
프로젝트를 진행하면서 input창에 AutoFocus 되도록 하기 위해 리액트에서의 ref기능을 사용하게 되었다.(React 16.3 이후 버전)
리액트 공식문서를 살펴보면 ref 기능은 있지만 쓰지 말길 권하고 있다. 이게 무슨 상황인가?! 기능은 있지만 쓰지 말라니! 그럼 왜 만들어 두었단 말인가.
ref를 사용하는 경우?
- 포커스, 텍스트 선택영역, 미디어 재생관리
- 애니메이션 직접 실행
- 서드파티 DOM 라이브러리를 React와 함께 사용할 때
다행히 내가 시도하려는 input autofocus기능에는 사용하라고 권고 되어 있었다!
ref 사용하기
1. ref 생성하기
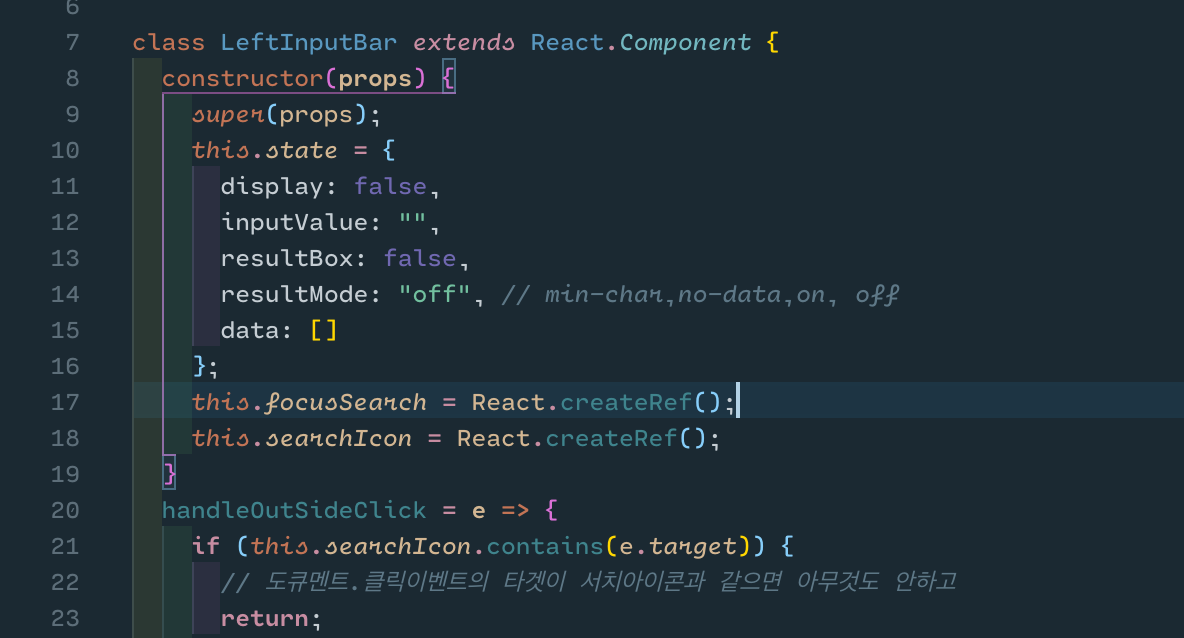
먼저 내가 접근할 DOM에 ref 설정을 해준다. 나는 class형 컴포넌트를 사용했고 아래와 같이 코드를 작성하였다.
참고! - 함수형컴포넌트에는 ref어트리뷰트를 사용할 수 없고, 다른 방법을 사용하거나 class형 컴포넌트로 변경해야 한다. 참조 : React hook에서 ref 사용하기

constructor(){} 내부에 this.focusSearch = React.createRef();를 통해 ref를 생성하였다.
추가로 18번째 줄의 this.searchIcon은 검색창 클릭으로 검색기능 활성/비활성화를 위해 사용되었다. 이 부분은 다음 포스팅에서 다루겠다.

