
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_39유튜브3_210613(3/3)
주제 : html / css
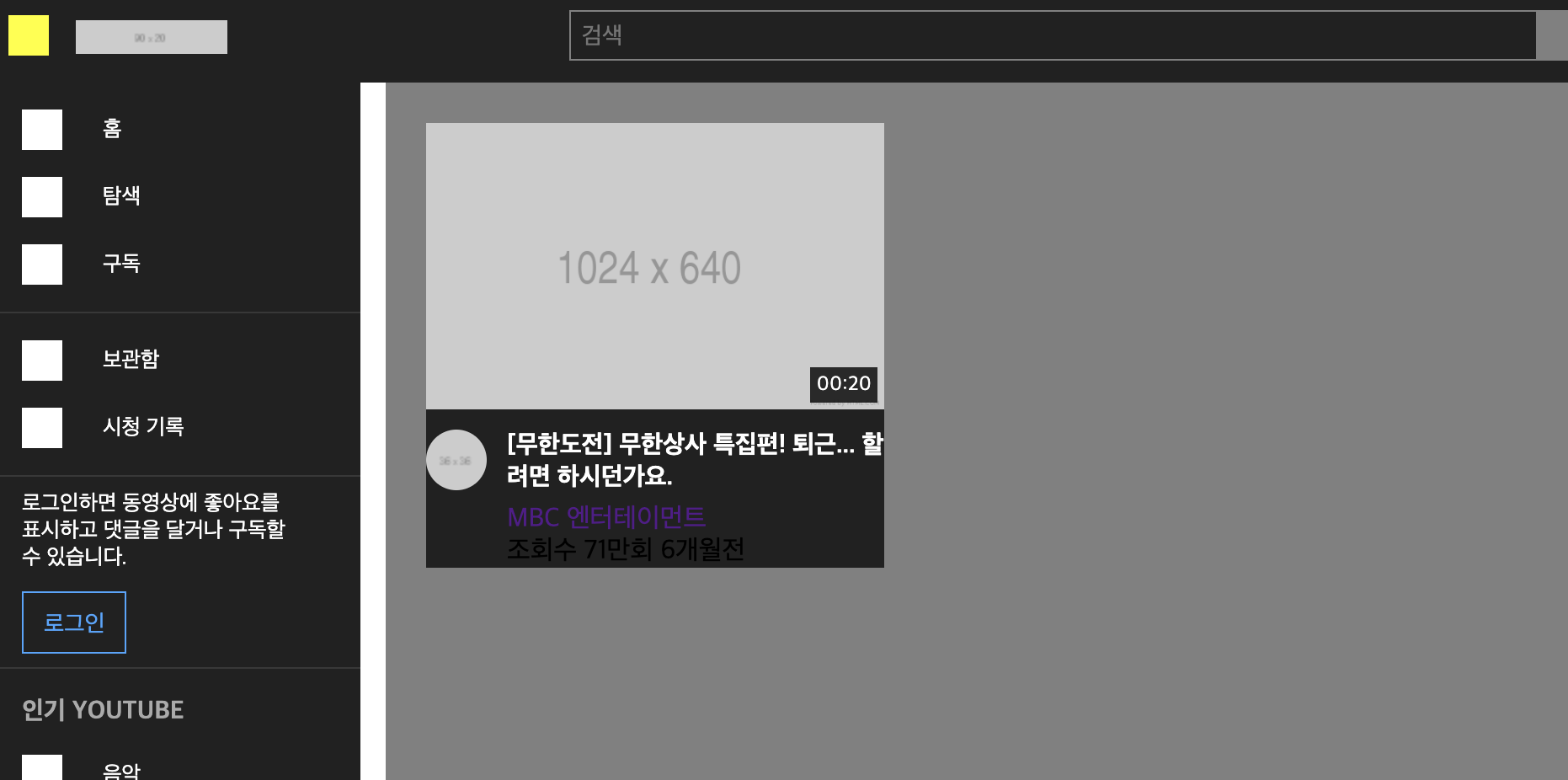
유뷰브 페이지 카피
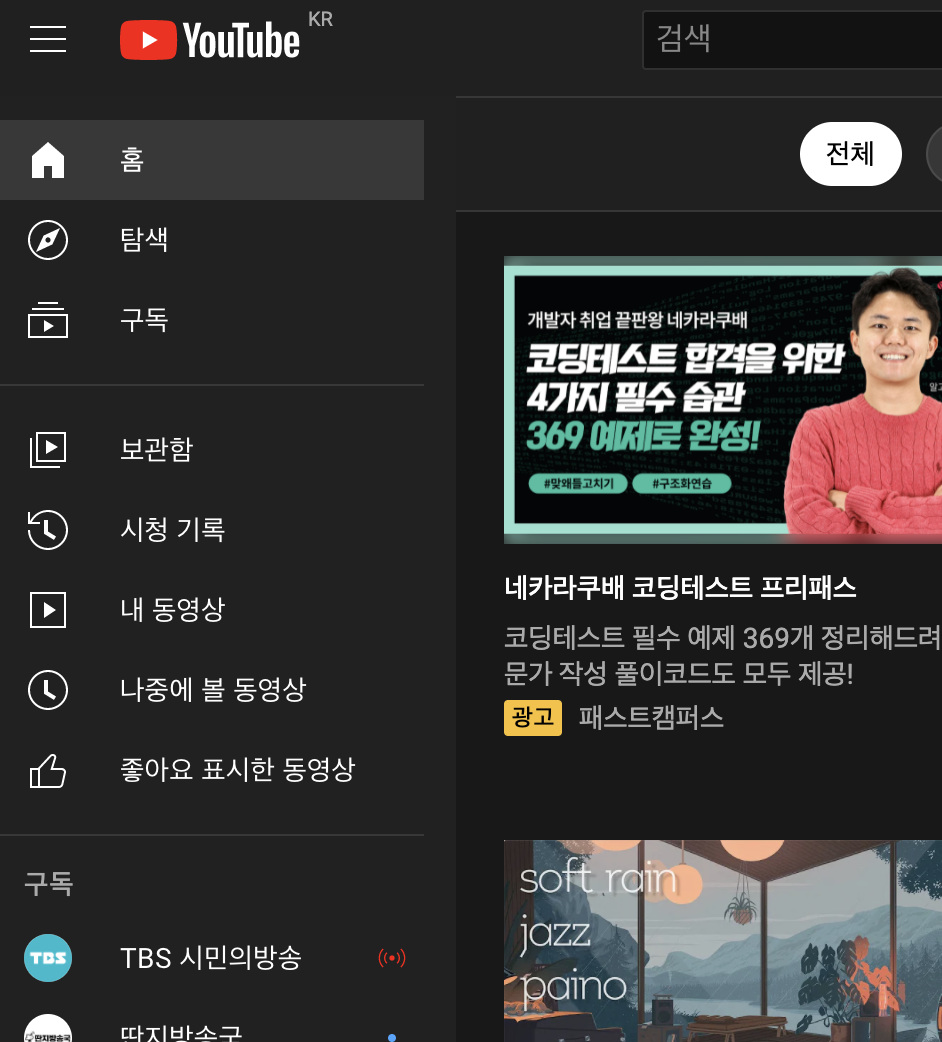
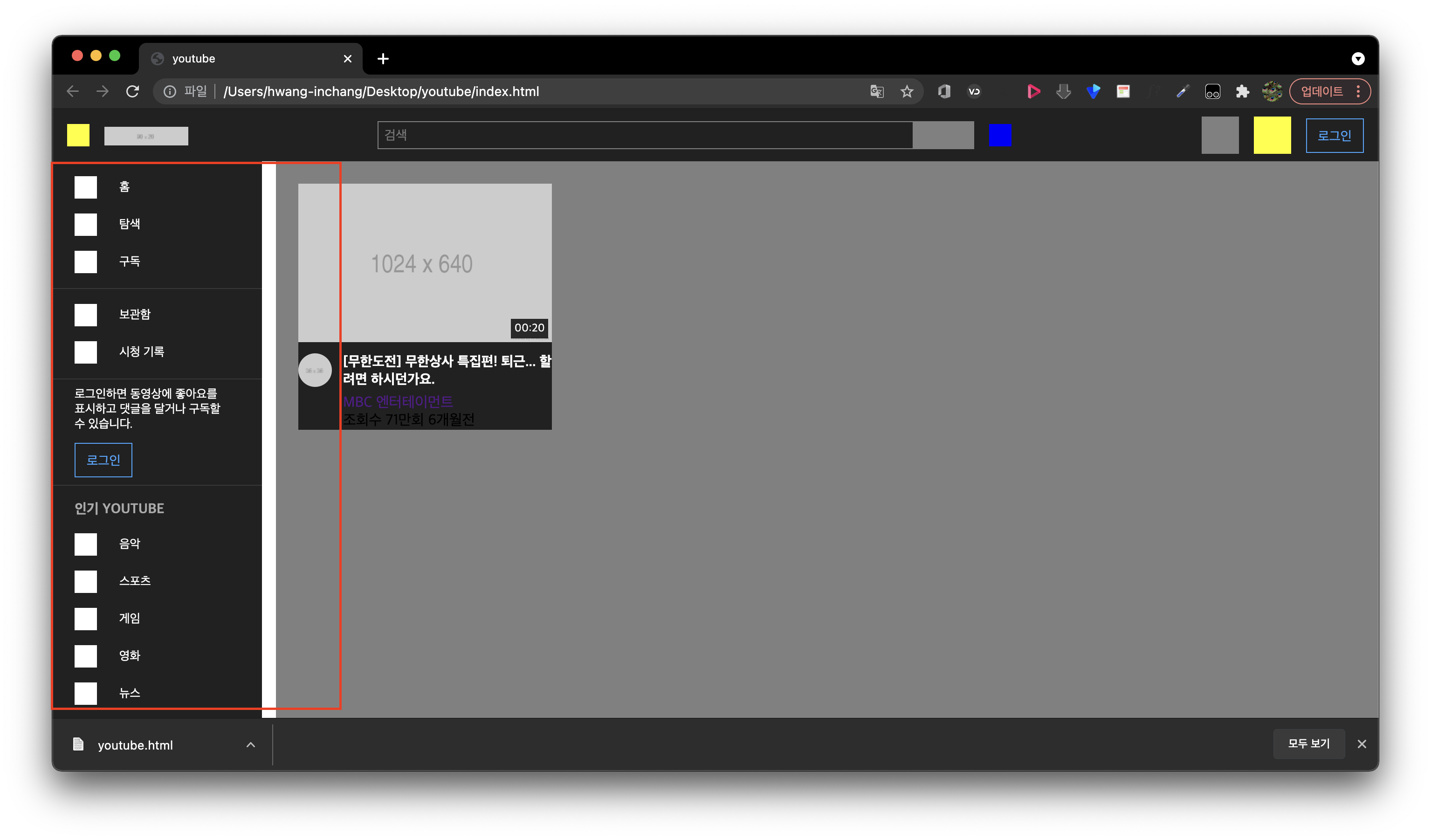
유튜브 페이지의 왼쪽 영역은 그냥 보기에도 많은 오브젝트들이 담겨있다.

아이콘과 메뉴의 텍스트로 구성된 리스트들의 연속이다. 중간에 다른 영역도 섞여 있었지만, margin, padding 그리고 border 속성들이 육안으로 확인했을 때 동일하게 적용된 것을 알수 있었다. li태그로 구성된 메뉴들 또한 거의 동일한 디자인이 적용되어 있다.

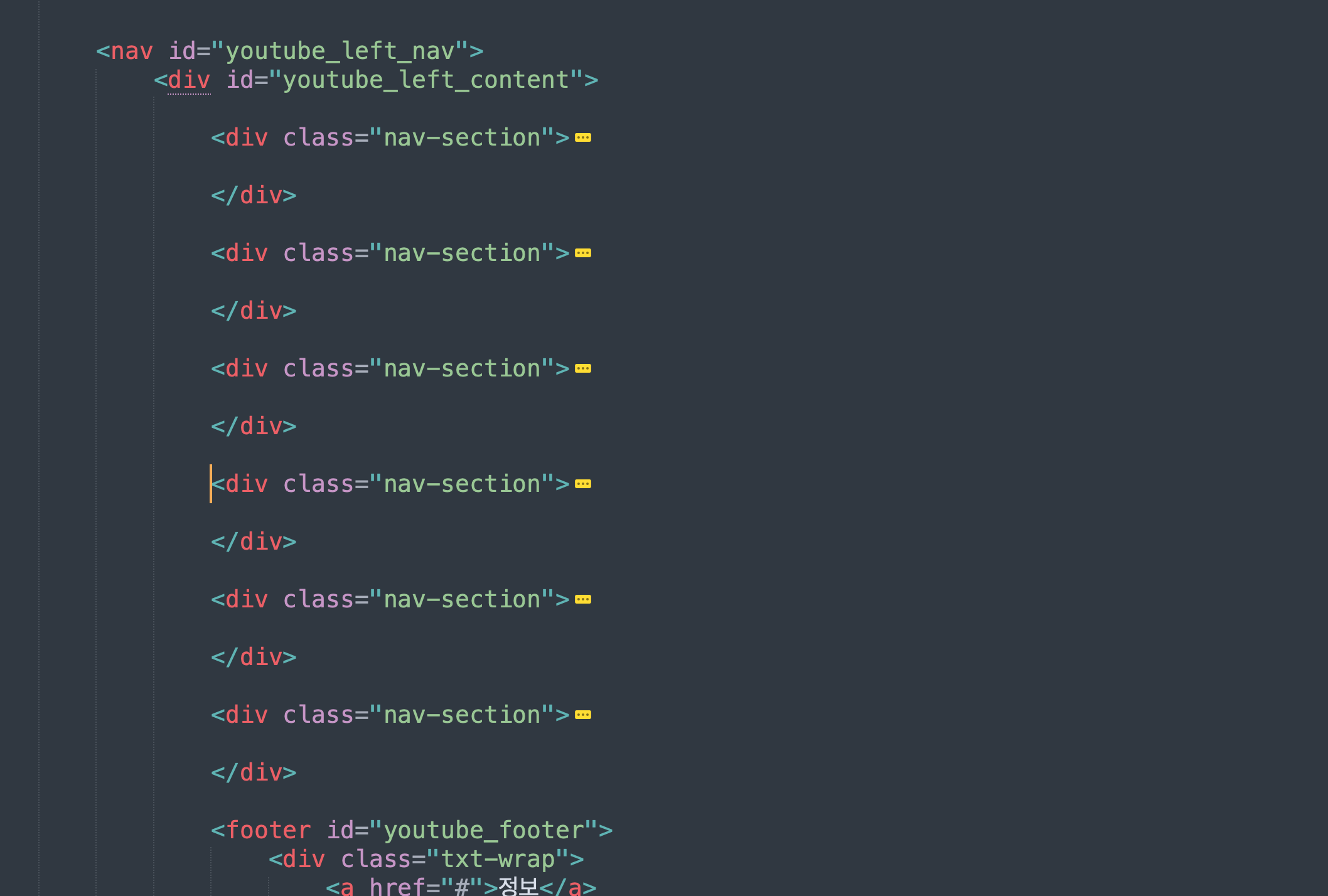
이전 강의, 다른 프로젝트에서 섹션별로 거의 유사한 디자인을 가지고 있는 페이지를 카피할때, 각 컨텐츠가 배치되는 영역을 모듈식으로 취급하여 css 코드를 효율적으로 사용해 주었다.

#youtube_left_content .nav-section {
