
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_44자바스크립트2_210626(1/3)
주제 : html / css / Java script
제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문
제어문
if문
var a = 20;
var b = 40;
var c = 60;
if(a < b) {
console.log("a는 b보다 작다.")
}
if문의 조건에 만족(참)하면 작동한다.(메세지를 출력한다.)
if else문
if(a > b) {
console.log("a는 b보다 크다");
} else if(b > c) {
console.log("b는 c보다 크다");
} else if(a < c) {
console.log("a는 c보다 작다.")
} else if(b < c) {
console.log("b는 c보다 작다");
} else {
console.log("모든 조건을 만족하지 않는다.")
}
if else는 여러 조건을 사용할 수 있다. 여러 조건중 가장 먼저 조건을 만족하는 제어문을 출력한다. 이후의 제어문이 조건에 만족하더라도 출력하지 않는다.
중첩 if문
if(a !== b) {
if(a > b) {
console.log("a는 b보다 크다.");
} else {
console.log("a는 b보다 작다.")
}
} else {
console.log("a와 b는 같다.");
}

if문 안에 if문을 중첩으로 사용. if문이 중첩된 구조로 더욱 탄탄한 논리 구조를 만든다.
var a = 20;
var b = 20;
var c = 60;
if(a !== b) {
if(a > b) {
console.log("a는 b보다 크다.");
} else {
console.log("a는 b보다 작다.")
}
} else {
console.log("a와 b는 같다.");
}

if문에 사용되는 논리 변수의 값을 초기화 해주면서 충족하는 조건도 변경, 결과로 출력되는 메세지도 변경된다.
제어문, if와 else를 사용하여 만드는 구문을 알고리즘의 형태로 이해했다. 조건의 분류하는 구조를 어떻게 짜르냐에 따라 탄탄한 논리구조를 만들 수 있는 듯하다.
논리문에서 거짓이 되는 조건
1. 빈 문자열
if("") {
console.log("참!!!");
} else {
console.log("거짓!!!");
}이 코드의 경우 거짓이 출력된다. 반대로 어떤 문자든 문자열 데이터가 입력된 구문은 참이 출력된다.
2. 숫자 0
if(0) {
console.log("참!!!");
} else {
console.log("거짓!!!");
}조건에 숫자 0이 입력 되었음으로 "거짓"이 출력된다. if문에서 숫자 0은 false로 출력되고 0.1과 같이 숫자 0보다 조금이라도 큰 숫자는 모두 true를 출력하는 조건이다.
null,undefined
값이 없음을 나타내는null과, 값이 정해지지 않은undefined또한if문에서false값을 출력한다.
삼항 연산자
변수
var age = 20;if문
if(age >= 18) {
console.log("성인");
} else {
console.log("어린이");
}삼항 연산자
var result = (age >= 18) ? "성인" : "어린이";
console.log(result)
간단한 조건식을 만들 때 사용한다. 물음표(?)는 true, 콜론(:)은 false를 의미한다.
응용
var userId = prompt("아이디를 입력해 주세요.");
var userPw = prompt("비밀번호를 입력해 주세요.");
if(userId === "fidel" && parseInt(userPw) === 12345) {
alert("로그인 되었습니다.");
} else {
alert("아이디 또는 비밀번호가 틀렸습니다.");
}
아이디와 비밀번호를 입력받는 로그인 기능을 만들 수 있다. 아이디와 비밀번호를 입력받는 창을 생성하고 입력된 정보가 일치하면 그에 맞는 메시지 창을 출력한다.
prompt메서드로 입력받은 데이터는 문자열 데이터로, 숫자값으로 입력받고 싶으면 parseInt/parseFloat를 사용해준다.
전역변수, 지역변수
변수는 함수를 기준으로 영향을 미치는 범위가 정해진다. 함수 안쪽 영역에서 만들어진 변수를 지역변수, 함수 밖에서 만들어져 모든 영역에 영향을 미칠 수 있는 변수를 전역 변수라 한다.
