

😵: 도대체 돔이 뭔데?!?!?!??
🤨: 왜 몰라??
😵: 내가 어떻게 알아?
🤨: 이건 뭔데? 니가 쳤잖아.
😵: 기억 안나. 따라쳤어ㅎㅅㅎ
🤨: 리액트는 어케 공부했는데
😵: 몰라ㅎㅅㅎ
🤨: ........
돔을 공부했습니다.

이 돔 말구 꺄르르😆
1. DOM이란?
그동안 HTML, CSS, JavaScript를 배웠다. HTML과 CSS의 경우 id, class 또는 태그로 연결하는 것은 알고있었다. 그렇다면 자바스크립트는? 자바스크립트는 HTML과 어떻게 연결되길래 단순한 텍스트 파일인 웹페이지를 동적으로 변화시키는거지?
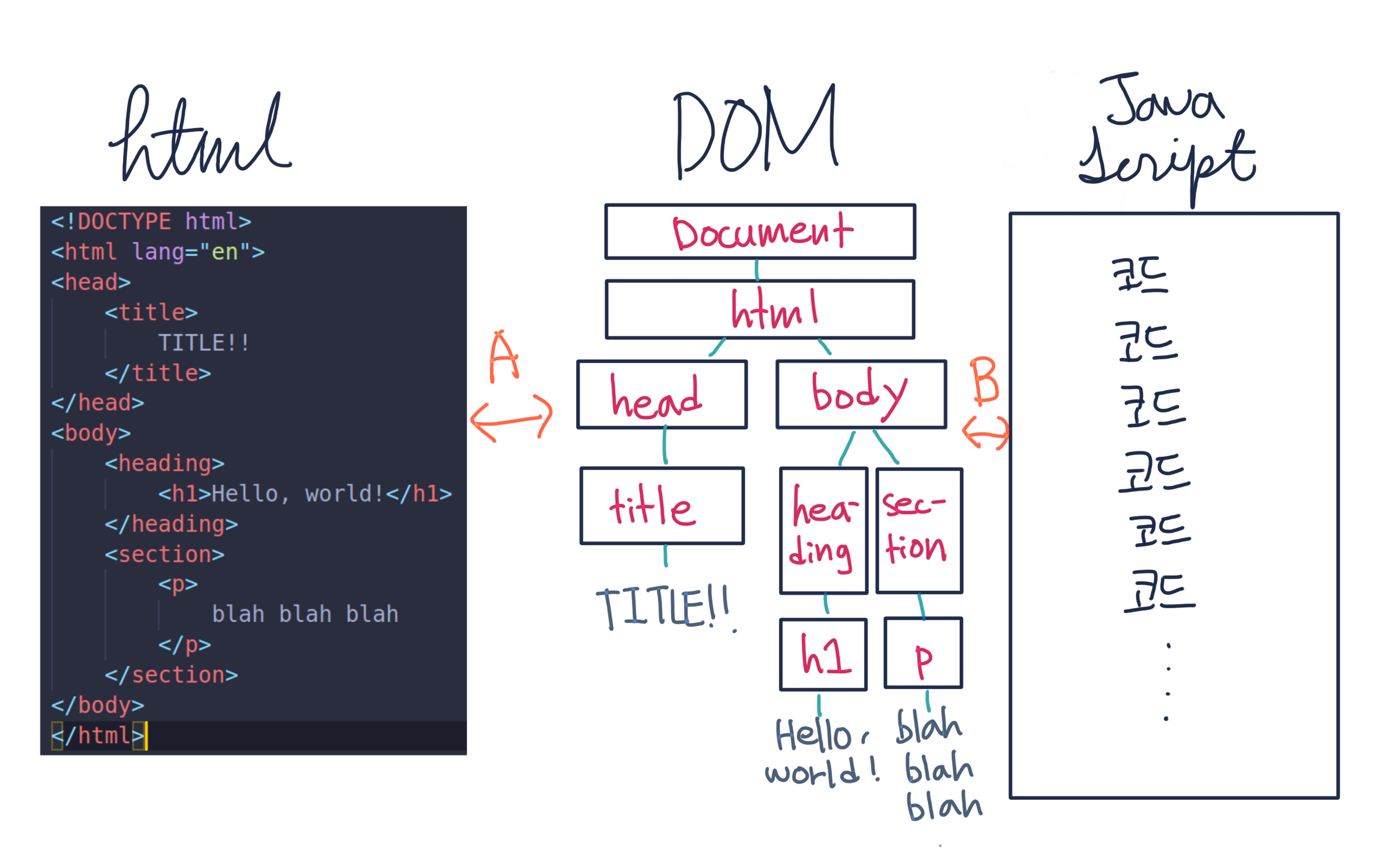
여기서 DOM-Document Object Model-의 개념이 등장한다. DOM은 웹페이지의 element들을 계층적으로 파악할 수 있도록 하는 나무형태의 구조이다.