border-bottom: solid 1px rgba(255, 255, 255, .1);
padding: 8px 0;
}
#youtube_left_content .nav-section .nav-title-wrap {
padding: 8px 24px;
}
#youtube_left_content .nav-section .nav-title-wrap h2 {
color: #aaaaaa;
font-size: 15px;
font-weight: bold;
}
#youtube_left_content .nav-section .nav-body li a {
height: 40px;
padding: 0 24px;
}
#youtube_left_content .nav-section .nav-body li .icon {
display: inline-block;
width: 24px;
height: 24px;
background-color: #ffffff;
margin-right: 24px;
}
#youtube_left_content .nav-section .nav-body li span {
font-size: 13px;
color: #ffffff;
}
#youtube_left_content .nav-section .nav-body .txt-wrap {
padding: 0 24px;
}
#youtube_left_content .nav-section .nav-body .txt-wrap p {
color: #ffffff;
font-size: 13px;
font-weight: 400;
}
#youtube_left_content .nav-section .nav-body .txt-wrap .btn-login {
display: inline-block;
border: solid 1px #3ea6ff;
padding: 10px 12px 8px;
margin-top: 12px;
font-size: 14px;
color: #3ea6ff;
}class선택자를 사용하여 특정한 반복되는 영역에 동일한 디자인을 적용해주고 필요에 따라 커스텀 작업을 통하여 공간을 완성했다. 선택자를 활용한 효율적인 코딩은 코드의 분량을 줄여줄 뿐만 아니라 시간여러 많은 점에서 이점 있는 것같다. 오브젝트와 텍스트의 동질감으로 통일감을 주는 디자인적용도 부수적으로 따라오는 이점이라 할 수 있겠다.
