화살표 함수(arrow function)
: ES6에서 새로 도입되었다. 이 화살표 함수는 함수 표현식을 축약한 형태로 표시된다.
const add = (x,y) => { return x + y; }
위와 같이 화살표로 간단하게 표현이 가능하다. 여기서 더 간단하게 표현도 가능하다.
const add = (x,y) => x + y //또는 const add = (x,y) => (x + y)
위처럼 return도 생략하여 작성이 가능하다.
좀 더 나아가서 화살표 함수를 클로져에 더 효과적으로 사용할 수도 있다.
const adder = (x) => { return (y) => { return x + y } }
위의 클로져 함수를 좀 더 간단하게 만들면, 아래와 같이 나타낼 수 있다.
const add = (x) => (y) => x + y
** 주의사항
- call, apply, bind를 사용할 수 없습니다.
- 화살표 함수의 실행은 this를 결정짓지 않습니다.
this 객체
this 객체는 저번에도 pre에서도 한번 잠깐 공부한적이 있었다.
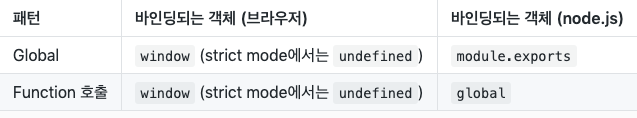
그 때는 다섯가지에 대해 설명했었다. 그래서 이번에 중요하지않은 두가지(전역,함수)를 제외하고 중요한 세가지에 대해서만 설명하겠다.
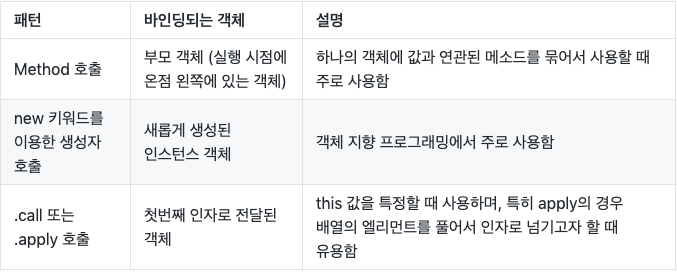
1. Method 호출
2. new키워드를 이용한 인스턴스 생성
3. .call 과 .apply 호출(1번과 같은 개념)


1. 메소드 호출
let counter1 = { value: 0, increase: function() { this.value++ // 메소드 호출을 할 경우, this는 counter1을 가리킵니다 }, decrease: function() { this.value-- }, getValue: function() { return this.value } } counter1.increase() counter1.increase() counter1.increase() counter1.decrease() counter1.getValue() // 2
2. 인스턴스 생성
let counter1 = { value: 0, increase: function() { this.value++ // 메소드 호출을 할 경우, this는 counter1을 가리킵니다 }, decrease: function() { this.value-- }, getValue: function() { return this.value } } counter1.increase() counter1.increase() counter1.increase() counter1.decrease() counter1.getValue() // 2
3. apply & call
: .call, .apply 호출은 명시적으로 this를 지정하고 싶을 때 사용한다.
첫번째 인자가 항상 this값이 됩니다.
Math.max.apply(null, [5,4,1,6,2]) // 6
let allDivs = document.querySelectorAll('div'); // NodeList라는 유사 배열입니다. // allDivs를 this로 지정합니다. [].map.call(allDivs, function(el) { return el.className })
bind
: apply 와 call 과 같이 this인자를 바인딩 해주지만, 앞의 둘과의 차이점은 '실행' 에 있다. apply 와 call은 바로 실행하지만, bind는 바인딩된 함수를 리턴만한다.
let target = document.querySelector('#target') let users = ['김코딩', '박해커', '최초보'] users.forEach(function(user) { let btn = document.createElement('button') btn.textContent = user btn.onclick = handleClick.bind(user) // 이렇게 바꿔볼 수 있습니다. target.appendChild(btn) }); function handleClick() { console.log(this) }
그러나 , 비동기에서는 주의해야한다.
printAsync() { // 1초 후 사각형의 넓이를 콘솔에 표시합니다 setTimeout(this.printArea, 2000) }
이렇게 코드를 적으면, TypeError를 보게된다.
그래서 우리는 아래와 같이 적을 수 있다.
printAsync() { // 1초 후 사각형의 넓이를 콘솔에 표시합니다 setTimeout(this.printArea.bind(this), 2000) }
구조 분해 할당(Destructing Assignment)
: 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.(feat.MDN)
(MDN사이트를 가면 더 정확하게 알 수 있다)
