
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권35 트위치2_210612(2/2)
주제 : html / css
트위치 페이지 카피

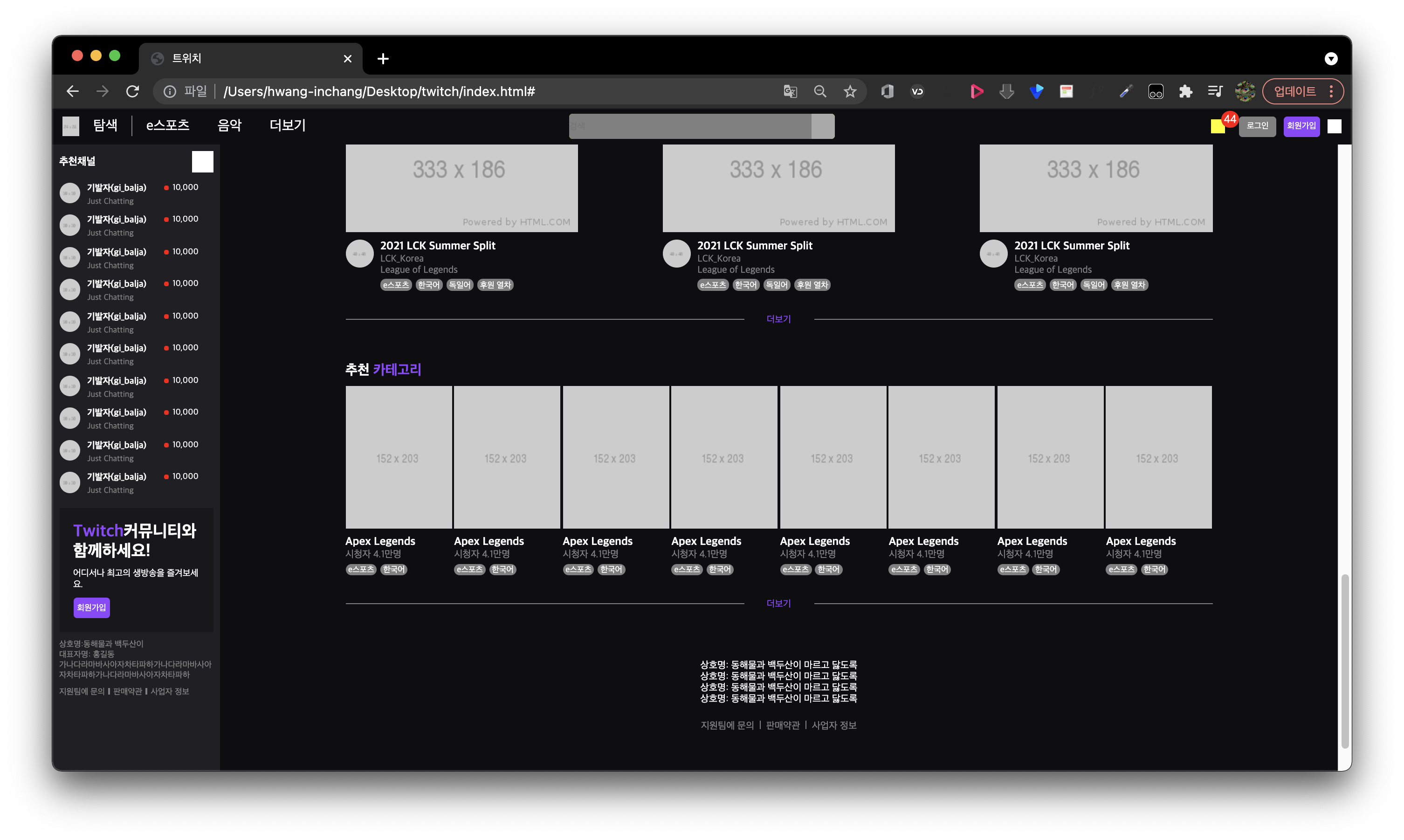
트위치 페이지의 메인영역, 공간을 차지하는 콘텐츠 오브젝트들의 대략적인 설계도면 그리고 디자인/ 배치작업을 끝내고 세부적인 부분에 디자인작업을 해주었다.