The DOM is a logical tree-like Model that organizes a web page's HTML Document as an Object.

DOM은 좌측의 html 코드를 계층별로 나누어 나무형태로 구조화한다(A). 자바스크립트는 이렇게 구조화된 모델을 통해 HTML page에 접근하거나 이를 관리할 수 있다(B).
이러한 DOM을 가계도라고 생각해보자. 각각의 가족 구성원들을 node라고 한다(즉, node는 document의 각 부분을 대표하는 object이다) 'html'은 'head'와 'body'의, 'head'는 'title'의 parent node가 되며, 'h1'은 'heading'의 child node가 된다. 가장 상위에 있는 document를 root node라고 지칭한다(그림에서 소문자로 쓸걸... 하지만 고치기 귀찮으니까-😉). document는 DOM으로 들어가기 위한 대문같은(?) 개념이며, 자바스크립트는 document를 통해서 다른 node들에 접근할 수 있다.
위 그림에서 root node를 제외한 사각형(html, head, body etc...)들은 element type node이고, 그 외(TITLE!! etc..)는 text type node이다.
2. JavaScript로 HTML 조작하기
DOM을 통해서 자바스크립트가 html하고 연결될 수 있구낭. 근데 그래서? html은 이미 다 쓰여진 파일인데 자바스크립트가 어떻게 이걸 조작할 수 있는데?
(1) Property? Value?
Object(객체)의 value(값)을 담고있는 것이 property(속성)이다.

우리집 멍멍이~
얘는 '개'이다. '종'은 '푸들'이고, '성별'은 '수컷'이고, '이름'은 '코니'이고 '나이'는 '만 8세'이다.
const dog {
breed: 'poodle';
sex: 'male';
name: 'Cony';
age: 8;
}
dog.breed = 'poodle';
dog.sex = 'male';
dog.name = 'Cony';
dog.age = 8;'dog'는 object name, 'breed', 'sex', 'name', 'age'는 property name, 각각의 값은 value이다.
