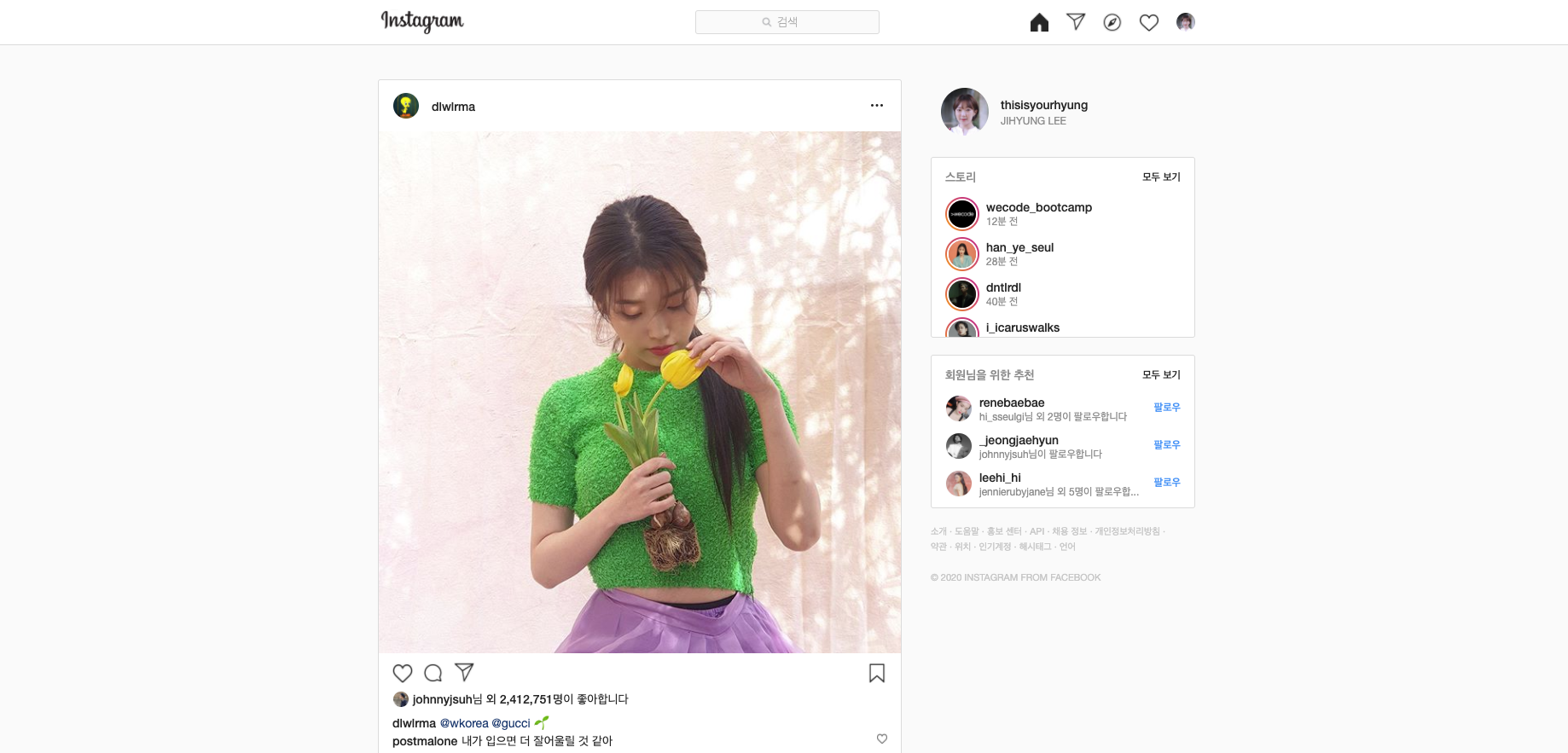
메인 페이지
메인페이지에서는 댓글의 input 창에서 enter키를 치거나 "게시" 버튼을 누르면 댓글이 추가되도록 만드는 과제가 주어졌다. createElement로 요소를 생성하여 input에 입력한 값이 추가되는 함수를 구현하는 조건이다.
