
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권45자바스크립트2_210626(2/3)
주제 : html / css / Java script
제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문
반복문
일정한 조건을 만족할때까지 코드를 반복 실행하는 구문. 조건이 true일때 구문을 반복하여 출력하고 조건이 false 도달하면 실행을 멈춘다. 조건의 제한이 없는 반복문은 무한히 구문을 반복 실행 됨으로 조건을 제한할 장치가 필요하다.
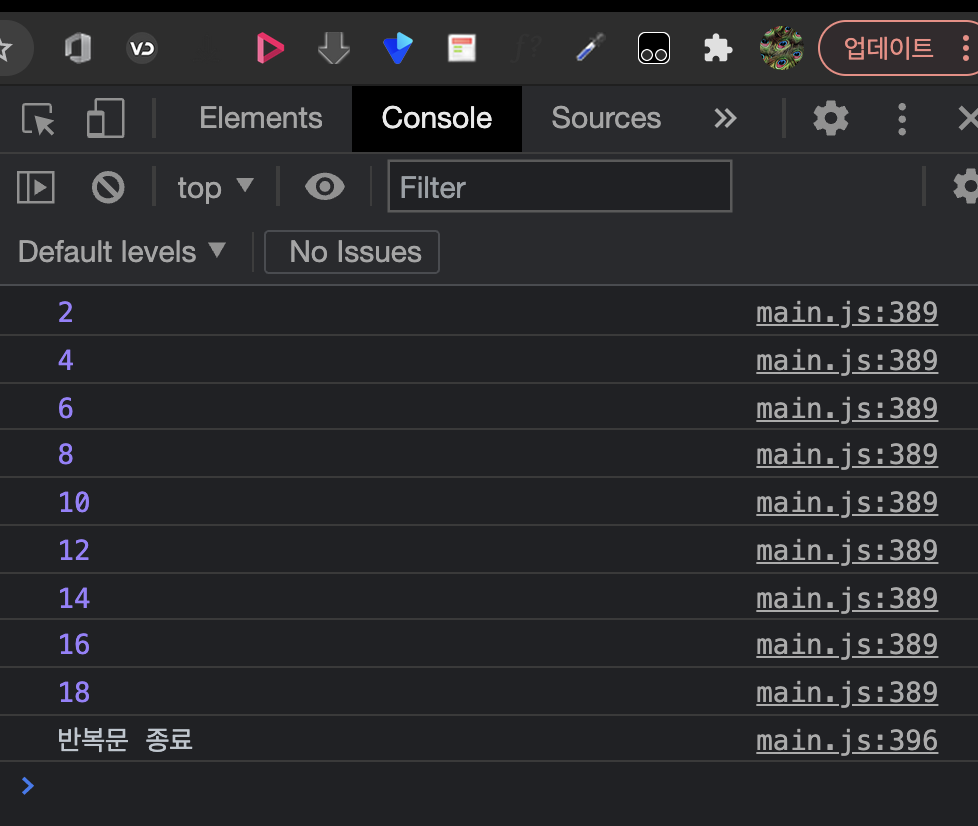
while반복문
var num = 1;
while (num < 10) {
console.log(2 * num);
num++;
}
console.log("반복문 종료");
조건을 충족할때 변수 num에 고정값 2를 곱한 값을 출력하는 반복문이다. 값을 출력이후 가변값으로 변수의 값에 1을 더한 값으로 초기화 되고 조건을 충족하지 못할때까지 구문이 반복된다.
반복문의 실행에서 반복문 다음에 실행될 코드는 반복문이 완료된 이후 실행된다.
- num++ : 변수값에 1을 더한 값으로 초기화한다.(1씩 증가)
- num += 2 : 변수값에 2를 더한 값으로 초기화한다 (2씩 증가)
do ~ while반복문
var i = 12;
do {
console.log(i);
i++
} while (i < 10);최소 1번은 실행되는 반복문이다. 조건을 충족하지 않더라도 한번은 실행되는 반복문이다. 참고정도만 필요하다. 사용빈도가 낮다.
for반복문
for (var i = 1; i < 10; i++) {
console.log(2 * i);
}가변값이 되는 변수, 조건, 규칙들이 모두 for의 괄호안에 입력된다. 마지막 항목을 제외한 각각의 항목들은 세미콜론(;)을 통해 구분해준다. 가변값; 조건; 규칙의 순서대로 입력해주어야 한다.
중첩반복문
반복문과 반복문을 결합한 형태이다. 중첩 조건문과 구조가 같다.
