
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권22네이버뉴스3_210520(3/5)
주제 : html / css
네이어 뉴스 페이지 카피
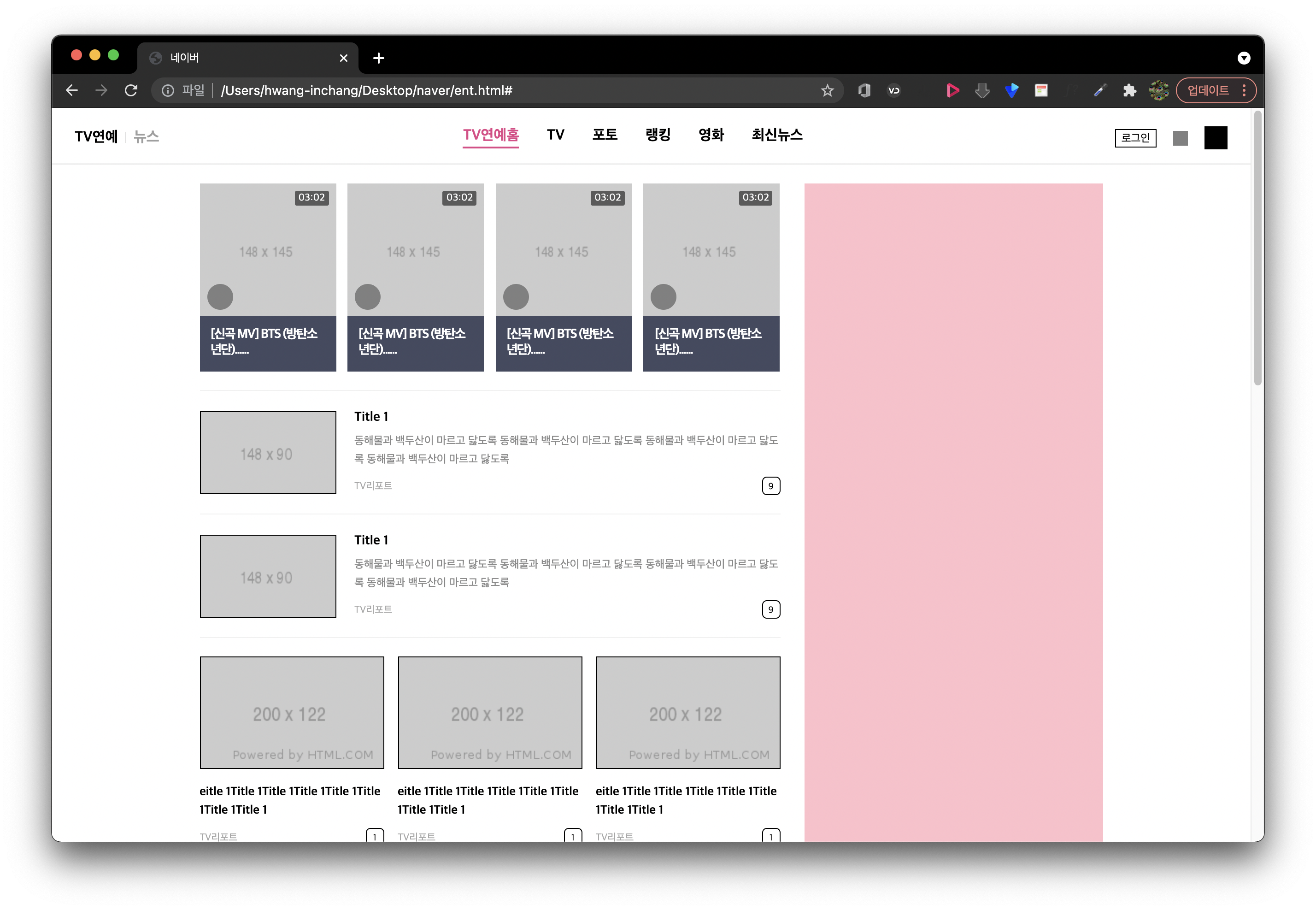
[ TV연예 홈 ]
네이버 뉴스 페이지의 'TV연예' 세션을 카피하였다. 네이버 뉴스 중에서도 연예관련된 내용을 계시하는 세션이다... 중요한 내용은 아니다.

