심화 프로젝트도 끝이 났다.
좋은 팀원들 덕분에 완성할 수 있었다.
발표 당일까지.. 수정에 수정을 거듭했지만 여전히 자잘한 오류들이 남아있다.ㅠ.
그래도 처음에 기획했던 것을 거의 구혔했다는 것에 만족하는 바이다.
Where2Go
메인 페이지

메인페이지는 서버사이드렌더링 으로 구현했다..!
카테고리별로 필터링이 가능하다.
로그인 / 회원가입

supabase 의 장점을 활용하여 카카오 로그인도 가능하다.
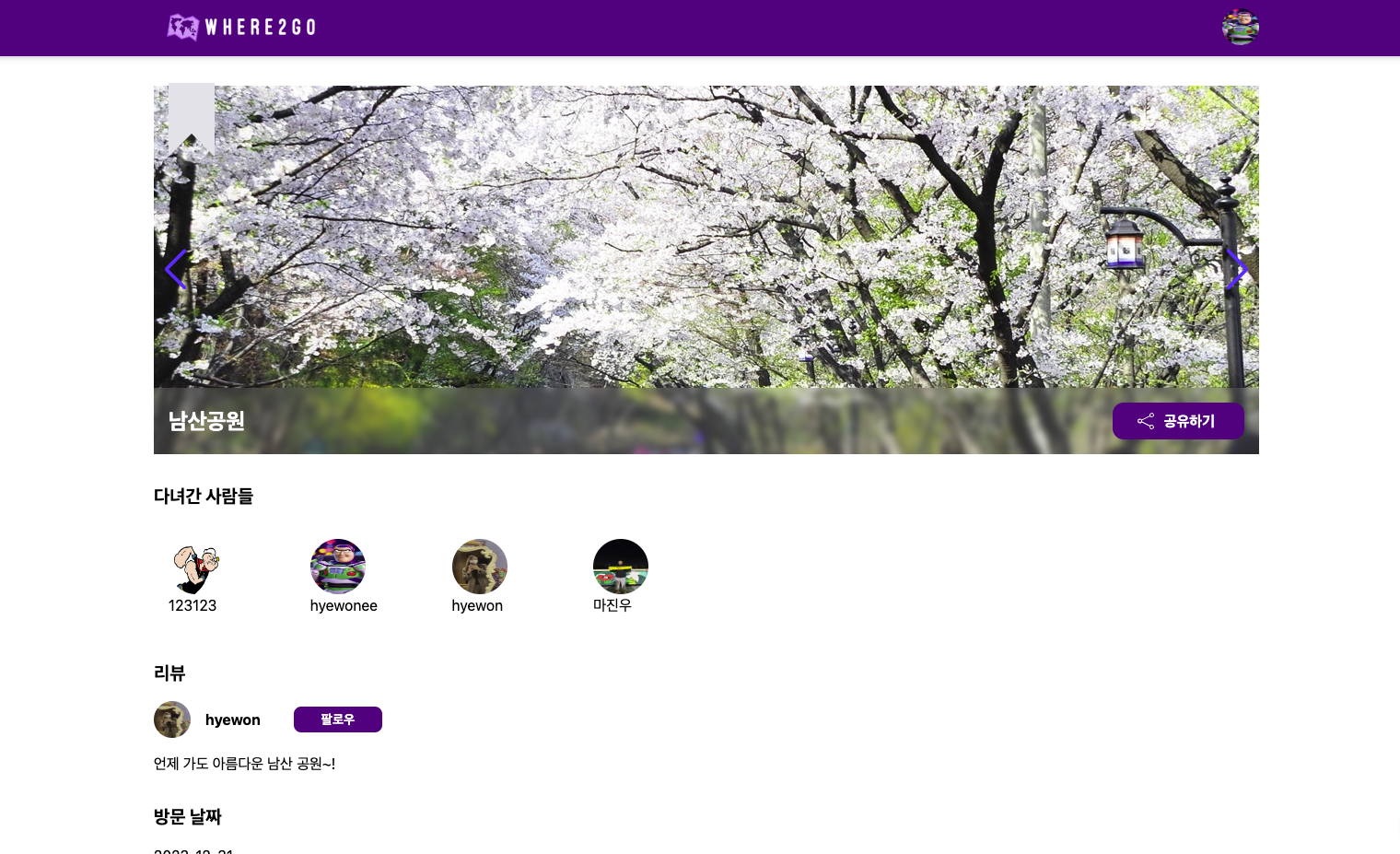
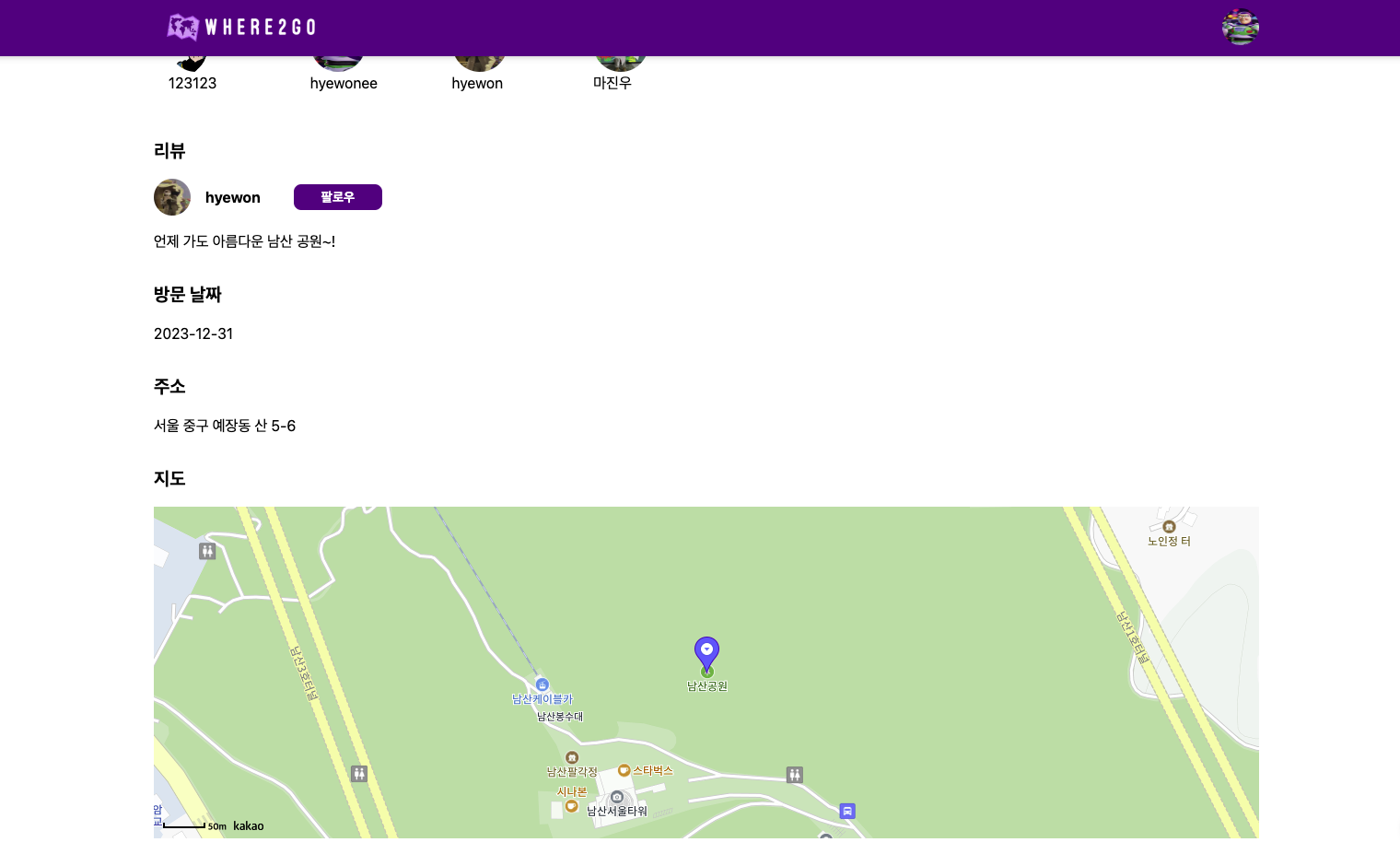
상세 페이지


가장 핵심이 되는 상세페이지..!
게시글 하나 당 하나의 페이지가 아니라,하나의 장소에 여러 명이 리뷰를 할 수 있는 구조이다.

