
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권32 네이버오디오2_210605(2/3)
주제 : html / css
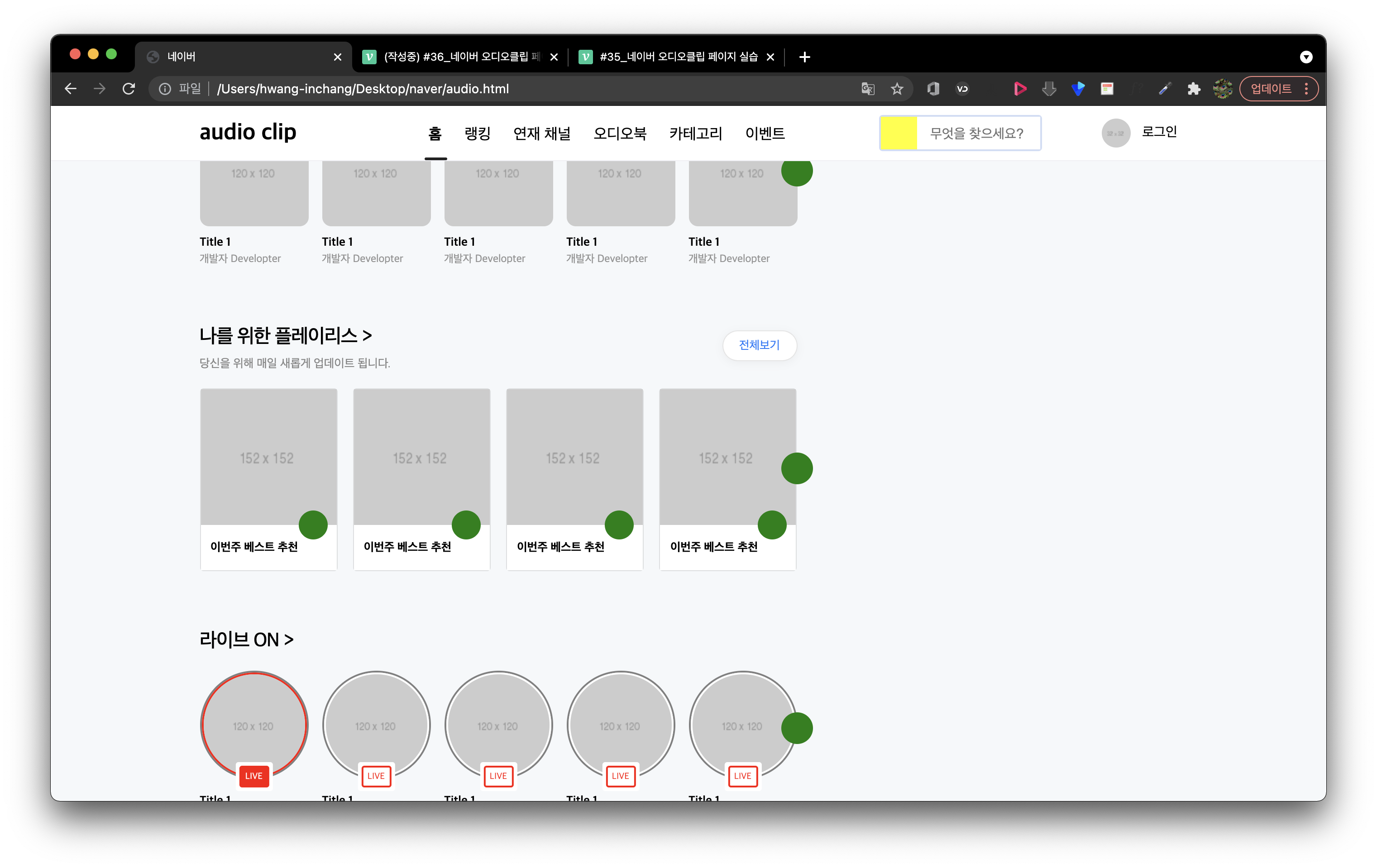
네이버 오디오 클립 페이지 카피
네이버 오디오클립 페이지의 컨텐츠가 담긴 영역을 카피했다. 좌우로 분리되어 있고 컨텐츠의 구조가 유사하여 컨텐츠의 레이아웃 구조를 디자인 하는 속성을 따로 만들어 사용하였다.

