[필수 요구사항]
- 아래 세 가지 중에 한 가지를 반드시 활용해서 만들어 주세요
- 지도 API
- YouTube API
- 설문조사
- 상태관리 라이브러리는 RTK를 사용하고, React-query 또는 Redux Thunk 사용은 택1 진행
- firebase 또는 json-server 택1 진행
어제부터 새로운 팀 프로젝트가 시작되었다.
우리는 세 가지 중에 설문조사를 택했다.
설문조사로 의견을 공유하고, 포인트를 통해 이득을 얻을 수 있는 사이트를 만들기로 하였다.
지도 api 를 써본 경험이 없어서 한 번 도전해 보고 싶었으나.. 다음 프로젝트에 녹여보아야 겠다.
그래도 firebase는 써 봤으니.. 조금 낫지 않을까(?) (과연?! 그럴까?)
프로젝트 소개
- 프로젝트 명 : Poll in Love (폴 인 럽)
- 한 줄 정리 : 설문조사를 통해 세상을 더 나은 곳으로 만들어요! 설문조사로 의견을 공유하고, 포인트를 통해 이득을 얻을 수 있는 웹 어플리케이션입니다.
- 내용 :
- 설문조사를 등록하는 사용자는 자신의 관심사나 전문 분야를 바탕으로 설문조사를 등록할 수 있습니다.
- 설문조사에 참여하는 사용자는 설문조사의 내용을 바탕으로 자신의 의견을 자유롭게 표현할 수 있습니다.
- 포인트는 설문조사의 난이도, 참여자의 의견의 가치 등을 고려하여 부여됩니다.
- 포인트를 사용하는 방법은 다양한 방식으로 제공됩니다.
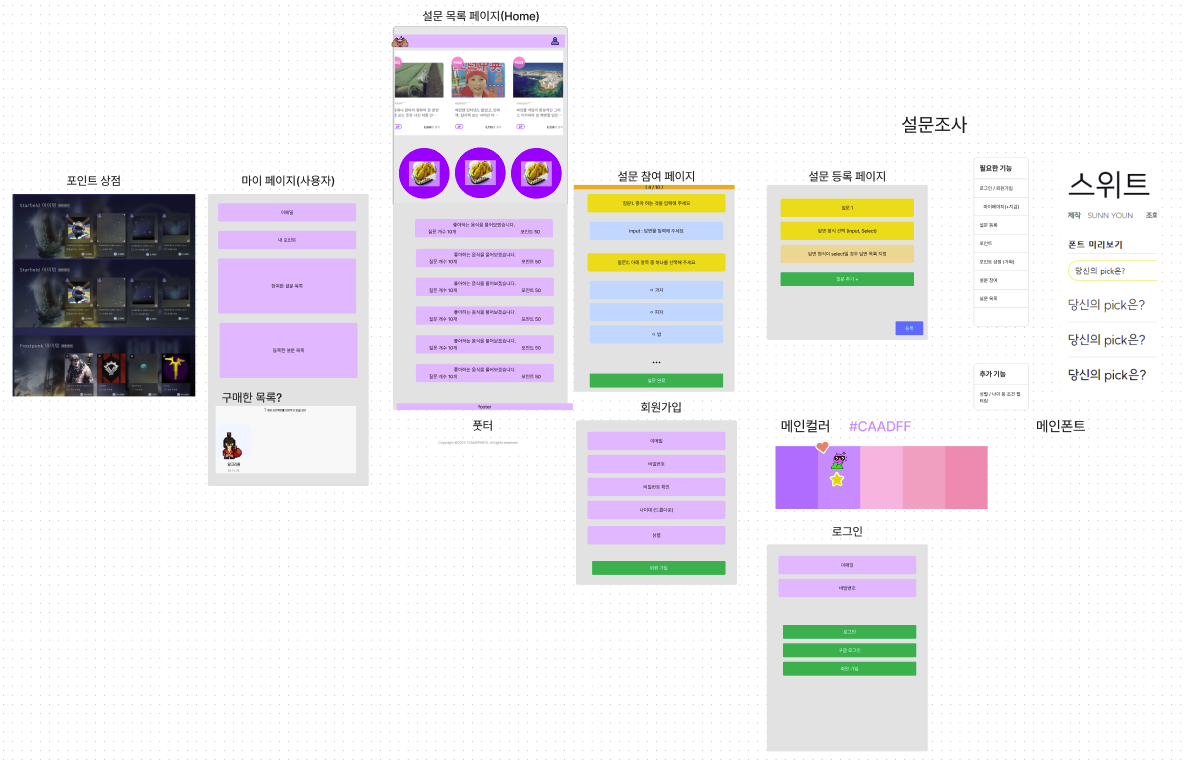
와이어 프레임
후-딱 같이 만들어 본 와이어프레임..
피그마를 잘 다룰 줄 알아서 짱멋쯴 와이어 프레임을 짠다면 좋겠지만.. 규모가 거대한 프로젝트가 아닌 이상
와이어프레임에 많~은 시간을 쏟는 건 나도 조금 낭비라고 생각쓰..
(어차피 개발 하면서 기능 바뀐다..ㅋㅋㅋㅋ추가되거나.. 삭제되거나..)
대신 데이터 구조를 좀 명확하게 잡고 시작했다.

[오늘 한 일]
- 로그인페이지 UI 만들기
- 로그인 기능 구현
- 로그인 유효성 검사 기능 구현
- 회원가입페이지 UI 만들기
이번에 로그인, 회원가입, 마이페이지 부분을 맡게 되었는데
딱 지난번에 내가 (명시적으로는) 맡지 않은 부분이라 좋았다.
그리고 지난 번에 조금 미흡했던 유효성 검사 부분을 조금 보완 할 수 있을 것 같다.
실시간 validation check 라던가, 모든 인풋 값이 입력되었을 때만 회원가입 버튼을 활성화 한다던가..
회원 가입 페이지 만들면서 (이메일, 비번, 비번확인, 연령대, 성별 의 정보를 인풋 값으로 받다 보니, state가 너무 많아지길래 useForm 이라는 커스텀 훅을 만들어 적용해봤다. (지난 개인과제 해설에서 공유해주신 코드를 참고한 것이지만..)
// hooks/useForm
import {useState} from 'react';
const useForm = (initialState = {}) => {
const [formState, setFormState] = useState(initialState);
const onChangeHandler = event => {
const {name, value} = event.target;
setFormState(prev => ({...prev, [name]: value}));
};
const resetForm = () => {
setFormState(initialState);
};
return {formState, onChangeHandler, resetForm};
};
export default useForm;처음 커스텀 훅으로 useInput을 만들어서 처음 써봤을 때는 굳이 필요성을 느끼지 못했다.
(아 나는 그냥 onChange랑 value 일일이 쓸거라고~~)
근데 인풋이 한 두개 이면 몰라도 인풋 값이 많아질 때는 useForm 이라는 커스텀 훅을 만드는게 효율적이라는 생각이 들었다.
오늘 스탠다드반 수업이 무려 3시간 이상.. 이라 너무 힘들고.. 피곤하고.. 그래서
많은 것을 하진 못했다. 😭 갈 수록 체력이 약해지고.. 점점 의욕이 떨어지고.. 하던 와중이었는데
뜻밖의 칭찬(?) 을 들어서 그래도 조금 힘이 난다. 앞으로 갈 길이 많이 남았는데 조금 더 힘내야지ㅠ.ㅠ


파이팅