
Phaser란?
javascript 기반 HTML5 프레임워크 게임엔진
위에처럼 2D게임 말고 3D게임도 만들 수 있다.
Phaser는 내부적으로 Canvas와 WebGL 렌더러를 모두 사용하며 브라우저 지원에 따라 자동으로 전환할 수 있습니다. 이를 통해 데스크탑과 모바일에서 빠른 렌더링이 가능합니다. 렌더링을 위해 Pixi.js 라이브러리를 사용합니다.
공식 문서 :
https://phaser.io/
Phaser 3 API 문서 :
https://photonstorm.github.io/phaser3-docs/index.html
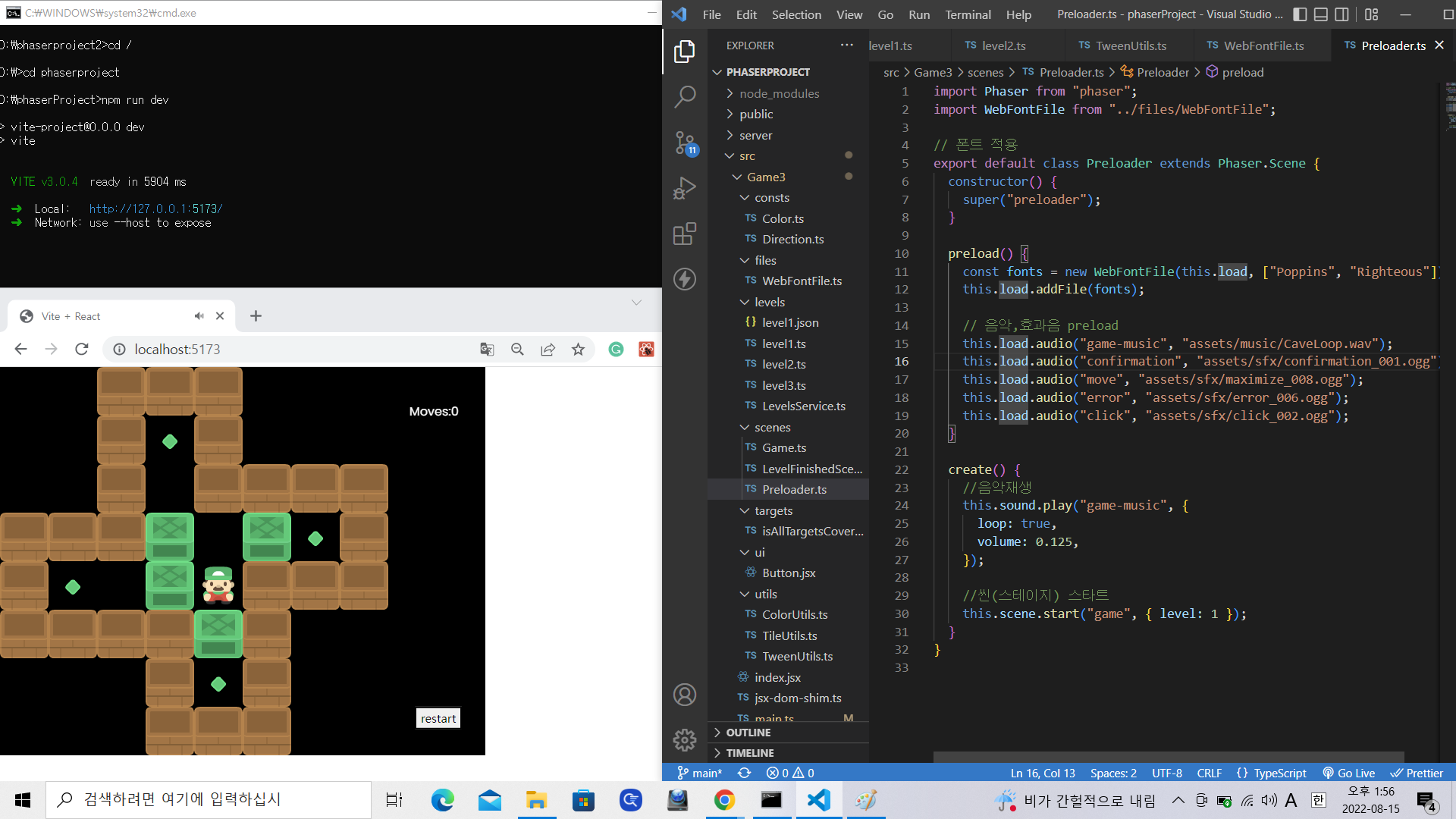
아래처럼 명령 프롬포트에서 node.js로 웹로컬서버를 열어 Phaser를 사용할 수 있다!