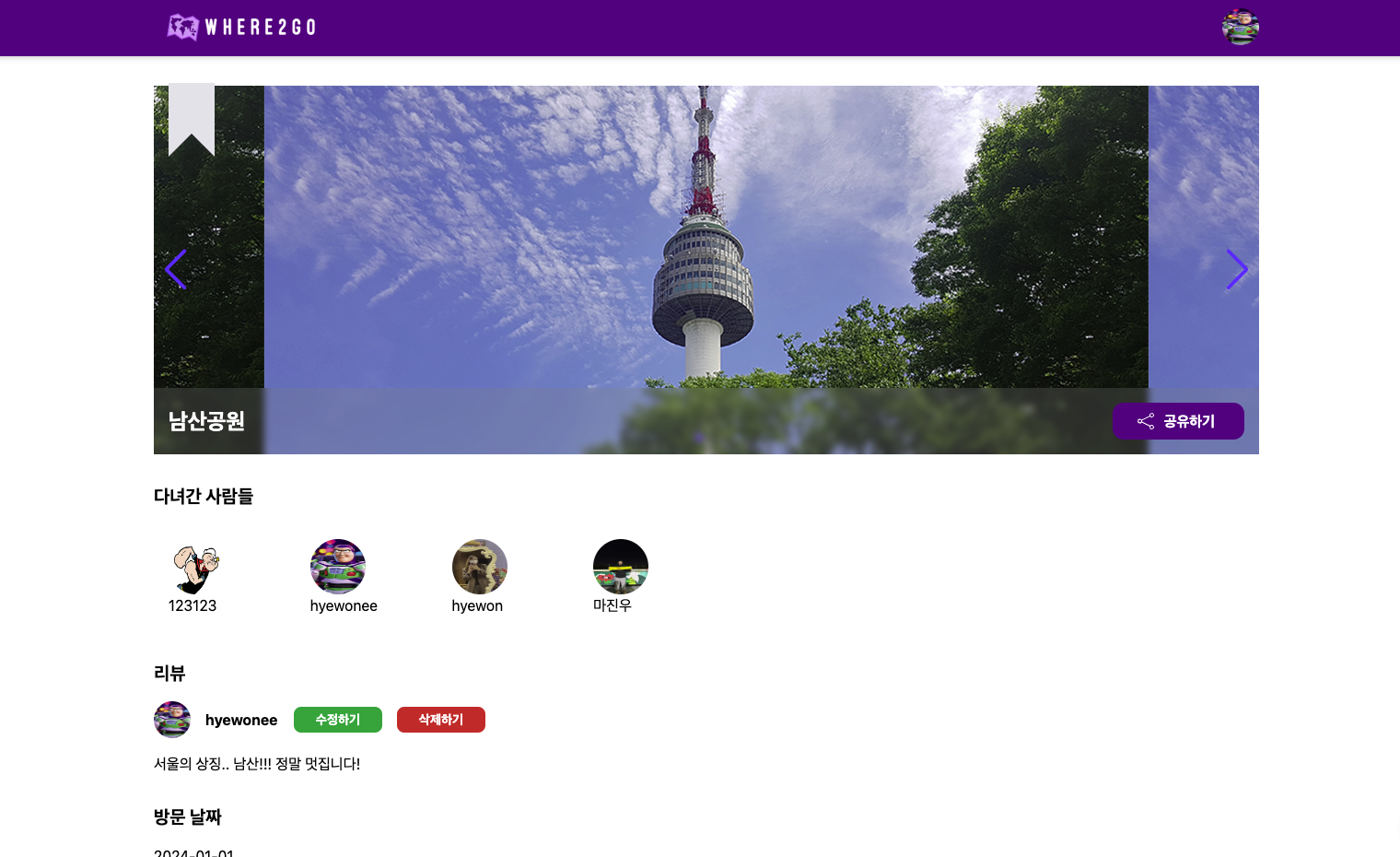
수정하기 / 삭제하기 버튼은 현재 로그인 한 유저와, 게시글 작성한 유저가 일치할 때에만 보인다. place 테이블이 있고, placeReview 테이블이 따로 있어서 단순한 삭제 기능을 구현하는 것도 생각보다 쉽지 않았다. 장소리뷰를 작성한 유저가 나 한명이라면 place 데이터도 지워주어야 하고, placeReview 도 지워주어야 했다. 장소리뷰를 작성한 유저가 여러명 이라면 placeReview 데이터만 지워주었다. url이 /posts/:placeId/:userId 와 같은 구조로 되어있어서 useParams를 통해 가져왔다.

