
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권18네이버블로그1_210519(2/3)
웹프로그래밍김인권19네이버블로그1_210519(3/3)
주제 : html / css
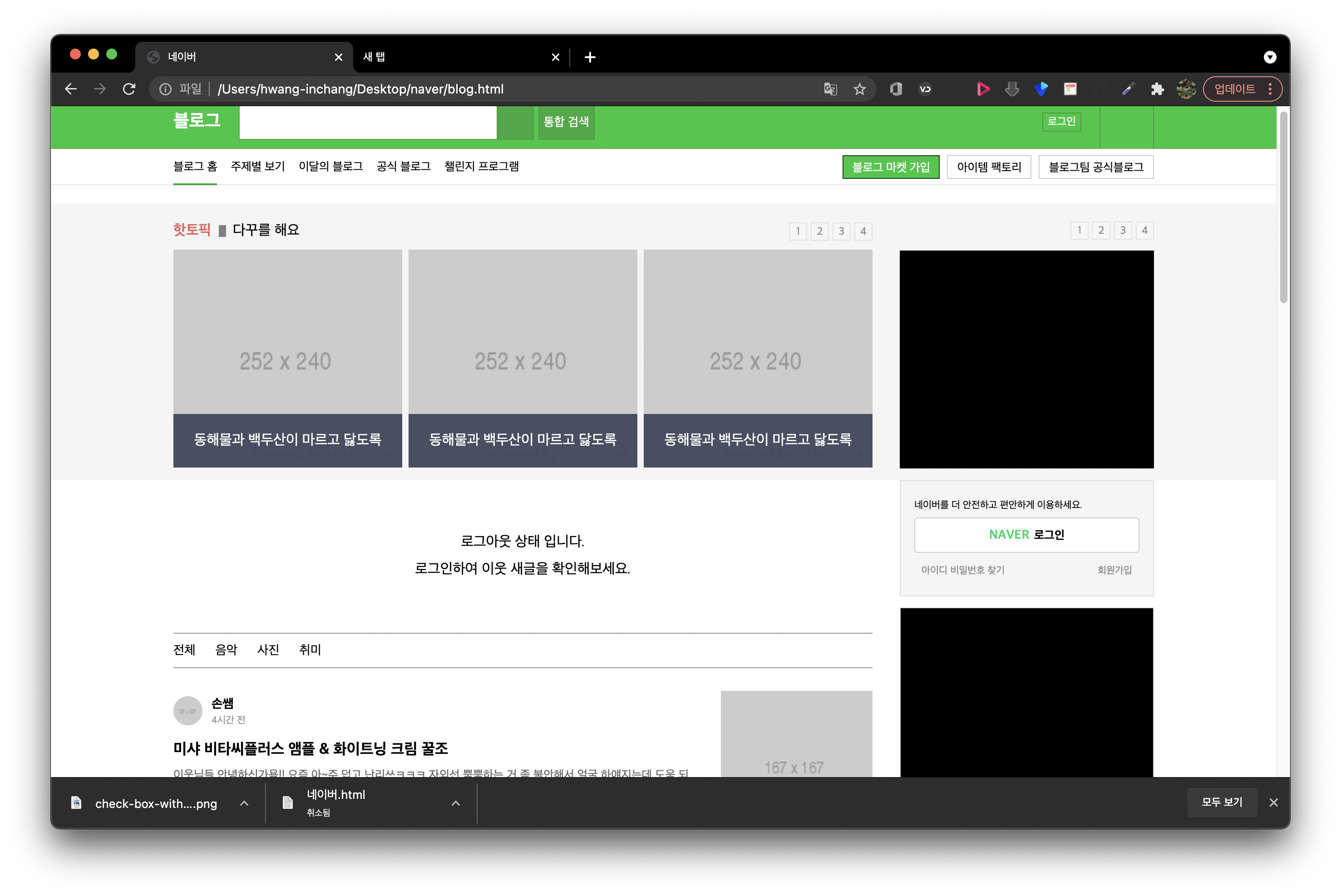
네이버 블로그 페이지
- 블로그 메인영역 우측
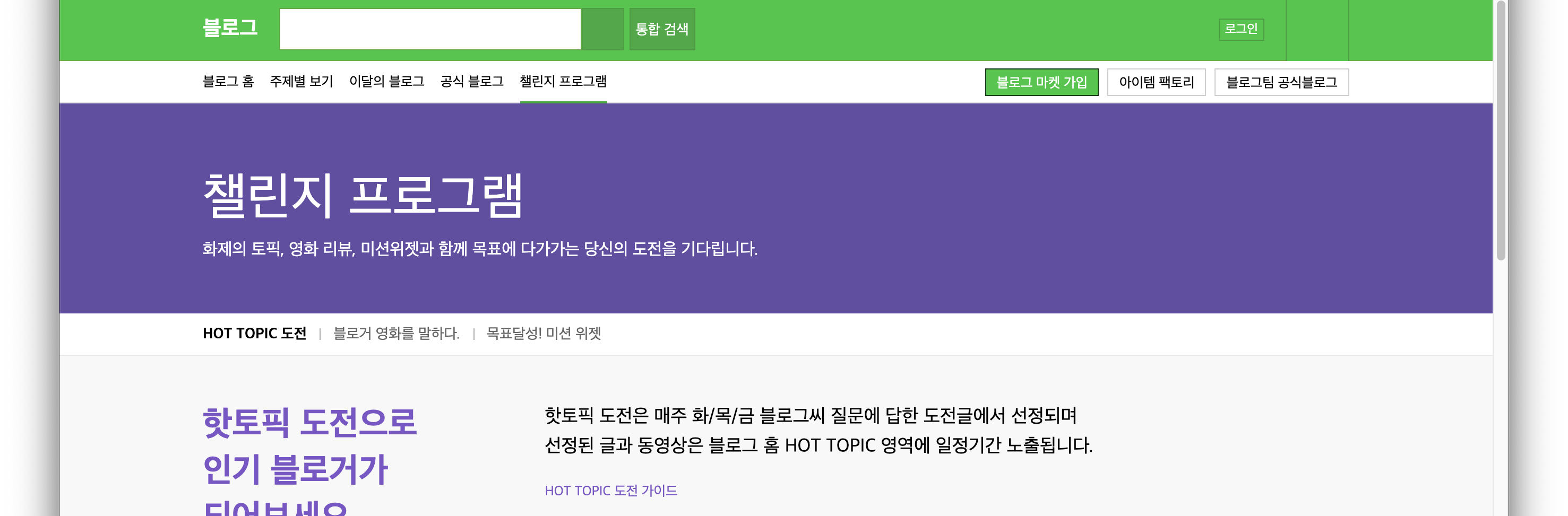
- 블로그 상세페이지(챌린지 프로그램)