Github : https://github.com/MiaJLee/westagram
Page Link : https://miajlee.github.io/westagram/main
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Instagram</title>
<link href="style/common.css" rel="stylesheet" type="text/css" />
<link href="style/main.css" rel="stylesheet" type="text/css" />
<!-- favicon -->
<link rel="icon" href="img/favicon.png">
<link rel="instagram-icon" href="img/favicon.png">
</head>
<body>
<!-- navigation -->
<nav>
<div class="nav-container">
<div class="nav-1">
<!-- <img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/logo.png" alt="logo_img">
<div class="vl"></div> -->
<img class="logo_instagram_txt" src="img/logo_text.png" alt="logo_text">
</div>
<input id="searchInput" type="search" class="input-search" placeholder="검색">
<div class="nav-2">
<img src="img/home.png" alt="홈">
<img src="img/dm.png" alt="DM">
<img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/explore.png" alt="탐색">
<img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">
<img class="pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/71022783_513111249480681_2188078115513696256_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=7Rl_bMO8TN4AX9C-AKS&oh=64741fc0f2635ebb63f94d5285798e08&oe=5F6A0524" alt="마이페이지">
</div>
</div>
</nav>
<!-- main -->
<main>
<div class="feeds">
<!-- article -->
<article>
<header>
<div class="profile-of-article">
<img class="img-profile pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/28434316_190831908314778_1954023563480530944_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=srwTEwYMC28AX8gftqw&oh=98c7bf39e441e622c9723ae487cd26a0&oe=5F68C630" alt="dlwlrma님의 프로필 사진">
<span class="userID main-id point-span">dlwlrma</span>
</div>
<img class="icon-react icon-more" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/more.png" alt="more">
</header>
<div class="main-image">
<img src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-15/sh0.08/e35/s640x640/90088726_197080594911885_9097741115940523483_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_cat=109&_nc_ohc=GoaP3WqLbWoAX-aF6Sb&oh=417a759b780627bd9f2ee22a5590d99d&oe=5F6B3319" alt="dlwlrma님의 피드 사진" class="mainPic">
</div>
<div class="icons-react">
<div class="icons-left">
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/comment.png" alt="말풍선">
<img class="icon-react" src="img/dm.png" alt="DM">
</div>
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/bookmark.png" alt="북마크">
</div>
<!-- article text data -->
<div class="reaction">
<div class="liked-people">
<img class="pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/89296253_1521373131359783_504744616755462144_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=_9raiaB11CAAX_u7RhK&oh=c162d17b1570f31f94a1a28e19167609&oe=5F6C7A90" alt="johnnyjsuh님의 프로필 사진">
<p><span class="point-span">johnnyjsuh</span>님 <span class="point-span">외 2,412,751명</span>이 좋아합니다</p>
</div>
<div class="description">
<p><span class="point-span userID">dlwlrma</span><span class="at-tag">@wkorea @gucci</span> 🌱</p>
</div>
<div class="comment-section">
<ul class="comments">
<li>
<span><span class="point-span userID">postmalone</span>내가 입으면 더 잘어울릴 것 같아</span>
<img class="comment-heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">
</li>
<!-- input 값 여기에 추가 -->
</ul>
<div class="time-log">
<span>32분 전</span>
</div>
</div>
</div>
<div class="hl"></div>
<div class="comment">
<input id="input-comment" class="input-comment" type="text" placeholder="댓글 달기..." >
