
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_43자바스크립트1_210623(2/2)
주제 : html / css / Java script
Java script
null, undefined
var n = null;
var u ;null : 변수 초기화로 값이 없다는 의미의 null값을 명시적으로 입력
undefined : 변수를 선언만 한상태
console.log(typeof u); // undefined
console.log(typeof n); // objectconsole.log(typeof null); // object
console.log(typeof undefined); // undefinedconsole.log(null == undefined); // true
console.log(null === undefined); // falsenull은 object타입 속성을 가지고 있다. null과 undefined는 서로 값이 없다는 속성은 같지만 데이터 타입은 undefined와 object로 서로 다른 타입을 가지고 있음을 알 수 있다. 빈값을 명시했느냐 아니냐의 차이 그리고 데이터 타입의 차이가 있다.
부정문
console.log(!true); // false
console.log(!false); // true
-
console.log(!null); // true
console.log(!!null); // false
-
console.log(!undefined); //true
console.log(!!undefined); // flase
-
console.log(10 + null); // [null -> 0] 10
console.log(10 + undefined); // NaN (Not a Number)Java script에서 부정문의 표현은 느낌표(!)를 사용한다. 연속사용으로 2중부정(?)문을 만들 수 있다. null과 undefined의 연산에서는 null은 0과 같은 취급으로 연산이 가능하고 undefined의 연산은 NaN값, 즉 숫자가 아니라는 값을 출력해 연산이 불가능하다.
참조 탑입 데이터
함수(function)
Java script에서 사용/ 활용빈도가 높으며 중요한 부분이다.
함수 선언(단계)
function sum() {
console.log("Hello")
console.log(10 + 10)
}함수 호출(단계)
sum();함수의 구성은 선언과 호출로 구분할 수 있다. 함수의 이름과 수행하게될 기능을 담는 것을 '선언', '선언'한 함수를 출력하는 것을 '호출'이라 이야기 한다.
매개변수(Parameter)/ 인수(Argument)
함수선언 Parameter : num1, num2
function sum(num1, num2) {
console.log(num1 + num2);
}함수호출 Argument : 숫자데이터
sum(10, 20);
sum(100, 50)
}결과
30
150함수 선언단계에 입력된 num1과 num2는 매개변수인 Parameter, 함수 호출 단계에 입력된 숫자데이터는 인수인 Argument이다.
function fullName(firstName, lastName) {
console.log(firstName + " " + lastName)
}
fullName("Fidel","Castro")
함수의 매개변수와 인수는 여러 형태의 데이터는 물론 선언단계에서 인수 사이에 공백등을 입력할 수 있다.
function area(width, height) {
console.log(width);
console.log(height);
var result = width * height;
console.log(result);
}
area(10, 20)
인수를 받아 연산작업이 가능하다.
함수에 사용할 수 있는 데이터 타입
function test(a) {
console.log(a);
}
test(10);
test("Hello");
test(true);
test(null);
test(function a() {});
test([10, 20, 30]);
test({name: "Fidel"});
return 키워드
return : 함수와 결합하여 사용하는 키워드, 함수가 호출된 시점에서 어떤 값을 가지고 있는 상태
https://brunch.co.kr/@brunch92ny/9
function sum(num1, num2) {
return num1 + num2;
}
var result = sum(10, 20);
console.log(result);
function area (hor, ver) {
return hor * ver;
}
var volume = area(10, 20) * 100;
console.log(volume);
넓비를 구하는 함수 area를 사용하여 부피를 나타내는 변수 volume을 만들 때, return키워드는 인수값을 받아 연산 작업을 진행하고 그 값을 함수에 값으로 보내는 기능을 수행한다고 return을 이해했다. 개인적으로 다소 복잡한 개념이였다.
배열 (Arry)
var banana = "바나나";
var apple = "사과";
var melon = "멜론";
console.log(banana);
console.log(apple);
console.log(melon);
var fruit = ["바나나","사과","멜론"];
console.log(fruit);
많은 데이터의 집합
인덱스(index) : 데이터의 좌표값(위치값)
var fruit = ["바나나","사과","멜론"];
console.log(fruit);
console.log(fruit[0]);
console.log(fruit[2]);
배열이 가진 index를 통해 특정한 데이터에 접근할 수 있다. 배열의 index는 [0]부터 시작한다.
"특정한 데이터에 접근할 수 있다."의 의미는 "특정 데이터를 수정(변경)할 수 있다."가 가능하다.
