
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권38 유튜브2_210613(2/3)
주제 : html / css
유튜브 페이지 카피
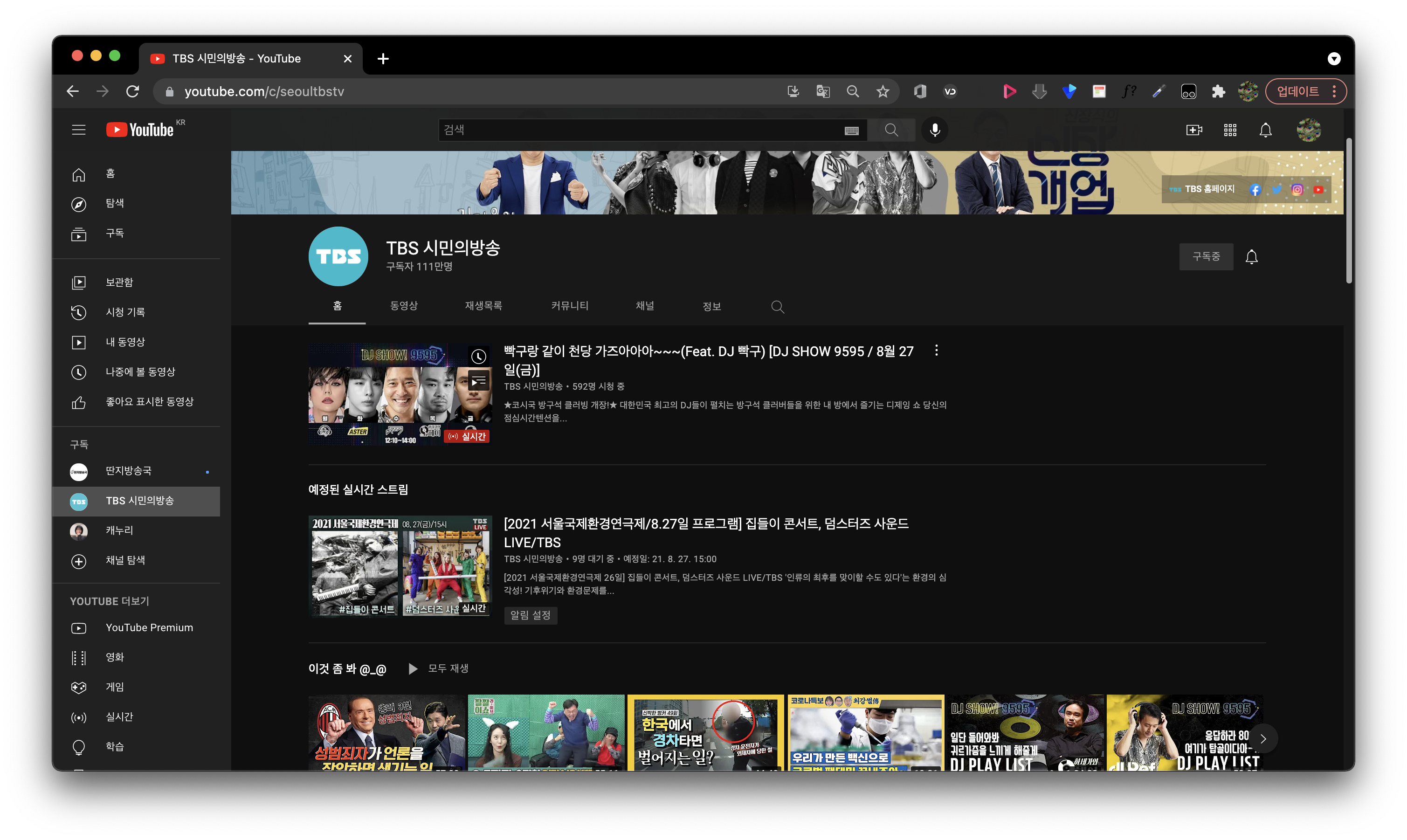
- 유튜브 채널

유튜브 채널의 페이지 이다. 윗쪽에 배너가 배치되고 채널의 프로필 이미지와 제목이 들어가고 그 밑으로는 채널에 관한 메뉴가 있다. 컨텐트의 영역은 채널의 설정에 따라 나타나게 되는데 일반적으로 가장 최근 업로드된 영상 혹은 인기영상이 배치되고 그 밑으로는 채널의 재생목록에 따라 영상들이 분류되어 배치되게 된다.