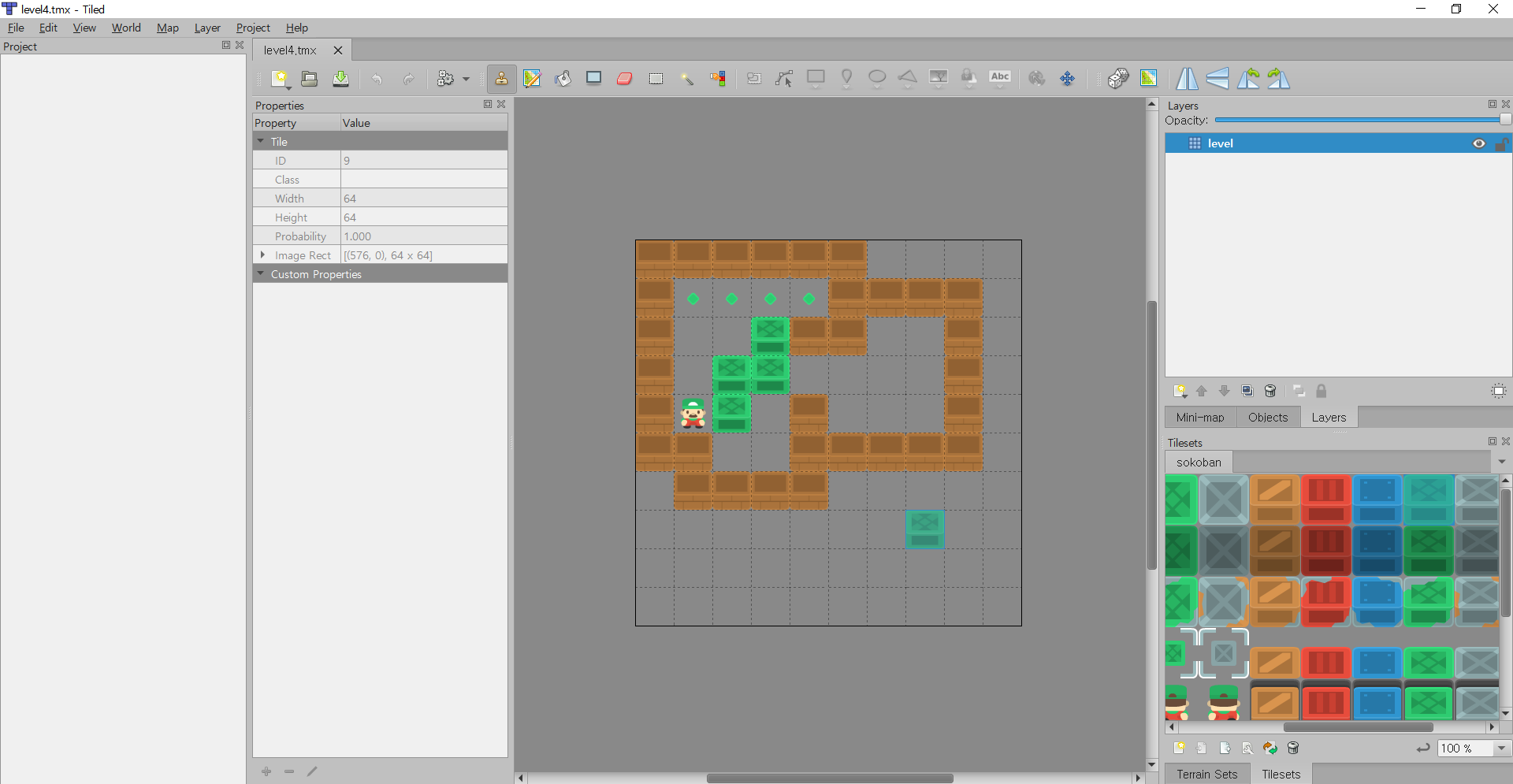
Tiled map editor 를 활용해 직접 맵을 만들수도 있다.

