과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권9네이버메인1_210517(1/2)
주제 : html / css

- 웹 개발에 도움이 되는 크롬 확장 툴
https://wpastra.com/chrome-developer-extensions/
크롬 브라우저의 확장 도구들 중 웹개발에 도움이 되는 확장 도구들을 모아놓는 싸이다. 웹페이지의 스팩을 확인한다던가 css코드를 보여준다던가등 다양한 기능을 가진 확장도구들을 확인할 수 있다.
box-shadow속성을 위한 웹 툴
https://cssgenerator.org/box-shadow-css-generator.html
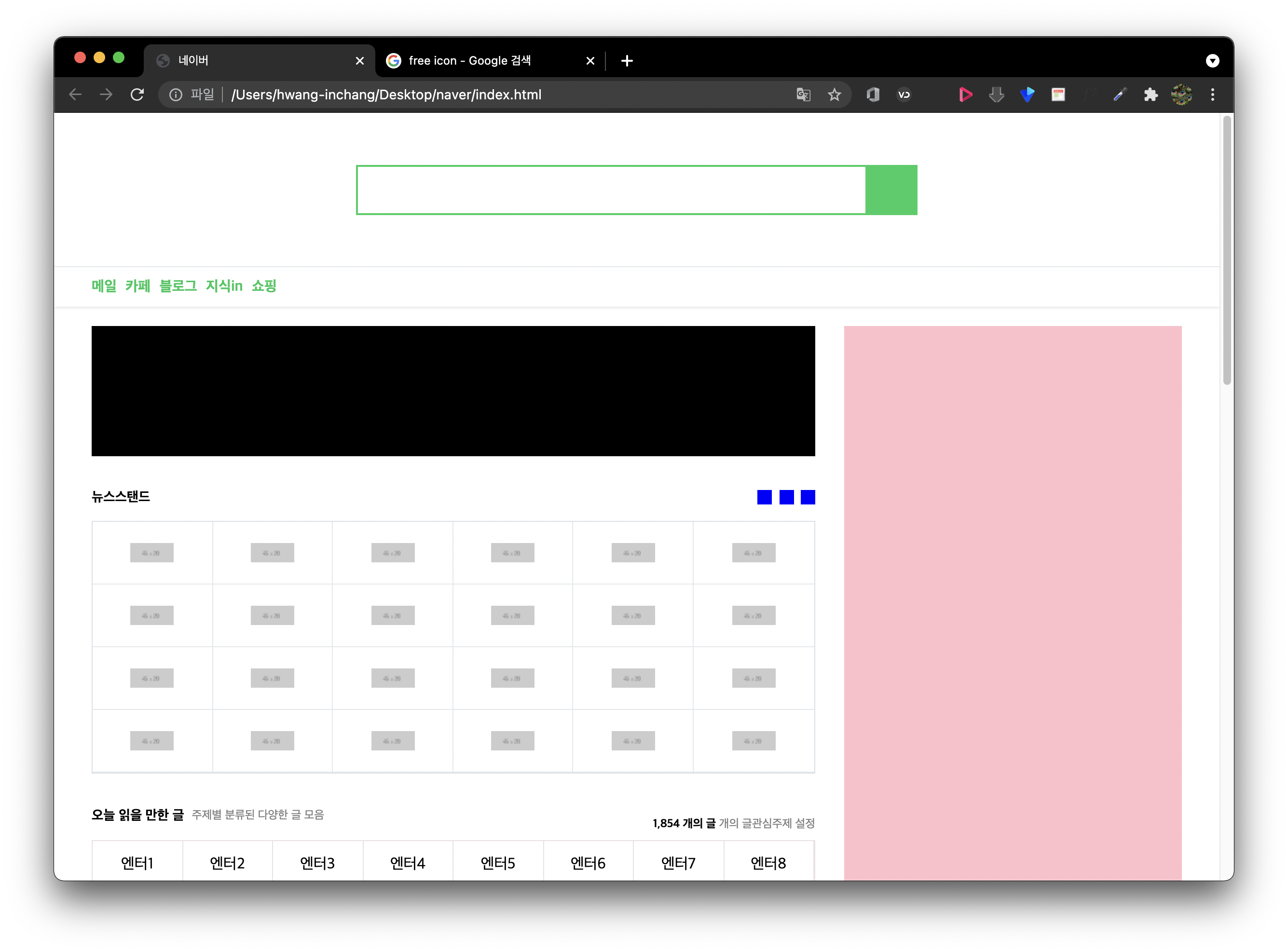
네이버 메인페이지 카피

