프로젝트 4일차, react 팁 정리
비동기 & 동기
비동기 : 함수가 실행되면 동작이 예약되며 언제 시작하고 끝나는지 알 수 없다.
- ex) fetch(), setState()
동기 : 함수가 호출되고 바로 실행/완료 된 뒤 다음 진행
setState()의 비동기처리
setState(state변경,콜백함수)
1번 인자 : state 변경내용
2번 인자 : 콜백함수 내에 변경된 state의 값을 바로 확인가능!

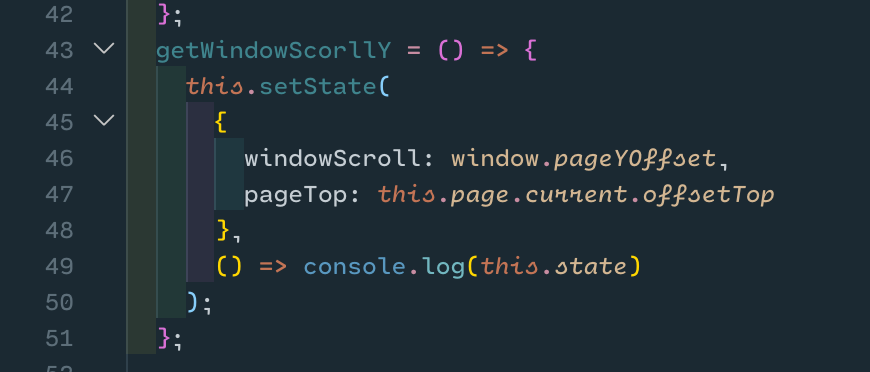
(사진 속 코드는 같은 팀원의 코드)
위 사진속 코드처럼 setState()에 1번인자로 state변경값을 넣어주었고, 2번인자로 state가 변경되면 실행될 함수를 넣어 state를 확인하였다.
만약 이벤트 타겟에 대한 콘솔출력을 원한다면 콜백함수를 통해 값을 출력하기 보다. e.target.value와 같이 이벤트객체를 출력하는 것이 쉽고 빠르다.
CB : callback function
Javascript는 인자로 function을 넘길수 있다. 이때 들어가는 function은 자기 자신을 바로 호출할 수 있다 이것을 CB(callback)이라고 한다. 익명함수 호출이라고도 불린다.
