에러 생성자
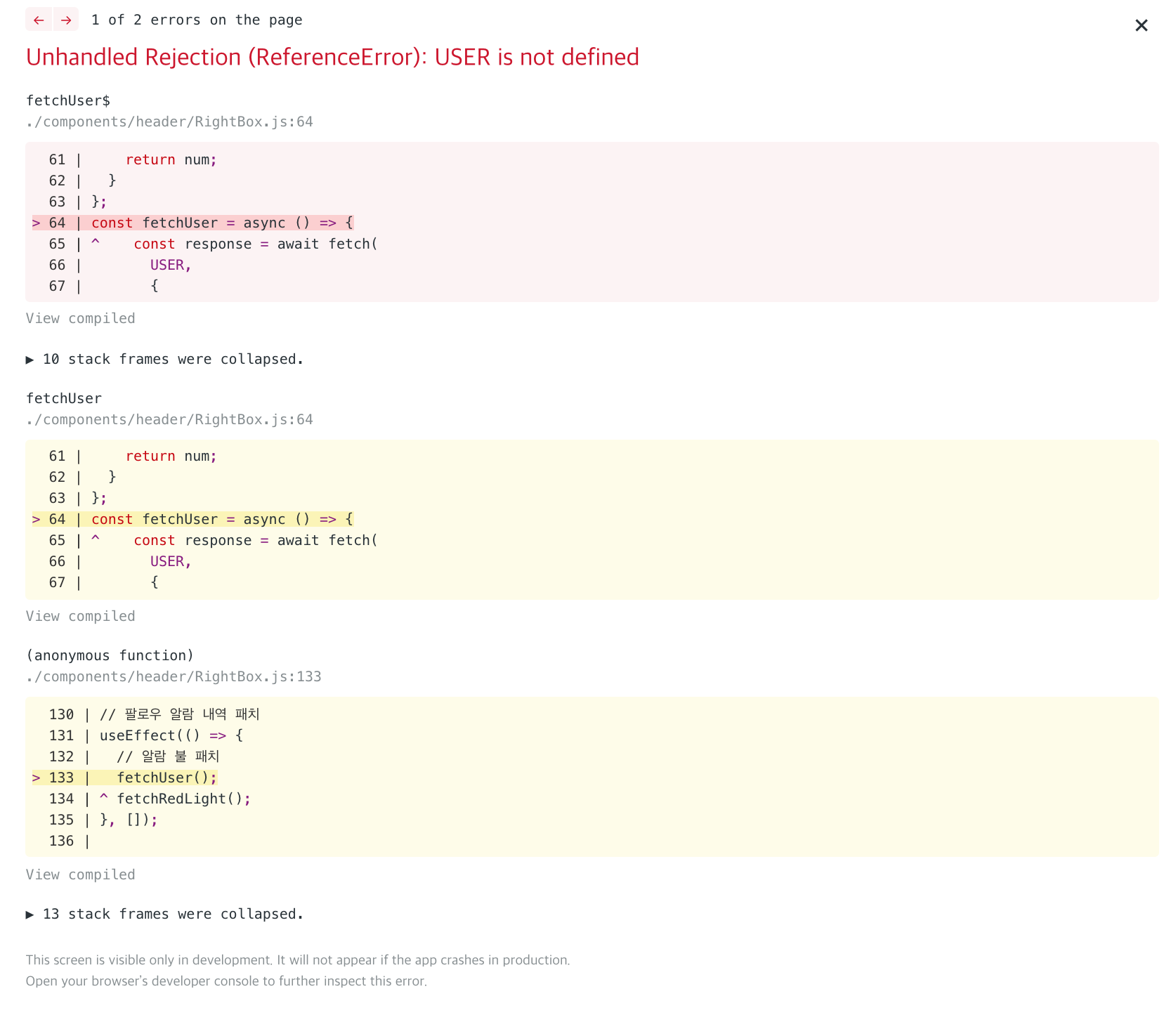
1.ReferenceError : userData is not defined

