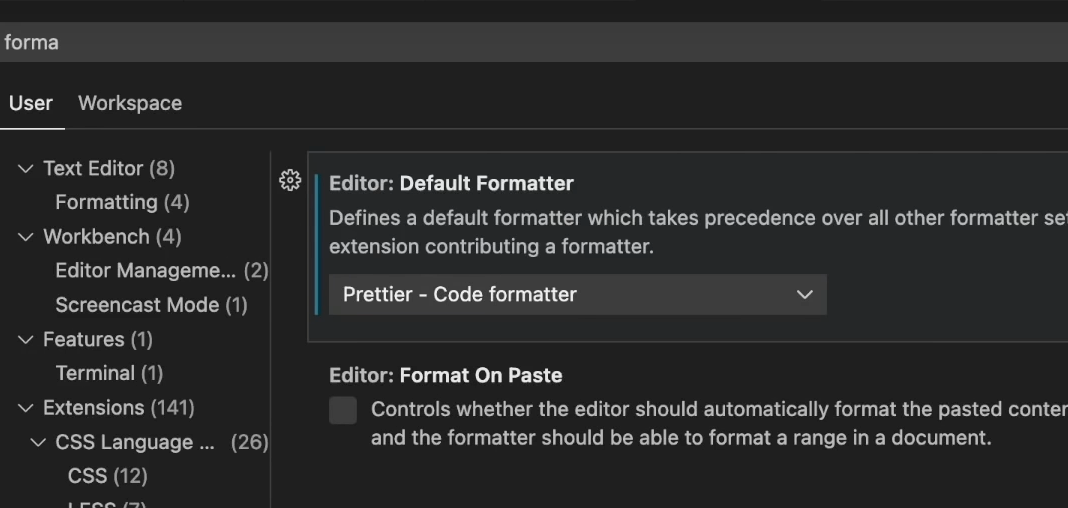
Default Formatter 설정을 하면 .prettierrc 파일을 거쳐서 설정한다.

.prettierrc파일을 package.json 파일과 같은 경로에 생성해준다.

.prettierrc 파일 안에 다음 코드를 넣어준다. ESLint standard config 에 맞게 설정
{
"semi": false,
"bracketSpacing": true,