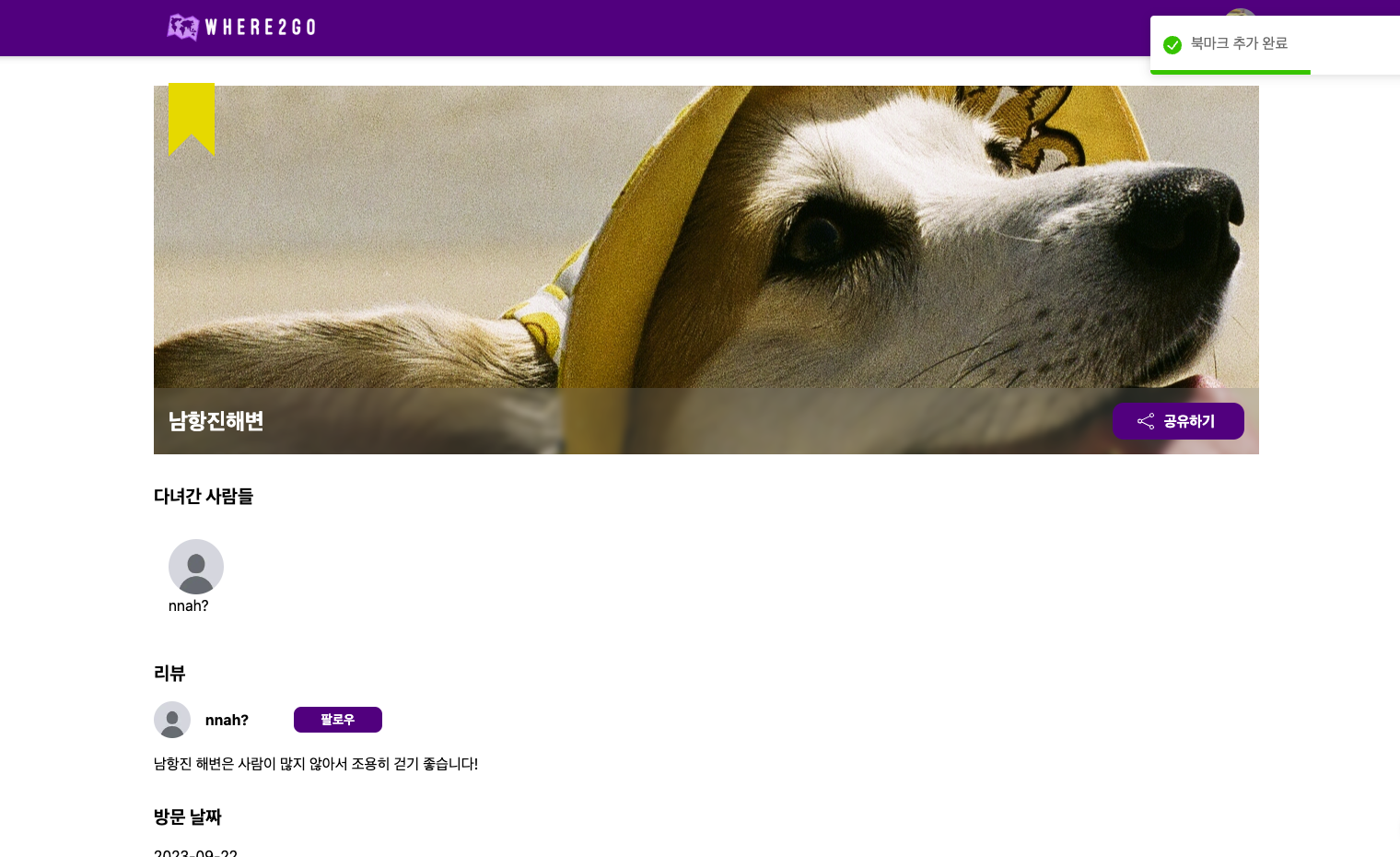
이미지 캐러셀 왼쪽 상단의 북마크 버튼을 누르면 북마크 추가가 가능하다.
