
공통 CSS 적용
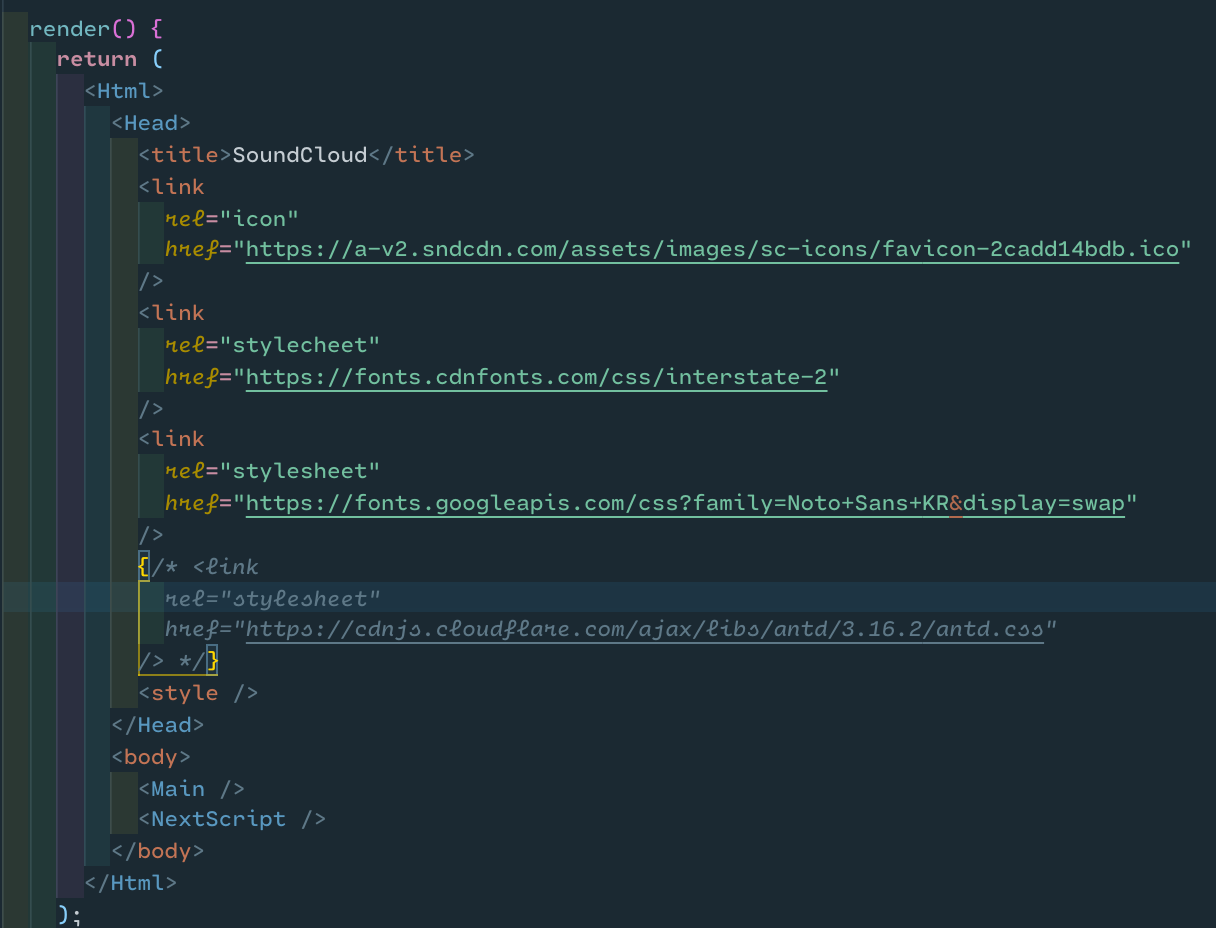
앞서 1편 포스팅에서 _document.js 파일에 대해 설명할 때 reset.css 와 common.css를 적용하는 법을 함께 언급하였다. _document.js는 HTML 초기설정 파일정도로 생각하면 될것 같다. Next, react에서는 HTML문서를 작성 하지 않기 때문에 (xx.js 컴포넌트를 만들지 xx.html문서를 직접 편집하지 않는다) HTML <head>에 속하는 메타, 링크 정보는 어떻게 넣어야 하는지 고민하게 된다. 간단하게 _document.js 파일에 작성하게 된다.(결론은 HTML작성이 아닌 JSX 문법!) next가 제공하는 <HEAD>태그 안에 <meta>태그와 <link>태그 등을 사용한다.
static폴더
- 공통 css파일을 생성하여 넣는다.(e.g. /static/commom.css)
- mock data 파일을 위치 시키고 http://localhost:3000/이하/경로.json 과 같이 목데이터 활용을 한다.(CRA에서 public의 위치 같은 것)
- 2020.03.17 현재 글 작성일 기준 CNA(create-next-app)을 이용해 생성했을때 루트 이하에 static폴더가 없다. 나는 public 폴더로 이 일을 대신하였는데 불편하다면 하나
localhost:3000/static 폴더를 생성하여 사용하자.