"singleQuote": true,
"useTabs": false,
"trailingComma": "none",
"printWidth": 80
}
추가로 ESLint standard config 에서는 메서드 다음 괄호를 띄워줘야 하는데 의식해서 작성하기는 불편하므로 package.json설정에 rules 를 추가해서 규칙을 off 해준다.
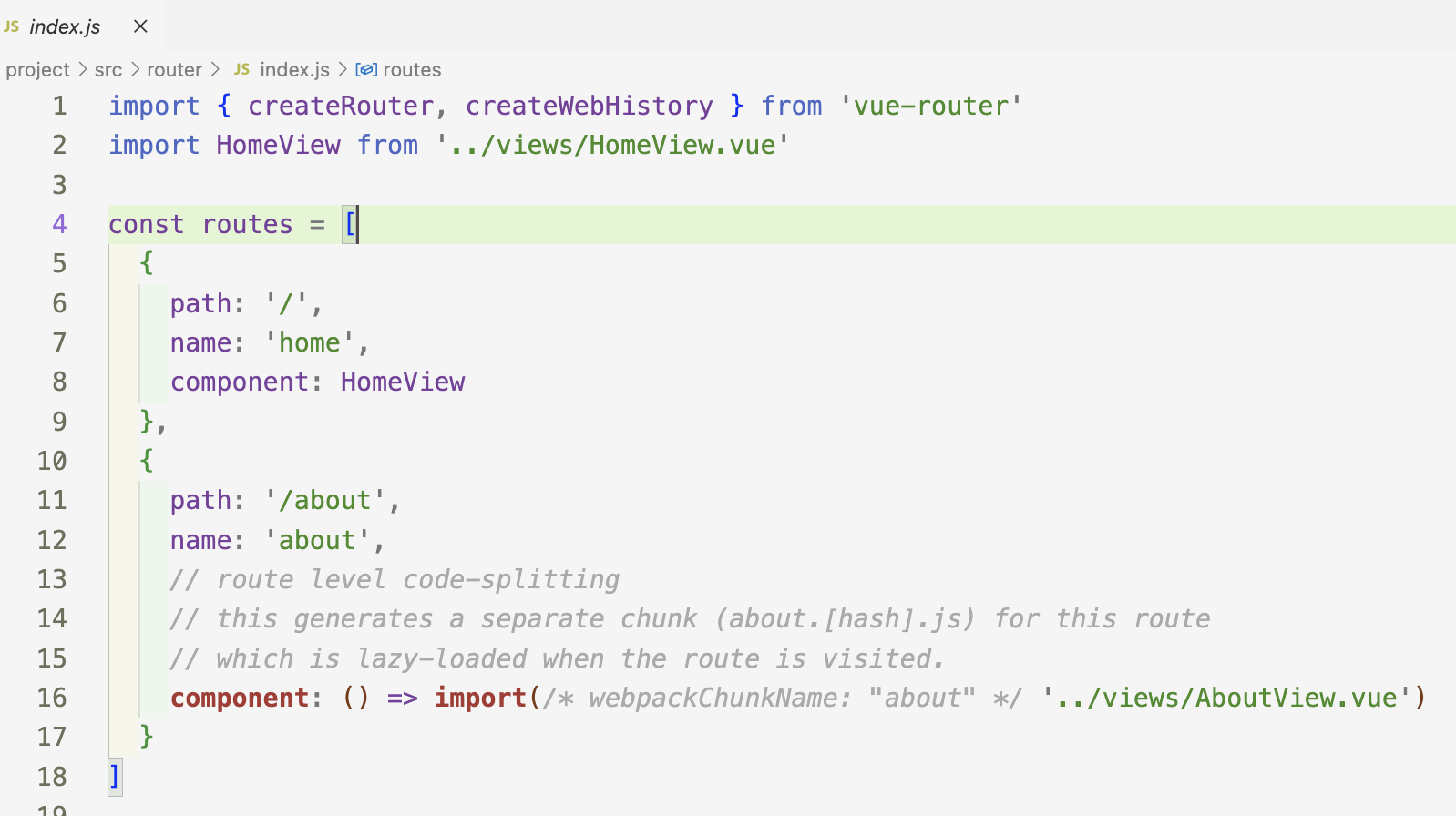