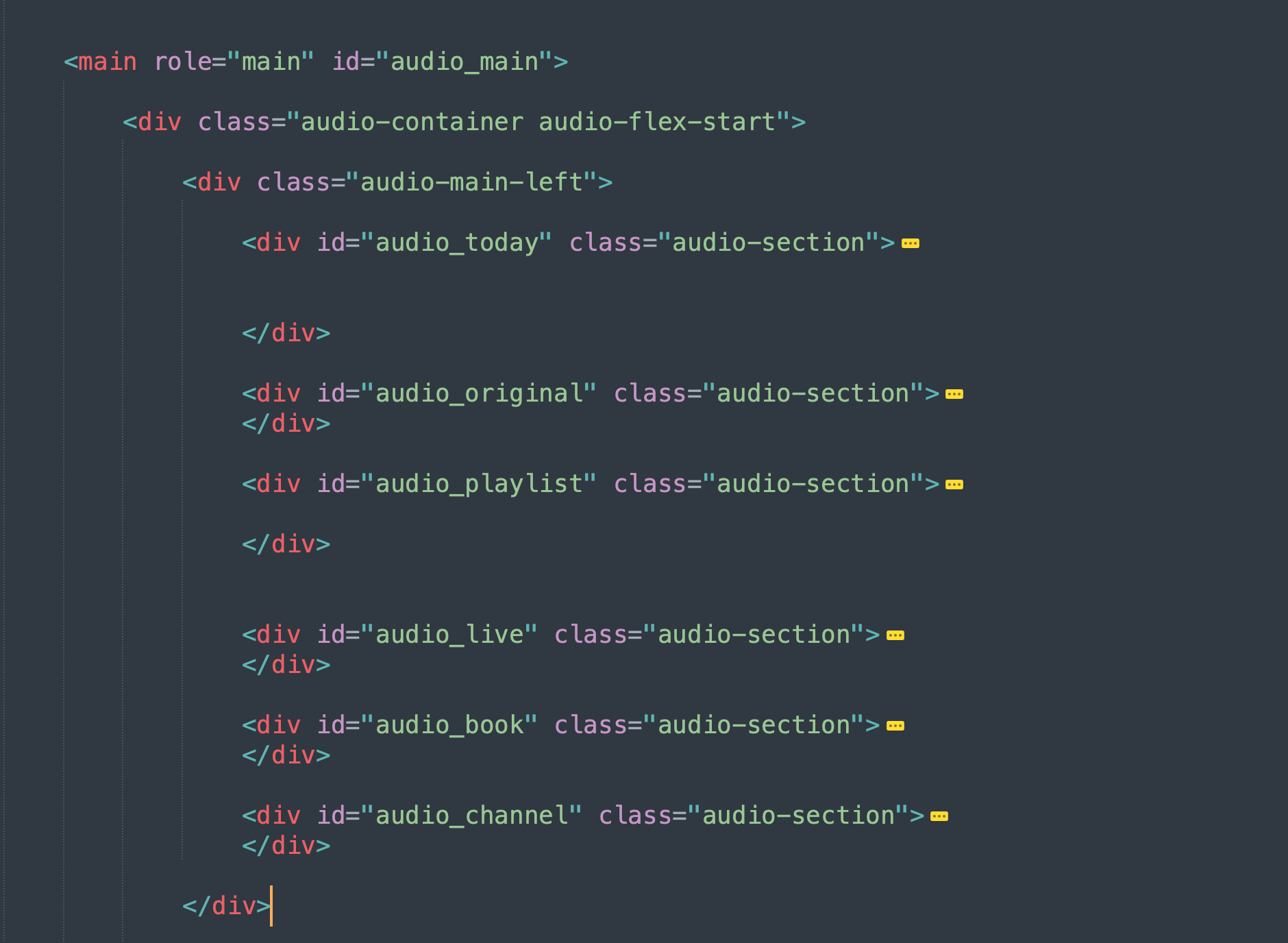
각각의 컨텐츠를 구성하는 div태그에 class="audio-section"을 선택자로 주어 기본적인 레이아웃을 설정해 주었다.
.audio-section {
padding: 32px 0;
}
.audio-section .audio-header {}
.audio-section .audio-header h2 {
font-size: 22px;
font-weight: 500;
letter-spacing: -.8px;
}
.audio-section .audio-body {
position: relative;
padding-top: 19px;
}
.audio-section .audio-body .btn-right {
position: absolute;
width: 35px;
height: 35px;
background-color: green;
border-radius: 50%;
right: -17px;
}각 컨텐츠는 오른쪽에 버튼을 가지고 있다. 커서가 올라가면 나타나는 기능을 생략하고 선택자가 적용된 영역에 대해서는 항상 같은 위치에 같은 디자인의 버튼이 나타나도록 설정해 주었다. 이후 각 컨텐츠 영역에 맞춰 top값을 주는 방법으로 적절한 높이에 버튼이 배치될 수 있도록 해주었다.