(2) HTML 수정하기

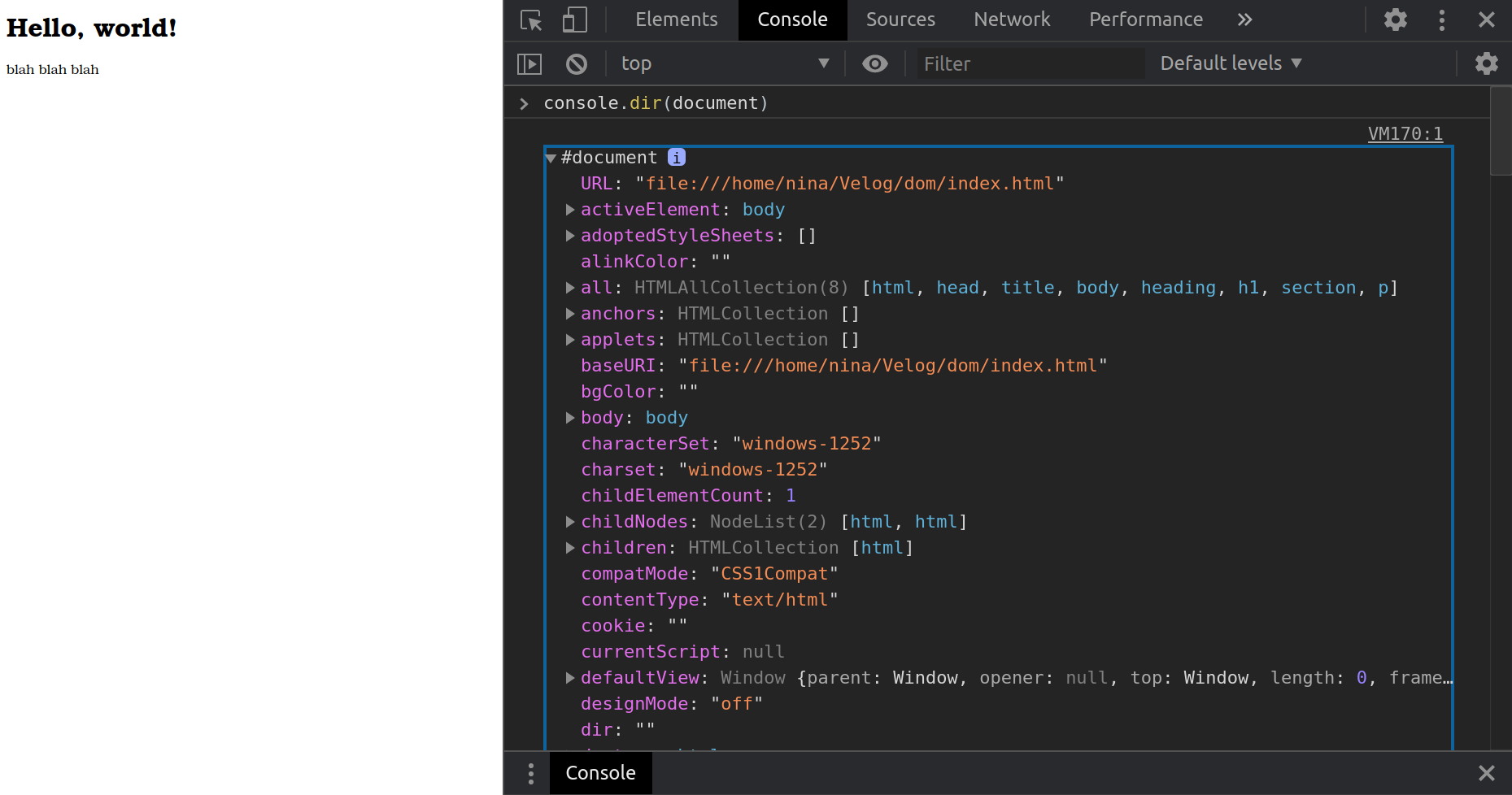
아까 작성한 html 파일을 열고 console을 켜서 'console.dir(document)'를 입력하였다. 그러면 document object의 property(보라색)들과 value들이 나온다.
💛 body를 싸그리 바꿔볼까?
"The innerHTML property sets or returns the HTML content (inner HTML) of an element."