"rules": { "space-before-function-paren": "off" }router
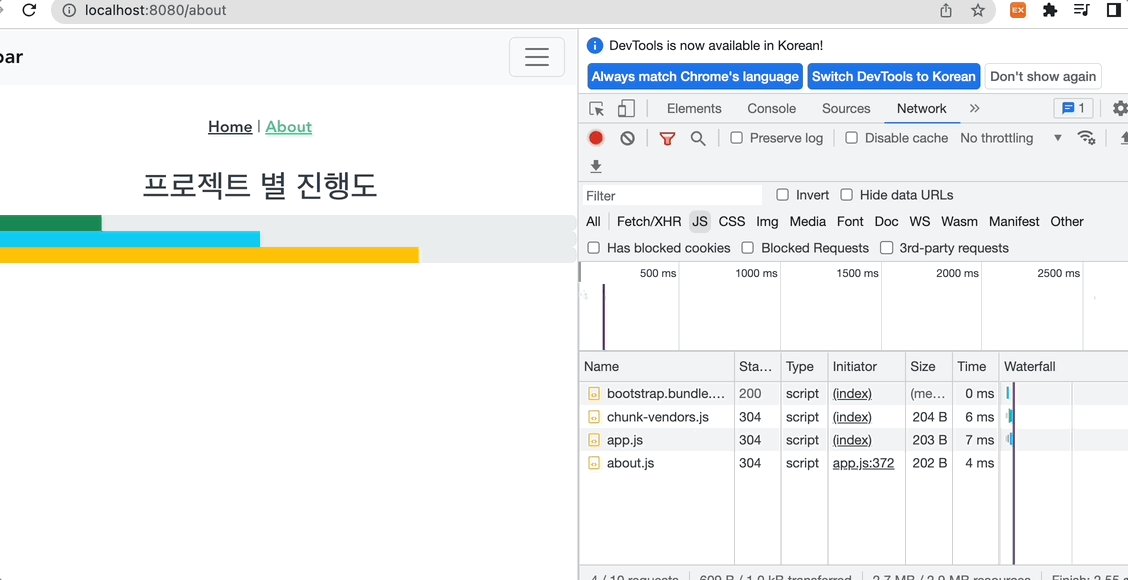
url 요청으로 페이지 이동(요소 변경)

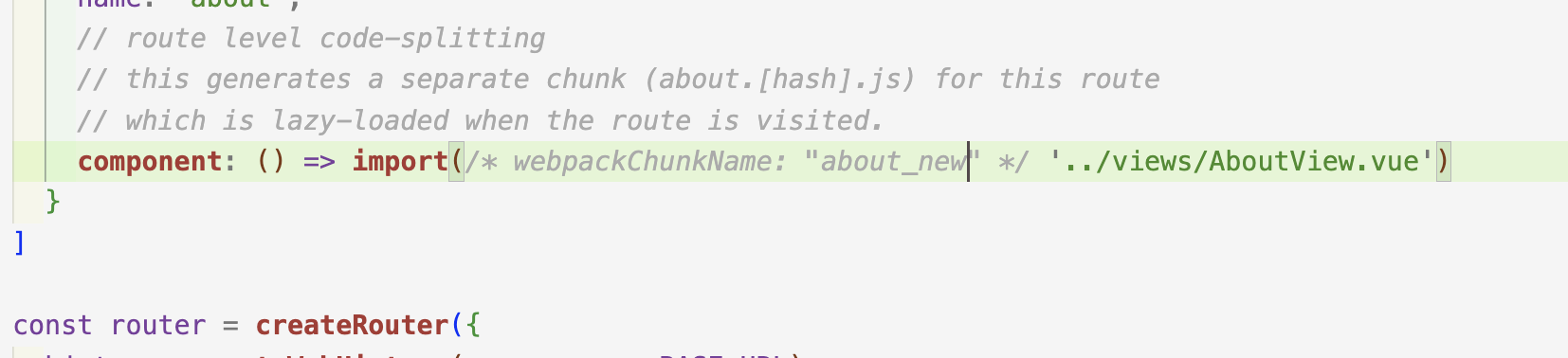
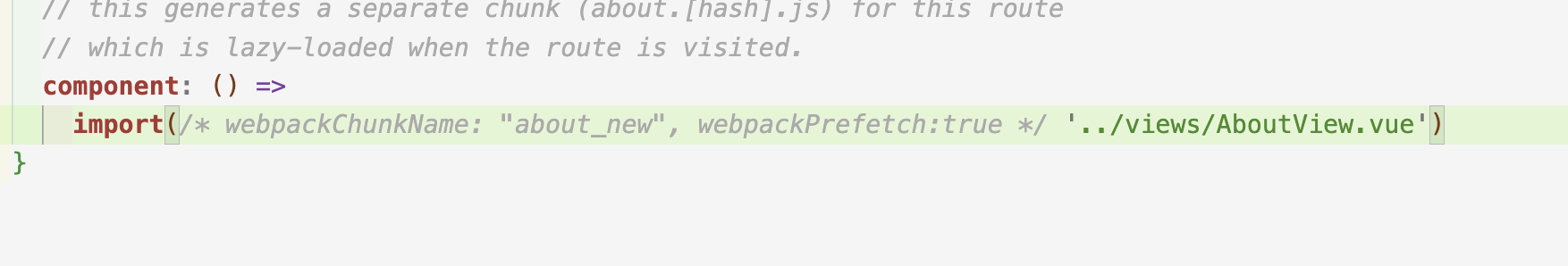
import방법은 위 이미지를 보면 두 가지 방식이 있는것을 알 수 있다.