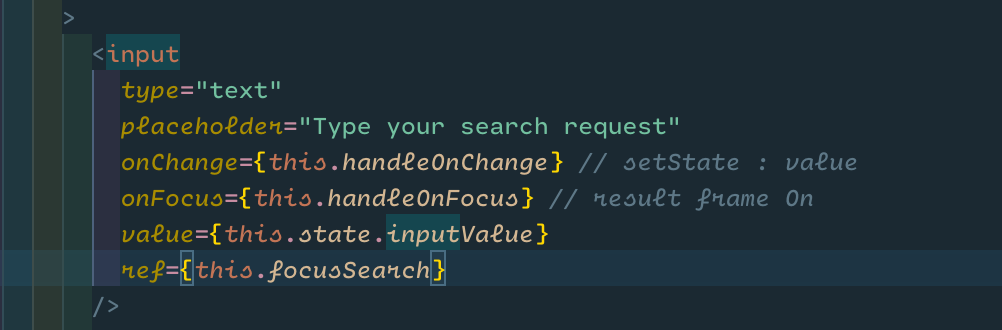
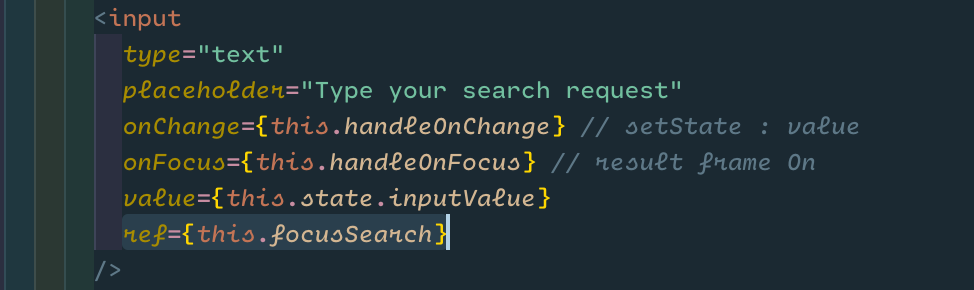
그리고 나의 Input 태그에 ref속성 달고 constructor에서 생성한 ref를 연결해주었다. 이제 DOM에 접근할 준비가 완료되었다.
2. ref 접근 & 사용하기

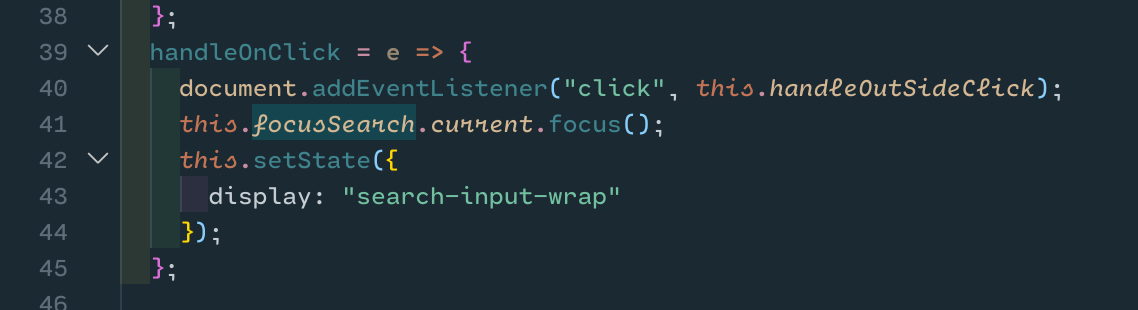
위 코드를 설명하자면 검색아이콘을 클릭하면 실행되는 함수이며,
40번 줄은 화면 해당 컴포넌트 이외의 곳을 클릭했을때 실행될 이벤트를 선언했고(ref가 쓰일 수 밖에 없는 또 다른곳),
41번 줄에서 input 태그에 자동으로 포커싱되고,
42번줄에서 state를 변경하게 되는 코드이다.
this.focusSearch.current.focus()
ref의 .current라는 어트리뷰트에 현재 DOM이 담기게 되고, 위 코드에서는 input이 해당되며 다음 .focus()를 통해 포커싱 된다. 이해가 조금 안되는 듯 하면 쓰면서 익숙해지자(많이 안쓰이는게 함죵!)