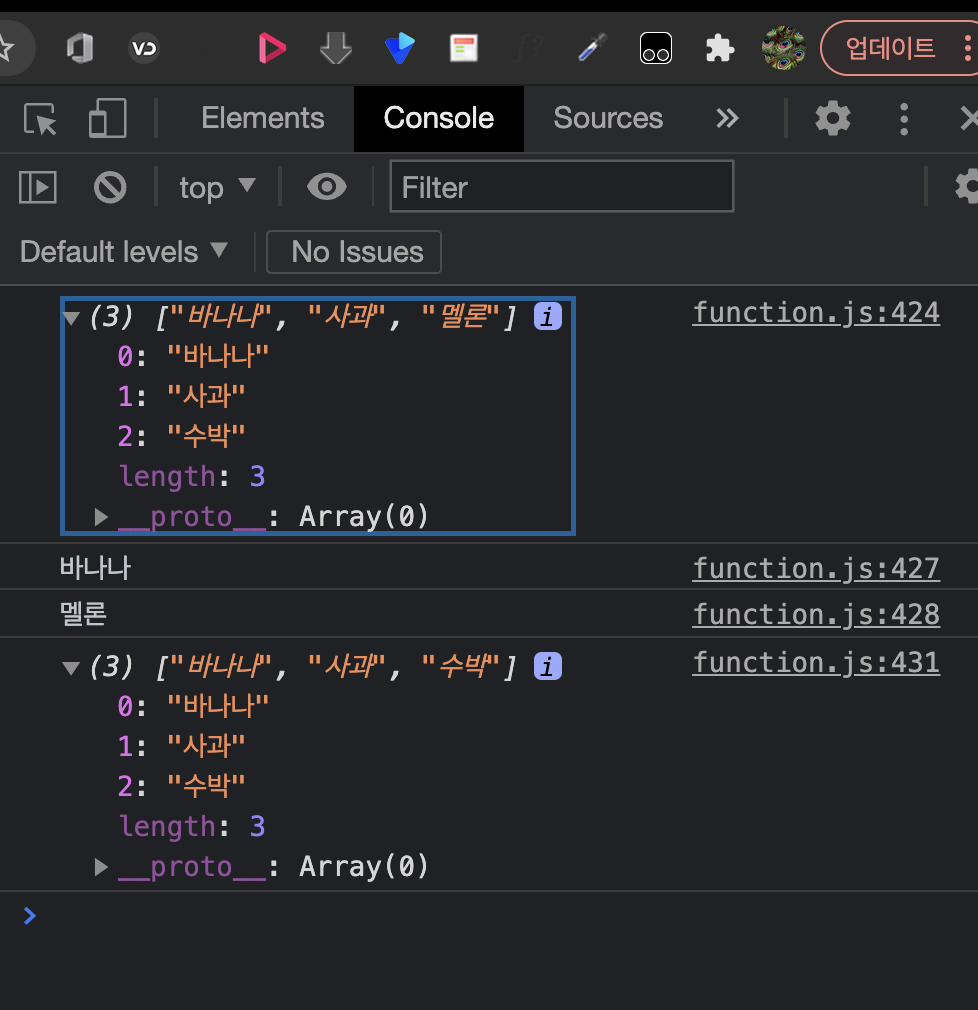
fruit[2] = "수박";
console.log(fruit);
세번째 데이터가 '멜론'에서 '수박'으로 변경되었다.
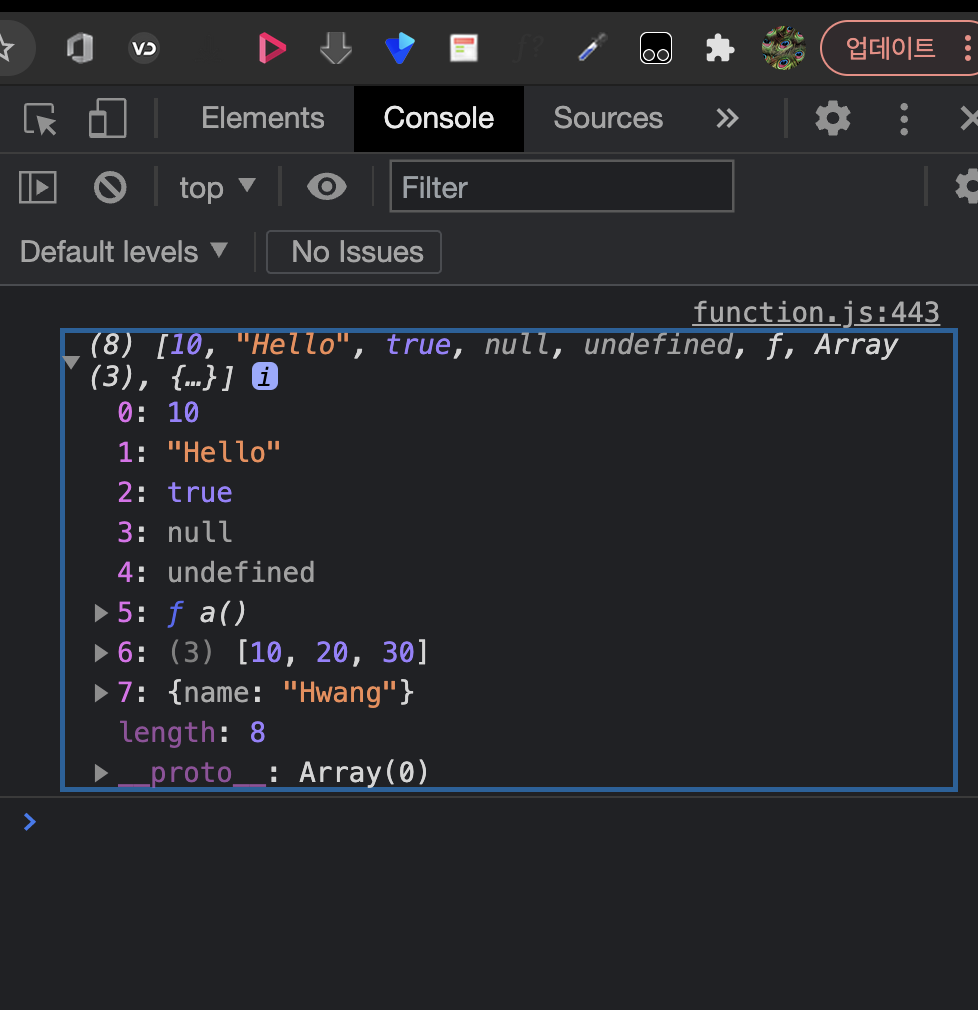
var arr = [10,