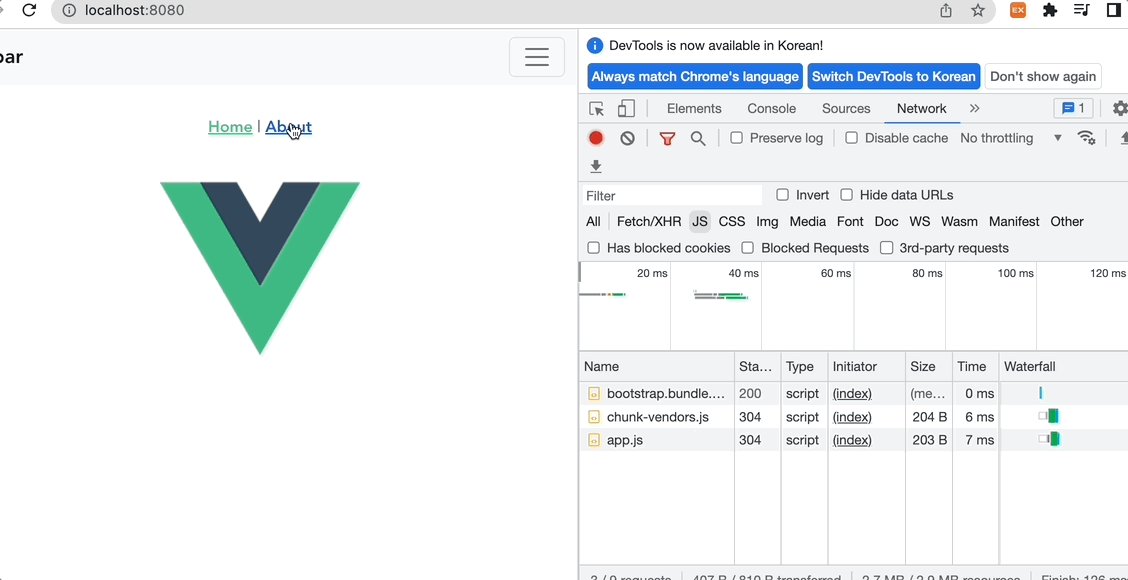
라우터로 Vue 요청이 들어오면 로딩이 되도록 구현할 수도 있고 처음에 불러와지도록 구현할 수 있다.
상단에 import 하는 방식으로 하면 처음에 app.js에 담겨 불러와지고 나머지 잡다한 파일들은 청크 파일로 묶여 불러와 진다.
하단에 about 부분처럼 import하면 로딩할 때 불러온다.