구구단 1단 ~ 9단
for(var i = 2; i < 10; i++) {
for(var j = 1; j < 10; j++) {
console.log(i * j);
}
}for반복문의 실행순서는 변수, 가변값이 조건에 만족하면 그값을 조건에 따라 출력하고 규칙에 따라 가변값을 초기화하는 순서를 가지고 있다. 중첩 반복문의 경우에도 마찬가지로 첫번째 반복문의 가변값이 조건을 만족하면 두번째 반복문의 실행으로 이어지고 두번째 반복문이 조건에 충족하지 못할때까지 실행되고 종료되면 다시 첫번째 반복문으로 돌아가 첫번째 가변값을 초기화하는 순서를 가지게 된다. 이런 실행과정을 통해 최종적으로 첫번째 반복문의 가변값이 조건을 충족하지 못하게 되면 중첩 반복문은 종료된다.
break, continue 키워드
반복문에서 사용되는 키워드 이다. 반복문 안에서 if문과 결합하여 사용한다. for반복문의 반복을 멈추는 기능과(break) 일정한 조건을 생략하는 기능(continue)을 수행한다.
break : 가변값이 if문에 만족하면 반복을 멈춘다.
뜻 그대로의 브레이크 for문의 조건에 상관없이 if문을 조건으로 구문의 반복이 종료된다.
for( var i = 1; i < 10; i++) {
if(i === 5) {
break;
}
console.log(2 * i)
}continue : if문을 만족하는 조건을 반복에서 제외시킨다.
skip의 개념으로 이해함
for( var i = 1; i < 10; i++) {
if(i === 5) {
continue;
}
console.log(2 * i)
}반복문의 응용
var arr =["바나나","사과","수박"];console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);배열을 데이터를 호출할때 각각의 인덱스를 지정하여 호출하는 작업을 반복문을 통해 간단히 실행할 수 있다.
for (var i = 0; i < 3; i++){
console.log(arr[i]);
}가변값은 배열의 index의 시작인 0, 조건은 배열의 데이터 숫자인 3, 마지막으로 규칙은 반복문이 실행될때 마다 가변값이 1씩 증가하는 규칙을 지정하여 반복문을 실행시킨다. 배열 데이터의 갯수가 많으면 많을 수록 더욱 효용이 높은 출력방법이다.
property : length
데이터의 길이나 갯수를 계산하는 property이다.
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}조건에 사용된 arr.length는 배열의 데이터 갯수을 계산하여 조건으로 사용한다.
for ~ in 반복문
for (var i in arr) {
console.log(i);
console.log(arr[i]);
}forEach() / map()
arr.forEach( function(element, index) {
console.log(element);
console.log(index);
})arr.map(function(element,index){
console.log(element);
console.log(index);
})forEach와 map의 차이점 map은 return을 사용할 수 있다.
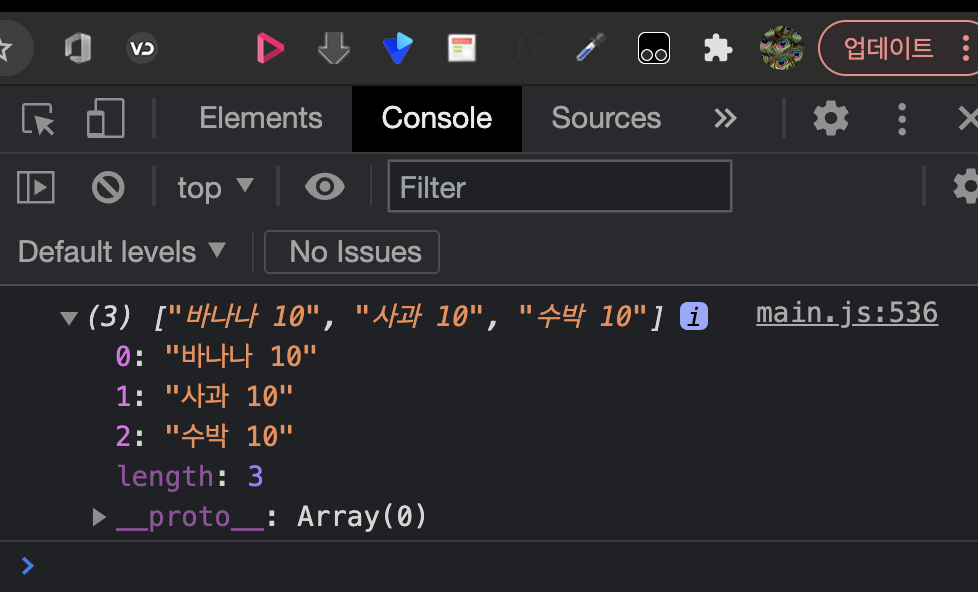
var result = arr.map(function(element, index){
return element + " " + "10";
});
console.log(result);
콜백함수 / 익명함수
함수의 이름이 정해지지 않고 호출하지 않아도 실행되는 함수. 함수자체가 인수로 사용된다.
