SASS & SCSS란?
CSS전처리기(CSS pre-processor)라 불리는 SASS(Syntactically Awesome StyleSheet)는 CSS의 단점을 보완한 CSS의 확장형이다. SCSS와 SASS 비슷한 두개가 있는데(이외도 있지만 여기서는 SCSS만 다룬다), SASS를 더 편리하게 수정한 버전이 SCSS이다. 확장자는 .scss 사용하며, 브라우저에서 SASS구문을 이해하지 못하기 때문에 컴파일하는 작업이 필요하다. 컴파일 작업을 위해서는 SASS 환경설치가 필요하다.
node-sass 설치하기
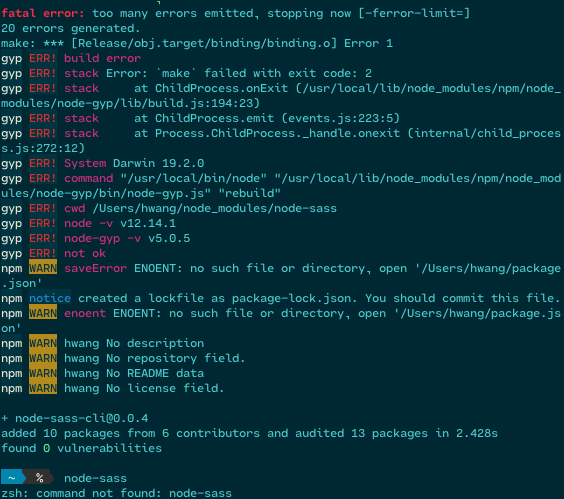
npm install -g node-sass를 커멘드라인에 입력하여 node-sass를 설치하자.
다른 사람들은 한번에 잘 설치하던대 나는 에러파티에 초대 되었당..(Mac os)

온갖 에러가 난다면? node-sass 깃헙 : 에러모음집 에서 확인
sudo npm install --unsafe-perm -g node-sass 으로 다시 설치하니 성공적!
IDE에서 편하게 SCSS 사용하기
최근 가장 많이 사용하는 VS Code에서 Live Sass Compiler 익스텐션을 설치하였다. 컴파일 작업을 하지 않아도 실시간으로 확인이 가능하며, 문법오류도 체크해 주기 때문에 에러 찾는 시간을 아낄 수 있다. 그럼에도 불구하고 익스텐션 없이 하려면?
node-sass foo.scss > bar.css 로 scss파일을 css파일로 변환하여 보여준다. 1회에 해당됨으로 자동감지하기위해서는 watch command를 사용하여야 한다. (하지만 다른사람들은 그냥 된다는대 나는 왜 안되는지 모르겠다 : 리액트에서는 컴파일 없이 SCSS파일 link와 import 하면되고, 일반 .html에 link할 경우 컴파일이 필요하다!)
자동감지 watch command node-sass --watch src/sass/foo.scss --output dist/css
SCSS 특징
- 중괄호{}와 세미콜론;의 사용으로 SASS보다 구조와 가독성이 좋아졌다.
- 변수사용가능 : 변수기능으로 자주쓰는 값을 미리 정해 두고, 한번에 교체할 수 있다.
$gy: greenyellow; // 변수를 사용할때는 $gy '$포함변수명'을 사용한다.
$bl: black;
$yl: yellow;
$or: orangered;
$lg: #eee;
$border: solid black 4px;
$px800: 400px;
- 중첩(Nesting) : 코드가 많아질수록 구조 보기가 힘들었던 CSS는 안녕..!
- 해당 요소가 어디에 속한 상태인지 보기 쉬운 구조로 되어있다.
(하지만 내용이 길어지면 이것도...) - 만약 한 클래스가 다른 곳에서도 사용된다면
@at-root지시자를 사용한다. - 중첩기능을 사용하면 & selector를 사용할수 있다.
- 해당 요소가 어디에 속한 상태인지 보기 쉬운 구조로 되어있다.
.s_box {
&:hover { // 여기서 .s_box의 언급없이 &선택자를 사용했다.
background-color: $yl;
}
}- import :
@import './경로/파일명.scss'를 사용해 다른 css파일을 불러올 수 있다.- 예) 변수만 모아둔 scss파일, 로그인컴포넌트의 scss 등
- 만약 파일명 앞에
_언더스코어를 사용하면 css로 컴파일 하지 않는다(HTML에서 링크할일 없는 경우는 _사용)
- mixin & include
- js에서 함수 선언하듯 mixin으로 선언하고, 인자전달 & 기본값 설정까지 가능
@mixin flexCenter($align, $type, $color: black) {
/* 3개의 매개변수 지정, 마지막 컬러값에는 기본값으로 black을 지정 */
display: flex;
justify-content: center;
align-items: $align;
flex-wrap: wrap;
&:hover {
border: $type 4px $color;
}
}
.color-box {
@include flexCenter(center, none); /*인자전달 & 기본값 사용*/
padding-top: 20px;
.s_box {
border: $border;
border-radius: 50%;
width: 100px;
height: 100px;
background-color: $lg;
margin: 12px;
@include flexCenter(center, solid, fuchsia); /*인자전달*/
&:hover {
background-color: $yl;
}
}
} - extend : 값을 상속받아 사용가능, 중첩되는 속성은 자식의 값으로 덮어쓰기 된다.
- + - / * % == != 연산 가능 (주의 +, - 연산할 경우 단위를 통일)
- 연산은 변수 값에 가능$input-wrap-width: 100% - 10px;
$input-wrap-height: 100px / 50px * 20%;
- 내장함수 사용가능 : 내장함수목록보기
- 함수 : 임의 함수 지정해 사용할 수 있다. @return을 통해 값을 반환한다. 자주 사용하는 것은 함수를 만들어 사용하길 추천!
