
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권11네이버쇼핑1_210518(1/2)
주제 : html / css
네이버_쇼핑 페이지 카피
네이버 메인페이지 카피작업을 마치고 네이버의 쇼핑 페이지를 카피하는 작업에 들어갔다. 작업폴더는 그대로 사용하고 css파일도 기존의 파일 그대로 사용했다. html파일은 새로운 파일을 만들어 작업을 했다. 기존 html파일의 코드를 그대로 복사하고 body태그 안의 내용만 새로 작업했다.
메인페이지 메뉴영역의 "쇼핑" 쇼핑 페이지 메뉴 영역의 "홈"을 서로 연결하여 이동할 수 있도록 설정했다.
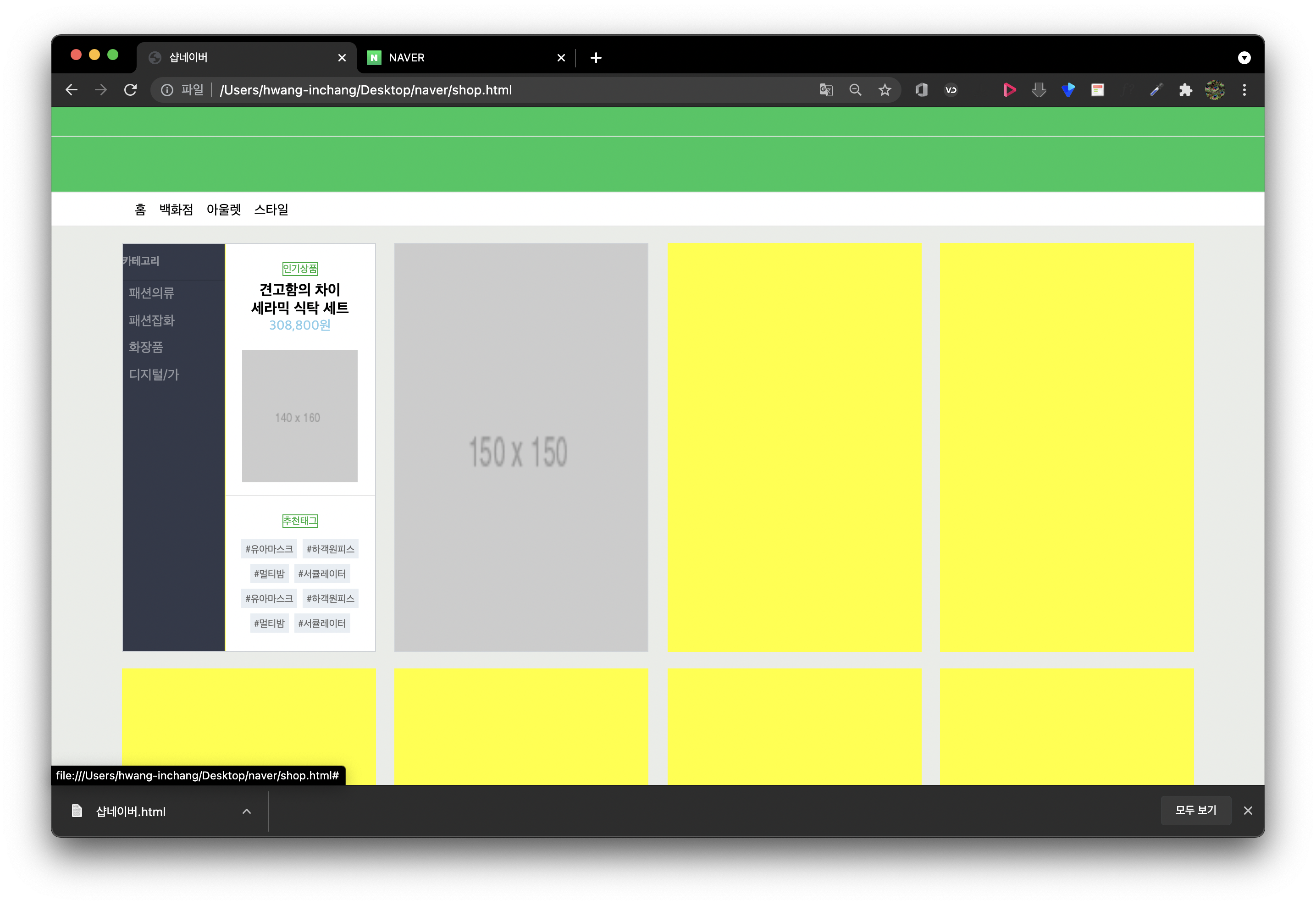
작업한 영역

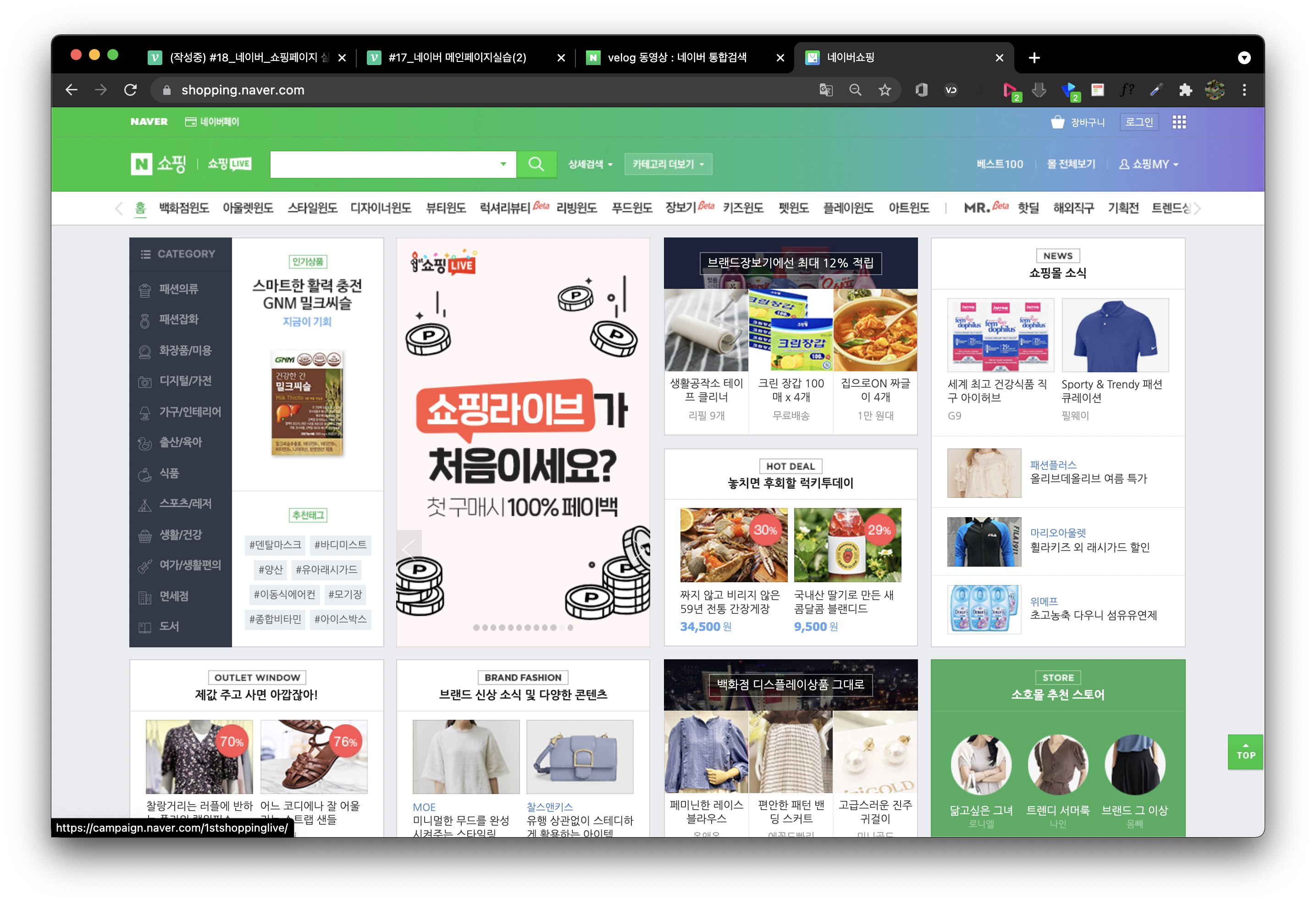
실제 네이버 쇼핑페이지

상단영역은 작업한 부분 이외에도 여러 오브젝트들이 있지만 기존에 했던 강의 내용과 크게 다를 것이 없어 영역 정도만 설정했다.
