메인페이지 작업을 진행하면서 가장 어려웠던 것은 세션의 개념을 몰라 헤맸던 것이다.
조원 분께 여쭤본 덕분에 세션의 정체를 알게되었고, 세션을 통해 mySQL에서 데이터를 받아와 출력까지 할 수 있게 되었다.
🤷♀️ 세션이란 무엇일까
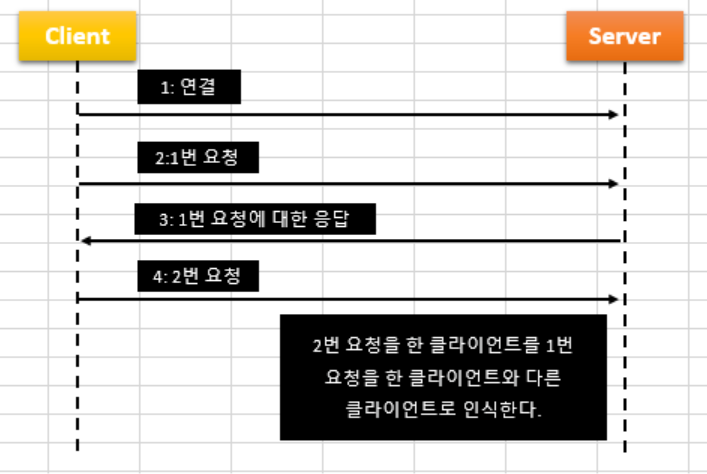
 세션을 쓰지 않으면 동일한 클라이언트에서 request를 보냈음에도 다른 클라이언트로 인식한다.
세션을 쓰지 않으면 동일한 클라이언트에서 request를 보냈음에도 다른 클라이언트로 인식한다.
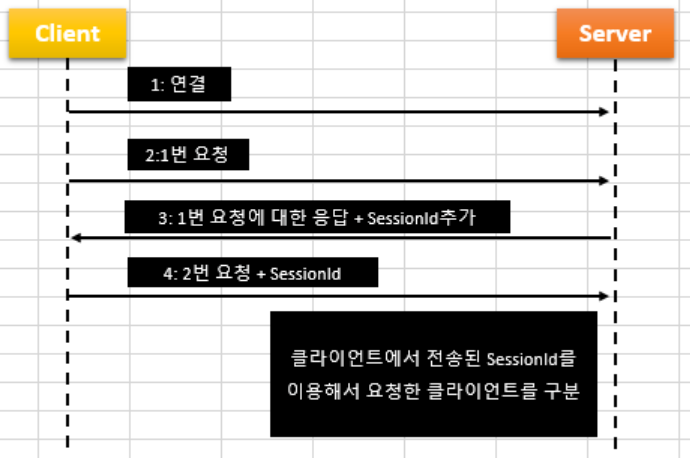
 세션을 쓰면 동일한 클라이언트로 인식할 수 있다.
세션을 쓰면 동일한 클라이언트로 인식할 수 있다.
💁♀️ 세션에 값 저장하기 (세션 정보 생성)
session.setAttribute(String name, Object value)
ex)
session.setAttribute("userID", user.getUserID());세션 정보 생성
💁♀️ 세션에서 값 확인하기
session.getAttribute(String name)
ex)
session.getAttribute("userID")세션에 저장한 데이터 중 name에 해당하는 값을 리턴함. Object형이므로 저장 이전의 원래 타입으로 형변환하여 사용해야 함.
💁♀️ 세션 정보 삭제하기
session.removeAttribute(String name)
ex) session.removeAttribute("userID")세션 정보를 삭제하는 코드
💁♀️ 세션 정보 초기화
session.invalidate();세션의 모든 속성을 제거하는 역할
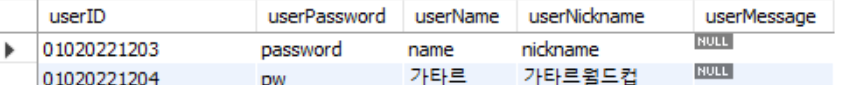
1. 데이터베이스 생성
create table user(
userID varchar(20),
userPassword varchar(20) ,
userName varchar(20) ,
userNickname varchar(20),
userMessage varchar(50),
primary key(userID)
);상태 메시지 출력을 위해 userMessage를 추가해줬다.