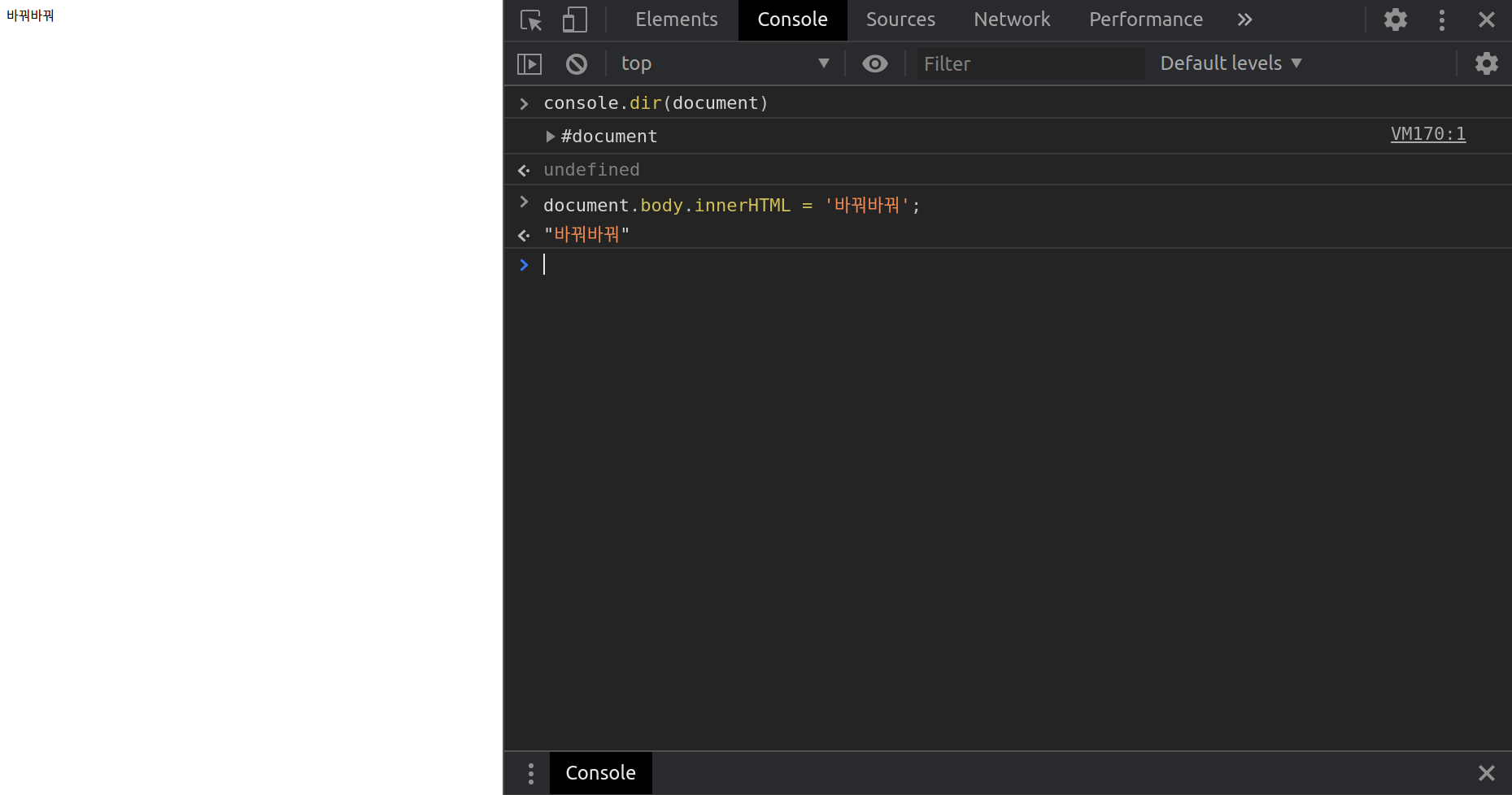
document.body.innerHTML = '...';

바꿨다!
but... how?
console.dir(document.body)를 입력하면 여러 property중 innerHTML이 있다.
그리고 이 innerHTML의 value는 html 파일에서 작성한 body 태그 안에 있는 코드들이다.
하지만 콘솔에서 이 document.body object의 innterHTML property의 값이 ' 바꿔바꿔'라고 새로 정의하였고, 그래서 바뀐거다.
💛 Element 선택 및 수정하기
CSS와 마찬가지로 태그, class, id를 이용하여 element들을 선택, 수정할 수 있다.
