
😰 에러발생!
Syntax error 구문/문법 에러가 발생했다. 어딘가에 (, , ;, {},())을 빼먹었겠지? 라고 생각했는데 에러 설명이 장황하다❗️먼저 문제가 발생한 코드를 위치를 확인했다. 하필이면 redux-saga파일에서..? , 이제 막 써보려고 하는데 에러를 마주하니 갑자기 무쓰워 지고.. 나는 왜 점점 작아지는지..
문제발생 위치확인
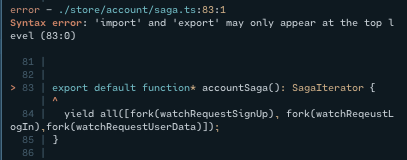
error - ./store/account/saga.ts:83:1
Syntax error: 'import' and 'export' may only appear at the top level (83:0)
81 |
82 |
> 83 | export default function* accountSaga(): SagaIterator {
| ^
84 | yield all([fork(watchRequestSignUp), fork(watchReqeustLogIn),fork(watchRequestUserData)]);
85 | }
86 | saga.ts파일에서 모듈내보낼 때 에러가 났다고 표시가 나지만, 해당 위치에는 문제는 없었다.
다시 원점으로.. 🎶🎵
알려주는 단서로는 잘모르겠구만! 🎶
구글검색 스따또 ~ 🎵
const foo = () => {
return (
'bar'
);
}; <== this bracket was missing
export default foo;또잉 ? 그저 괄호 빼먹었다구?
다시 한번 내 코드를 확인했다.
코드는 빨간줄 없이 깨끗하니. 린트가 안먹는건지 정말 문제가 없는건지? 긴가 민가 하다 깨달아버렸다잉!
이유!
- 최상단 함수에서 괄호하나를 빼먹음
- 중간 괄호가 빼먹었다면 밑줄이 쫙쫙 그어졌겠지만, 최고 밖
}를 빼먹었기에, 이하 함수들이 내부 함수가 되어버림- 최하단 까지 도달하여
export default키워드가 등장했는데, 닫침 괄호가 없어,export default가 함수 내부에 위치 함- 때문에
'import' and 'export' may only appear at the top level'이라고 최고 밖에서 사용하라고 에러출력
// 문제의 코드
import 블라블라 from '블라블라';
function* A () {
try {
//...
} catch (error) {
//...
}
// } <- 여기 닫는 중괄호 빼먹고
// 당연히 이하 B,C.. 코드는 A 내부에 선언되고,
function* B () {
try {
//...
} catch (error) {
//...
}
}
// .. 중략
// 내부 함수인 accountSaga함수가 export default 될수 없다고 에러가 호출
export default function* accountSaga() {
yield all([
fork(A),
fork(B),
fork(C),
]);
}
😑
결론은 처음 생각한 어딘가에 (, , ;, {},())을 빼먹었겠지?!