네이버 메인페이지의 레이아웃을 구성해 보았다.
header 영역
<header id="main_header">
<div class="search_area">
<div class="search_wrap">
<input type="text">
<button type="button"></button>
</div>
</div>
<div id="navbar">
<div class="container">
<ul>
<li><a href="">메일</a></li>
<li><a href="">카페</a></li>
<li><a href="">블로그</a></li>
<li><a href="">지식in</a></li>
<li><a href="">쇼핑</a></li>
</ul>
</div>
</div>
</header>네이버의 검색창과 메뉴가 있는 영역이다. 검색창은 input속성, 녹색의 검색 버튼은 button속성으로 되어 있다.
#main_header .search_wrap input {
width: calc(100% - 52px );
height: 100%;
/*background-color: yellow;*/
padding: 13px 15px;
font-size: 22px;
border: none;
}input 속성의 넓이는 width: calc(100% - 52px );을 사용하여 52px의 넓이를 가진 버튼의 자리를 만들어 준다. (띄어쓰기에 유의) calc은 계산하다 [calculate]의 약자로 input이 담겨있는 부모 태그 넓이값 100%에서 52px 만큼의 뺀 값의 넓이를 의미하고, 여기서 52px은 button의 넓이이다.
input, textarea:focus {
outline: none;
} 가상선택자 :focus를 사용하여 input영역의 커서가 옮겨갔을때, 아웃라인의 변화가 없도록 설정을 제거한다. css 디폴트 설정으로 사용해준다.
main 영역


.container {
width: 1130px;
margin: 0 auto;
}.container를 css 디폴트로 설정해 놓고 필요한 곳에 class선택자로 적용하여 사용.
<div id="news_wrap">
<div class="news_header">
<h2>뉴스 스탠드</h2>
<div class="news_btn_wrap">
<button class="setting_1"></button>
<button class="setting_2"></button>
<button class="setting_3"></button>
</div>
</div>
<ul class="news_lists">
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
</ul>
</div>
24개의 언론사가 배치되는 영역으로 경계를 겹치지 않도록 설정한다.
main #news_wrap .news_lists .news_list {
position: relative;
float: left;
width: 16.66%;
height: 65px;
background-color: #ffffff;
border-bottom: solid 1px #e4e8eb;
border-right: solid 1px #e4e8eb ;
text-align: center;
}가상선택자nth-child()으로 오브젝트를 직접지정하는 방법
main #new_wrap .news_lists .news_list:nth-child(6),
main #new_wrap .news_lists .news_list:nth-child(12),
main #new_wrap .news_lists .news_list:nth-child(18),
main #new_wrap .news_lists .news_list:nth-child(24) {
border-right: none;
}가상선택자nth-child(n)으로 수열의 형태로 오브젝트를 지정하는 방법
main #news_wrap .news_lists .news_list:nth-child(6n) {
border-right: none;
}위의 두 코드 모두 같은 결과를 가져온다. 가상 선택자를 사용하는 방법으로 좌측과하단의 경계를 제거한다. 이미지에서 하단의 경계가 사라지지 않은 것은 착시가 아니라 border-bottom을 boreder-botton으로 입력한 대가이다. 우린 언제나 실수를 하며, 언제나 그 대가를 치른다...
Review
퍼즐 중에서 노노그램이라는 퍼즐게임이 있다. 바둑판 처럼 짜여진 평면 판에 가로세로로 정해진 숫자의 칸을 예측하여 채워넣는 게임이다. 당연한 이야기 이겠지만 5X5나 10X10 난이도는 어렵지 않다. 하지만 난이도가 30X30 정도가 퍼즐을 푸는데 쉽지 않다. 퍼즐의 막바지에 달해서도 앞에서 잘못 맞춘 칸이 있으면 퍼즐 전체가 엉망이되어 지우고 다시 풀어야되는 경우가 다반사이다. 나름데로 스트레스를 해소하는 용도지만 퍼즐이 좀처럼 풀리지 않을 때가 있다. 참 좋아하고 오래 즐긴 퍼즐이지만 가끔씩하다보면 두통이 몰려올 때가 있어 잘 풀다가도 덥어 놓기도 한다. 약 2주, 저번주까지도 이 웹 프로그레밍으로 비슷한 경험을 했다. 강의를 따라가고 있자만 따라가기 급급하고 여러군데에서 오류가 발생하면 하염없이 강의를 멈추고 원인을 찾기 바빴다. 강의가 끝날 때 쯤이면 정리는 커녕 투통과 어지러움이 있었다.
주말 동안 앞에서 했었던 실습을 다시 따라 해보았다. 강의를 다시 듣는것은 아니었고 기존에 완성했던 코드를 다시한번 차근차근 따라 해보는 방법으로 주말을 보냈다. 반복의 효과 인지 아니면 쫓아가지 않는 다는 편안함인지는 몰라도 같은 과정이였음에도 불구하고 더욱 쉽게 다가왔다. 코드하나하나를 입력하기 바빴던 강의 와 다르게 스스로 내용을 정리하며 이해할 수 있었다.
오늘의 강의도 크게 다르지 않았다. 고작 한주의 차이, 그것도 따지고 보면 3일 남짓한 시간이였음에도 오늘 강의를 여유를 가지고 따라갈 수 있었다. (저번주와 비교적 여유롭다는 뜻이지 실시간으로 코드를 복제하듯 따라간다는 의미는 아니다.) 골프가 참 어려웠던게 힘을빼는 것이 힘들었는데 오늘은 힘을 빼고 유연한 상태를 유지하는 요령을 터득한 기분이다.
