
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_36_CSS추가설명_210612
주제 : html / css
CSS추가설명
reset.css/ normalize.css
|
reset.css
[ reset.css ] code website
https://meyerweb.com/eric/tools/css/reset/
html코드의 태그들이 가지고 있는 고유의 css속성을 초기화 해주는 코드가 담긴 css파일. 기존 css파일과 같이 link태그를 사용하여 html과 연결해준다. 커스텀 디자인을 적용할 css연결 link태그 보다 상위에 위치하여 캐스케이딩을 활용하여 커스텀 디자인을 적용할 수 있다.
normalize.css
[ normalize.css ] code website
https://necolas.github.io/normalize.css/
css코드의 사전 작업중 하나로 reset.css의 방법과 달리 거의 html 태그의 초기값과 거의 유사하게 디자인을 적용한다. 대략적으로 reset.css와 대립되는 개념으로 볼 수 있으며 html 태그가 가진 고유의 속성 그대로 돌아가는 것은 아니다.(약간의 디자인요소가 적용된다.) 여러 종류의 브라우저에 대응할 수 있도록 디자인 속성의 오차를 최소화 하는 작업으로 사용된다.
CSS의 변수와 값의 개념
변수 개념은 이전에는 주로 Java Script상에서 사용되는 기능이라 설명한다. 최근 css코딩의 진보에 따라 css에서도 변수와 변수의 값 개념을 사용한다고 한다.
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
<h6>Hello World</h6>h 태그들의 출력
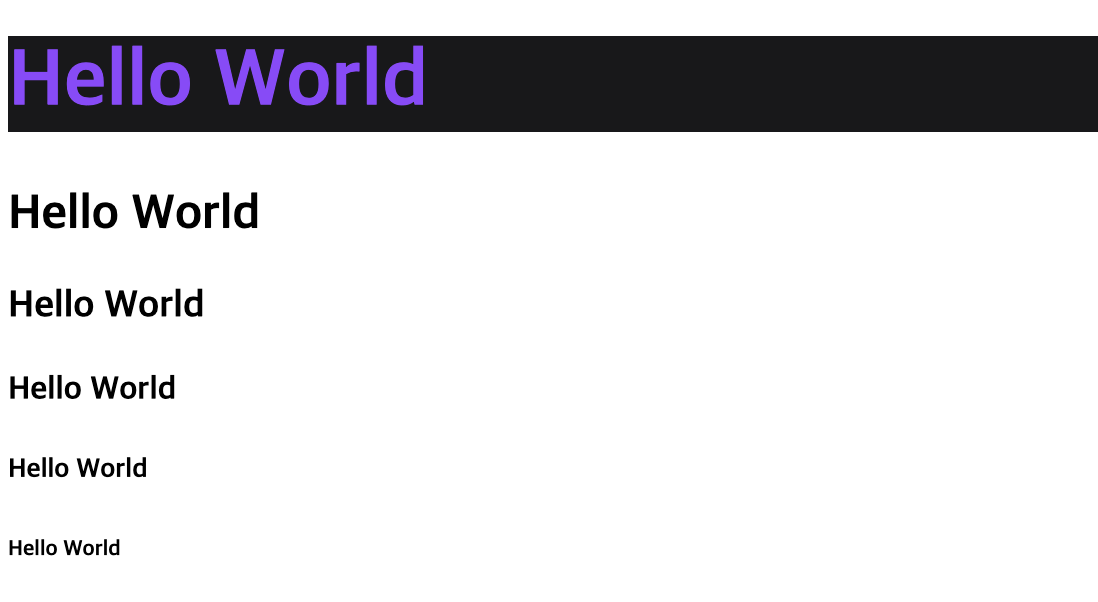
css변수를 사용한 코드
:root {
--black: #18181a;
--purple: #9147ff;
--font-size-40: 40px;
}
h1 {
background-color: var(--black);
font-size: var(--font-size-40);
color: var(--purple);
}
h2 {
color: var(--brand-color);
}
속성값이 담긴 변수의 사용으로 h1태그의 폰트 크기, 폰트 색상 그리고 배경색이 디자인된 것을 알 수 있다.