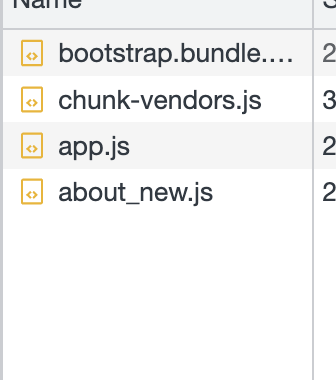
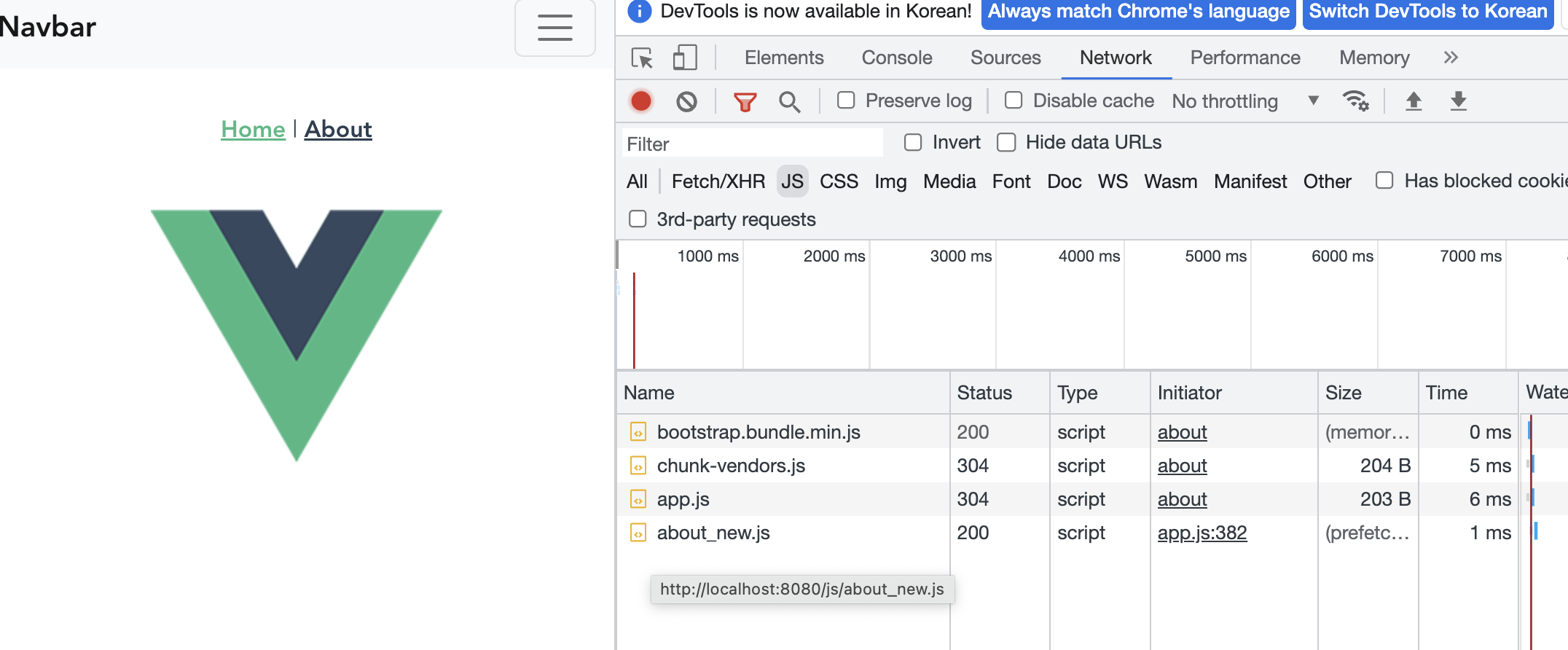
청크 이름 변경하면 로딩할때 js 파일 이름이 변경된다.