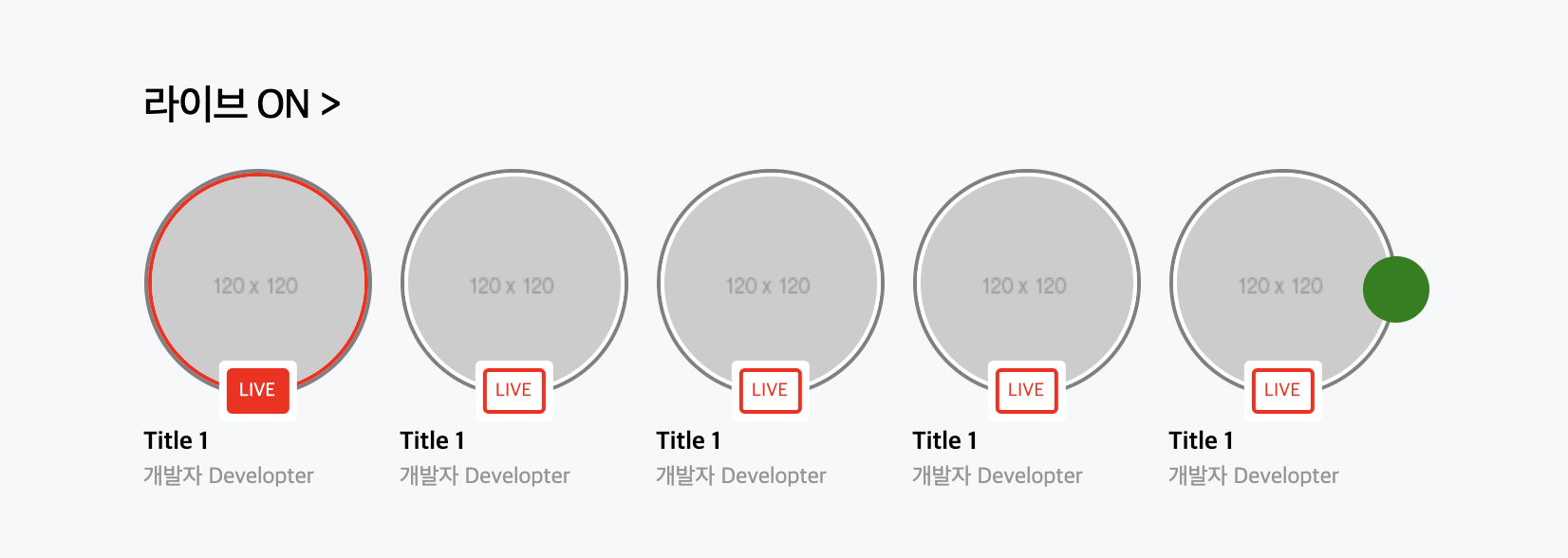
라이브 ON 영역은 라이브 상태를 표시하는 오브젝트가 들어가 있다. 강의를 따라하기전에 예상하기로 가기다른 두개의 span태그를 겹치면 만들수 있는 디자인이라 생각했는데 실제 실습에서는 span태그를 감싸는 div태그에 속성을 부여하여 예상보다 간단하게 디자일을 만들 수 있었다.
<div class="live-state">
<span class="live">LIVE</span>
</div>
#audio_live .audio-body li .image-wrap .live-state .live {
display: block;
border: solid 2px red;
border-radius: 3px;
background-color: #ffffff;
padding: 4px 5px;
color: red;
font-size: 10px;
}
#audio_live .audio-body li.active .image-wrap .live-state .live {
border: solid 2px red;
background-color: red;
color: #ffffff;
}쉬운 길을 놔두고 어렵게 돌아갈뻔 했다. div태그를 많이 사용하는 것과 별개로 div태그도 하나의 오브젝트라는 것을 생각하지 못했다.

앞서 이야기 한것처럼 유사한 구조의 컨텐츠 영역은 각 영역의 특징에 맞춰 이후 커스텀 작업으로 마무리 해주었다. 선택자를 css default로 설정하는 방법은 작업의 효율과 간결함을 높여준다. 실제 웹페이지를 만드는 작업에서도 프로젝트의 전체를 볼 수 있는 경험과 눈이 생긴다면 더 효율적으로 사용할 수 있을 듯하다.
Review
나사가 하나씩 빠질 때가 있다. 지금 그런 감정을 느낀다. 적응된 일상에서 변화를 주는 과정에서 미처 챙기지 못한 작은 부분들이 말썽을 일으키는 것이 느껴진다. 강의를 따라 작업을 진행하는 과정에서의 집중이 강의가 끝난 다음가지 이어지지 못해 하루의 성과를 망가뜨린다.
잘 챙기겠다.