<button type="submit" class="submit-comment" disabled>게시</button>
</div>
</article>
<article>
<header>
<div class="profile-of-article">
<img class="img-profile pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/71022783_513111249480681_2188078115513696256_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=7Rl_bMO8TN4AX9C-AKS&oh=64741fc0f2635ebb63f94d5285798e08&oe=5F6A0524" alt="thisisyourhyung님의 프로필 사진">
<span class="userID main-id point-span">thisisyourhyung</span>
</div>
<img class="icon-react icon-more" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/more.png" alt="more">
</header>
<div class="main-image">
<img src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-15/e35/s1080x1080/79434917_534650640475337_2021528862608628648_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_cat=105&_nc_ohc=o9KdUxfdCisAX8rVvat&oh=bf1dab8ef73aca5ca6ad22b637d9b670&oe=5F6D5ABB" alt="thisisyourhyung님의 피드 사진" class="mainPic">
</div>
<div class="icons-react">
<div class="icons-left">
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/comment.png" alt="말풍선">
<img class="icon-react" src="img/dm.png" alt="DM">
</div>
<img class="icon-react" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/bookmark.png" alt="북마크">
</div>
<!-- article text data -->
<div class="reaction">
<div class="liked-people">
<img class="pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/88655311_532875984007590_3393720833305214976_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=QsdbsVQx8IsAX9_Fftk&oh=a6515b76d63f7ca3609c211624c1cd60&oe=5F6A4263" alt="_jeongjaehyun님의 프로필 사진">
<p><span class="point-span">_jeongjaehyun</span>님 <span class="point-span">외 4,612,203명</span>이 좋아합니다</p>
</div>
<div class="description">
<p><span class="point-span userID">thisisyourhyung</span>코로나 언제 사라지나 ㅠㅠ 여행 가고 싶다~~</p>
</div>
<div class="comment-section">
<ul class="comments">
<li>
<span><span class="point-span userID">williamhammington</span>나도 호주 가고 싶다!</span>
<img class="comment-heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">
</li>
<!-- input 값 여기에 추가 -->
</ul>
<div class="time-log">
<span>1시간 전</span>
</div>
</div>
</div>
<div class="hl"></div>
<div class="comment">
<input id="input-comment2" class="input-comment" type="text" placeholder="댓글 달기..." >
<button type="submit" class="submit-comment" disabled>게시</button>
</div>
</article>
</div>
<!-- main-right -->
<div class="main-right">
<div class="myProfile">
<img class="pic" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s150x150/71022783_513111249480681_2188078115513696256_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=7Rl_bMO8TN4AX9C-AKS&oh=64741fc0f2635ebb63f94d5285798e08&oe=5F6A0524" alt="thisisyourhyung님의 프로필 사진">
<div>
<span class="userID point-span">thisisyourhyung</span>
<span class="sub-span">JIHYUNG LEE</span>
</div>
</div>
<!-- story section -->
<div class="section-story">
<div class="menu-title">
<span class="sub-title">스토리</span>
<span class="find-more">모두 보기</span>
</div>
<ul class="story-list">
<li>
<div class="gradient-wrap">
<img class="img-profile story" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/64219646_866712363683753_7365878438877462528_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=nBT2Cnh5x6kAX9FNW46&oh=63c4eae00baaeef86eedc8ca79499511&oe=5F6B31A0" alt="wecode_bootcamp님의 프로필 사진">
</div>
<div class="profile-text">
<span class="userID point-span">wecode_bootcamp</span>