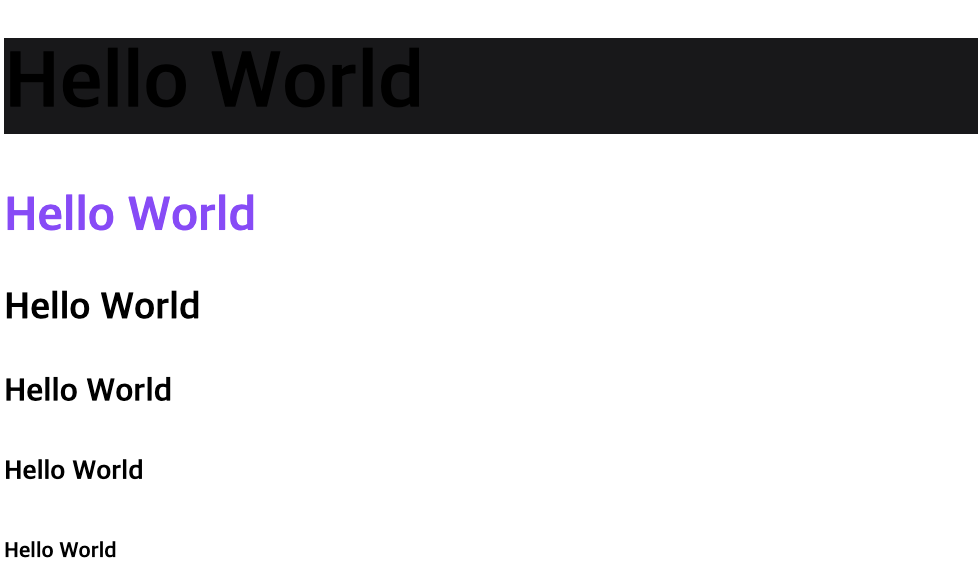
:root {
--black: #18181a;
--brand-color: #9147ff;
--font-size-40: 40px;
}
h1 {
background-color: var(--black);
font-size: var(--font-size-40);
color: var(--purple);
}
h2 {
color: var(--brand-color);
}
변수의 이름을 변경하여 h1태그가 아닌 h2태그의 폰트색상을 다자인 하였다.
변수의 사용방법
:root { --black: #18181a; }
:root { --변수: 값}과 같은 형태로 변수를 지정하여 사용할 수 있다.
변수의 제한적 사용
---
<header id="intro">
<p>Header P</p>
</header>
<footer id="footer" >
<p>Footer P</p>
</footer>출력된 header태그와 footer태그

#intro {
--font-color: blue;
--font-size: 50px;
}
p {
color: var(--font-color);
font-size: var(--font-size);
}
선택자를 사용한 변수의 지정으로 여러 p태그 중에서 변수가 지정된 선택자의 p태그만 디자인 속성이 적용된것을 확인할 수 있다.
css의 변수 사용방법
| 구분 | 범용적 사용 | 제한적 사용 |
|---|---|---|
| 방법 | :root {} | 선택자(id/class) |
| 속성값 | var() | var() |
css변수 사용은 일단 크게 :root {}를 사용하는 범용적 적용과 선택자를 사용하는 제한적 적용 두가지로 나눌 수 있겠다. 변수명을 정하기에 따라 속성값의 직관적인 이해가 가능하고 일괄적인 수정이 가능해 웹 페이지를 유지/보수 하는 일이 수월해 진다.
지정한 CSS변수는 어느 방법이든 CSS의 여러 속성에서 var()를 사용하여 적용한다.
Review
오늘의 강의는 짧은 분량이였지만, 강의 내용이 다소 이해가 어려운 개념일 수 있기 때문에 강의의 분량을 짧게 잡았을 것이라 생각한다. 변수 그리고 값의 개념이 처음 설명에서는 쉽게 이해가 되지 않았는데, 변수라는 것이 내가 원하는 속성의 값이 담겨 있는 일종의 매크로, 혹은 명령어 말그대로 커스텀 값이 담겨 있는 변수를 새롭게 명명하는 작업으로 이해했다.
짧은 강의내용과 10줄도 되지 않는 코드로는 사실 제대로된 활용 기능 모두를 이해하기 힘들다. 더 큰 프로젝트의 사용에서 확실한 효용과 사용법을 익히도록 하겠다.