"Hello",
true,
null,
undefined,
function a() {},
[10, 20, 30],
{name: "Hwang"}
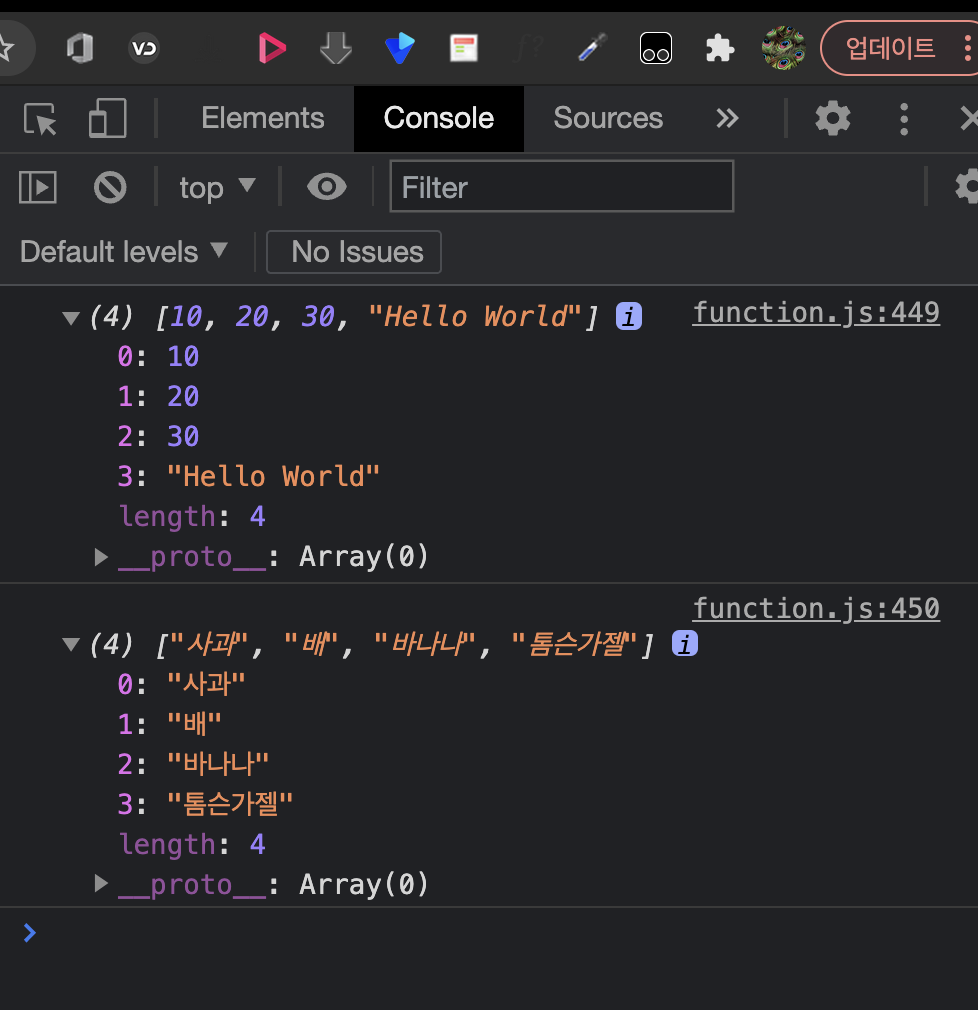
];
console.log(arr);
배열 또한 다양한 타입의 데이터가 포함될 수 있다.