<span class="sub-span">12분 전</span>
</div>
</li>
<li>
<div class="gradient-wrap">
<img class="img-profile story" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/47581322_331313240788424_7580673034705436672_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=fkWaVb4rpLMAX_mkCR5&oh=822f6068b6e28481ccd3fd7820061df1&oe=5F6A82C6" alt="han_ye_seul님의 프로필 사진">
</div>
<div class="profile-text">
<span class="userID point-span">han_ye_seul</span>
<span class="sub-span">28분 전</span>
</div>
</li>
<li>
<div class="gradient-wrap">
<img class="img-profile story" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/83054317_174958120526515_9120446663184351232_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=tYlvJUCoTKEAX_gZZa2&oh=a65657b48898f84fd25762a9a51a70d7&oe=5F6A8C65" alt="dntlrdl님의 프로필 사진">
</div>
<div class="profile-text">
<span class="userID point-span">dntlrdl</span>
<span class="sub-span">40분 전</span>
</div>
</li>
<li>
<div class="gradient-wrap">
<img class="img-profile story" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/104003354_716384015830603_8920819290329712932_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=98qm88VYcqoAX_OFQ6W&oh=0000cab3adec26de3231e7dcfd4022b2&oe=5F6BC859" alt="i_icaruswalks님의 프로필 사진">
</div>
<div class="profile-text">
<span class="userID point-span">i_icaruswalks</span>
<span class="sub-span">56분 전</span>
</div>
</li>
</ul>
</div>
<!-- recommendation section -->
<div class="section-recommend">
<div class="menu-title">
<span class="sub-title">회원님을 위한 추천</span>
<span class="find-more">모두 보기</span>
</div>
<ul class="recommend-list">
<li>
<div class="recommend-friend-profile">
<img class="img-profile" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/69067759_957976681207922_446652332218777600_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=pFcXhsPcINYAX-G9HiY&oh=4c1ac17f73340c512ae70d383c468b5a&oe=5F6A4AF8" alt="renebaebae님의 프로필 사진">
<div class="profile-text">
<span class="userID point-span">renebaebae</span>
<span class="sub-span">hi_sseulgi님 외 2명이 팔로우합니다</span>
</div>
</div>
<span class="btn-follow">팔로우</span>
</li>
<li>
<div class="recommend-friend-profile">
<img class="img-profile" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/88655311_532875984007590_3393720833305214976_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=QsdbsVQx8IsAX9_Fftk&oh=a6515b76d63f7ca3609c211624c1cd60&oe=5F6A4263" alt="_jeongjaehyun님의 프로필 사진">
<div class="profile-text">
<span class="userID point-span">_jeongjaehyun</span>
<span class="sub-span">johnnyjsuh님이 팔로우합니다</span>
</div>
</div>
<span class="btn-follow">팔로우</span>
</li>
<li>
<div class="recommend-friend-profile">
<img class="img-profile" src="https://scontent-gmp1-1.cdninstagram.com/v/t51.2885-19/s320x320/111281038_926213341219564_1940619922197712205_n.jpg?_nc_ht=scontent-gmp1-1.cdninstagram.com&_nc_ohc=ITcRMERk0UYAX8KwJyW&oh=54d4847a6cb863301315313b83cf1551&oe=5F6BC0E9" alt="leehi_hi님의 프로필 사진">
<div class="profile-text">
<span class="userID point-span">leehi_hi</span>
<span class="sub-span">jennierubyjane님 외 5명이 팔로우합...</span>
</div>
</div>
<span class="btn-follow">팔로우</span>
</li>
</ul>
</div>
<footer>
<p class="insta-sccript">
소개 ∙ 도움말 ∙ 홍보 센터 ∙ API ∙ 채용 정보 ∙ 개인정보처리방침 ∙ <br>약관 ∙ 위치 ∙ 인기계정 ∙ 해시태그 ∙ 언어
<br><br>
© 2020 INSTAGRAM FROM FACEBOOK
</p>
</footer>
</div>
</main>
<script src="js/main.js"></script>
</body>
</html>하드코딩에 가까운 HTML. 정말 열심히 작업했다.