2. JSP 파일
2-1. loginAction.jsp 파일 수정
세션을 생성하는 코드를 추가했다. 로그인 시 아이디 정보를 담은 세션이 생성된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Instagram</title>
</head>
<body>
<%
// 현재 세션 상태 체크
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String)session.getAttribute("userID");
}
// 이미 로그인 했다면 다시 로그인 할 수 없게 하기
if (userID != null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href='main.jsp'");
script.println("</script>");
}
UserDAO userDAO = new UserDAO();
int result = userDAO.login(user.getUserID(), user.getUserPassword());
if (result == 1) {
// 세션 생성
session.setAttribute("userID", user.getUserID());
PrintWriter script = response.getWriter();
response.sendRedirect("main.jsp");
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
else if (result == 0) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()");
script.println("</script>");
}
else if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
else if (result == -2) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류가 발생했습니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>2-2. main.jsp
메인 페이지에 사용한 html, css, js 파일은 다음 벨로그 글을 참고했다.
https://velog.io/@hyounglee/instagram-clone-2
mySQL에서 데이터를 받아오는 부분
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.sql.*"%>
<%@page import="java.util.*"%>
<%@page import="java.text.*" %>
<%!
String userID = null;
String query = null;
String id = null;
String pw = null;
String name = null;
String nick = null;
String message = null;
%>
<%
request.setCharacterEncoding("utf-8");
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
// 세션에 저장된 ID 값을 받아온다.
userID = (String)session.getAttribute("userID");
// JDBC driver loading
try {
String url="jdbc:mysql://localhost/instagram";
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection(url, "root" , "0000" );
stmt = conn.createStatement();
query = "SELECT * FROM instagram.user WHERE userID = " + userID;
rs = stmt.executeQuery(query);
while(rs.next()) {
id = rs.getString("userID");
pw = rs.getString("userPassword");
name = rs.getString("userName");
nick = rs.getString("userNickname");
message = rs.getString("userMessage");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (stmt != null) {
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
%>세션에서 ID 값을 받아와 SQL을 실행한다. 받아온 데이터는 String 변수에 저장한다.
(생략)
mySQL에서 가져온 데이터를 출력하는 부분
<div class="myProfile">
<img class="pic" src="img/profile1.png" alt="thisisyourhyung님의 프로필 사진">
<div>
<span class="userID point-span">
<%= nick %>
</span>
<span class="sub-span">
<%= name %>
</span>
</div>
</div>이 코드와 관련해서는 다음과 같은 사이트에서 정보를 얻었다.
JSP에서 자바 코드, 변수 사용하기
https://mm4mm.tistory.com/4
JSP로 mySQL 데이터 연동 후 출력
https://ishyeok.tistory.com/59
로그아웃 기능과 프로필 페이지 이동 기능
<!-- navigation -->
<nav>
<div class="nav-container">
<!-- 로그아웃 페이지로 이동 -->
<div class="nav-1">
<a href="logout.jsp"><img class="logo_instagram_txt" src="img/brand_logo.png" alt="logo_text"></a>
</div>
<input id="searchInput" type="search" class="input-search" placeholder="검색">
<!-- 프로필로 이동 -->
<div class="nav-2">
<a href="profile.jsp"><img class="logo_instagram_txt" src="img/human.png" alt="profilet"></a>
</div>
</div>
</nav>세션을 초기화하기 위해 logout.jsp 파일로 이동할 수 있게 해주는 하이퍼링크를 넣었다.
또한 프로필 페이지로 이동하기 위한 이미지도 하나 넣어줬다.