데이터 타입 혼용
var fruit = ["사과", "배", "바나나", "강철망치"];데이터 성격 혼용
var fruit = ["사과", "배", "바나나", "강철망치"];
배열은 가능하다면 같은 같은 데이터 타입과, 같은 성격을 유지하는 것이 좋다. 데이터 타입의 혼용은 이후 활용에 어려움이 있고, 다른 성격의 데이터 배열은 데이터를 정제하는데 불필요한 리소스를 사용하게 된다.
배열 안의 배열에 접근하는 방법
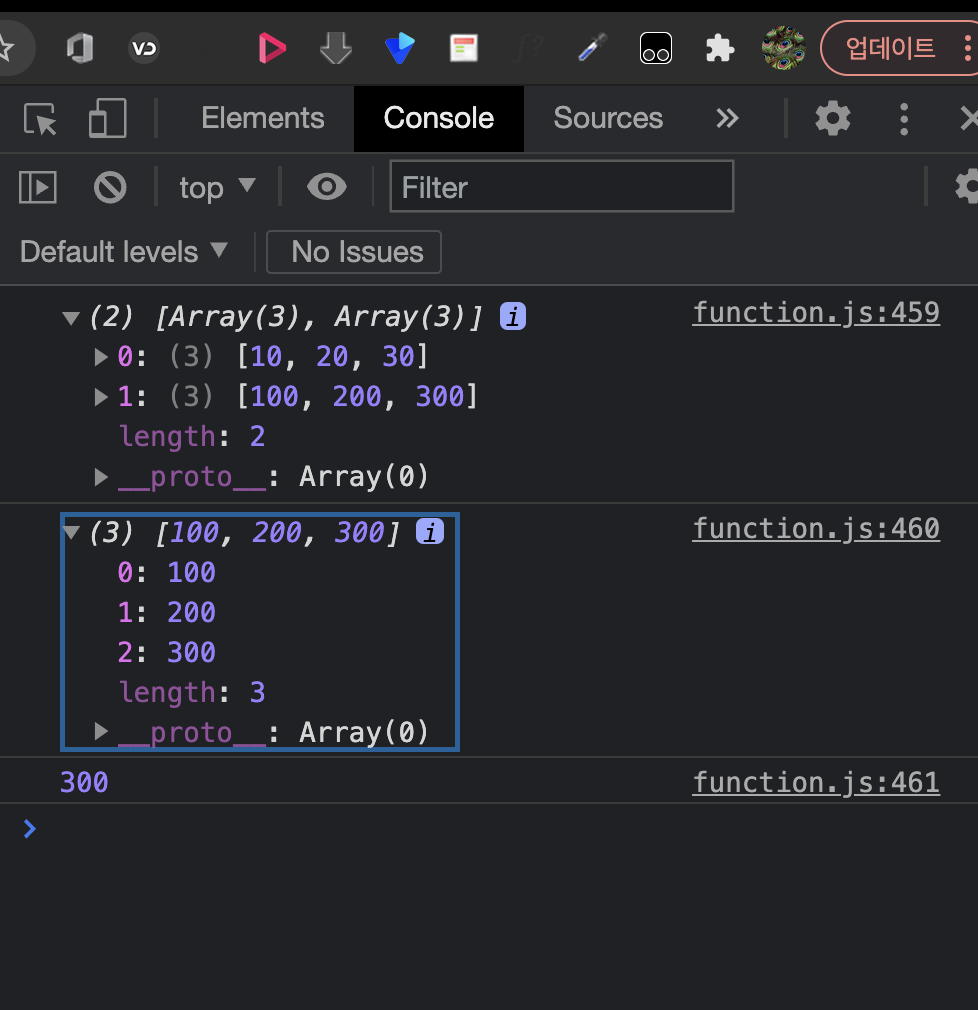
var score = [
[10,20,30],
[100,200,300]
];
console.log(score);
console.log(score[1]);
console.log(score[1][2]);
배열의 데이터에 접근할때, 인덱스를 활용하는 것과 같이 배열의 인덱스 -> 배열 데이터의 인덱스 순으로 접근할 수 있다.