json 으로 저장하고 웹로컬서버에서 불러올 수 있다.
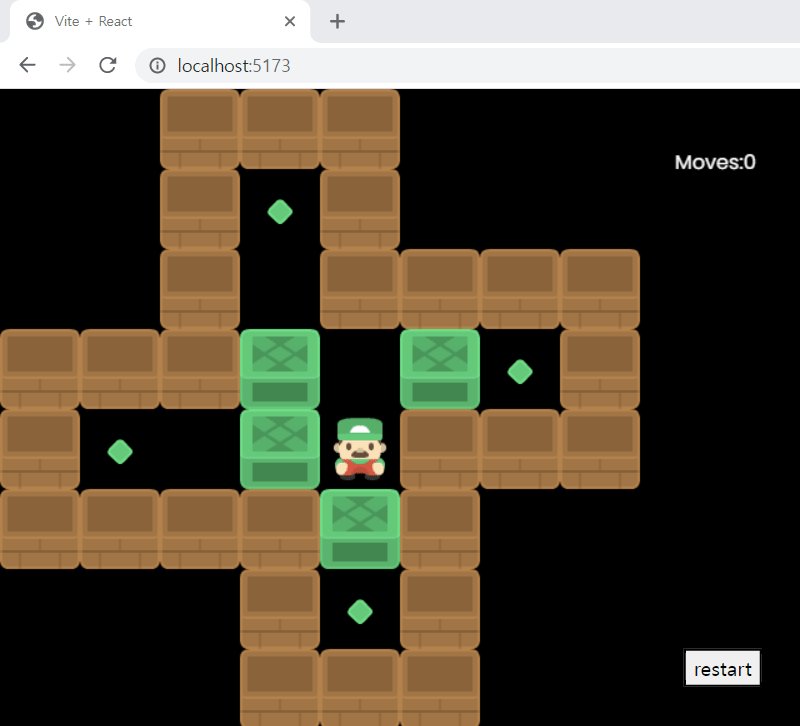
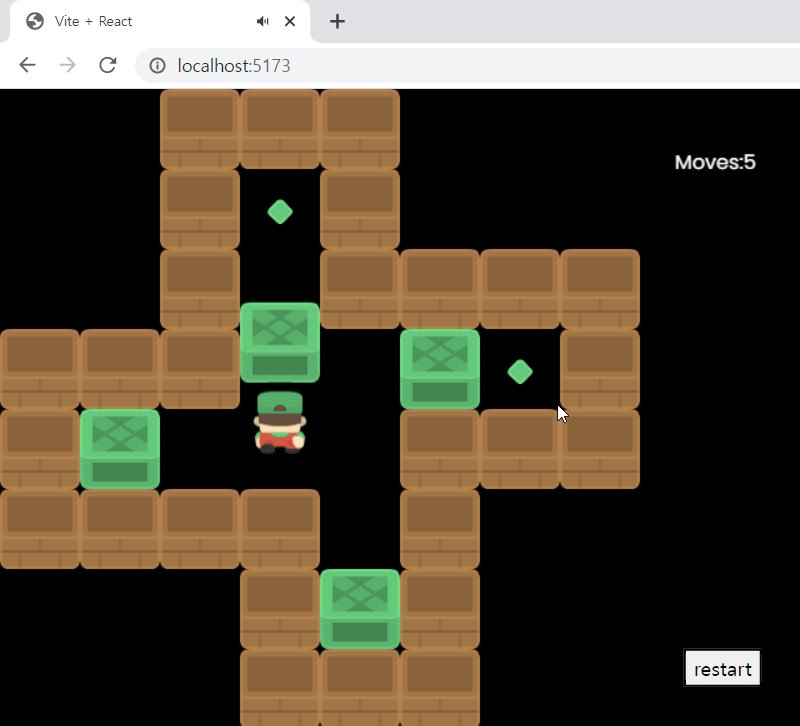
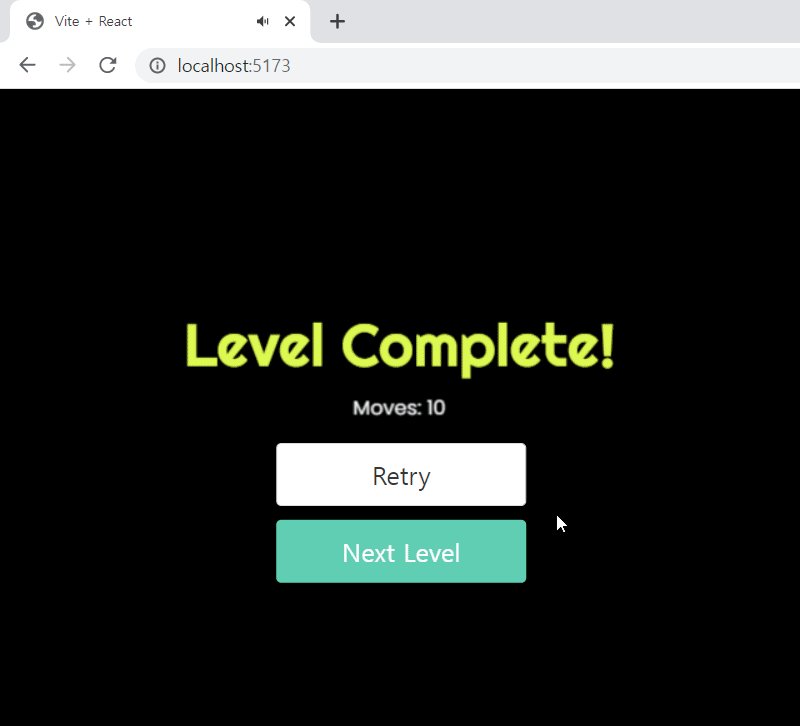
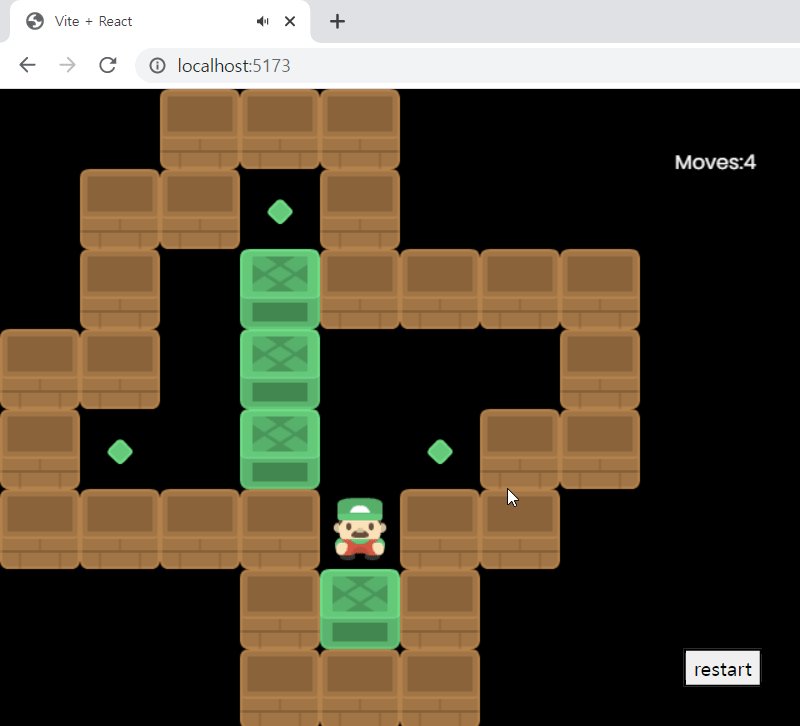
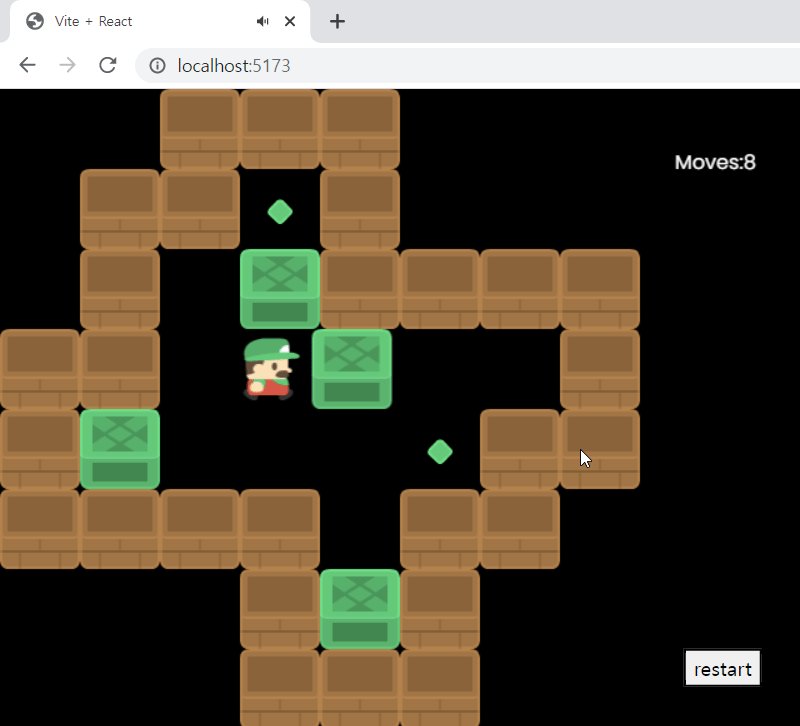
