

1. Style, Create, Insert and Remove Elements
(1) Style Elements
element.style.property = '...';

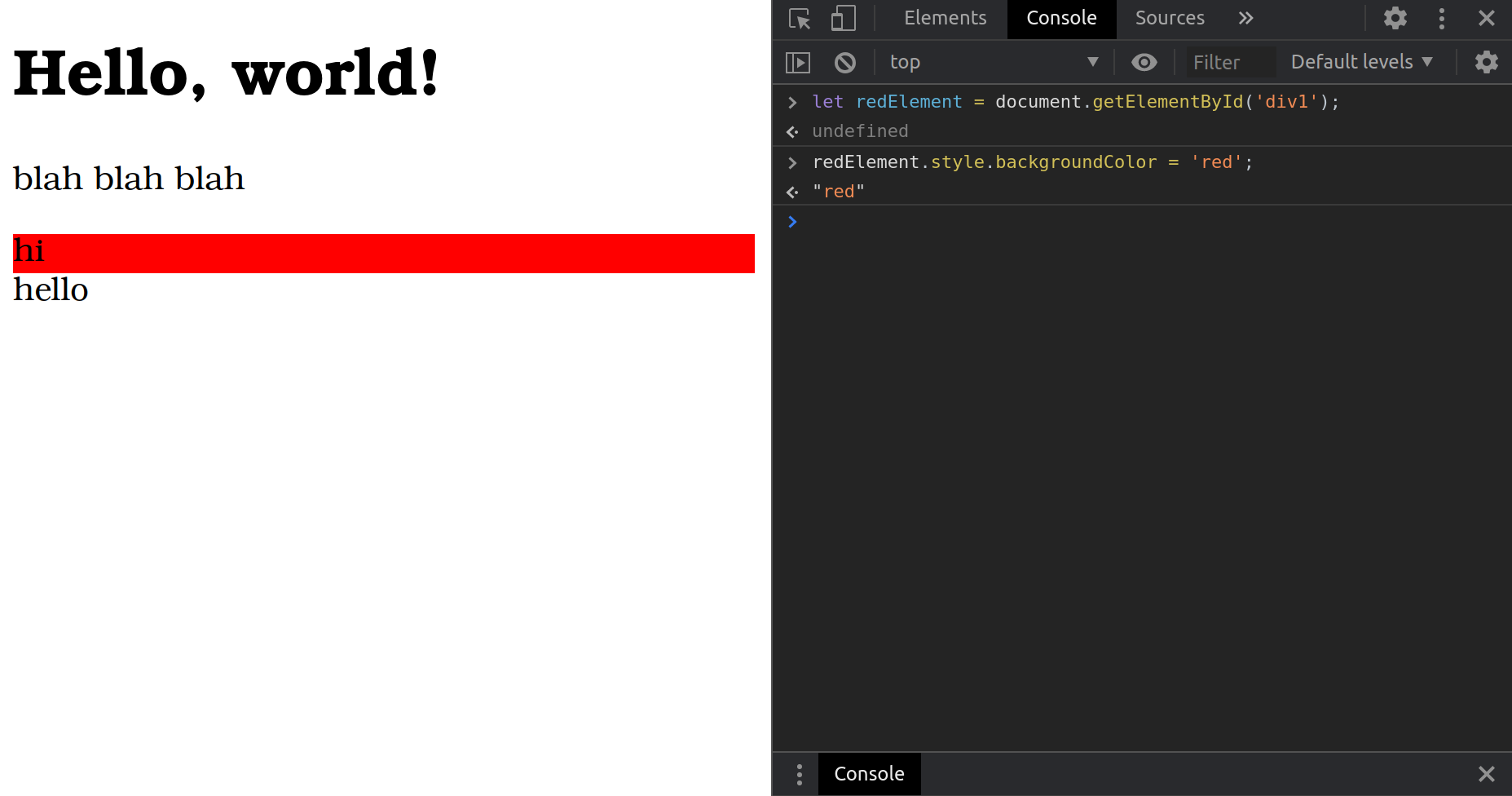
id가 'div1'인 element를 'redElement'라고 정의하였고, 'redElement'의 style property의 backgroundColor의 값을 'red'로 변경하였다.
CSS에서는 background-color로 쓰지만, DOM의 style property에서는 하이픈을 사용하지 않고 camel case를 사용한다.