2-3. logout.jsp
세션 초기화를 위한 logout 페이지이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Instagram</title>
</head>
<body>
<%
// 세션 값 초기화하기
session.invalidate();
%>
<script>
alert('로그아웃 되었습니다.');
location.href="login.jsp";
</script>
</body>
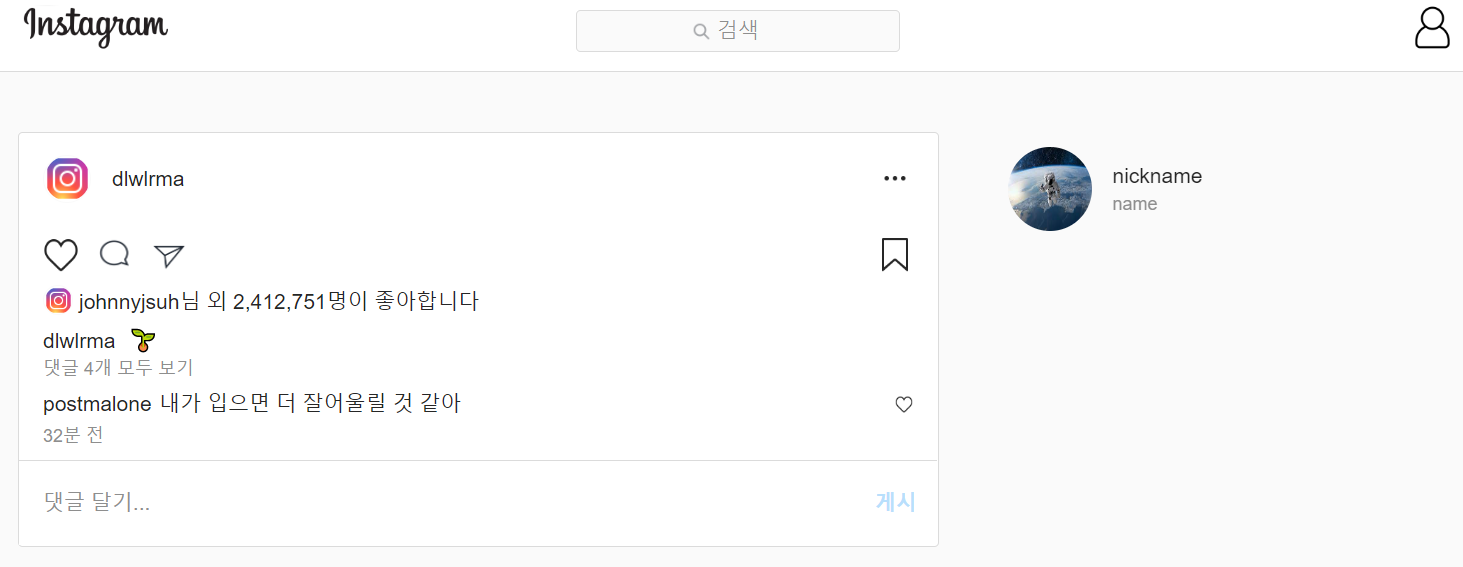
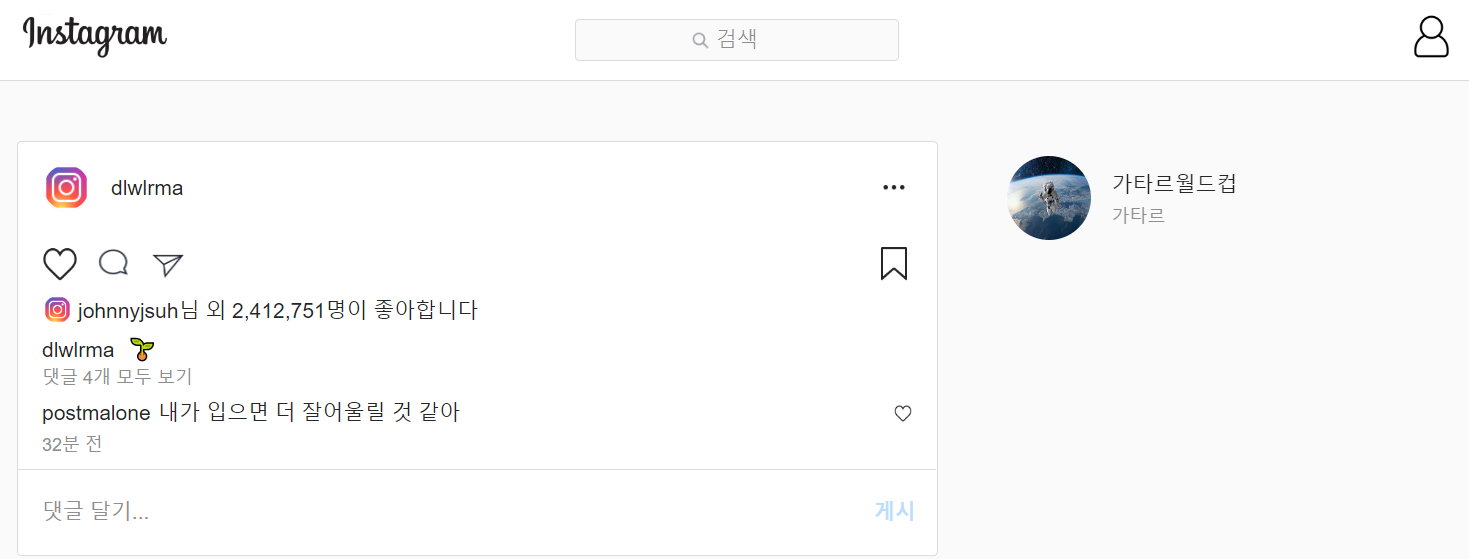
</html>최종 완성본



로그인 정보에 따라 화면에 보여지는 이름과 닉네임을 다르게 출력한다.
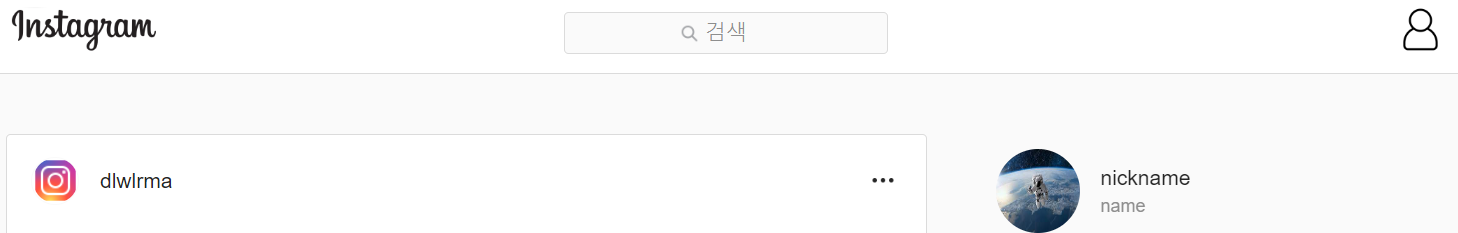
🙅♀️ 구현이 안 된 부분

아이디가 숫자로만 이루어져 있을 때는 닉네임과 이름이 잘 뜨는데, 아이디에 영어가 들어가면 nickname과 name이라고 뜨면서 제대로 실행이 되지 않는다. 왜 그런걸까...;ㅁ;
참고 사이트
세션 개념, 관련 코드
- https://lasbe.tistory.com/87
- https://sowon-dev.github.io/2020/06/28/200629jspi/#%EC%84%B8%EC%85%98-%EC%82%AC%EC%9A%A9%EB%B0%A9%EB%B2%95-%EC%84%B8%EC%85%98-%EA%B0%9D%EC%B2%B4-%EC%83%9D%EC%84%B1-JSP%EB%82%B4%EC%9E%A5%EA%B0%9D%EC%B2%B4-gt-%EA%B0%92%EC%9D%84-%EC%A0%80%EC%9E%A5-gt-%EC%A0%80%EC%9E%A5%EB%90%9C-%EA%B0%92%EC%9D%84-%ED%99%95%EC%9D%B8
JSP 게시판 만들기 강좌
https://www.youtube.com/watch?v=wEIBDHfoMBg&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6