common.css
* {
box-sizing: border-box;
font-family: 'helvetica neue', 'Apple SD Gothic Neo', Roboto, Helvetica, Arial, sans-serif;
}
body {
background-color: #fafafa;
padding: 0;
margin: 0;
}
p, span {
font-size: 14px;
}main.css
/* general */
ul,li {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: inside;
}
footer p {
margin-top: 18px;
font-size: 11px;
color: #c7c7c7;
line-height: 18px;
}
.pic {
border-radius: 100%;
}
span.userID {
margin-right: 5px;
}
span.sub-span {
font-size: 12px;
color: #8e8e8e;
}
span.point-span {
font-weight: 500;
font-size: 14px;
color: #262626;
}
/* nav */
nav {
width: 100%;
height: 54px;
position: fixed;
display: flex;
justify-content: center;
background-color: white;
border-bottom: 1px solid #DBDBDB;
}
.nav-container {
max-width: 1000px;
padding: 0 20px;
display: flex;
align-items: center;
}
nav div.nav-1, nav div.nav-2 {
width: 370px;
display: flex;
align-items: center;
}
div.nav-2 {
justify-content: flex-end;
}
nav img {
height: 22px;
}
.vl {
height: 22px;
margin: 0 10px;
border-left: 1px solid #262626;
}
.logo_instagram_txt {
height: 30px;
}
.nav-2 img {
margin-left: 20px;
}
.input-search {
width: 200px;
height: 12px;
padding: 7px;
box-sizing: content-box;
background-color: #fafafa;
border: 1px solid #DBDBDB;
border-radius: 3px;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABmJLR0QA/wD/AP+gvaeTAAACI0lEQVRIie2Uv2sTcRjGP+/lKqZNLUVrp2wq/mhBJxddWnF0SOsVEhpwKEUCgv9A5zgLocGtUq+cQZCMWg/r5FAQWkFXaatEEfxRhFzu+zqkwZL2rqeufZY7eO95Pt/vA/fCoQ6QRA08z0sHoc4IMqlwDugHNgVZVqPVQsFZ/WeA69YuG8xjIBvhU5DKz+9f787OzgZxACsi3AeyCq8Vcq2mfWJwIHNU1BpRpQz8Ai31Hxt8pKqRLey5QbsW3gNZFa0esaTkOE7YbVpc9C5i8Rw4LiqlfP5mJdENglBnOiePCgcoFJw3onoLQEXnfN+3EwEEmdx5vRcV3lE+P1VHWAOGtxqNq4kACucBwqa9Ehf+xyArO88LiQBAH4Ax37YT5av+ABDIJAVsAaTS6VNJACKcaYPYTAYQfQFgGatwULjneUPAdcCEKV4mA4QyD6gId1y3dinKpKoShNynXU296DgfEgHav79UgF6DefbQ9W7sd/LFpdoSMAWgYspR4bDPqqhWqz2ZgUEXZWLnizVUVkTMNiqntV1L3y7L2zCwx4rFXCMRANoVuG7ttorOAcNdYwPUVUzZUuuBwkgcJHaP+L5vb3z6ciWljKqYXsTaCC191el8YeHJSbuntawwIrDeCuzxbkgsIIk8zxsKDMsoo8A700qNTU9PfOzM92zTv5XjOJ/Dpn1NYB04a9nh093z/wYAFIu5RiuwxxFWgdgddqg9+g0TJuLzCuoJngAAAABJRU5ErkJggg==");
background-size: 14px;
background-repeat: no-repeat;
background-position: 38% center;
text-indent: 10%;
font-size: 14px;
}
.input-search:focus {
background-position: 4% center;
outline: none;
}
.input-search::placeholder, .input-search:not(:focus) {
text-align: center;
vertical-align: center;
font-weight: 300;
font-size: 14px;
color: #8e8e8e;
}
.input-search:focus::placeholder {
text-align: start;
}
.input-search::-webkit-search-cancel-button {
-webkit-appearance: none;
height: 14px;
width: 14px;
background-repeat: no-repeat;
background-size: 13px;
background-position: center left;
background-image: url('../img/cancel.png');
}
/* main */
main {
width: 960px;
margin: 0 auto;
padding-top: 94px;
padding-bottom: 40px;
}
.main-right {
width: 310px;
display: inline-block;
position: fixed;
top: 94px;
}
.feeds {
width: 614px;
margin-right: 34px;
display: inline-block;
}
article, .section-story, .section-recommend {
background-color: #fff;
border-radius: 3px;
border: 1px solid #DBDBDB;
}
article {
margin-bottom: 60px;
}
.section-story, .section-recommend {
width: 310px;
padding: 14px 16px;
overflow-y: hidden;
}
.section-story {
height: 212px;
margin-bottom: 20px;
}
.section-recommend {
height: 180px;
}
/* article */
header {
height: 60px;
padding: 0 16px;
display: flex;
align-items: center;
justify-content: space-between;
}
.profile-of-article {
display: flex;
align-items: center;
}
.img-profile {
width: 32px;
height: 32px;
border: 1px solid #fafafa;