(2) Create and Insert Elements
let newElement = document.createElement('tagName'); document.parentNode.appendChild(newElement);

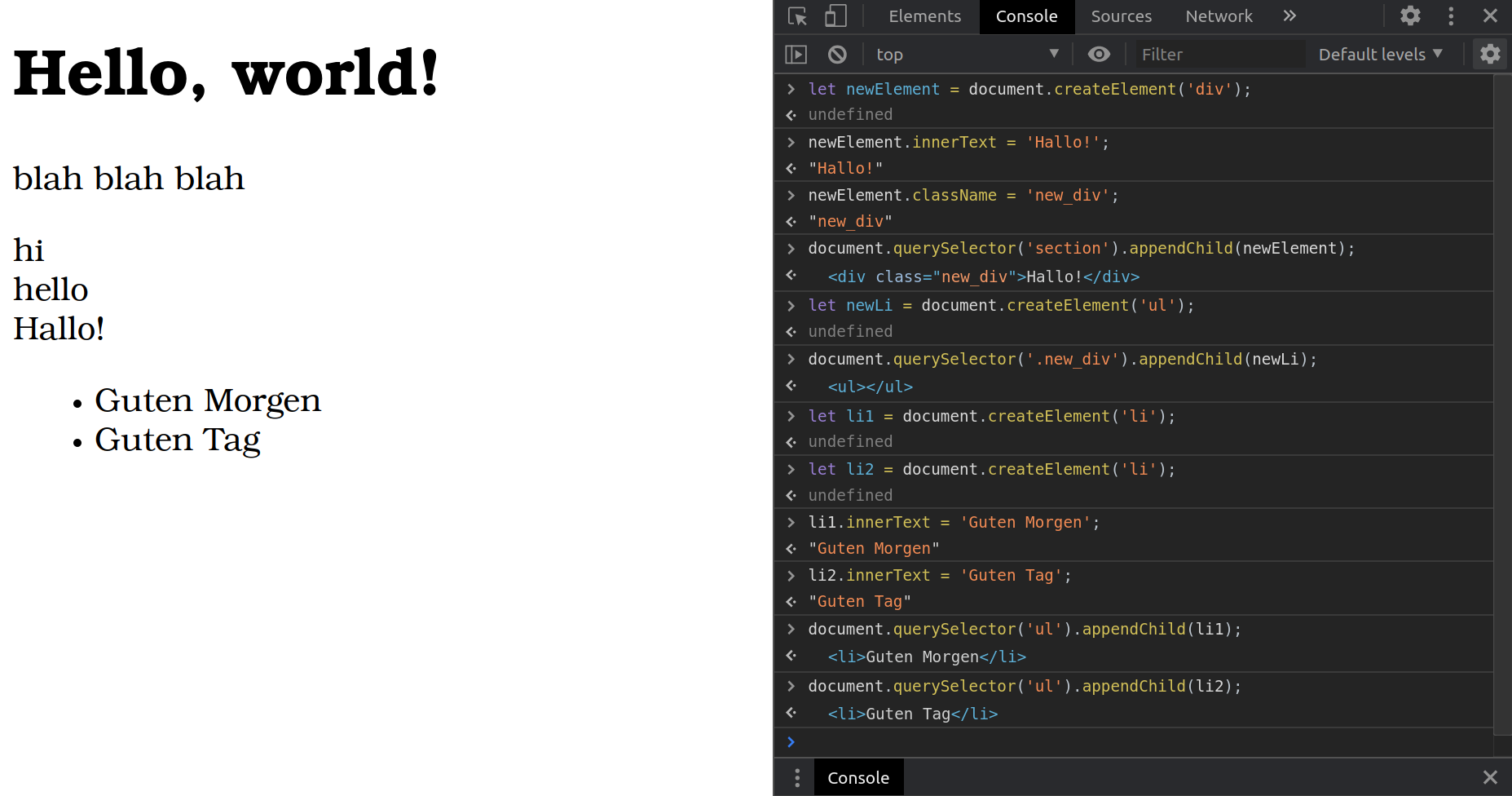
- .createElement()를 사용해 div를 하나 생성한 후, innerText는 'Hallo!', 클래스명은 'new_div'로 정의하였다.
- .appendChild()를 이용해 section태그 가장 아래에 div를 삽입하였다.
- .createElement를 사용해 ul을 생성, .appendChild를 통해 새로 생성한 div에 삽입하였다.
- li 두 개를 생성, 각각의 innerText를 정의한 후 ul에 삽입하였다.