오늘부터 에러를 발견할때마다 에러 해결법을 정리하기로 마음 먹고 1일차 에러모음을 작성한다.!대부분이 선언 문제! 선언되지 않은 변수를 쓰려고 할때 주로 나타난다.RightBox 컴포넌트에서 redux에서 생성한 state를 값을 fetch를 통해 받고 saveUser
2020년 3월 18일
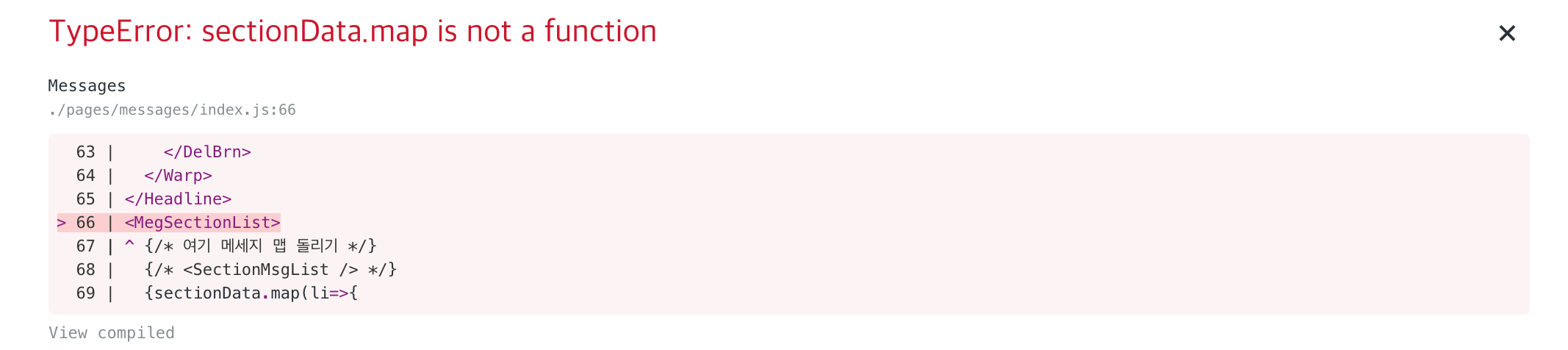
2.TypeError : sectionData.map is not a function

오늘의 에러는?유저메세지 목록을 데이터로 받아 map()을 활용 화면에 뿌리는 작업을 하던중 타입에러 발생했다. API통신으로 데이터 저장까지 문제없이 진행했는데 에러라느 왜??라고 한참 생각하다. 번뜩 떠오른 것은 바로 자료형!내가 쓰려던 sectionData의 모습
2020년 3월 19일
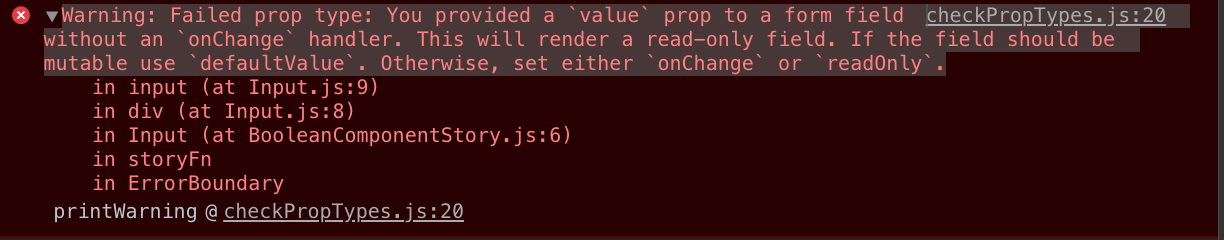
3.react - Input 태그 속성 value & defaultValue

아래 예제코드 처럼 input태그에 readOnly 속성을 추가해주면 경고창이 사라진다.value 속성이름을 defaultValue 속성으로 변경한다.
2020년 7월 7일
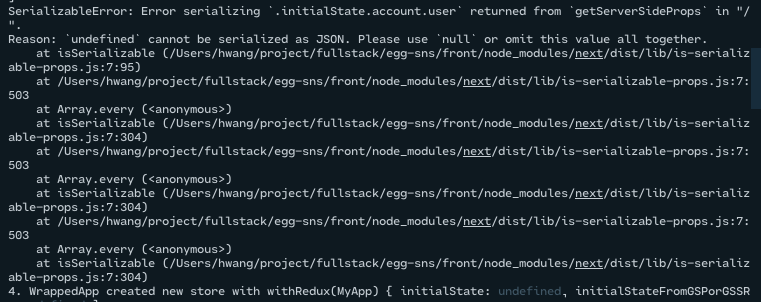
4.Server Error serialzing....

한참 잘 하고 있었는데 두둥 에러등장..프론트에서 타입스크립트 코드 정리한다고 한참 뒤적거리다가, 콘솔을 확인하니 에러가 등장했다. 이게 또 타입스크립트 만지다 잘못했나? 했지만 아니고, 백엔드 서버가 문제였다. 해더-쿠키 읽어서 유저정보 확인하는 과정에서 틀만잡아 응
2020년 8월 28일
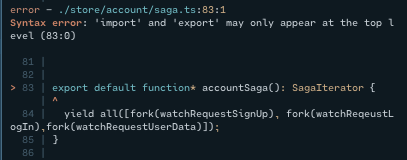
5.Syntax error: 'import' and 'export' may only appear at the top level

Syntax error 구문/문법 에러가 발생했다. 어딘가에 (, or ;)을 빼먹었겠지? 라고 생각했는데 에러 설명이 장황하다❗️먼저 문제가 발생한 코드를 위치를 확인했다. 하필이면 redux-saga , 이제 막 써보려고 하는데 에러를 마주하니 갑자기 무쓰워 지고.
2020년 8월 27일