NEXT.js?
next.js는 리액트 서버사이드렌더링(Server Side Randering, SSR) 프레임워크로 다음과 같은 기능 & 장점이 있어 많이 사용되고 있다.
- 검색앤진최적화(Search engine Optimization, SEO)
- 빠른 첫페이지 로딩 & 새로고침시 화면 번쩍임 X
- pages폴더는 라우터
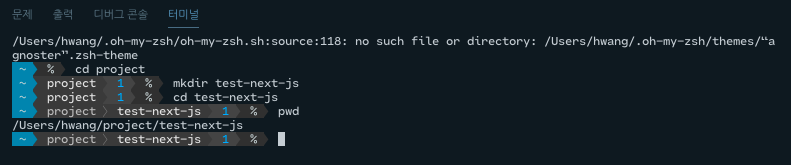
프로젝트 폴더 생성

NEXT.js 설치 & 초기세팅
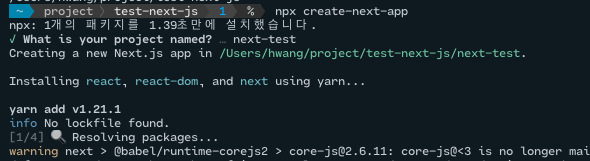
1. npx create-next-app

npx create-next-app 을 통해 프로젝트 폴더에 파일을 생성합니다.
파일명을 지정하지 않았기 때문에 what is your project named? 라고 물어보네요. next-test라는 폴더에 NEXT.js를 설치!

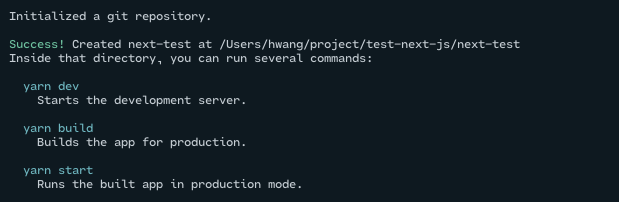
설치가 완료되면 CRA에서 많이보면 화면이 나오죠? 비슷합니다~! 그럼 이제 IDE에서 프로젝트 폴더를 열었습니다. 저는 vscode에서 진행하였습니다.
2. NEXT.js 수동설치
- 넥스트/리액트/리액트돔 설치 :
yarn add next react react-dom - package.json에 script 추가
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}- page/index.js 생성 및 코드 작성
function Home() {
return <div>Welcome to Next.js!</div>
}
export default Home- yarn dev 를 이용해 개발 시작!
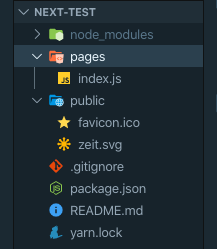
3. vscode에서 폴더열기

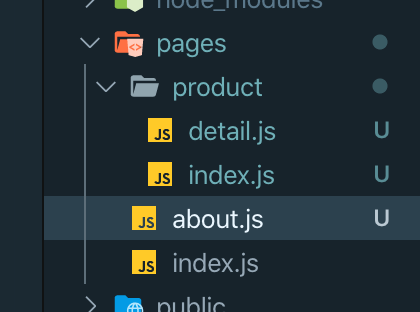
- next.js에서는 pages폴더는 라우터의 기능을 하기 때문에 구조를 짤때 신경써야 한다! 폴더트리가 곧 주소창 경로!
- index.js 가 가장 기본 화면의 역할, 아래 화면이 index.js의 모습이다.
4. 개발자 모드 화면보기

yarn dev 라고 콘솔창에 입력하고 http://localhost:3000 서버를 열수 있다. package.json의 script부분을 확인하고 명령어를 사용하자.
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// webpack-dev-server 로 가동
"dev": "next dev",
// 프로젝트를 빌드하여 .next폴더 생성
"build": "next build",
// 빌드된 .next를 기준으로 서버를 가동한다.
"start": "next start",
// html 파일을 내보내기 해준다.
"export": "next export"
}
}서버가 열리면 아래의 웰컴넥스트 페이지를 볼 수 있다.

pages폴더의 역할
next.js에서 pages 폴더는 라우터 기능을 한다고 위에서 언급하였다. 라우트 설정 없이 어떻게 작동하는지 알아보자.

index.js는 각 폴더 명이 주소가 되고, 나머지 이름명시한 파일이 라우터경로가 된다.
(export defalt 한 컴포넌트를 라우팅)
http://localhost:3000/ ===> pages/index.js 의 모습
http://localhost:3000/about ===> pages/about.js 의 모습
http://localhost:3000/product ===> pages/product/index.js 의 모습
http://localhost:3000/product/detail ===> pages/product/detail.js 의 모습
index.js는 각 폴더 명이 주소가 되고, 나머지 이름명시한 파일이 라우터경로가 된다.
_document.js 역할
- 스타일시트 링크
- 폰트 임포팅
- 도큐먼트 기본 설정.. meta/link...
가령 각각의 페이지가 될 부분들은 pages 디렉토리 밑에 작성해야하고, index.html의 부분은 pages 디렉토리 밑의 _document.js 파일의 내용이 대체하는 둥, 약간의 제약이 있지만, 내 개인적인 생각으로는 이러한 몇 몇 패턴만 익히면 훨씬 더 자바스크립트의 자유도를 얻게 되서 좋은 것 같다.
사이트를 만들때 가장 루트경로가 되는 파일은 index.html이다. next초기설정에서는 index.html을 볼수가 없다, nextjs에서 이 역할을 _document.js이 하게 된다. 초기 작업 head에 넣는것, 스타일시트 링크, 폰트 임포딩, 그밖에 link, import 등등! 특히, 서버 사이드 렌더링이 되면서 css가 깨져보이는 문제를 해결하기 위해 초기값을 세팅해줘야 하는대 이것을 _document.js를 통해 한다.
이 파일은 page폴더에 생성하여 작성하며, 사용자가 생성하지 않으면 NEXT자체에서 지정해 둔 _document.js로 대체 된다.
아래 코드를 _document.js에 넣도록 하자!
// page/_documnet.js
import Document, { Head, Main, NextScript } from 'next/document';
import React from 'react';
export default class MyDocument extends Document {
render() {
return (
<html>
<Head>
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
// 여기에 폰트 임포팅
// 여기에 공통 CSS e.g.reset-css/common.css
</Head>
<body>
<div id="root">
<Main />
<NextScript />
</div>
</body>
</html>
);
}
}

감사합니다.