boolean
let dataname: boolean = false;- true / false 형태의 값
number
const decimal: number = 6;
const hex: number = fff222;
const binary: number = 0b1010;
const octal : number = 0o744;위 예제 모두 number~
string
const text_01:string = '문자열';
const text_02:string = "문자열"+"이다";
const text_03:string = `이것 또한 ${vari} 문자열`;' , "작따옴표, 큰따옴표로 감싼 문자, 문자열- 백틱으로 감싼
${변수}를 포함 문자열도 해당
array
const list1:number[] = [1,2,3] // 내부값 타입 선언 + [] 배열선언
const list2:Array<number> = [4,5,6] // 배열선언 < 내부값타입 선언>배열 타입을 선언할때는 내부의 값의 타입도 선언해주어야 한다.
내부 인덱스의 값은 모두 동일한 타입이여야 한다
위 2가지 방식 중 편한 법으로 쓰자.
tuple
const x: [string, number];
x = ['hello',33] // 대입 가능
x = [33,'hello'] // 대입 불가능배열과 흡사, 고정된 길이의 배열을 표현한다.
특징으로는 배열속 내부 값의 타입이 모두 같을 필요가 없다.
하지만 위 예제에서와 같이 데이터타입 순서는 맞춰 주어야 한다.
정해진 값에 접근하여 해당 데이터 타입에 맞는 속성,메서드를 사용할 수 있다.
console.log(x[0].substring(1)); // 성공
console.log(x[1].substring(1)); // 오류, 'number'에는 'substring' 이 없습니다.enum
값의 집합.
enum Color {red, green, blue}
const c:Color = Color.green;
// 값의 순번를 지정할 수 있다.
enum Color {red=1, green=3, blue=4}
const colorName:string = Color[4] // 조회는 인덱스로 한다
console.log(colorName) // blue 출력any
모든 데이터타입을 허용하며 컴파일 중 검사를 하거나 하지 않을 수 있다. 기존 js방식이다.
any는 타입의 일부만 알고 전체를 모를때 유용하다
const list:any[] = [1, true,'free'] //배열의 내부 데이터 타입이 뭐가 있을 지 모를때, any 를 지정하자.
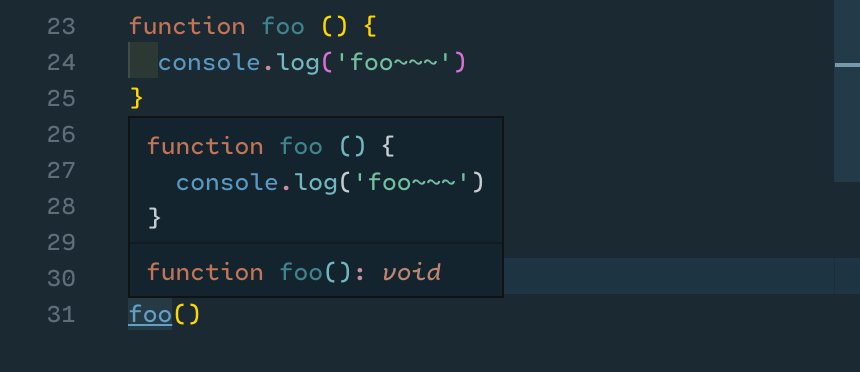
void
함수의 데이터 반환의 타입을 지정할때 주로 사용한다.
함수를 선언하고 아무것도 반환하지 않을때 void 팝업을 볼수 있다.

vscode에서 함수이름 위로 마우스커서를 올리면 void 문자가 보인다~
null & undefined
void와 맞찬가지로 스스로 null, undefiend 타입을 지정하는 경우는 거~~~이 없다.
string | null | undefined 와 같은 유니언 타입으로 사용 할때가 있는데 나중에~ 다룸
never
절대 발생할수 없는 타입, 에러가 출력될 때나, 무한괘도에 빠젔을때 ~
object
원시타입(number, string, boolean, bigint, sybol, null, undefiend)가 아닌 나머지
type assertions
개발자가 컴파일러에게 어떤 타입이다 알려주는것.
jsx (리액트) 에서 이방식을 사용할때는 as문법을 사용하도록 한다. as 문법만 허용되기 때문~
const someValue: any = '문자열'
// 아래 2줄 같은 코드 : <> , as 법
const stringLength:number = (<string>someValue).length;
const stringLength:number = (someValue as string).length; // jsxtype alias
기본타입명 number, string 같은거 말고 내맘대로 정하는 타입명!
type NewTypeName = Type;
// Type === string, number...
// NewTypeName === 내가 지정하는 이름 예를들어 UUID
type UUID = string;
type Height = number;
type AnotherUUID = UUID;
type Animals = Animal[];
type User = {
name: string;
height: number;
};오류에는 기본타입으로 찍힌다.

👍👍