오브젝트의 정렬은 왼쪽을 기준으로 레이아웃이 배치되는 특성을 맞추기 위해flex의 justify-content: flex-start; 속성을 적용해 주었다. li태그에 margin-right: 3px; 그리고 last-child속성으로 마지막 li태그에는 margin-right속성값을 제거해 주었다. 특별할 것없는 일상적인 작업이다.
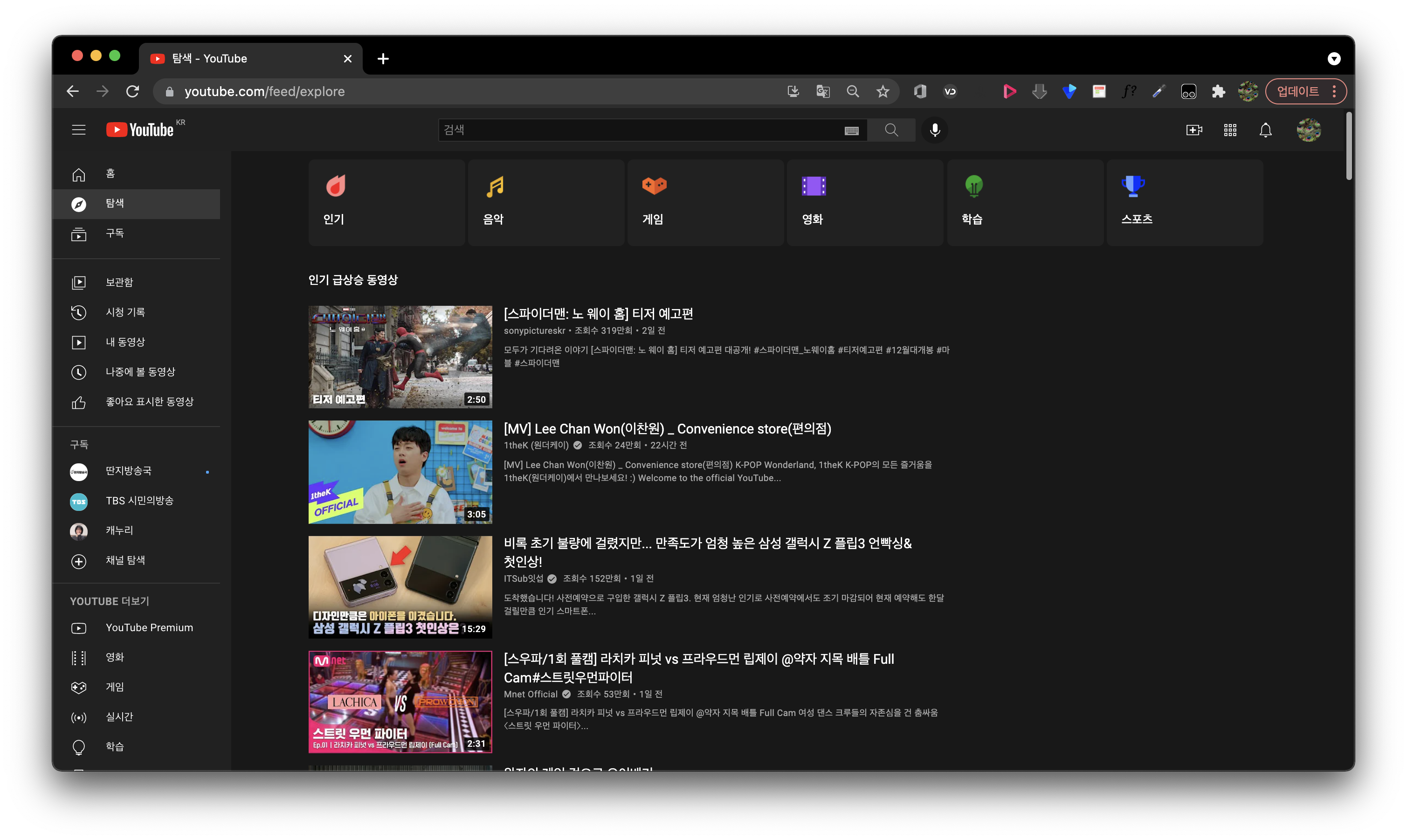
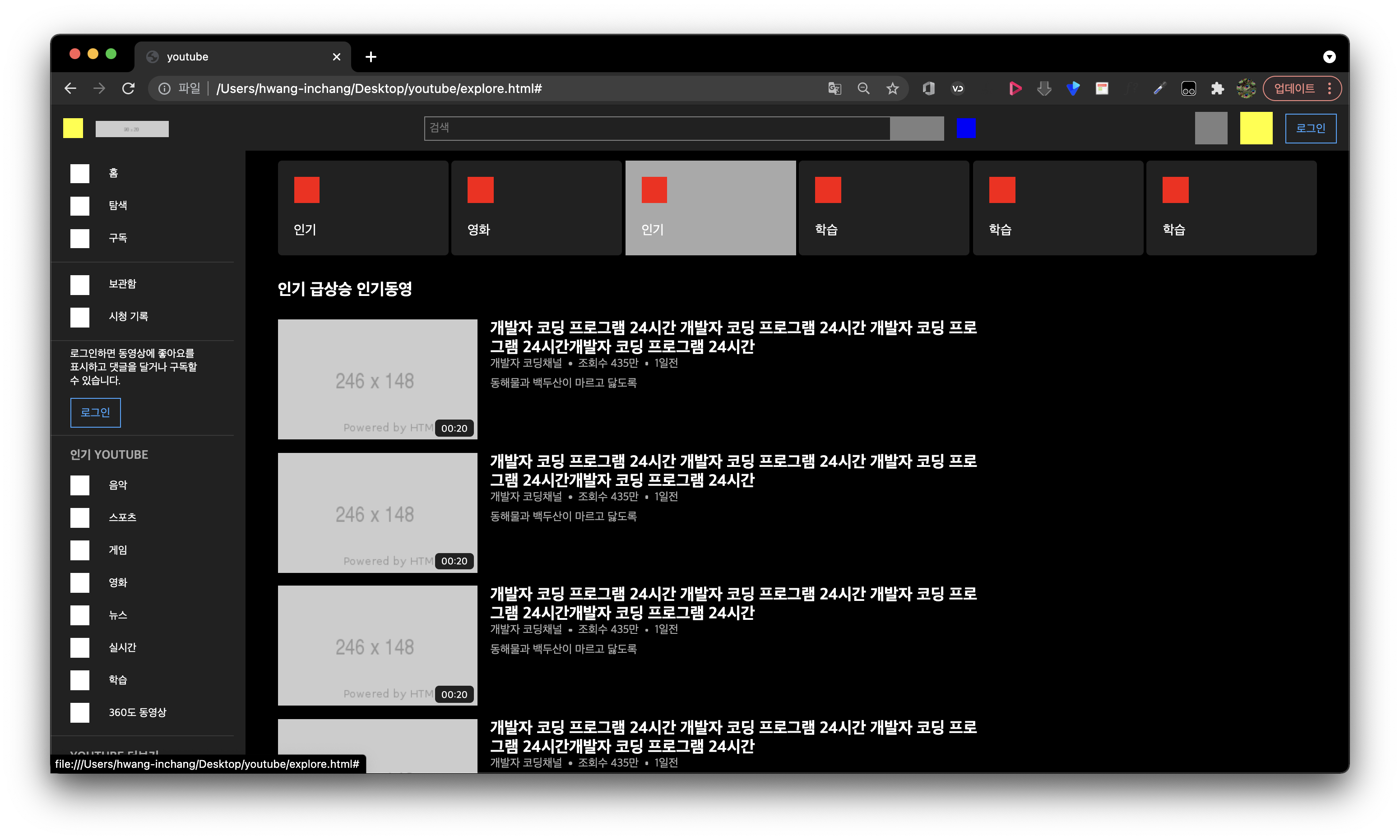
- 유튜브 탐색페이지

유튜브의 탐색 페이지이다. 수 많은 시간을 유튜브에서 보내고 있지만 생전 처음으로 들어와 보는 페이지라 장담할 수 있겠다.