전역 변수 : 전체 영역
지역 변수 : 제한된 영역
var globalV = "전역변수";
function func() {
var localV ="지역변수"
console.log(globalV);
console.log(localV);
}
func();
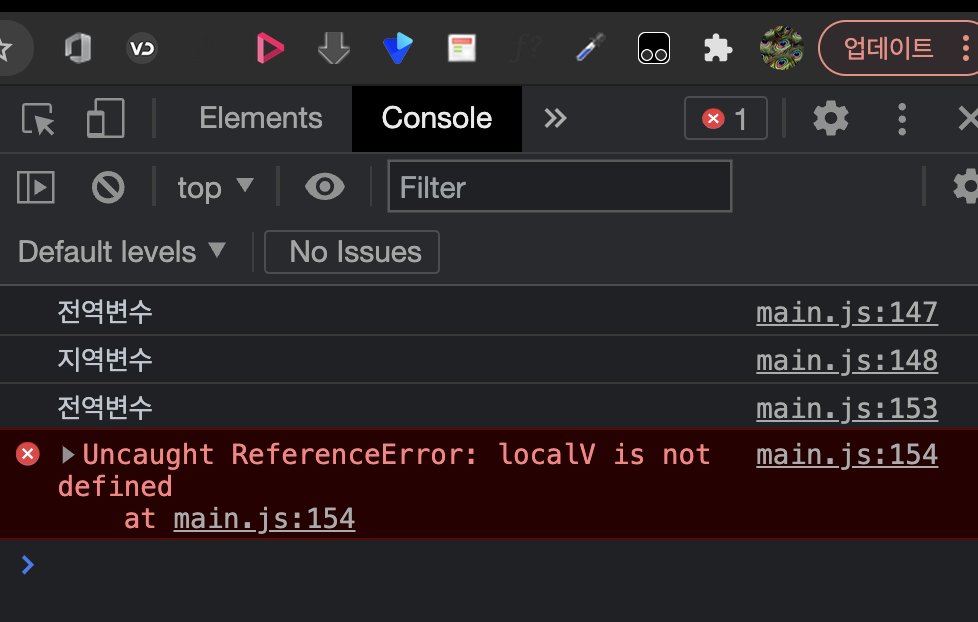
console.log(globalV);
console.log(localV);
전역 변수와 지역 변수를 만들어 각각의 영역에서 출력해보았다. 전역 변수는 함수의 안쪽 바깥쪽 모두 출력되는 것을 알 수 있지만 지역 변수는 함수 밖에서는 출력되지 않는다. 전역 변수와 지역 변수를 나누는 것은 함수를 기준으로 영향을 미칠 수 있는 범위로 구분할 수 있다.
최신버전의 Java script에서는 변수를 생성할 때, let과 const를 키로 사용한다고 한다. 일단 기억해 둘 것
새로운 변수를 생성할 때는 항상 var를 키로하여 생성한다. var를 사용하지 않고 변수를 생성하면 예상치 못한 곳에서 변수 초기화가 적용되어 오류를 발생 시킬 수 있다.
모든 전역 변수는 Java script의 window객체에 할당된다. 기존에 생성되어 있던 기본적인 전역 변수는 물론 새롭게 생성되는 전역 변수 모두 window객에서 할당되게 된다. window를 키로 모든 전역변수를 확인할 수 있고 호출할 수 있다.
스코프
스코프의 개념은 변수가 영향을 미칠 수 있는 범위를 이야기 한다. 전역 변수는 전역 스코프를 가지고 있는 것이고, 지역 변수는 지역 스코프를 가지고 있는 것이다. 변수가 함수를 기준으로 전역과 지역으로 구분되는것 처럼 스코프도 같이 함수를 기준으로 나누어진다.
스코프의 한계
function a() {
var apple = "사과";
console.log(apple)
}
function b() {
a();
console.log(apple);
}
a() ;

지역변수의 스코프는 그 변수가 담겨있는 함수로 범위가 한정되고 함수는 다른 함수의 스코프에 접근할 수 없다.
스코프 체인
함수안에 또 다른 함수가 있는 구조로 변수를 탐색하는 구조에서 중요한 개념이다. 여러 중접된 함수에 담겨있는 변수를 활용하는 경우 안쪽에서 바깥쪽 함수로 변수를 탐색하는 구조를 가지고 있다. 안쪽에서 바깥쪽으로 탐색은 가능하지만 바깥쪽에서 안쪽으로 탐색은 불가능 하다.
var a = 10;
function func1() {
var b = 20;
function func2() {
var c = 30;
console.log(a + b + c);
}
func2();
}
func1();
가장 안쪽에 중첩된 함수에서 바깥쪽으로 변수를 찾아 결과값을 출력한다.