이전까지의 카피 작업에서는 header영역에 배치되는 오브젝트 부터 container의 개념에 담아 배치하였는데 이번 TV연예 페이지는 header가 컨테이너에 담겨있지 않았다. container를 만들어 활용하는 것은 이렇게 필요한 곳에 간편하게 적용할 수 있는는 것이 장점이다.
<header id="ent_header">
<div class="ent-flex-between">
<div class="ent-header-left">
<ul class="ent-flex-start">
<li><a href="#">TV연예</a></li>
<li><a href="news.html">뉴스</a></li>
</ul>
</div>
<div class="ent-header-center">
<ul class="ent-flex-center">
<li class="on"><a href="#">TV연예홈</a></li>
<li><a href="#">TV</a></li>
<li><a href="#">포토</a></li>
<li><a href="#">랭킹</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">최신뉴스</a></li>
</ul>
</div>
<div class="ent-header-right ent-flex-end">
<a href="#" class="btn-login">로그인</a>
<button type="button" class="btn-menu"></button>
<button type="button" class=" btn-search"></button>
</div>
</div>
</header>CSS Default 코드
.ent-container {
width: 980px;
margin: 0 auto;
}
.ent-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.ent-flex-center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.ent-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.ent-flex-between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.ent-border {
border: solid 1px #000000;
}[ CSS Default ]의 사용으로 css코드가 훨씬 더 간결해 졌다. 지금 수준에서 컨테이너의 넓이 플렉스 배치, 테두리값 정도에서 사용하고 있지만 조금더 높은 단계의 작업이 가능해 진다면 말줄임 효과나 사용빈도가 높은 애니메이션 등에도 활용이 가능 할듯하다. 또 이런 CSS Default를 범용으로 사용할 수 있는 선택자를 지정하여 사용한다면 단일작업, 하나의 css 파일이 아니라 더 높고 넓은 사용성을 가질 수 있겠다.
선택자를 위한 숫자(서수)활용

메인_왼쪽 영역은 여러 구역들로 나누어져 있다. 구역이 많이 나눠질 수록 선택자의 사용도 늘어나게 되는데 오늘 작업에서는 숫자를 사용, 순서대로 선택자를 지정하여 선택자가 헷갈리는 부분이 적었다. 이전의 포스팅에서도 언급한 것 처럼 같은 레벨의 구역이 많아질 수록 선택자에 숫자나 서수를 사용하는 방법이 효과적인 것 같다.

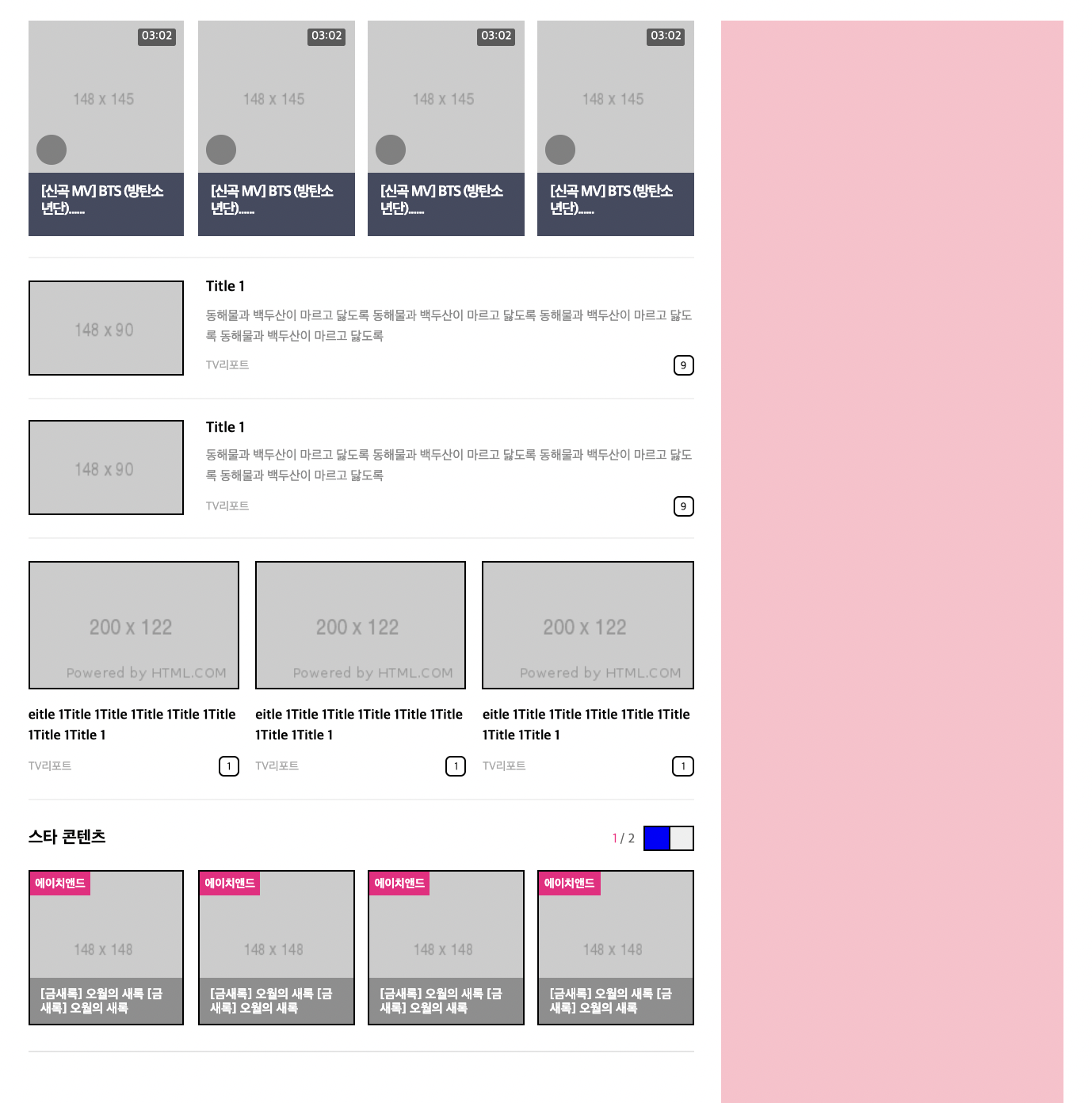
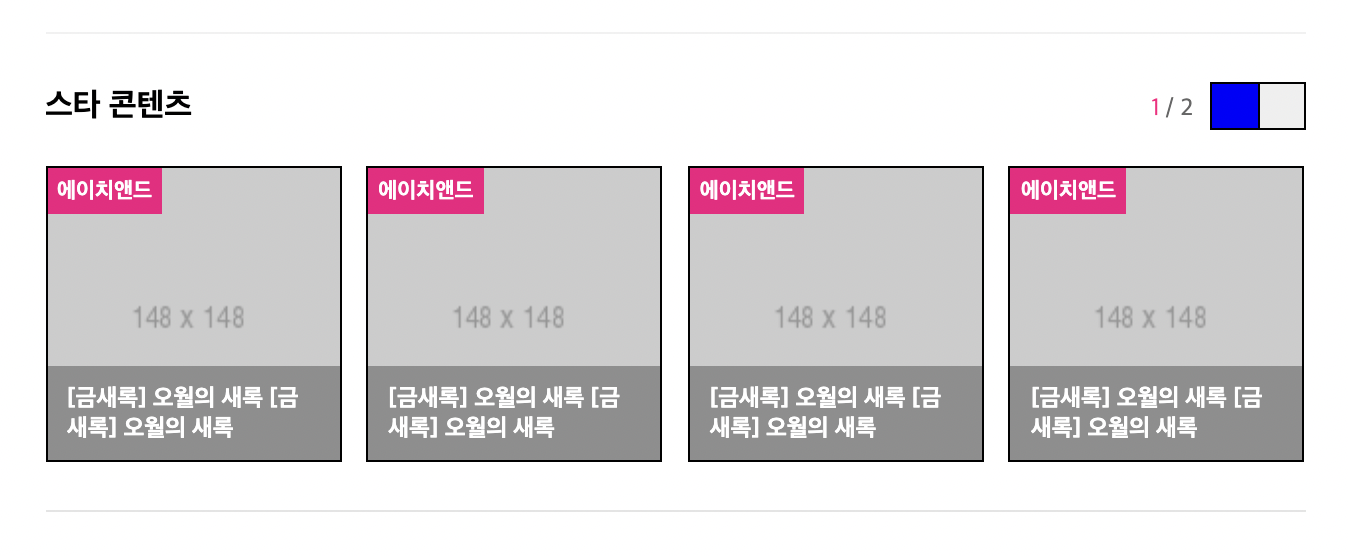
"에이치엔드"라는 텍스트가 출력되는 span태그에는 말 줄임 속성이 적용되었다.
<div id="ent_section_3">
<div class="title-wrap ent-flex-between">
<h3>스타 콘텐츠</h3>
<div class="right-wrap ent-flex-end">
<div class="count-wrap">
<span><em>1 </em>/ 2</span>
</div>
<div class="btn-wrap ent-flex-end">
<button type="button" class="btn btn-prev"></button>
<button type="button" class="btn btn-next"></button>
</div>
</div>
</div>
<ul class="ent-flex-between">
<li>
<a href="#">
<img src="https://via.placeholder.com/148x148">
<span>에이치앤드</span>
<h3>[금새록] 오월의 새록 [금새록] 오월의 새록</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/148x148">