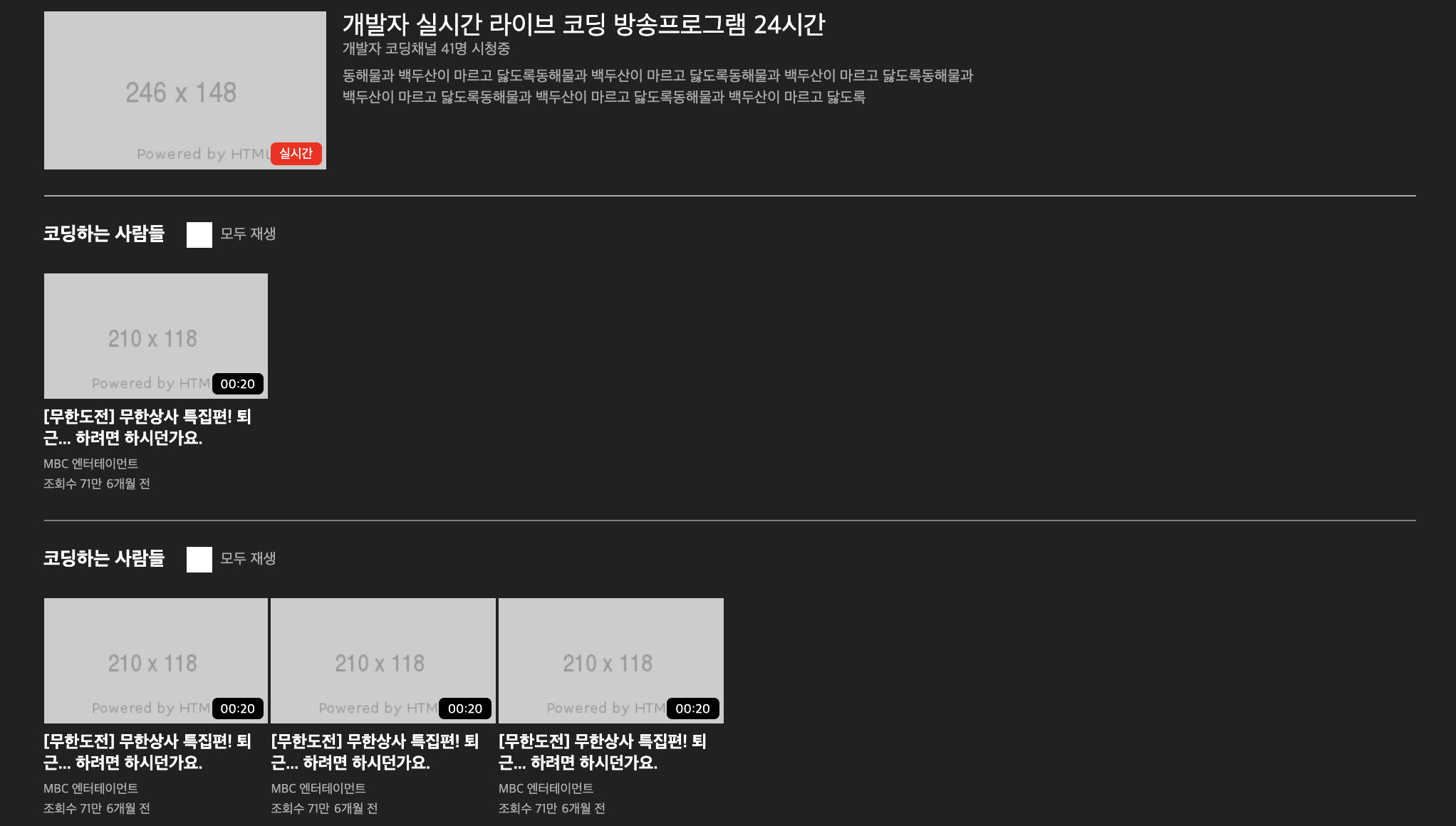
유튜브의 탐색 페이지또한 메인페이지의 틀과 같은 구조를 가지고 있다. 상단과 왼쪽 영역이 고정되어 있고 컨텐츠가 담겨있는 메인 영역은 독립적으로 공간을 구성하고 있으며 유튜브에서 제공하는 영상들의 썸네일 이미지 그리고 영상의 제목, 유튜브 채널 등과 같은 정보들이 담겨있는 오브젝트가 수직으로 배치되는 구조를 같고 있다.

<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">00:20 </span>
</div>
<div class="txt-wrap">
<h3>개발자 코딩 프로그램 24시간 개발자 코딩 프로그램 24시간 개발자 코딩 프로그램 24시간개발자 코딩 프로그램 24시간</h3>
<p class="video-info">
<span class="channel">개발자 코딩채널</span>
<span class="count">조회수 435만</span>
<span class="date">1일전</span>
</p>
<p class="describtion">동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
Review
오브젝트를 배치하는 작업에 있어서 이전의 작업에서도 그렇고 이전 작업에서도 li태그의 크기를 지정하지 않아 배치가 제대로 적용되지 않는 것을 확인하였다. 오브젝트 정렬 속성이 적용되지 않다가 li태그의 크기를 명시하니, 제대로 배치되는 경우가 몇번 있었다.
나의 경험으로는 li태그의 크기를 지정할때가 있고 그렇지 않을 때가 있었는데 경우에 따라 배치가 적용된다고 생각했다. 물론 이건 나의 주간적인 경험이고 실제로는 많을 차이가 있을 수 있다고 생각한다. li태그의 크기를 지정하지 않을 때는 자식태그의 크기값에 영향을 받는다고 생각했었는데 그것과도 상관이 있지 않겠는가 생각해본다. 앞으로 작업에서 li태그의 크기값지정과 배치에 관한 작업에서 이부분을 더 유의깊게 보겠다.