객체(Object)
key와 value의 데이터가 담긴 공간을 이야기 한다.
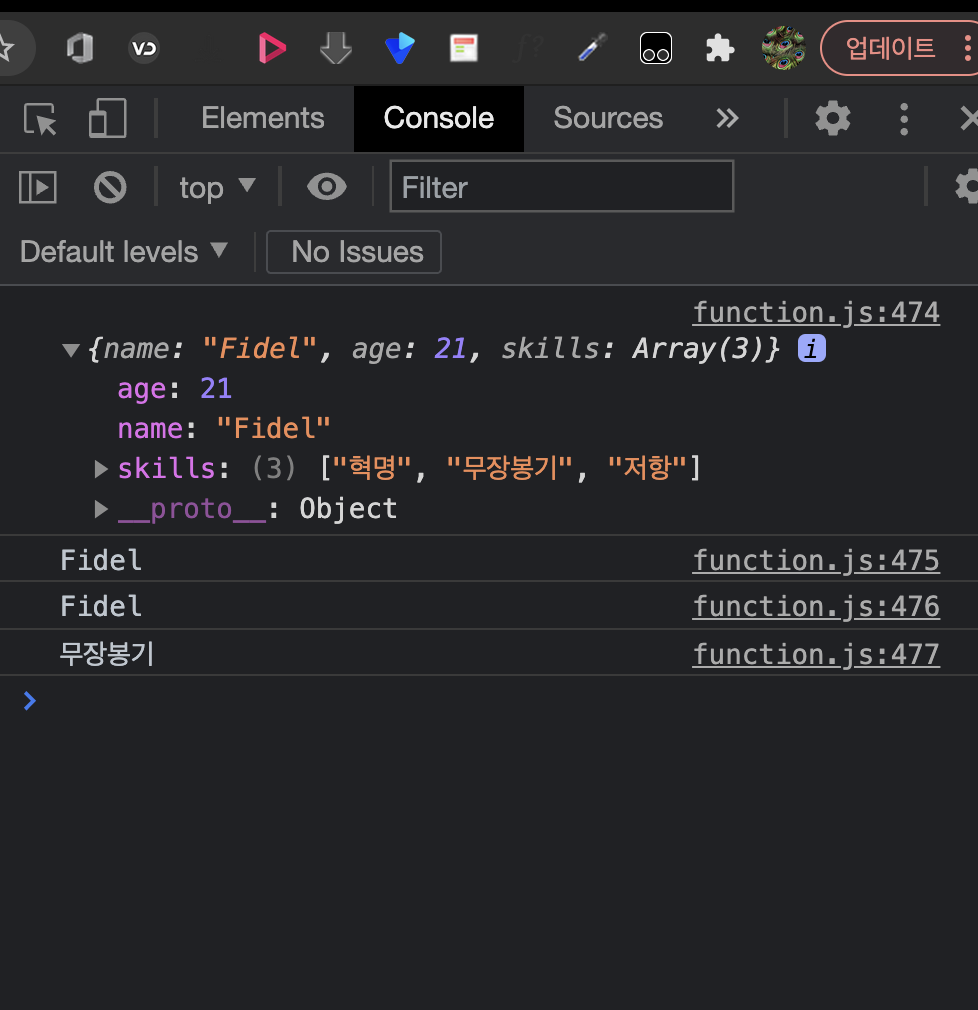
var student = {
name: "Fidel",
age: 21,
skills: ["혁명", "무장봉기", "저항"]
};
console.log(student);
console.log(student.name)
console.log(student["name"]) // 대괄호를 사용하여 키를 입력
console.log(student.skills[1]); // 객체안의 배열 데이터에 접근하는 방법
'age', 'name', 'skills'의 값은 키 그리고 그 키에 대응하는 데이터를 value라 한다.