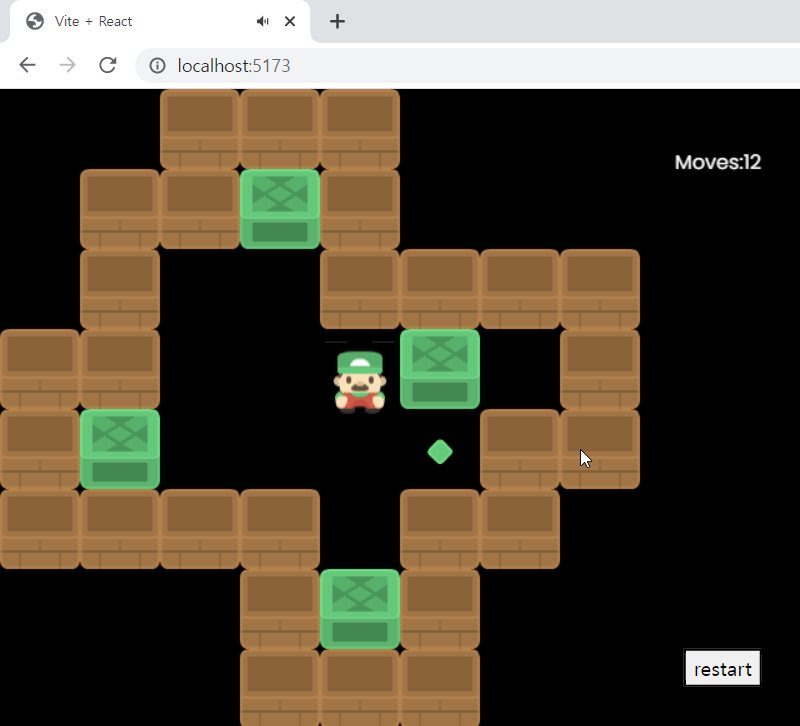
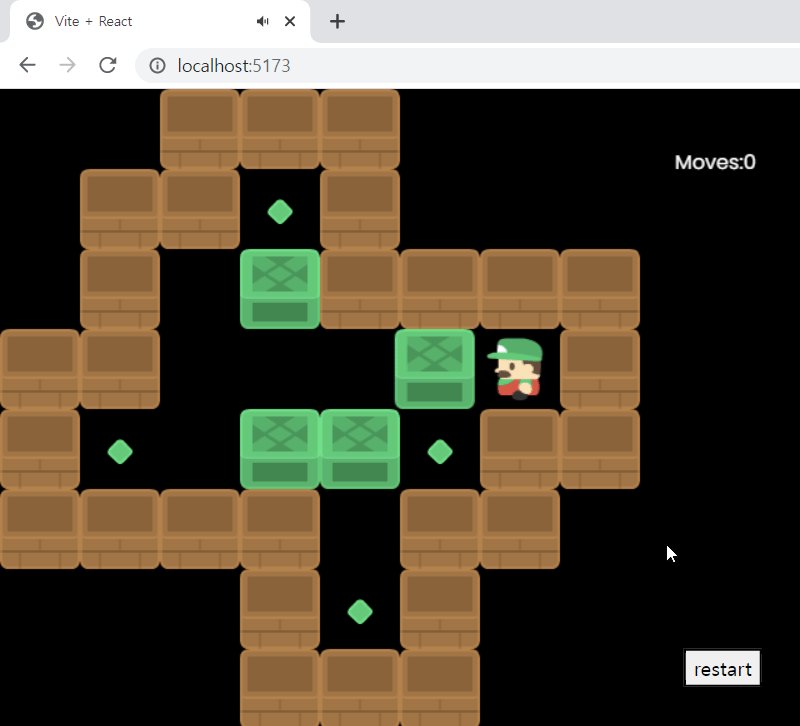
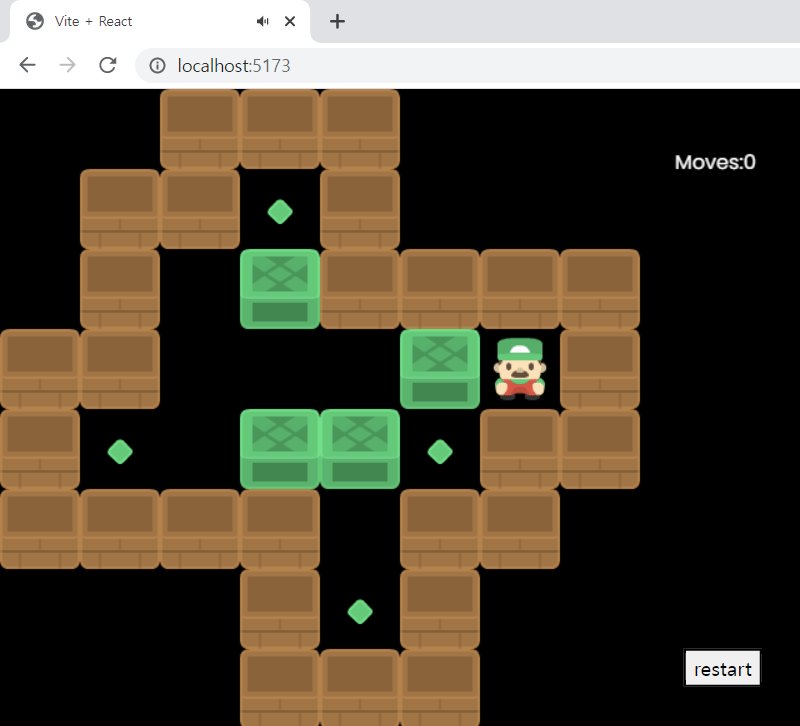
결과물 영상
만든 결과물 : https://youtu.be/nrwUm91p-rg
결과물은 위의 링크를 통해 볼 수 있다.
음악이나 효과음도 재생된다.
참조
개발자 supertommy 의 깃헙/유튜브를 참조했다.
https://github.com/ourcade/phaser3-sokoban-template
https://www.youtube.com/watch?v=xz6NrG_1WdM
위에 있는 유튜브와 깃허브 보고 따라서 만들어보고, 기능도 몇가지 추가하였다.
(재시작(restart)버튼, Tiled 프로그램을 이용한 스테이지 추가, 폰트 변경 등)
느낀점
scene 변경, 물체에 collide 적용, sprite 적용, Start 메소드, Update 메소드, coroutine 등 스크립트를 작성하는 방식이 Unity에서 C# 코드를 작성하는 것과 비슷한 것 같다.
역시 개발자는 API를 잘 활용하는게 중요한 것 같다.
그리고 게임 만들때 엔진은 역시 Unity가 더 편한듯
전체 코드는 깃허브에 저장해놨다.
명령프롬프트를 열고 깃허브에서 파일을 다 다운로드 하고 명령프롬프트를 그 해당 주소로 npm run dev 실행 후 localhost로 접속하면 플레이 가능하다.
https://github.com/hyeonuJ/phaser-study1