
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권20네이버뉴스1_210520(1/5)
주제 : html / css
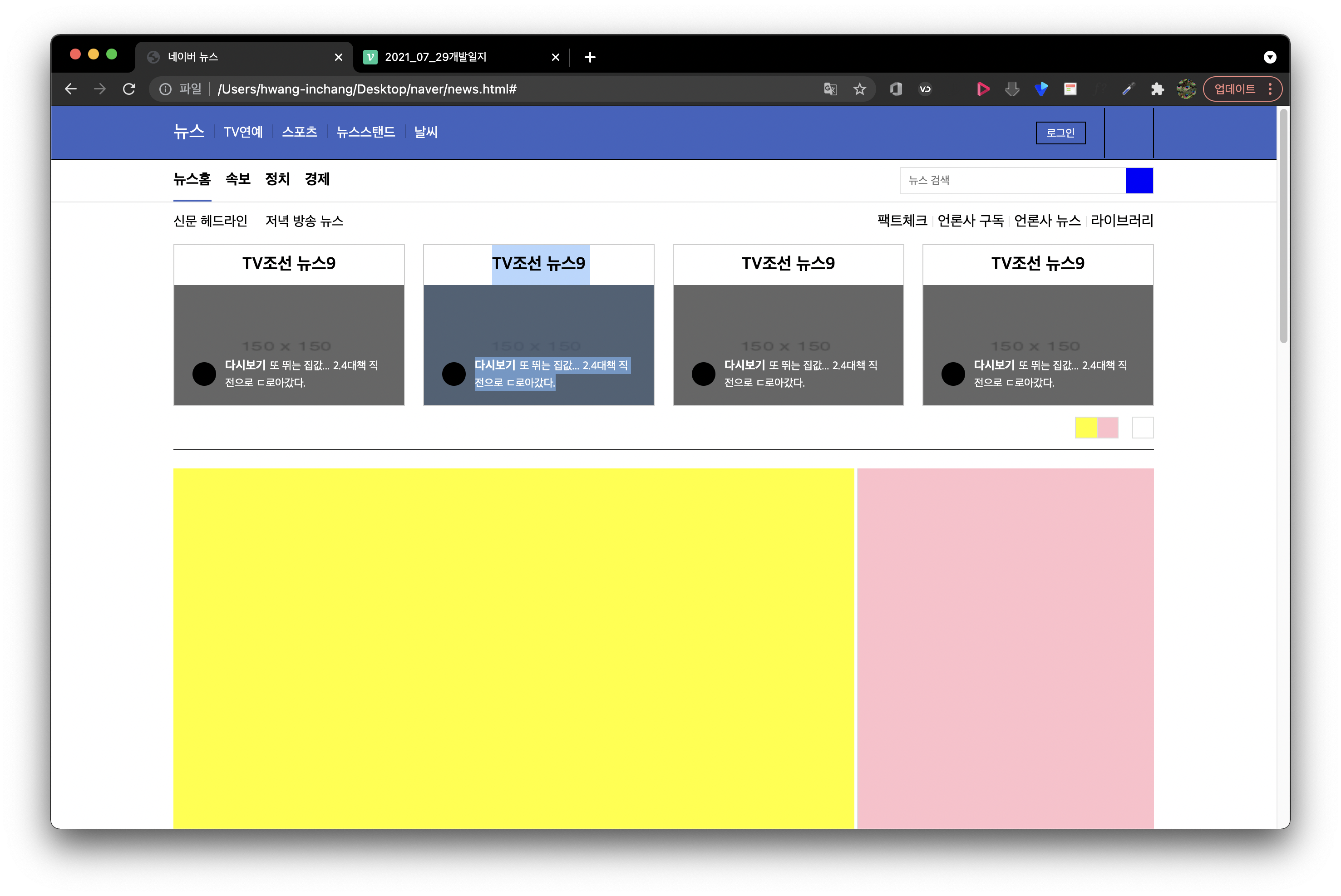
네이버 뉴스 페이지 카피

네이버 뉴스 탭의 페이지 이다. 기존의 작업과 유사한 작업의 연속으로 수월하게 강의를 따라 갈 수 있었다.