한번 더 누르면 북마크 삭제가 된다.
공유하기 버튼을 누르면 링크 주소가 복사된다.
팔로우 버튼을 클릭하면 팔로우가 가능하다.
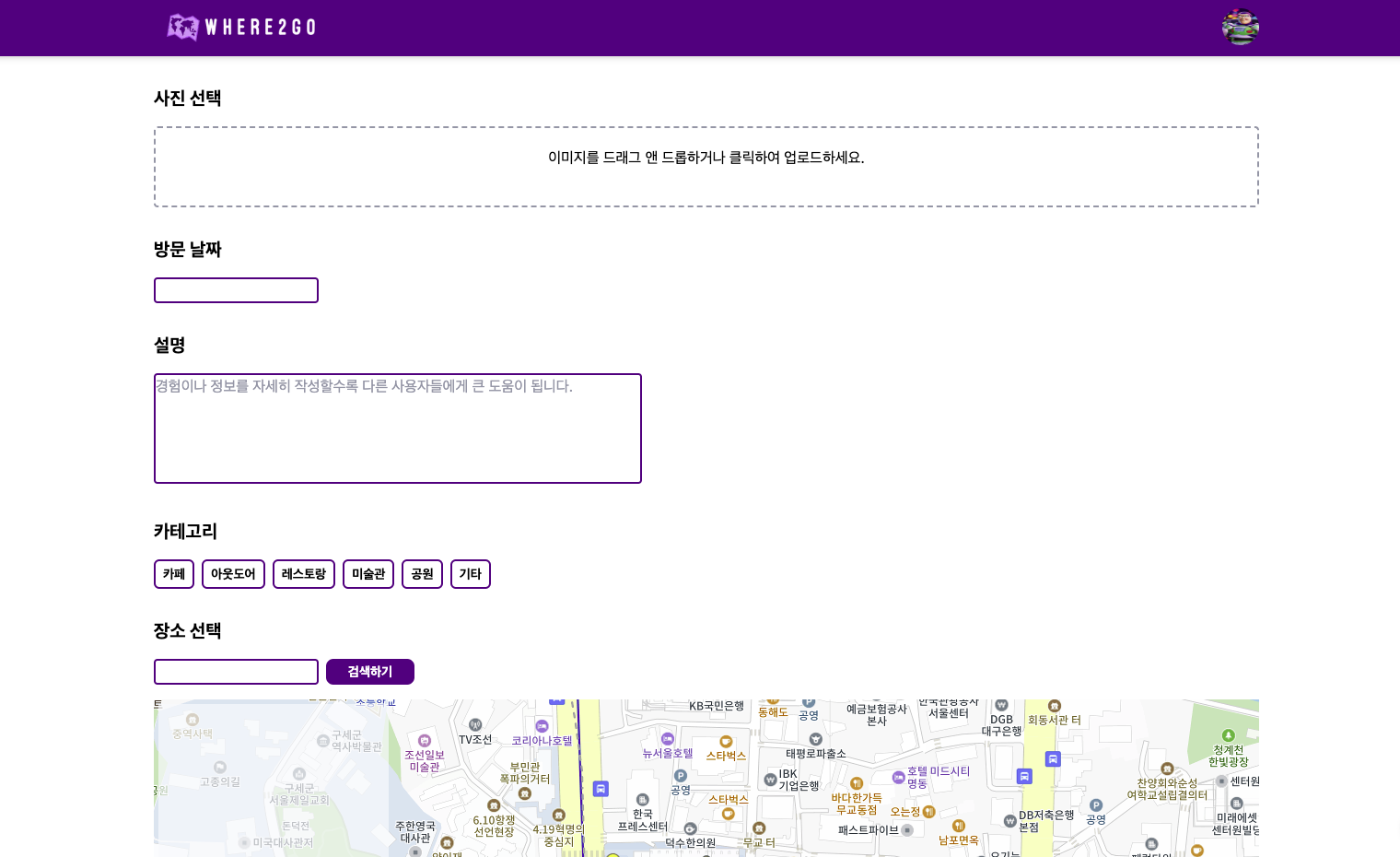
리뷰 등록 페이지

사진은 드래그 앤 드롭으로 여러 장 업로드 할 수 있다.
방문날짜, 설명, 카테고리, 장소 선택이 모두 입력되어야 제출 버튼이 활성화 된다.
