
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권37 유튜브1_210613(1/3)
주제 : html / css
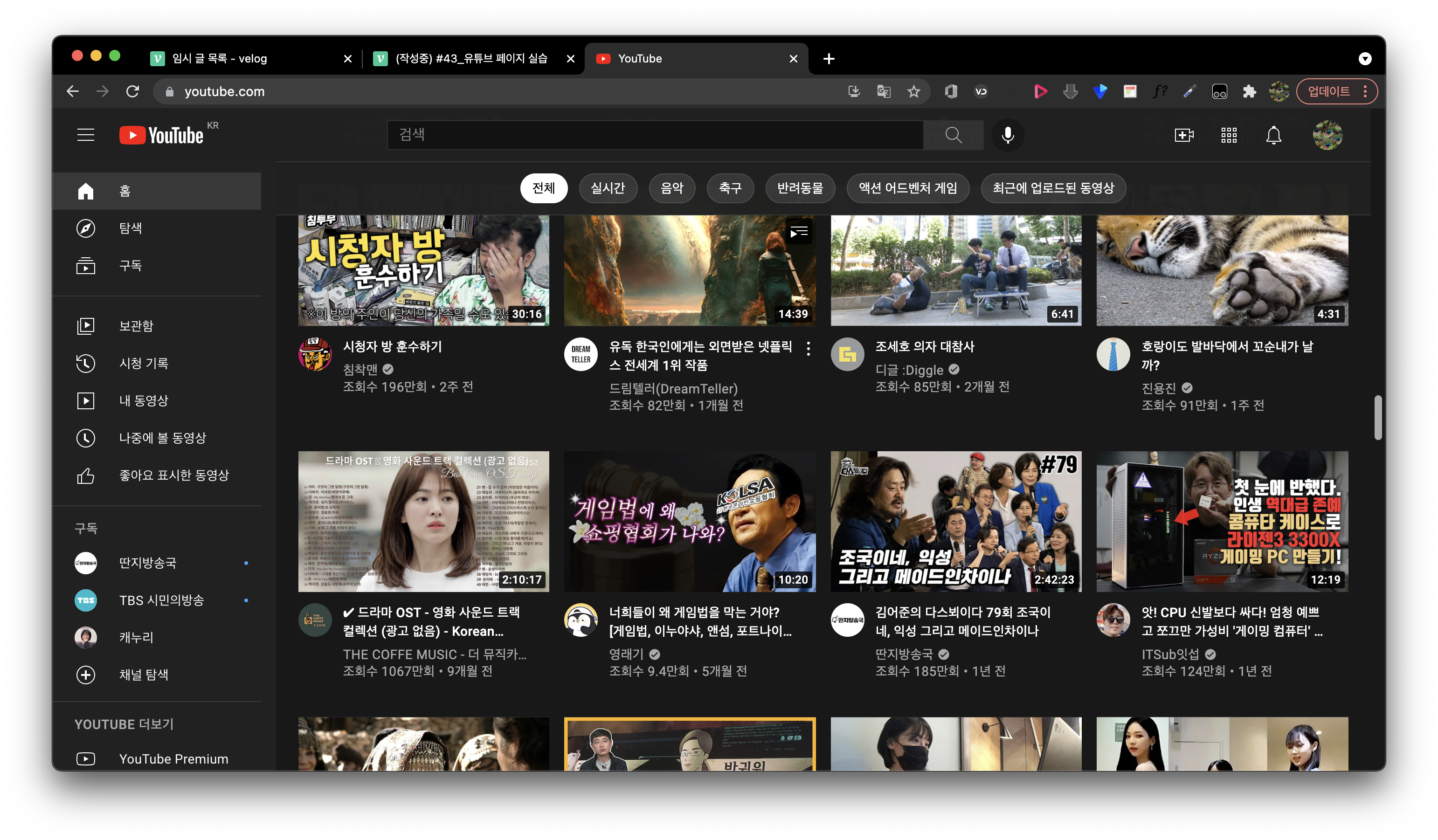
유튜브 페이지 카피

유튜브 페이지 또한 직전에 작업했던 트위치 페이지와 같이 상단영역과 왼쪽 영역이 스크롤에 상관없이 고정되어 있는 것을 알 수 있다. 유튜브 페이지의 경우 y축 스크롤의 범위가 매우 넓기 때문에 왼쪽 영역이 고정되어 항상 메뉴를 확인할 수 있는 이런 구조가 더 적합한것 같다.
<div id="wrapper">
<nav id="youtube_top_nav">
</nav>
<nav id="youtube_left_nav">
<div id="youtube_left_content">
</div>
</nav>
<main role="main" id="youtube_main">
<div></div>
</main>
</div>설계도면 작업을 통해 3개의 공간을 3곳으로 나누었다. 검색창과 유튜브 로고가 있는 상단, 주요한 메뉴들이 나열되어 있는 왼쪽 영역 그리고 유튜브가 서비스하는 영상들이 담기는 메인영역.

#youtube_left_nav {
overflow-y: auto ;
position: fixed;
width: 240px;
background-color: #212121;
top: 56px;
bottom: 0;
left: 0;
}왼쪽 영역에는 3차원 속성을 부여하고 스크롤을 적용해주었다. overflow-y: auto;속성으로 스크롤을 적용하되 왼쪽영역에 배치되는 컨텐츠의 공간이 브라우저의 크기를 넘어설 때, 스크롤이 나타나게 된다.
Review
웹페이지에서 일정한 영역이 고정되어 독립적으로 배치되는 최근의 디자인들은 특히 컨텐츠영역의 y축이 깊으면 깊을 수록 더 효과적인 웹 디자인이라 생각한다. 웹 개발이란 것이 단순히 기능과 디자인적인 요소 뿐만아니라 사용자의 편의 혹은 대중, 인간의 보편적인 심리끼지 깊에 이해해야 비로서 제대로 완성된다는 것이 느껴졌다.