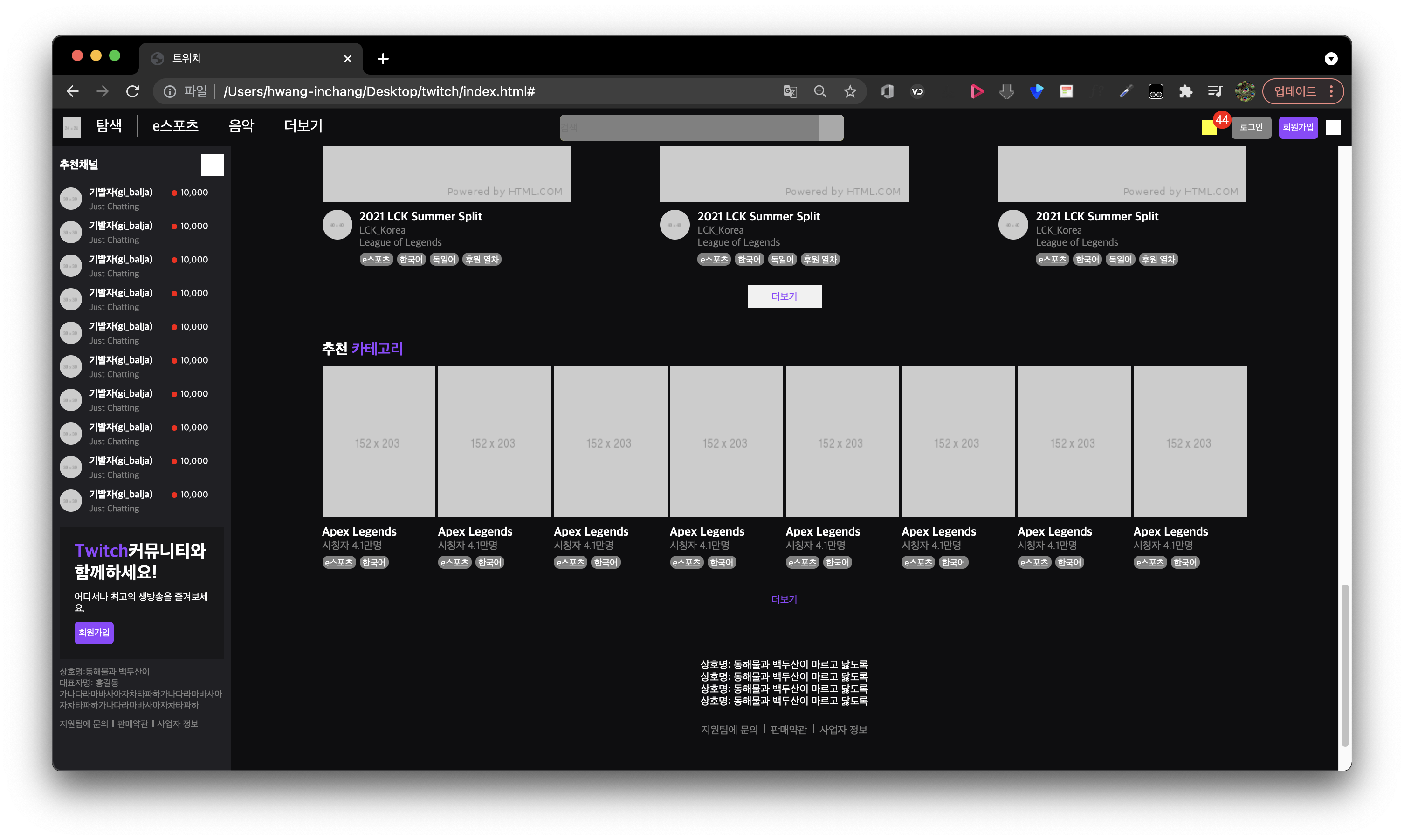
먼저 메인 컨텐츠의 각 영역을 나누어 주는 경계에 "더보기"라는 버튼을 만들어 주었다.