border-radius: 100%;
}
.main-image img {
width: 612px;
}
.main-id {
margin-left: 14px;
}
.icon-more {
justify-self: end;
}
.icons-react {
height: 40px;
padding: 0 16px;
display: flex;
align-items: center;
justify-content: space-between;
}
.icon-react {
width: 24px;
height: 24px;
}
.icons-left {
display: flex;
align-items: center;
}
.icons-left .icon-react {
margin-right: 12px;
}
/* article text data */
.reaction {
padding: 0 16px;
}
.liked-people {
display: flex;
align-items: center;
height: 18px;
margin: 2px 0 8px 0;
}
.liked-people img {
display: inline-block;
margin-right: 4px;
width: 20px;
height: 20px;
border: 1px solid #fafafa;
}
.liked-people p {
display: inline-block;
color: #262626;
font-size: 14px;
}
.description {
display: flex;
align-items: center;
height: 18px;
}
span.at-tag {
color: #00376B;
}
ul.comments {
margin-top: 5px;
}
ul.comments li {
height: 21px;
display: flex;
justify-content: space-between;
color: #262626;
font-size: 14px;
}
img.comment-heart {
width: 12px;
height: 12px;
}
div.time-log {
margin-bottom: 8px;
}
div.time-log span {
height: 18px;
font-size: 12px;
color: #8e8e8e;
}
.hl {
border-top: 1px solid #DBDBDB;
width: 612px;
}
/* comment input */
.input-comment {
font-size: 14px;
width: 560px;
height: 18px;
padding: 28px 16px;
border-style: none;
box-sizing: border-box;
color: #262626;
}
.input-comment:focus {
outline: none;
}
.input-comment::placeholder {
color: #8e8e8e;
}
button.submit-comment {
color: #0095f6;
background-color: #fff;
border-style: none;
height: 40px;
width: 40px;
padding: 4px;
font-size: 14px;
font-weight: 600;
}
.submit-comment:disabled {
color: #B9DFFC;
}
button.submit-comment:focus {
outline: none;
}
/* main-right */
.myProfile {
height: 56px;
margin-top: 10px;
margin-bottom: 25px;
padding-left: 12px;
display: flex;
align-items: center;
}
.myProfile img {
width: 56px;
height: 56px;
}
.myProfile div {
display: inline-block;
margin-left: 14px;
}
.myProfile div span {
display: block;
}
.myProfile div span.userID {
margin-bottom: 4px;
}
/* story & recommendation */
.menu-title {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 14px;
}
.sub-title {
font-size: 14px;
color: #8e8e8e;
font-weight: 600;
}
.find-more {
font-size: 12px;
font-weight: 600;
color: #262626;
}
.story-list li, .recommend-list li {
display: flex;
align-items: flex-start;
}
ul.story-list img.story {
box-sizing: content-box;
border: 2px solid #fff;
}
div.gradient-wrap {
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 100%;
background: radial-gradient(circle at bottom left, #F58529 20%, #C42D91);
}
ul.story-list .profile-text {
margin-top: 3px;
}
.profile-text {
display: inline-block;
margin: 0 0 10px 8px;
}
.profile-text span {
display: block;
}
.profile-text span.userID {
margin-bottom: 2px;
}
.recommend-list li {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.btn-follow {
padding-top: 7px;
color: #0095f6;
font-weight: 600;
font-size: 12px;
}
.recommend-friend-profile {
display: flex;
align-items: flex-start;
}CSS 주요 이슈들
CSS 이슈 💥
css에서 이미지파일과 같이 다른 폴더에 있는 소스를 가져오기 위해서는url('../img/파일명.png')와 같은 방식으로 작성해야 한다. 터미널에서 상위 디렉토리에 접근하기 위해 사용되는 더블닷이 동일하게 사용된다. HTML을 작성하듯이url('img/파일명.png')라고 작성하면 소스 경로를'style/img/파일명.png'로 찾게 된다..input-search::-webkit-search-cancel-button { -webkit-appearance: none; height: 14px; width: 14px; background-repeat: no-repeat; background-size: 13px; background-position: center left; background-image: url('../img/cancel.png'); }
CSS 이슈 💥
인스타그램의 스토리 (프로필 원형 사진 외곽의 그라디언트가 적용된border)를 만들기 위해서border-radius값이100%인img자체에padding값과 그라디언트가 적용된border값을 적용했으나 자꾸 원이 사각형이 되는 오류가 발생했다.