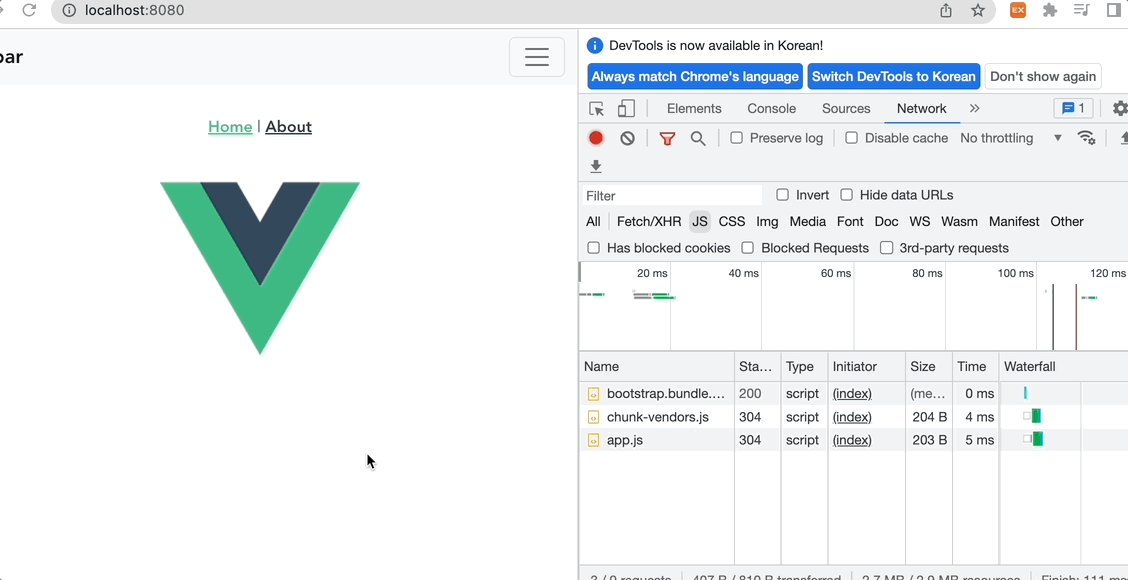
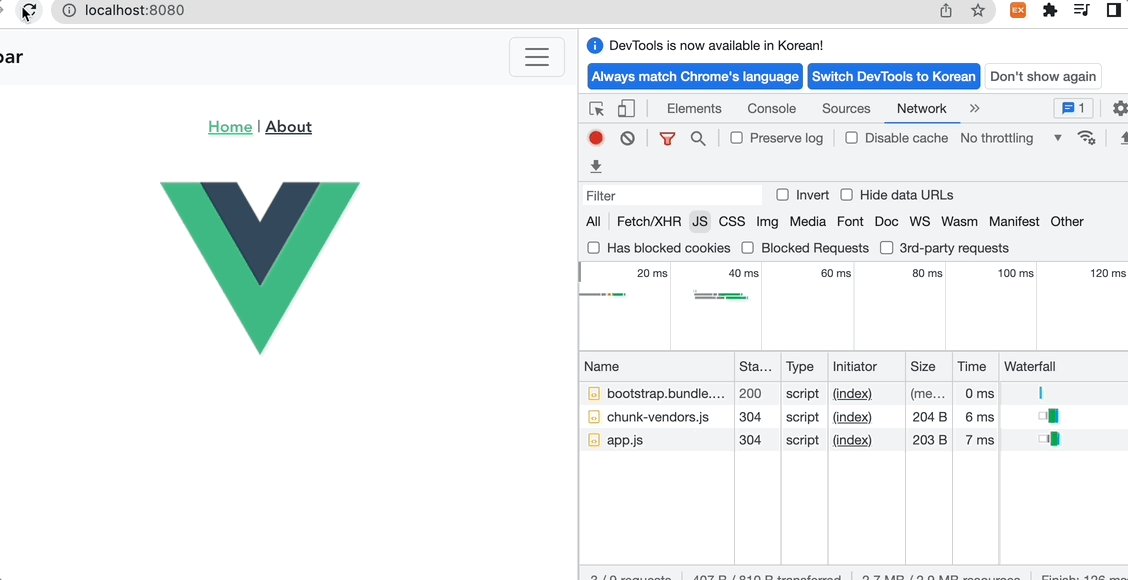
webpackPrefetch:true
처음에 캐쉬에 저장을 미리하여 페이지 변환 시 로딩 속도를 빠르게 할 수 있다.

홈 화면에서 미리 불러와진 것을 알 수 있다.

👉🏻라우터 설계를 잘 해야 한다. 미리 불러와야할 큰 용량의 파일은 미리 불러오도록, 자주 쓰는 화면은 미리 로딩하도록!