(3) Remove Elements
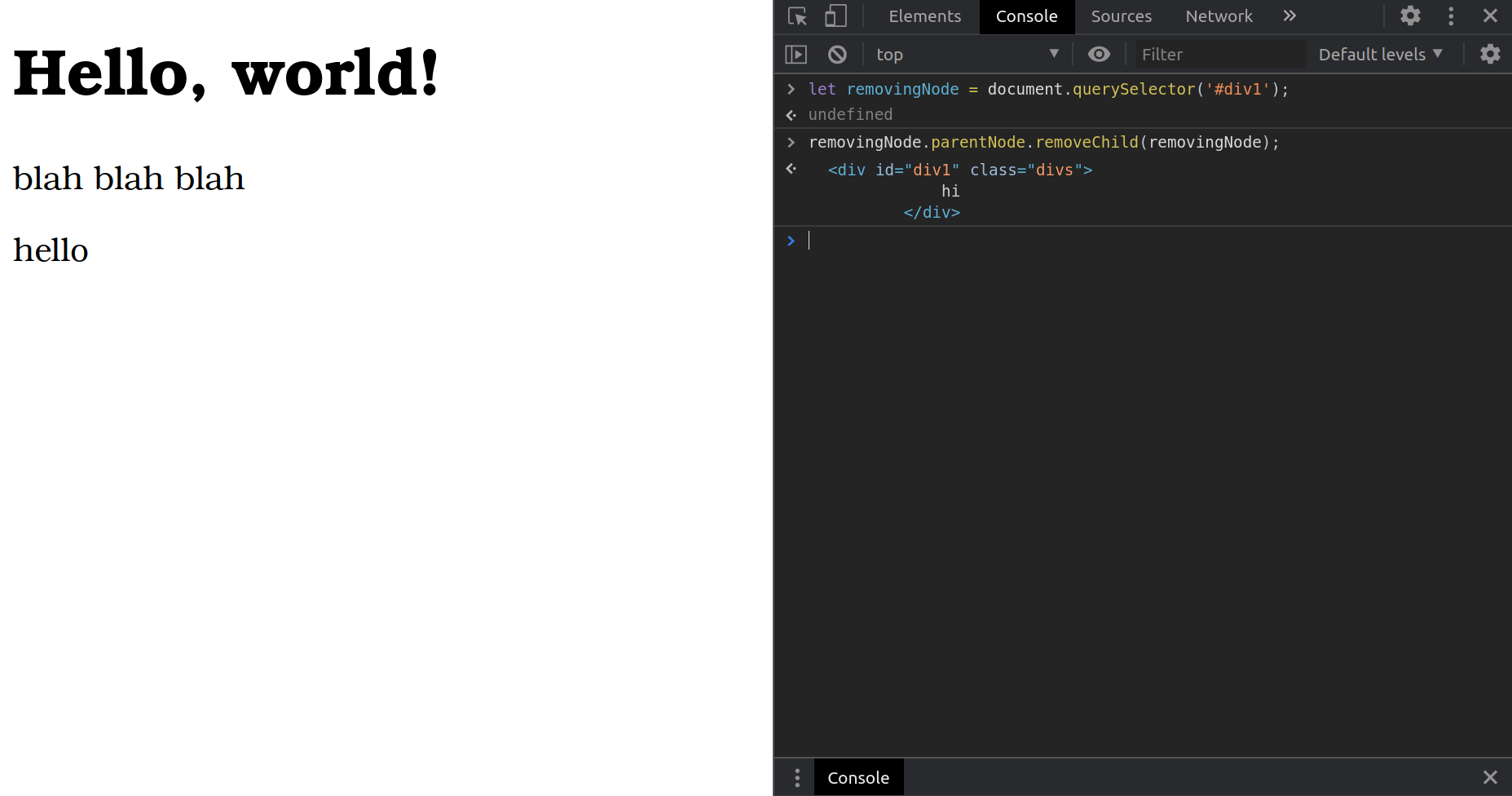
let removeElement = document.querySelector('Element'); document.parentNode.removeChild(removeElement);

삭제하려고 하는 element의 parent를 통해 삭제하였다.
- 왜 child, parent개념을 사용하지?
- Old Methods: appendChild(), insertAdjacentElement(), replaceChild(), removeChild()
- Modern Methods: append(), prepend(), before(), after(), replaceWIth(), remove()
최신 method를 사용하면 굳이 parent 찾아가서 삭제하는 짓을 안해도 된다. 하지만! 인터넷 익스플로러(+사파리)에서 이 method들을 지원하지 않기 때문에(^^) 그냥 old method를 사용하는 것이 맘 편할 것이다. - textContent랑 innerText의 차이점
(이건 그냥 정리하다가 궁금해져서 찾아본 것)
2. Event🎉
(1) 이벤트란?
뻐꾸기 시계는 평소에는 일반적인 시계와 똑같지만, 정각이 되면🕒 뻐꾸기가 튀어나와서 노래한다🎶. 여기서 정각이 되는건 'event'이고, 이벤트가 발생했을 때 뻐꾸기가 나와서 노래하도록 짜여진 것은 'event handler'라고 한다.