호이스팅
변수 호이스팅
console.log(a);
var a;
변수 선언보다 호출이 위에 있을 경우 아래에 위치한 변수 선언 코드를 끌어올려 호출 보다 상위에 위치시킨뒤 변수를 호출한다. 이런 현상을 변수 호이스팅이라 이야기 하는데 말 그대로 아래에 위치한 변수 선언 코드를 강제로 끌어 올린뒤 변수를 호출하는 개념이다. 눈에 가시적으로 보이는 과정은 아니다.
변수 호이스팅의 경우 선언된 변수를 가져오는 것으로 초기화된 변수를 가져오지는 못한다. 오직 선언된 상태의 변수(undefined)를 끌어올리는 것이다.
함수 호이스팅
변수 호이스팅과 마찬가지로 함수를 정의한 코드보다 위에서 함수를 호출하더라도 함수를 끓어올려 호출보다 상위의 위치에서 함수를 선언하고 호출하는 현상을 이야기한다. 변수와 마찬가지로 가시적인 과정이 아니라 눈에는 보이지 않는 과정이다.
변수 호이스팅과 다르게 함수에 입력된 데이터를 함께 끌어올려 출력한다.
func1();
function func1() {
console.log("Func 함수다.");
}
Java Script에서 빈번하게 사용되는 메서드
Math
수학에 관련된 여러 함수들을 가지고 있음
abs
실수의 절대값을 반환
ceil
올림
floor
내림
random
0 ~ 1사이의 무작위 숫자를 출력
parseInt/parseFloat
문자열데이터를 숫자 데이터로 치환
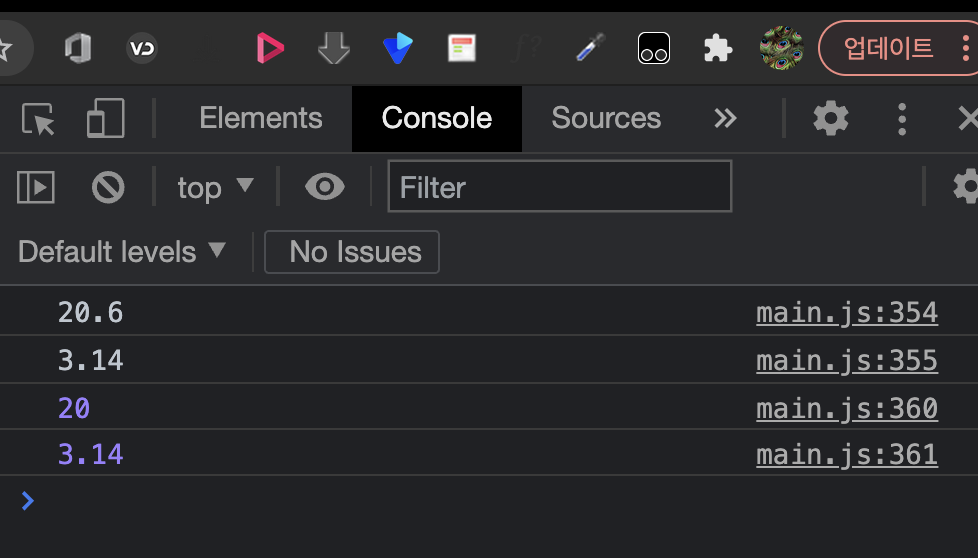
var str1 = "20.6";
var str2 = "3.14";
console.log(str1);
console.log(str2);
var num5 = parseInt(str1);
var num6 = parseFloat(str2);
console.log(num5);
console.log(num6);
두가지 메서드 모두 문자열 데이터를 숫자 데이터로 바꿔주지만 parseInt는 정수로 parseFloat은 실수로 바꿔준다.
Review
익숙하지 않은 개념은 언제나 버거운 법이다. 많은 예제와 다양한 실습으로 처음에는 좀 처럼 이해되지 않던 내용을 천천히 이해해 나간 것처럼 지금의 막막함에도 불구하고 강의를 따라가고자 한다.
코드의 규칙과 현상은 이해가 쉽지않는 분야지만 강의에서 이야기한 것처럼 규칙에 대한 이해야 말로 예상가능한 코딩의 중요한 부분이라 생각한다. 남은 분량에 대한 걱정이 다소 있지만 운명임을 받아들이고 따라가고자 한다.