처음 작성하였던 코드가 문제가 있어 내용수정
코드리뷰 및 QA정리
1. redux폴더의 위치
redux 폴더는 루트 바로 아래에 위치하자, 수정 전에는 components폴더에 두고 작업하였는데 이 방법 보다는 root이하에 redux만 담을 폴더를 생성하는 것이 좋다. 폴더의 기준이 모호해 지기 때문
2. 공통 style의 위치
- 공통style은 사람마다 다르지만 전체에 먹이고 싶을땐 _document.js, 각각 먹이고 싶으면 page폴더 하위 pagename.js에 next가 제공하는 <HEAD> 넣어 활용하도록 하자.
next에서 기본으로 제공하는 기능을 찾아보기
- 수정 전 설명에서는 _document.js에서 하라고 적었는데, 다시 찾아보다 보니 _app.js에서 많이 선언하는 듯 하다.
- _documnet.js는 서버관련된 커스텀 설정을 하고, _app.js에서 레이아웃, 스타일 등 커스텀 설정을 한다.
- 이런 저런 여러 방법이 있는 듯 하다. 내가 본 코드 중 가장 단순한 방법은 reset.css 파일이나 common.css 파일 작성후 _app.js 파일 생성하여 import '경로/reset.css' 하여 주면 끝...! 아주 간단!
- 또는 reset.css파일을 _app.js head 태그 안에 link나 style태그로 지정
3. components.js = CSR
components.js에서 리액트를 통해 이루어지는 것은 모두 CSR(client side rendering)이다. 그럼 next로 초기 설정을하고 서버단에서 처리하는 것은 무엇인가? page폴더안의 pagename.js 파일들이 SSR(getInitialProps를 쓰자)으로 구성되는 파일이다. 서버에서 처리하고 보여주기 위해서는 pagename.js에 두어야 한다.
4. getInitialProps
nextjs 공식문서 - getInitialProps 설명
위 문서를 읽고 getInitialProps에 대해 꼭 이해하자. 서버에서 처리하기 위해 사용하는 라이프사이클?이라고 알고있는데(아직 공부전임으로 지금보다 더 잘 알게되면 내용을 수정하도록 하겠다) API서버에서 내용을 가져와 뿌려줄때 꼭 필요한 작업이며, fetch함수의 경우 SSR에서 사용할 수 없음으로. 이를 대체하여 패치하는 방식을 찾아야 한다. 대략 알고있는 키워드는 axios, isomorphic 이 있다. 역시 공부하기..
- getInitialProps의 위치는 page/pagename.js에서 사용된다.
- axios : fetch보다 간편하고, 다양한 기능을 제공한다.
- isomorphic-unfetch : 서버/클라이언트 모두에서 사용가능한 fetch함수를 제공한다.
- return {key:value} : getInitialProps는 꼭 return을 해주어야 하며, 값은 객체여야 한다.
- 선언 위치 : 컴포넌트 내에서 호출 될 수 있고, 컴포넌트 밖 export전에 선언 될 수 있다.
isomorphic 사용이유?
fetch()의 경우 브라우저, window객체에서 제공되는 함수다. 서버단(node)에서는 window.fetch()가 없어 사용이 불가능 하기 때문에 fetch()대신 그와 같은 기능을 찾아 교체해야 한다.
NODE서버단과 Brouser화면에서 함께 사용 가능한 fetch 기능
import fetch from 'isomorphic-unfetch';
const Index = (props) => {
return (
{
prop.data.map((li)=>{
<p>{li}<p>
})
}
)
}
Index.getInitialProps = async function() {
const res = await fetch('https://api.tvmaze.com/search/shows?q=batman');
// 여기서 사용하는 fetch는 isomorphic에서 가져온 fetch함수다!
const data = await res.json();
console.log(`Show data fetched. Count: ${data.length}`);
return {
shows: data.map(entry => entry.show)
};
};getInitialProps의 기능
- 서버에서 화면그릴때 함께 할것을 지정한다
- getInitialProps을 사용하여 fetch한 값은
- Component STATE로 관리하던지,
- Redux로 관리하던지, 해당 페이지에서
- Props로 각 components로 전달하여 사용 할 수 있다.
5. Server의 위치
프로젝트 진행 중 FrontEnd next를 통해 SSR을 사용한다 하니 BackEnd에서 그럼 Back에서 처리해야할 것은 무었이 있나는 질문이 나왔따. 대답은? 아무것도 달라지는 것이 없다. 지금까지와 같이 동일하게 작업하면 된다는 것이었다.
BackEnd에서 사용하는 API server와 FrontEnd에서 사용하는 server는 위치가 다르기 때문이다.
배우는 단계입니다! 제가 잘못알고 있는 부분은 댓글로 알려주세요!!
1개의 댓글