구글링해보니radius값이 주어진border에는 그라디언트 적용을 하지 못한다는 글을 봤는데, 아직 확신은 없다. 아무튼, 문제 해결을 위해img를div로 감싸고,div의background-color에 그라디에이션을 주는 방식을 택했다.img외곽에는padding없이 흰border를 주는 방식으로 마치 뒤div가border처럼 보이게 만들었다.ul.story-list img.story { box-sizing: content-box; border: 2px solid #fff; } div.gradient-wrap { width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; border-radius: 100%; background: radial-gradient(circle at bottom left, #F58529 20%, #C42D91); }
CSS 이슈 💥
실제 인스타그램 메인페이지의 경우 우측 섹션은 스크롤이 내려가도 위치가 고정되어있는 것을 알 수 있다. 이를 구현하고 싶어서div.feeds에article을 하나 더 추가하고display: flex,justify-content: center로 구성되었던 메인을margin: 0 auto로 가운데 정렬 하는 방식으로 수정하였다. 이 메인을 기준으로div.main-right가fixed되게 만들어서 스크롤시에도 우측 메인 섹션은 위치가 유지될 수 있는 화면을 만들었다.
(구글링해보니position과 display: flex를 한 클래스에 부여하면 안된다고 한다.)main { width: 960px; margin: 0 auto; padding-top: 94px; padding-bottom: 40px; } .main-right { width: 310px; display: inline-block; position: fixed; top: 94px; } .feeds { width: 614px; margin-right: 34px; display: inline-block; }
main.js
const commentInput = document.getElementById('input-comment');
const commentBtn = document.getElementsByClassName('submit-comment')[0];
const commentList = document.getElementsByClassName('comments')[0];
commentInput.addEventListener('keypress', function(e){
if (commentInput.value) {
if (e.which === 13) {
var newComment = document.createElement('li')
newComment.innerHTML = `<span><span class="point-span userID">thisisyourhyung</span>` + this.value + `</span><img class="comment-heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">`;
commentList.appendChild(newComment);
this.value = "";
}
}
})
commentBtn.addEventListener('click', function(){
if (commentInput.value) {
var newComment = document.createElement('li')
newComment.innerHTML = `<span><span class="point-span userID">thisisyourhyung</span>` + commentInput.value + `</span><img class="comment-heart" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" alt="하트">`;
commentList.appendChild(newComment);
commentInput.value = "";
}
})
commentInput.addEventListener('keyup', function(event) {
if (commentInput.value) {
commentBtn.disabled = false;
}
else {
commentBtn.disabled = true;
}
})자바스크립트 간단 리뷰 💥 !
"게시" 버튼을 누르거나 엔터키를 쳤을때(event) 댓글 인풋에 값이 있는 경우에만
createElement로 값이 담긴<li>를 생성하고, 이를 댓글 리스트에innerHTML로 추가하는 함수를 만들었다. 함수가 실행되고 나서는 댓글 인풋에 남아있는value값이 사라진다. 추가로 인풋창에'keyup'이벤트가 발생하고value가 생길 경우, "게시" 버튼이 활성화되는 함수를 만들었다.



하드코딩.... 따봉 남기고 갑니다!