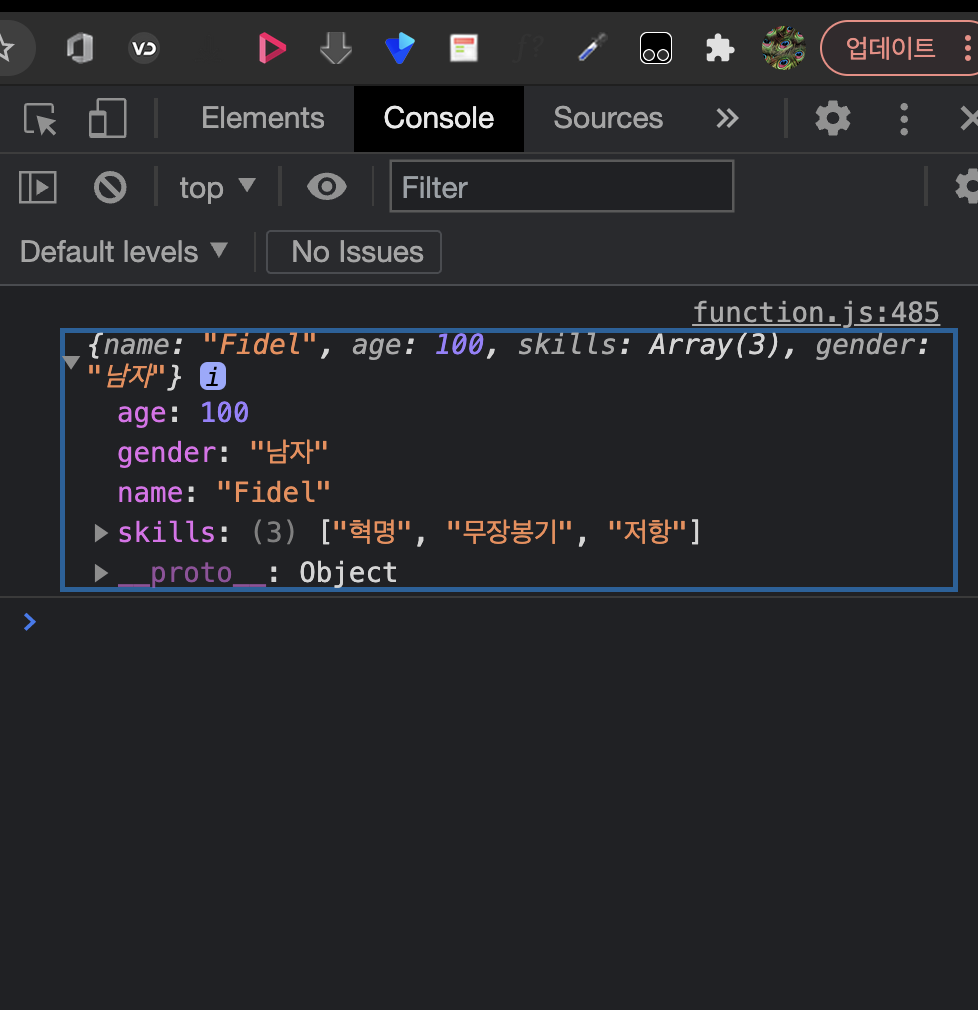
student.age = 100;
student.gender ="남자";
console.log(student)
배열과 마찬가지로 특정 데이터에 접근하여 수정하거나, 새로운 데이터를 입력할 수 도 있다.
메서드
메서드 : 객체 안에서 만들어진 함수
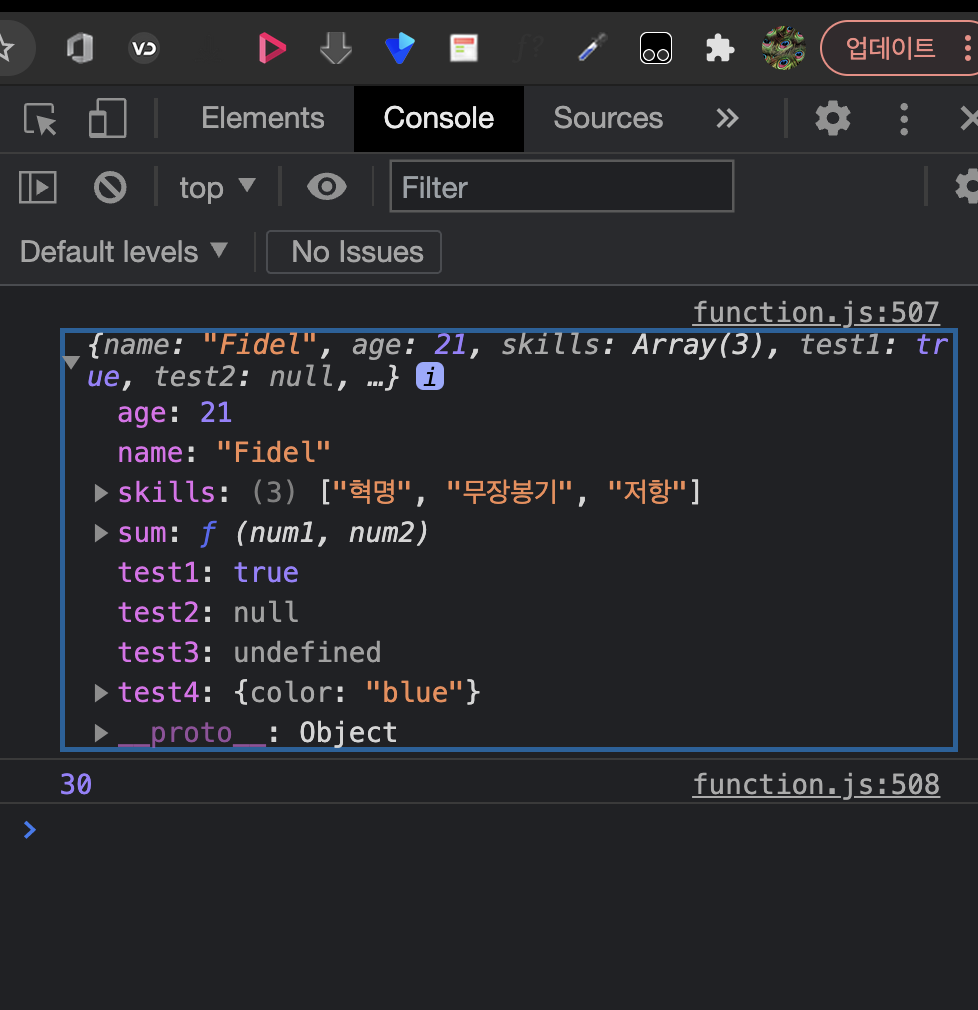
var student = {
name: "Fidel",
age: 21,
skills: ["혁명", "무장봉기", "저항"],
test1: true,
test2: null,
test3: undefined,
test4: {color:"blue"},
// 메서드
sum: function (num1, num2) {
return num1 + num2;
}
};
var result = student.sum(10,20);
console.log(student)
console.log(result)