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-botton">
<span class="count">조회수 71만회</span>
<span class="date">6개월전</span>
</div>
</div>
</div>
</li>
메인영역의 컨텐츠는 ul/ li 태그를 사용하였다. 영상의 썸네일과 하단의 채널정보, 영상에 대한 정보 등이 붙어 있는 오브젝트로 만들어준다.
Review
class선택자를 사용하여 각 구역의 레이아웃 디자인을 일괄적으로 적용시키는 방법은 이전 실습에서도 한번 작업했던 방법이다. 복습의 효과인지는 몰라도 이번 유튜브 페이지를 카피하는 작업에서 사용한 이런 방법은 체감상으로 훨씬 효율적이라는 느낌을 받았다. 코드의 분량이 획기적으로 줄어드는 것은 물론 작업의 효율 또한 높아지는 방법이라 생각한다.
이런 코딩방법의 활용도는 사용하기에 따라 달라 질 수 있다고 생각하는데 여러 작업을 진행하게되면 자연스레 축적되는 경험도 있겠지만 각 작업들의 좋은 레이아웃 디자인을 잘 정리해 저장해 놓는다면 이후, 필요할 때, 필요한 곳에 붙여넣어 구조를 사용하고 수치를 조정하는 방법으로 범용성을 높일 수 있을 것 같다.