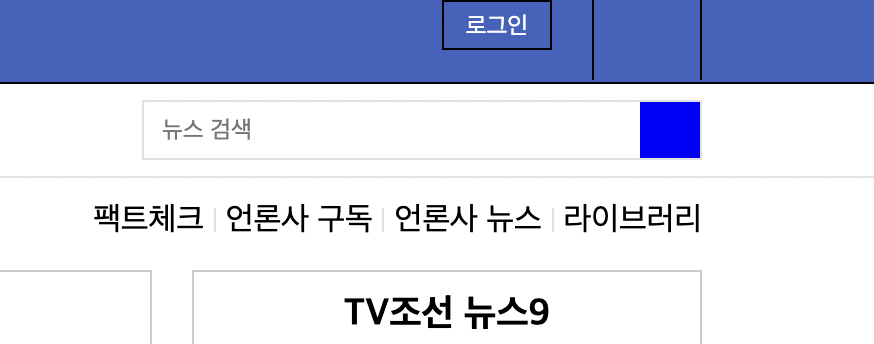
<div class="news-search-wrap news-flex-between">
<input type="text" placeholder="뉴스 검색">
<button type="button" class="btn-search"></button>
</div>검색창에 해당하는 input영역에 주석(?), 설명(?)을 출력할 수 있는 placeholder속성을 처음 사용해 보았다. 이미지와 같이 "뉴스 검색"이라는 텍스트가 나타나고 커서를 올려 검색할 텍스트를 입력하면 사라진다.
도면 작업을 하고 큰 틀의 레이아웃을 디자인하면 마지막으로 이런 디테일을 담당하는 작은 부분들이 웹페이지의 퀄리티를 높이는 수단이 될 것이라 생각한다.
flex의 CSS Default화
.news-container {
width: 1080px;
margin: 0 auto;
}
.news-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.news-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.news-flex-between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}오브젝트의 배치를 위해 가장 많이 사용하고 있는 flex를 CSS Default로 만들어 이번 작업부터 활용하였다. flex의 사용이 더욱 간결해졌다. 이런 방식의 선택사 활용은 앞에서도 언급했던 것처럼 코딩 작업의 간편함은 물론 코드 분량 차체를 줄일 수 있는 좋은 방법 이라 생각한다.

여러 오브젝트들이 겹처지고 각각 배치해 주어야 하는 작업에는 아직도 익숙하지 않다. 깊이도 깊이지만 여러 선택자와 다양한 선택자들의 활용은 지금 내가 복잡함에 취약하는 것을 증명한다. 많은 시간 강의 내용을 따라하며 여유가 생긴 것도 사실 이미지만 이런 경우 강의를 따라하는 당시에는 이해가 좀처럼 되지 않는다.
이럴 경우 강의가 끝나고 코드를 다시 한번 곱씹어 보는 과정이 많은 도움이 된다. 그냥 따라 입력하기 바빠던 수치들도 의미를 생각하며 돌아보는 것이다.
<li>
<a href="#">
<article>
<h3>TV조선 뉴스9</h3>
<div class="image-wrap">
<img src="https://via.placeholder.com/150">
<div class="overlay">
<div class="headline-info news-flex-start">
<i></i>
<div>
<span>다시보기</span>
<p>또 뛰는 집값... 2.4대책 직전으로 ㄷ로아갔다.</p>
</div>
</div>
</div>
</div>
</article>
</a>
</li>#news_headline .news-headline-lists {
margin-bottom: 12px;
}
#news_headline .news-headline-lists li {
width: 255px;
height: 178px;
border: solid 1px #ccc;
}
#news_headline .news-headline-lists li a {
display: block;
width: 100%;
height: 100%;
}
#news_headline .news-headline-lists li a article {
position: relative;
width: 100%;
height: 100%;
}
#news_headline .news-headline-lists li a article h3 {
width: 100%;
height: 44px;
line-height: 44px;
text-align: center;
}
#news_headline .news-headline-lists li a article .image-wrap {
position: relative;
width: 100%;
height: 132px;
background-color: pink;
}
#news_headline .news-headline-lists li a article .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#news_headline .news-headline-lists li a article .image-wrap .overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
#news_headline .news-headline-lists li a article .image-wrap .overlay .headline-info {
position: absolute;
width: 100%;
left: 0;
bottom: 0;
padding: 15px 20px;
color: #ffffff;
}
#news_headline .news-headline-lists .headline-info i {
display: block;
width: 26px;
height: 26px;
background-color: black;
border-radius: 50%;
margin-right: 10px;
}
#news_headline .news-headline-lists .headline-info div {
width: calc(100% - 38px);
}
#news_headline .news-headline-lists .headline-info span {
font-size: 13px;
font-weight: bold;
}
#news_headline .news-headline-lists .headline-info p {
display: inline;
font-size: 12px;
}Review
앞의로의 강의도 기존의 작업의 연속일 것이라 생각한다. 예제를 따라 도면작업을 하고 레이아웃을 디자인하는 작업에서 크게 벚어나지 않으리라 예상한다. 반복이란 그 일을 숙지하는 의미도 있겠만 더 중요한 것은 전체 과정의 순서를 생각하는 것이다.
웹 페이지 하나를 완성하기 위한 전체 작업의 개념으로 시야를 넓혀 설계도면 작업, 레이아웃 디자인 나아가 자바스크립트로 구현할 기능적인 부분까지 나에게 맞는 전 과정을 생각하며 작업을 따라가는게 필요하다.
물론 이렇게 완벽하게 하고 있다는 뜻이 아니라 그렇게 하도록 노력을 해보겠다는 뜻이다. 노력은 일단 해보겠다.
