
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권35 트위치2_210612(2/2)
주제 : html / css
트위치 페이지 카피

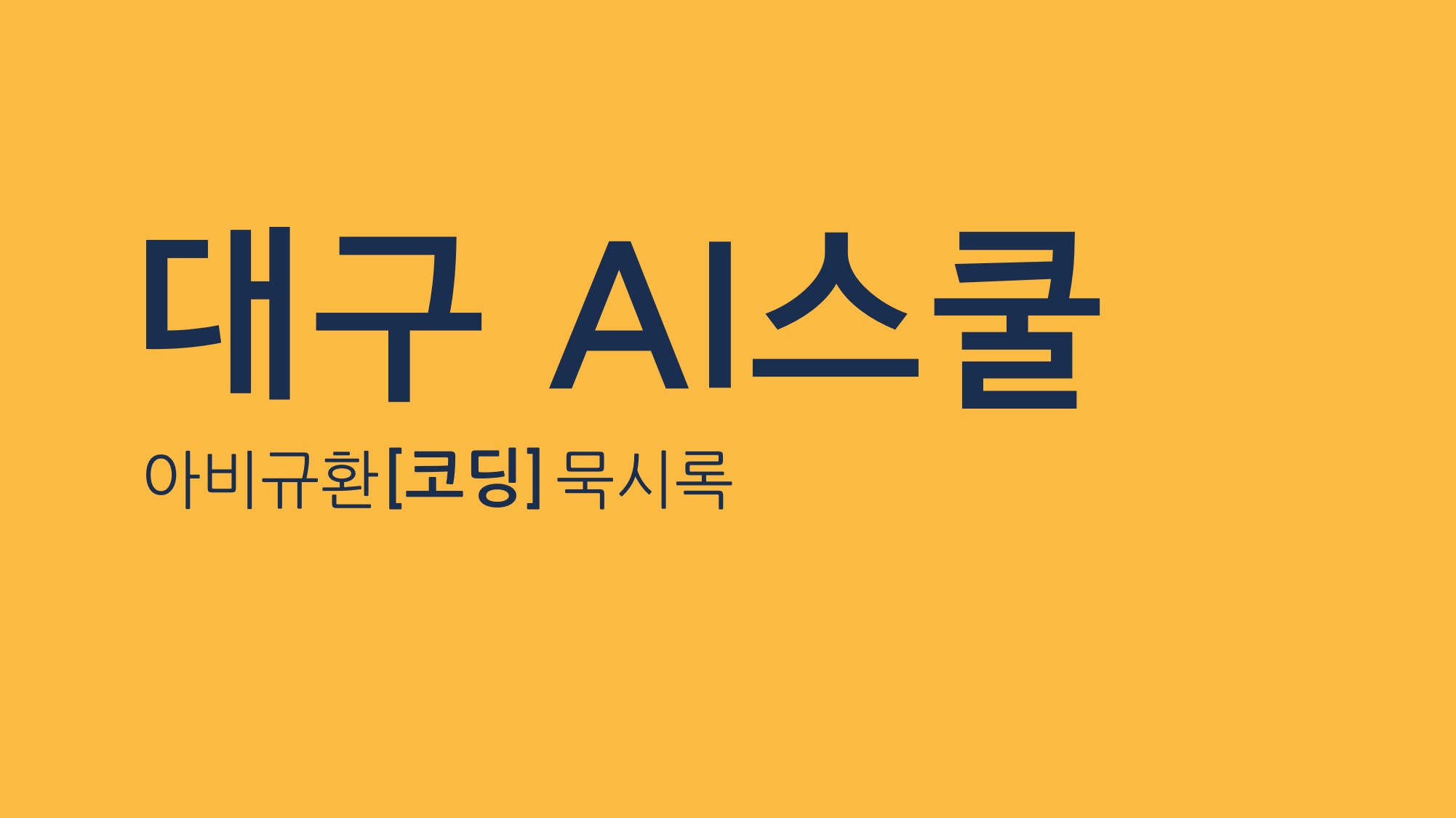
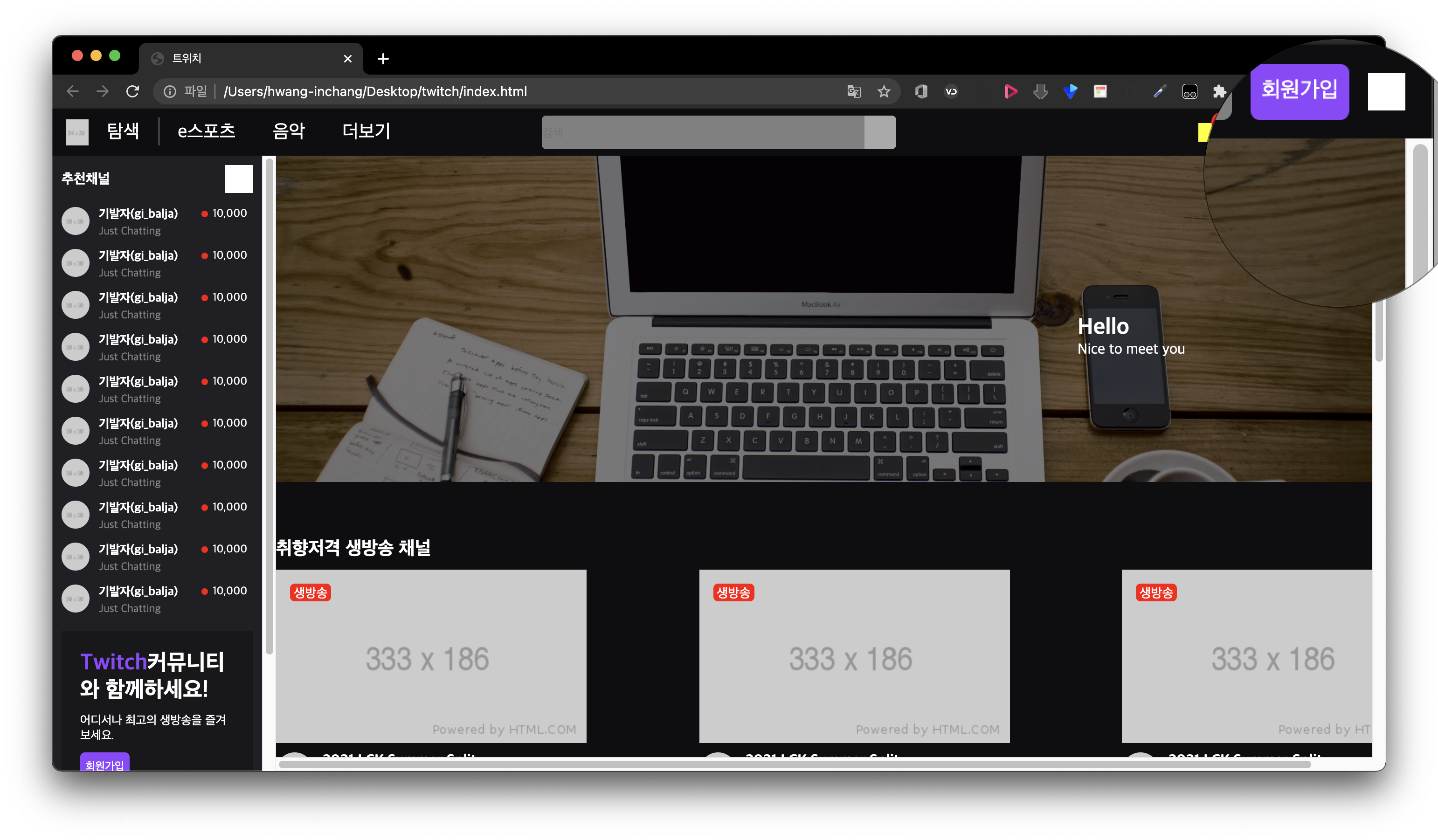
트위치의 서비스 컨텐츠가 담긴 메인의 오른쪽 영역은 스트리밍 채널로 연결되는 여러 오브젝트의 배치로 이루어져 있다. 이전에서의 작업처럼 왼쪽 영역을 3차원속성으로 고정시켜줌으로서 독립적인 움직임을 설정하고 오른쪽 영역은 오른쪽 영역대로 공간을 부여하는 속성을 주었다.
<div class="content">
<div id="content_banner">
<div class="layer">
<div class="txt-wrap">
<h2>Hello</h2>
<p>Nice to meet you</p>
</div>
</div>
</div>.content {
overflow-y: auto;
position: absolute;
top: 50px;
bottom: 0;
right: 0;
left: 240px;
}작업할 영역인 .centent에 position: absolute;를 사용하여 3차원 속성으로 만들어주었다. 상단의 nav태그도 3차원 메인의 오른쪽 영역도 3차원 그리고 컨텐츠가 담길 공간도 모두 3차원 속성이기 때문에 오브젝트가 겹쳐친다. top값과 left값을 부여하여 서로 겹치지 않도록 하였다.
왼쪽 영역과 같이 overflew-y: auto;속성을 주어 스크롤을 만들었다. 표시한 것과 같이 스크롤이 상단영역과 겹치지 않는 것도 top값의 영향이다. 3차원 속성의 오브젝트들을 배치할때는 오브젝트 끼리의 독립적인 움직임과 배치가 중요해 보인다.