블로그 메인의 오른쪽 영역은 이전의 작업과 크게 다르지 않았다. 로그인 영역은 네이버 메인 페이지를 작업한 파일 index.html에서 그 틀을 가져왔다. 로그인 영역의 배경과 버튼의 배경 그리고 폰트의 색상등을 조금 변경하여 사용하였다.

체크박스가 있는 hepler 영역에서는 새로운 속성을 사용해 보았다. 기존의 작업에서 이렇게 이미지와 텍스트를 배치할때 <i> 혹은 <img> 태그를 사용하고 정렬 시켰지만 이번에는 background-image속성을 사용하였다.
<div id="blog_helper">
<ul class="blog-helper-lists">
<li><a href="#">블로그 앱 간편설치</a></li>
<li><a href="#">개발 가이드</a></li>
<li><a href="#">블로그 글 권리 보호</a></li>
<li><a href="#">블로그 스마트</a></li>
</ul>
</div>.blog-main #blog-main-content #blog-helper li a {
display: block;
height: 35px;
line-height: 35px;
padding-left: 30px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
}background-image속성이 새로운 것은 아니였다. 이전 다른 작업에서 여러번 사용했던 속성이였다. 다만 이번엔는 텍스트와 이미지를 배치하는 과정에서 새로운 방법이 등장했다.
태그에 background-image속성을 사용하여 체크박스 이미지를 불러오고 왼쪽에 배치하였다. 이때 태그에 입력된 텍스트와 이미지가 겹치게 되는데 padding-left속성으로 텍스트를 겹치지 않도록 배치하였다.
지금까지 모든 오브젝트 들은margin속성이나 padding속성에 따라 위치의 영향을 받았다. 하지만 background-image속성으로 불러온 이미지는 영향을 받지 않는 다는 것을 알았다. 이런 배치에도 제한이 있겠지만 flex를 사용하는 방법보다 간결한 장점이 있는 것 같다.
이런 배치 방법은 이미지 위에 텍스트를 배치하는 방법으로도 사용할 수 있겠다.
블로그 상세페이지
블로그 메뉴 탭의 '첼린지 프로그램'페이지를 블로그 상세페이지로 설정하고 카피 보는 작업으로 오늘의 강의를 마무리 하였다.
상세페이지_상단
상세페이지_하단
상세 페이지의 상단과 하단 영역은 이전, 블로그 페이지와 동일하다. 블로그 페이지의 header와 footer의 html코드를 그대로 사용하였다.

상세 페이지는 오브젝트의 레이아웃 디자인이 다채로웠다. 기본적인 작업이야 기존 코딩이 연장이였지만 새로운 레이아웃 디자인은 즐거웠다.
Review
오류에 대해 천천히 코드들 둘러보는 여유는 생겼다. 오류의 범위와 상황에 따라 정밀성은 떨어지지만 오류의 위치, 그 언저리는 둘러보는 정도는 되었다 생각한다. 오류에서 오는 스트레스가 줄어든 것만으로도 위안이 된다.
오늘 블로그 상세 페이지의 레이아웃은 큰 의미가 있다고 생각한다. 오브젝트를 생성하고 배치하기 위해 속성을 사용하는 것, 웹 프로그레밍 가장 기초의 단계를 지나면 디자인이 기다린다고 생각한다. 사용자에게 어떤 정보를 어떻게 전달할지, 그 정보를 어떻게 배치하여야 할지에 대한 고려는 사용자와 맞닫는다는 점에서 시간과 노력을 많이 쏟아야 되는 것은 물론 치열한 아이디어의 싸움이라 생각한다.
아직 기어가고 있으면서 저 앞에서 할 걸어가는 미래를 생각하는 것이 이른 생각도 들지만 오늘 작업에서는 디자인에 대한 생각을 해보게 되었다.