<span>에이치앤드</span>
<h3>[금새록] 오월의 새록 [금새록] 오월의 새록</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/148x148">
<span>에이치앤드</span>
<h3>[금새록] 오월의 새록 [금새록] 오월의 새록</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/148x148">
<span>에이치앤드</span>
<h3>[금새록] 오월의 새록 [금새록] 오월의 새록</h3>
</a>
</li>
</ul>
</div>
#ent_main .ent-left #ent_section_3 li span {
position: absolute;
display: block;
max-width: 100%;
background-color: #f40080;
padding: 5px;
left: 0;
top: 0;
font-size: 11px;
font-weight: 700;
color: #ffffff;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}말줄임 속성을 사용하지 않는다면 이와 같이 span태그의 텍스트가 이미지를 가리는 등의 경우가 생긴다.

이번 속성 사용의 디테일은 max-width:100%;이다. span에 적용된 말줄임 속성의 범위를 부모태그 width값의 최대로 설정하여 깔끔한 디자인이 가능하다.

Review
외과의사의 정교함 처럼, 누구나 자신이 선망하는 일에 대한 재능을 희망한다. 어떤 분야에 대한 축적된 지식을 더 넓게 확장 시킬 수 있는 이해력과 사고력 같은 재능는 노력의 영역과는 다른 분류라 생각한다.
처음 이과정을 시작할때, 나는 그런 뛰어난 재능까지는 바라지 않았다. 한번의 강의로 강의내용 전부를 이해할 것라고 생각조차 않았다. 다만 여러 날들이 준비되어 있고 오늘 이해 되지 않는 부분이 여러 반복적인 과정을 통해 이해가 되고 익히게 되는 정도를 바랬다.
지금 그런 과정을 체험하고 있는 기분이다. 여러 부분에서 지금의 과정은 이전의 복습 혹은 이전 과정의 반복적인 작업의 연속이다. 하지만 이전 강의를 들었을 때, 제대로 이해되지 못했던 부분이 이런 반복적인 과정을 통해 이해를 하고 있고 시야도 조금씩 넓어 지는 기분이 든다.