'student'객체 안에서 만들어진 'sum'함수는 메서드이다. 'result'변수에서 10과 20을 인수로 받아 값을 출력한다.
원시타입과 참조타입의 차이점
원시타입
var str1 = "Hello World";
var str2 = str1;
console.log(str1);
console.log(str2);
var str1 = "Hello World";
var str2 = str1;
str1 = "Nice"
// str2 = "Nice"
console.log(str1);
console.log(str2);
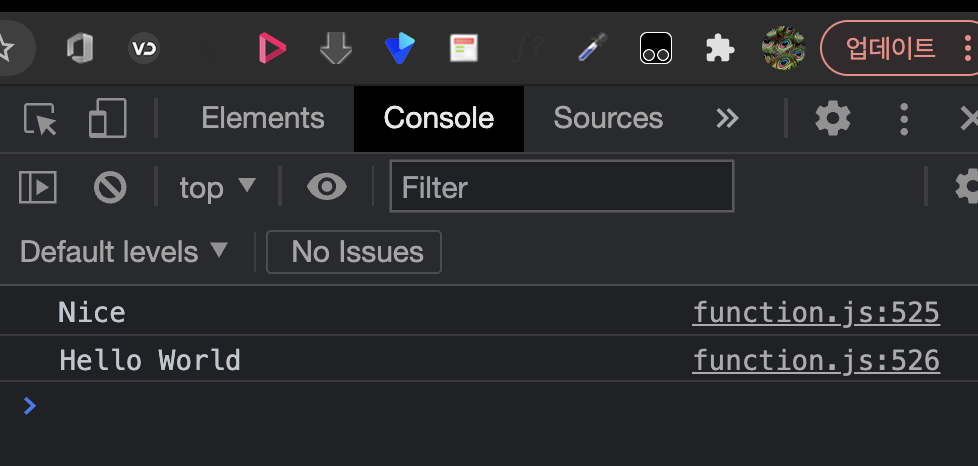
var str1 = "Hello World";
var str2 = str1;
// str1 = "Nice"
str2 = "Nice"
console.log(str1);
console.log(str2);
원시 타입의 데이터는 변수를 통해 복제가 가능하다. 원본과 복사본의 개념으로 나누어지는 복제된 원시타입의 데이터는 원본의 수정이 복제본에 영향을 주거나, 복제본의 수정이 원본에 영향을 주지 않는다.