(2) Event Listener
event가 발생했을 때 event handler가 실행되도록 하는 것이 event listener이다.
function functionA() {...} button.addEventListener('click', functionA)
'button'을 'click'하면 'functionA'가 실행된다.
functionA()로 함수를 호출할 경우, 페이지가 로드 되자마자 실행될 것이다. functionA는 이벤트가 발생할 때만 실행되어야하므로, 괄호를 붙이지 않는다.
이벤트의 종류는 click 외에도 많은데, 자세한 것은 링크 참고
(3) 활용
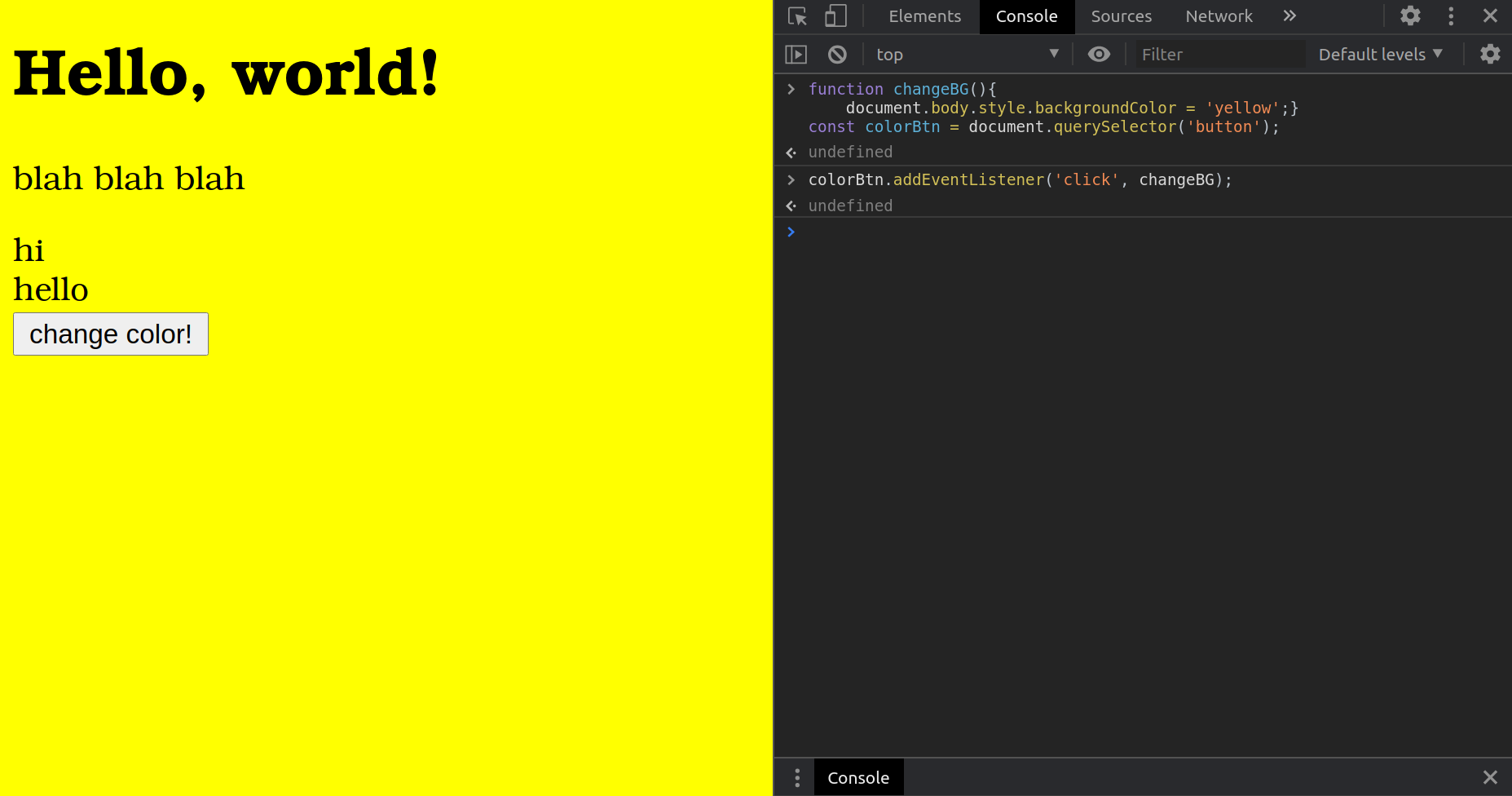
💛코드

💛버튼 클릭