<button class="btn-more font-purple" type="button">더보기</button>.video-section .btn-more {
position: absolute;
width: 100px;
height: 30px;
background-color: #0e0e10;
text-align: center;
line-height: 30px;
bottom: -16px;
left: 50%;
transform: translateX(-50%);
}
.video-section .btn-more:hover {
background-color: #f1f1f1;
}오브젝트의 3차원 속성, 가로 중앙정렬 그리고 hover 기능을 사용해 디자인 했다.
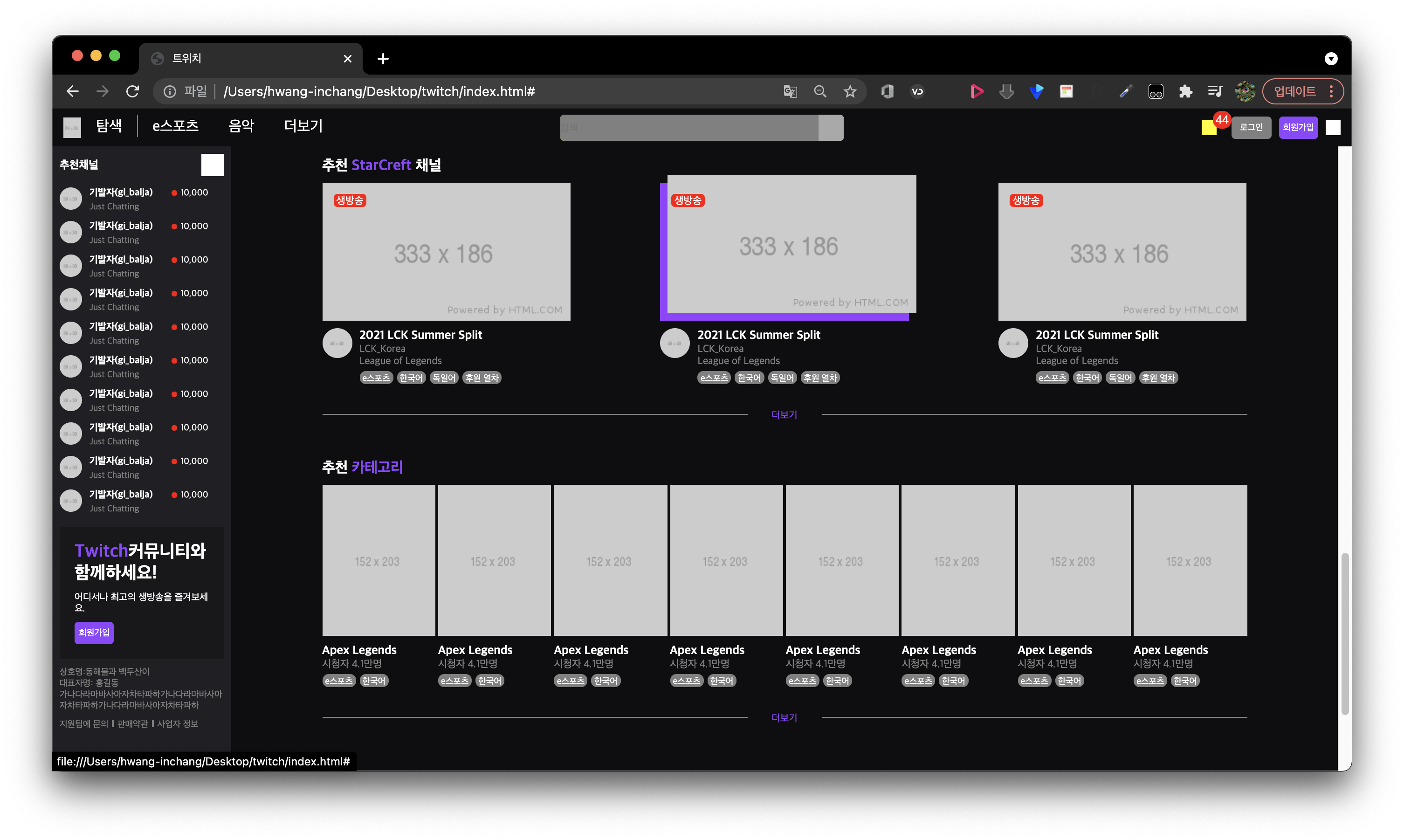
트위치의 서비스, 스트리밍되는 여러 채널들이 나열되어 있는 메인영역에는 각각의 채널들을 표시하는 오브젝트에 마우스를 올릴 때, 나타나는 효과들이 적용되어 있다.