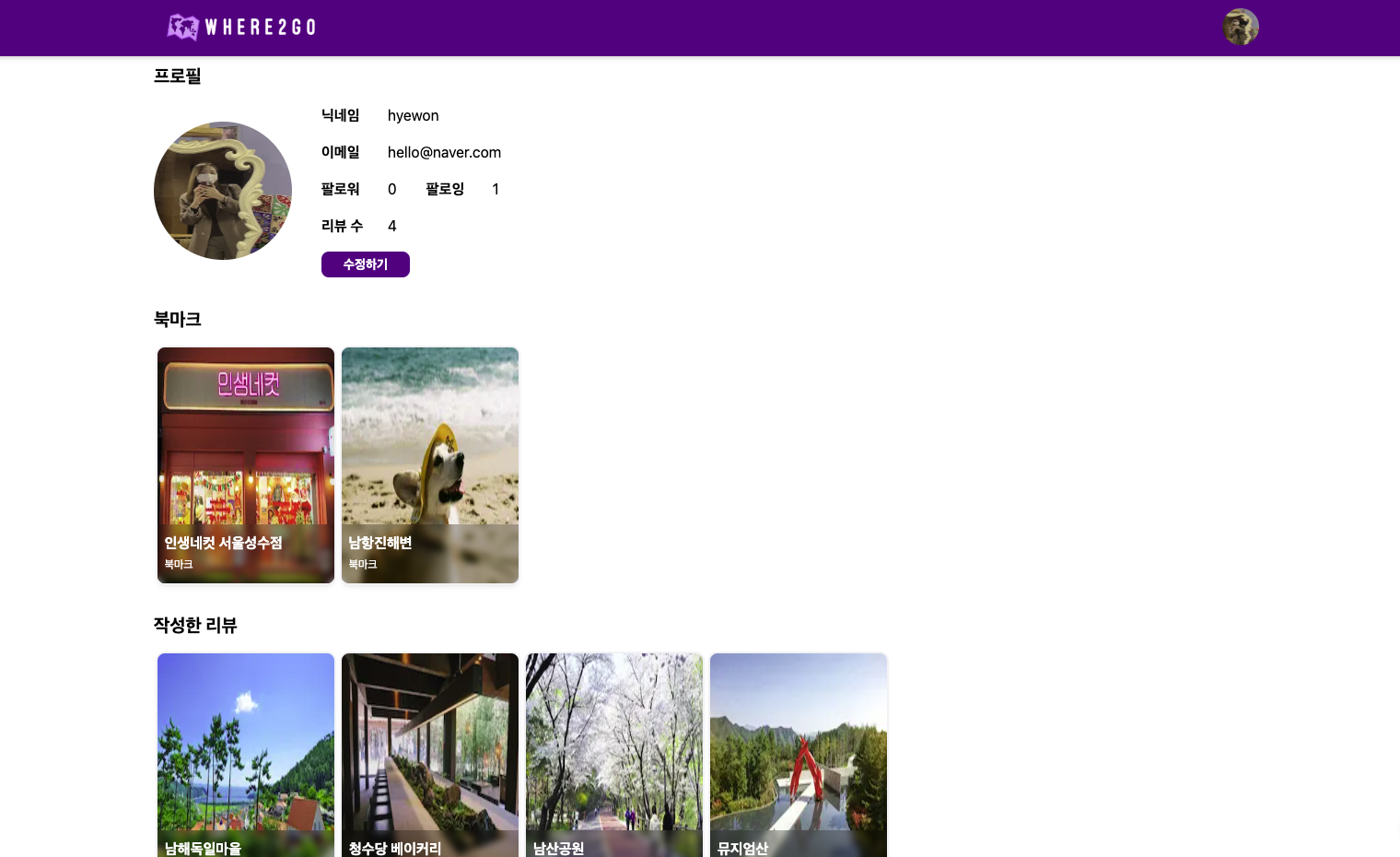
마이 페이지

내가 작성한 게시글, 북마크한 게시글 등을 볼 수 있고, 프로필 수정도 가능하다.
supabase, next.js, tailwind CSS, typescript 등 처음 써보는 기술 스택이 많아서 적응하는데 애를 먹었지만, 어쨌든 완성했다.ㅎ 흙
KPT 회고