1단계 문자열 다루기 기본

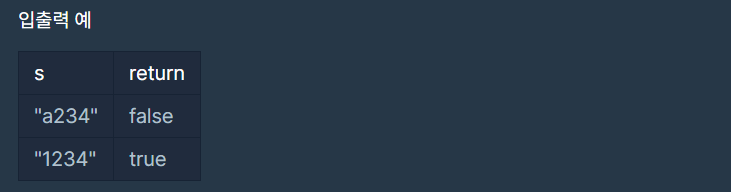
🚩 입출력 예

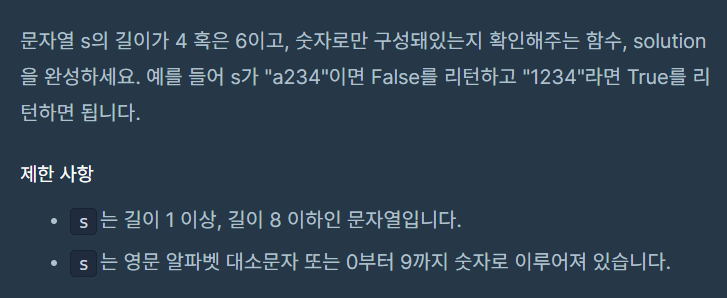
이런 문제를 풀고 있었다 .
처음에는 단순하게 아 그러면 문자열이 숫자면 true 값을 주면 되는거 아니야? 라고 생각해서
answer = Number(s)?true:false;이런식으로 코드를 작성했다.
예시로 나와있는 테스트케이스는 다른 테스트케이스에서 실패
그래서 parseInt()를 사용해보았다.
return (s.length == 4 || s.length == 6) && s == parseInt(s);이런식으로 작성했더니 성공!!
그래서 찾아보게된 parseInt()와 Number()의 차이점
🚩parseInt()와 Number()의 차이점
let test = '2024년도';
parseInt(test); // 2024
Number(test); // NaN이렇게 작성했을 때 parseInt()는 숫자만 출력해서 2024가 출력되고
Number()로 작성하였을 때는 NaN가 출력되는 것을 볼 수 있다.
test가 숫자만 있다면 두개의 결과값은 똑같겠지만 문자가 들어가 있을 경우는
parseInt()를 쓰는것이 더욱 효율적이다.