트위치의 컨텐츠에 마우스 커서를 올리면 오브젝트가 좌상단으로 조금 움직이고 오브젝트 아래의 배경이 마치 그림자 처럼 나타난다.
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>.video-section .video-wrap .image-wrap {
position: relative;
width: 333px;
height: 186px;
background-color: #9741ff;
}
.video-section .video-wrap .image-wrap img {
width: 100%;
height: 100%;
transition: transform 0.15s linear;
}
.video-section .video-wrap .image-wrap:hover img {
transform: translate(10px, -10px);
}애니메이션 효과가 완성되는 시간값을 주어 자연스러운 움직임을 설정하였다. 실제 트위치 페이지에서는 스트리밍이 진행된는 채널에 따라 그림자 배경색이 다른 것을 확인할 수 있다. 아마 어떤 상태를 특정하기 위한 방법으로 보인다.
복습삼아 카테고리 영역에도 hover기능을 적용해 보았다. 이미지를 감싸는 div태그를 만들어 배경색을 입력하고 이전에 적용했던 속성을 똑같이 입력하였다. 애니메이션 속성을 적용하고 나니 드는 생각이 오브젝트의 움직임에 의한 배치의 뒤틀어짐 이였다.
결론적으로 말하자면 position: relative;가 적용되지 않아도 오브젝트의 레이아웃에는 큰 변화가 없었다. 오히려 카테고리영역에 사용된 3차원 속성은 영역 아래의 button태그를 배치시키기 위해 사용되었다. 이전의 영역에서는 li태그 간의 거리가 있어 괜찮다고 생각했었는데 카테고리 영역같이 오브젝트들이 붙어 있는 레이아웃에서도 오브젝트의 움직임이 큰 영향을 주지 않았다.
검사 기능을 통해 들여다 봤을 때는 이해할 만한 원인을 찾지 못했다. 어딘지 모를 곳에서 카테고리 영역에 영향을 주는 속성이 적용 되어 있거나, 적용된 애니메이션 속성의 특징으로 레이아웃에 영향을 주지 않는 것 중에 이유가 있다고 의심하고 있다.
Review
강의가 끝나고, 강의에서 미쳐 다루지 않았던 부분을 혼자 디자인 해보면서 복습아닌 복습을 해보고 있다. 같은 강의를 반복해서 듣는 것과 함께 여러 디자인 작업을 서로 다른 환경에서 적용하면서 한번에 이해가 되지 않던 부분을 조금이나마 더 이해할 수 있도록 하고 있다.
지금 과정을 모두 일지로 기록하고 있지만 기억에 의존하여 체계적이지 않아 이런 방법의 효율을 떨어지는 것은 단점으로 꼽을 수 있겠다. 블로그 등에 올라와 있는 방법들을 확인하고 생각이나 감정을 배제한 정보에 집중된 정리를 통해 나만의 메뉴얼이 있다면 훗날 유용하게 사용할 수 있겠다.