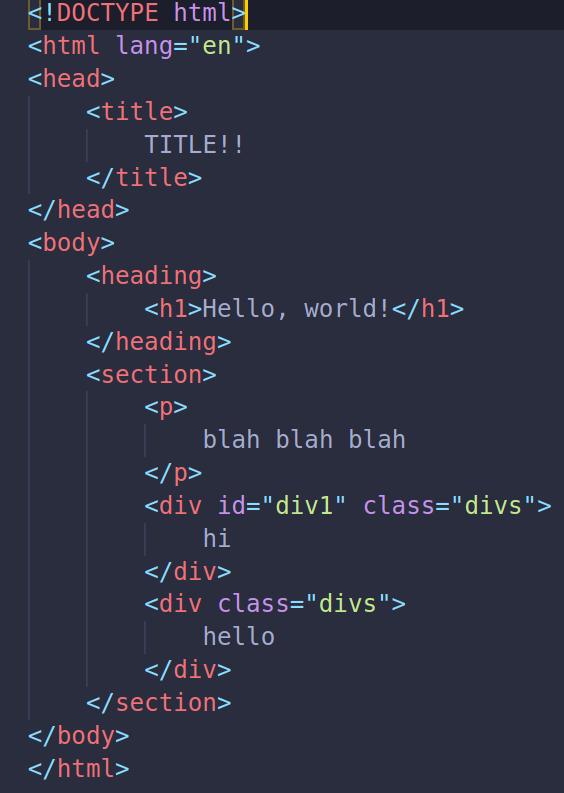
예시를 위해 html파일에 div를 두 개 추가하였다.

위에서 root node인 document가 대문역할을 한다고 했다. document 뒤에 셀렉터를 붙여서 element를 불러보자(🏠똑똑~ element 계세요?).
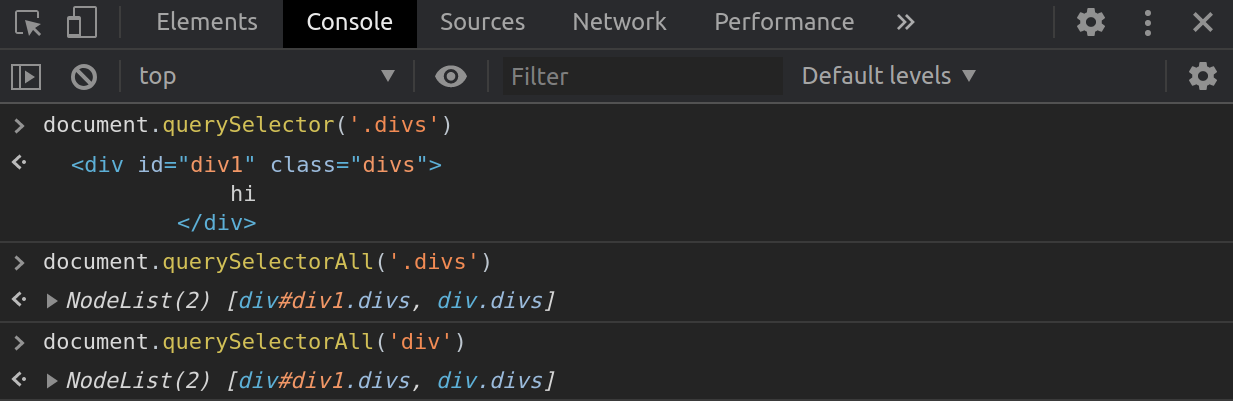
document.querySelector document.querySelectorAll
.querySelector(태그이름 || .class || #id )의 경우 해당하는 첫번째 element를 return한다.
.querySelectorAll의 경우 해당하는 element 전부를 return한다.

document.getElementById
딱 봐도 알 수 있듯 id를 통해 element를 선택한다.
원래 하나로 다 정리하려고 했는데 넘나리 힘들당😅 이벤트는 다음 게시물에~