<body id="shop_body">
<header id="shop_header">
<div id="shop_header_top"></div>
<div id="shop_header_middle"></div>
<nav>
<div class="shop-container">
<ul>
<li><a href="index.html">홈</a></li>
<li><a href="#">백화점</a></li>
<li><a href="#">아울렛</a></li>
<li><a href="#">스타일</a></li>
</ul>
</div>
</nav>
</header>메뉴가 위치하는 영역에는 메인페이지와 다른 새로운 class="shop-container"를 선택자로 사용했다. 메인페이지와 width값이 다르기 때문에 새로운 페이지에 맞게 다시 설정했다.
.shop-container {
width: 1300px;
margin: 0 auto;
}메인 영역은 여러 여러 오브젝트들로 나누어져 있고 그 오브젝트 속에서도 세분화에 세분화 되어 있는 구조 였다. 그 동안의 강의에서 크게 벚어나거나 새로운 내용은 없었으나 부모-자식 관계의 태그가 많아지고 깊어지면서 오는 혼란이 조금 있었다.
<div class="categroy-wrap w-100 h-100 shop-border">
<div class="categroy-left">
<h3>카테고리</h3>
<ul>
<li><a href="#">패션의류</a></li>
<li><a href="#">패션잡화</a></li>
<li><a href="#">화장품</a></li>
<li><a href="#">디지털/가</a></li>
</ul>
</div> #shop_body {
background-color: #e9ece8;
}
.shop-container {
width: 1300px;
margin: 0 auto;
}
.shop-border {
border: solid 1px #ced2d7;
}
.w-100 {
width: 100%;
}
.h-100 {
height: 100%;
}css에서 자주 혹은 여러번 반복하여 사용하는 속성을 설정하여 html에서 선택자로 사용할 수 있다. 좀 더 익숙해 진다면 활용도 또한 더 높일 수 있는 노하우라 생각한다.
#shop_main .list-item .categroy-wrap .categroy-left a {
display: block;
padding: 7px 8px ;
color: rgba(255, 255, 255, 0.46);
}색상을 설정하는 속성 중 rgb와 rgba값이 있어 뭐가 다른 거지 했었는데 alpha값(투명도)를 설정하는 값이였다. 소소한 배움이였다.
<div class="categroy-right-top">
<div class="categroy-info">
<span class="headline">인기상품</span>
<h3>견고함의 차이<br>
세라믹 식탁 세트
</h3>
<span class="price">308,800원</span>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/140x160">
</div>
</div>main의 오브젝트 중, 첫번째 영역, 그중에서도 오른쪽의 상단의 영역은 사실 실제 네이버 페이지와 다른 구성을 가지고 있다. 실제 네이퍼 쇼핑의 페이지는 이 영역 전체가 이미지로 되어 있고 우리는 여러 태그를 사용하여 거의 유사하게 구성한 것이다.
한가지 인상적이였던 것은 실제 네이버 페이지에서는 img태그의 alt속성에 "견고함의 차이 세라믹 식탁 세트"라고 값이 들어 가 있었는데 alt속성의 사용을 단순히 이미지를 설멍하는 것 뿐만 아니라, 이와 같이 텍스트를 이미지화 한 내용을 그대로 담음으로써 텍스트의 내용을 이미지에 반영할 수 있게다라는 생각을 하였다.
Review
먼저 오늘 작업하고 있는 네이버 쇼핑페이지의 비워둔 상단의 구성은 이전 강의의 복습 개념으로 시간을 내어 제작해 볼 생각이다. 조금 배웠다고 그런 소소한 부분에도 흥미가 간다.
오늘 강의 내용에서 어려웠던 것은 오브젝트의 세분화하고 세분화 하는 과정에서 오는 복잡함 이었다. 부모-자식 관계의 태그가 많아질수록 복잡함과 심도가 깊어 진다는 느낌을 받았다. 또 태그가 많아지면서 선택자의 수가 많아져 더 어렵게 느껴진것 같다.
오늘의 난이도는 단순히 복잡함에서 오는 것이었다. 그동안의 깊이에서 조금더 들어갔을 뿐인데 헷갈리는 부분이 다소 있었다. 이런 부분 또한 결국 익숙함에 의해 해결될 것이라 생각한다.
오늘 강의를 따라하면서 스스로 id와class 선택자의 사용에 규칙을 정해봤다. 하이픈과 언더바로 각 선택자를 나누어 사용해 보았는데 아직은 큰 편리함은 찾지 못하겠다. 혼용하는 경우는 없었지만 조금 더 사용해보아야겠다.
