이번주는 수업시간에 만든 미니 웹페이지를 AWS에 배포하는 시간을 가졌다. ec2로 웹서버를 구성하고 데이터베이스는 RDS를 이용했다. 그리고 jenkins를 이용해 빌드를 자동화했다.
그런데 빌드를 자동화할 때 빌드 테스트 단계에서 계속 에러가 났다. 서버에서 지정한 환경 변수값이 jenkins에서 읽히지가 않는 것이다. 여러 번의 시행착오 끝에 jenkins에서 환경변수를 지정하는 방법을 찾아냈다.

우선, 메인 페이지에서 좌측 패널의 Jenkins 관리를 선택하고 플러그인 관리를 클릭한다.
그리고 Available Plugins에서 envinject를 검색한 뒤Environment Injector에 체크한 후 재시작 없이 설치를 누른다.
다시 메인 페이지로 좌측 상단의 새로운 Item을 클릭한다. 아이템 이름을 주고 Freestyle project를 선택한다.
깃허브를 사용할 예정이라면 General 섹션에서 GitHub Project에 체크한 후 Project url을 기입한다. 본인의 깃허브 리포 메인의 url을 적으면 된다. Clone버튼을 클릭했을 때 나오는 ~.git url과는 다르다. 소스 코드 관리섹션에서 Git을 선택하고 Repository URL에 Clone 버튼을 클릭할 때 나오는 ~.git url을 기입한다. Credentials에는 적절한 자격 증명을 선택하면 된다. 아무것도 선택할 것이 없으면 Add를 눌러 Kind에 Username with password를 선택하고 Username에는 깃허브 아이디, Password에는 깃허브 계정 암호를 입력하면 된다.
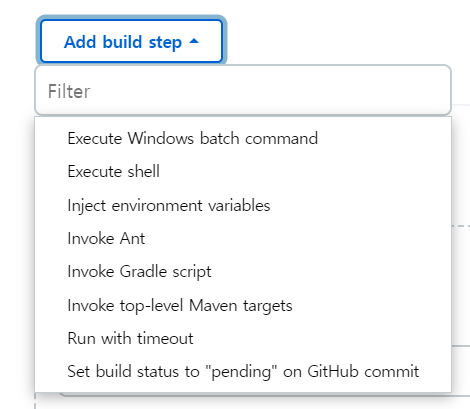
구성 페이지에서 Build Steps 섹션의 가장 아래까지 스크롤 다운한 뒤 Add build step을 클릭한다.


Properties Content에 변수명=변수값 의 형식으로 작성한 뒤 좌측 상단의 선 3개 버튼을 위로 드래그 하여 Build Steps의 첫단계가 되도록 섹션을 이동시킨다.
페이지의 가장 아래에 있는 저장 버튼을 누르면 수정이 완료된다.
——————————————————————————
- 유데미 바로가기 : https://bit.ly/3V220ri
- STARTERS 취업 부트캠프 공식 블로그 보러가기 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미-웅진씽크빅 취업 부트캠프 3기 백엔드 과정 학습 일지 리뷰로 작성되었습니다.