.content #content_banner {
position: relative;
width: 100%;
height: 350px;
background: url('../img/notebook.jpg')no-repeat center;
background-size: cover;
}
background속성 또한 margin과 padding 처럼 사용할 수 있다는 것을 배웠다. background와 함께 붙는 속성들을 한줄의 코드에 나열하는 방식으로 사용한다. 여러 속성값의 순서를 다르게 해도 작동하는데 문제없다고 한다. 또 background-size: cover;속성을 처음 사용해 보았다.
background-size: cover;배경으로 적용된 이미지의 사이즈를 브라우저 크기에 따라 자동으로 조절해주는 속성. 이미지의 중심을 기준으로 크기변화가 적용되기 때문에 이미지의 사용에 있어서도 중앙에 집중된 이미지를 사용하는 것이 좋다.

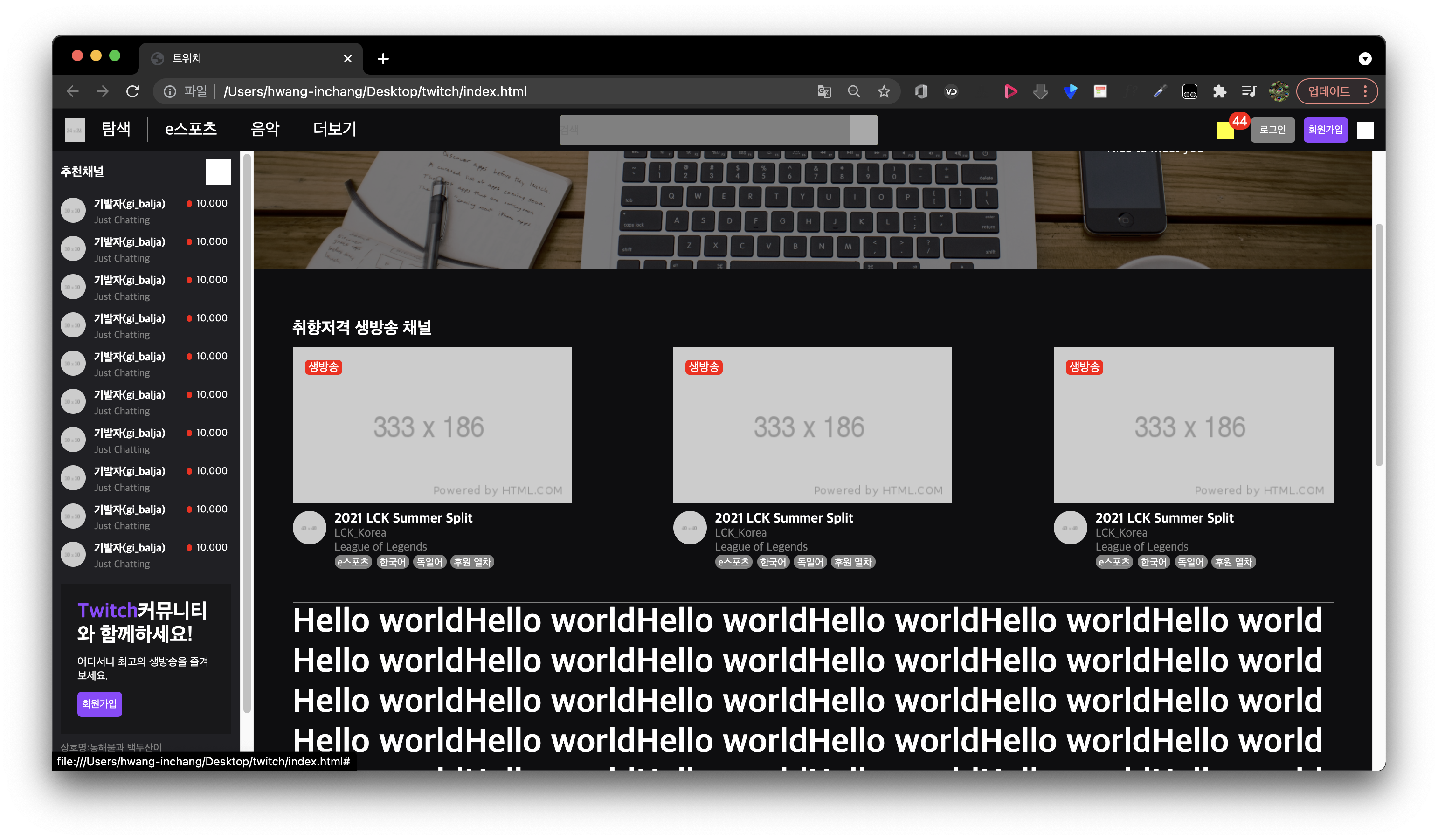
이어지는 도면설계와 디자인은 이전의 작업과 유사했다. ul li태그를 사용하여 오브젝트 리스트를 만들고 레이아웃과 디자인 작업을 했다.
Review
3차원 오브젝트들을 반복적으로 배치하면서 웹 개발의 차원개념이 조금 더 입체적으로 이해되는 것 같다. (이해했다가 아니라 그런 느낌이 든다는 뜻이다.) 또 3차원의 배치속성 top, botton, left, right이 오브젝트에 미치는 영향의 특징들을 조금 이해할 수 있었다.