참조타입
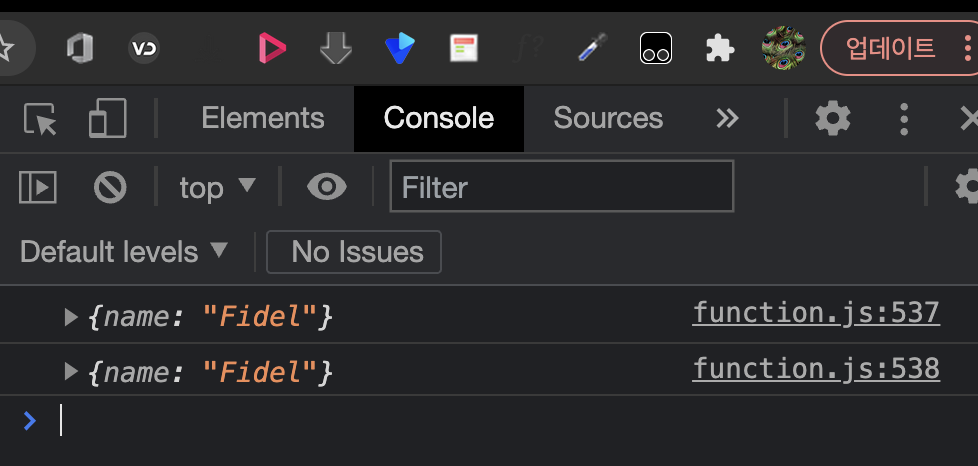
var obj1 = {name: "Fidel"};
var obj2 = obj1;
console.log(obj1);
console.log(obj2);
var obj1 = {name: "Fidel"};
var obj2 = obj1;
obj1.name = "castro";
// obj2.name = "castro";
console.log(obj1);
console.log(obj2);
var obj1 = {name: "Fidel"};
var obj2 = obj1;
// obj1.name = "castro";
obj2.name = "che";
console.log(obj1);
console.log(obj2);
참조 타입의 데이터는 원본과 복제본이 서로에게 영향을 미치게 된다.
원시 타입의 데이터는 원본의 데이터를 복제했을 때, 원본과 복제본이 각각 독립적으로 데이터를 가지고 있는 반명 참조 타입 데이터의 복제는 값을 복제하는 것이 아니라 값이 가진 고유의 정보를 공유하는 개념이다.
자바스크립트의 활용
클릭에따라 색이 변하는 기능 구현
<div id="color_bg">
<button id="btn" type="button">클릭</button>
</div>#color_bg {
width: 500px;
height: 500px;
background-color: black;
}
#btn {
width: 100px;
height: 50px;
line-height: 50px;
background: purple;
color: #ffffff;
font-size: 20px;
}var colors = ['yellow',
'green',
'pink',
'#dc143c',
'rgba(123, 123, 123, 0.5)'
];
var bg = document.getElementById('color_bg');
var btn = document.getElementById('btn');
// 콜백 함수 : 호출 기호 없이 특정 조건 하에 호출되는 함수
btn.addEventListener('click', function() {
var random = Math.floor(Math.random() * 5);
console.log(colors[random]);
bg.style.backgroundColor = colors[random]
});1 ~ 6 까지의 숫자를 랜덤하게 가져오는 게임
Math.random() : 0 ~ 0.99999999...
Math.random() * 6 : 0 ~ 5.99999999...
Math.floor(Math.random() * 6) : 0 ~ 5
Math.floor(Math.random() * 6) + 1 : 0 ~ 6
console.log(Math.random());
console.log(Math.random() * 6);
console.log(Math.floor(Math.random() * 6));
console.log(Math.floor(Math.random() * 6) + 1);
1 미만의 난수를 생성하는 함수(?),메서드(?)
Java Scritp에는 사용빈도가 높은 기능들을 담은 예약어가 있다. 변수의 이름을 만들 때, 예약어와 동일한 변수명은 오류를 일으키기 때문에 변수명에는 예약어를 사용할 수 없다. 모든 예약어는 한가지 단어로 되어 있기 때문에 변수명을 사용할 때, 두가지 이상의 단어를 조합하여 사용하게 되면 예약어와의 겹침에 따라 발생하는 오류를 예방할 수 있다.
link태그를 통해 css파일을 html파일과 연결하는 것과 같이, js파일은 script태그를 통해 html파일과 연결한다. html파일에 복수의 js파일을 연결하여 사용할 수 있고 서로 다른 파일에서 만든 변수와 함수를 사용할 수 있다. 이 경우 js파일을 연결하는 script태그의 순서를 주의해야 한다. 활용할 코드가 담긴 파일을 연결한 script태그를 적용할 파일을 지정한 script태그 위로 위치시켜 준다.
Review
html과 css, 어느 것하나 손쉬운건 없었지만 Java script또한 예상은 했었다. 다양하고 복잡한 기능을 구현하는 기능이라는 생각에 적용방법 부터 활용까지, 시작하기 전부터 많은 걱정이 있었다.
변수와 함수 그리고 메서드 등 Java script는 새롭게 배운는 영역이라는 것 이외에도 구조나 규칙등이 쉽게 익혀지지 않는다. 시작부터 어렵게 느껴져 부담스러운 것이 사실이지만 흥미가 가능 영역은 있다. 언제나 처럼 당장은 이해가 어려워도 조금더 나간뒤에 정리하는 방법으로 해결할 수 있을 듯하다.
