ESLint
: ESLint 는 우리들의 코드를 좀 더 일관되게 작성할 수 있고, 버그를 줄이는데 많이 사용되어지고 있다.
터미널에서 우리가 사용할 파일에 위치한 후 아래와 같은 코드를 작성하여 eslint를 설치할 수 있다.
$ npm install eslint --save-dev
다 설치 하고나서 내가 잘 설치했는지를 확인하기 위해서 pakage.json파일 안 devDependencies 항목에 eslint가 추가가 되었는지 확인하면 된다.
(공식문서 확인 하러가기)

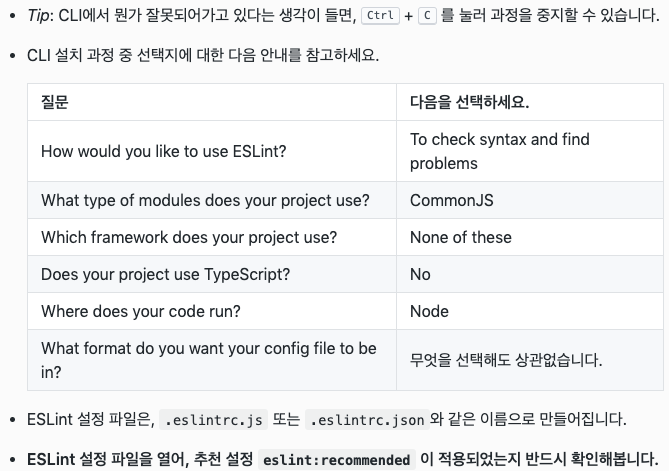
위의 지침을 따르고 나서 아래와 같은 코드를 실행합니다.
$ npx eslint --init
그렇게 되면 .eslintrc.{js,yml,json} 와 같은 파일을 가지게 될 거고, rule 이라는 configuration 을 볼 수 있다.
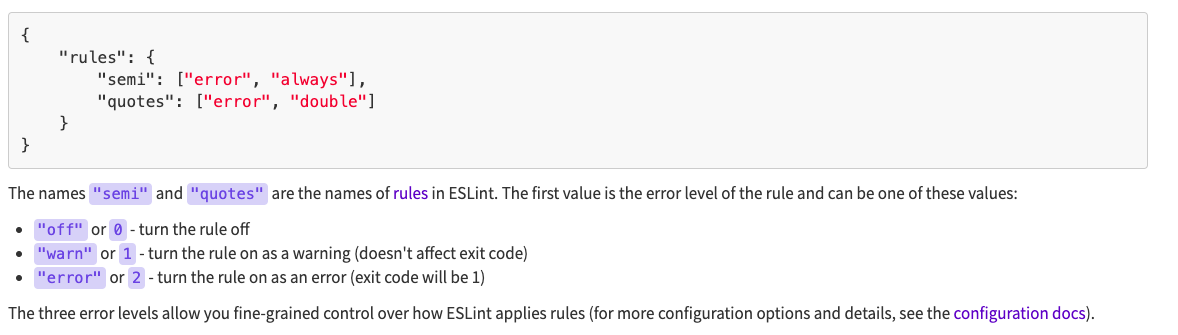
Rules(공식문서)

(공식 사이트에서 가지고 온 이미지)
간단하게 rule에 대해서 설명하면, rule이란 우리가 어떻게 일관성있게 코드를 작성할것인지를 정하는것이다.
Specifying Environments
: 우리가 어떤것을 사용하는지 전역으로 정의되는 환경이다.(공식문서)
공식문서에 들어가면 어떤 enviroments 들이 있는지 확인이 가능하다.
enviroments를 적용시키는법.
-
.eslintrc.json 파일에서"env": { "browser": true, "commonjs": true, "es2021": true, "mocha": true, "node": true } -
package.json 파일에서"eslintConfig": { "env": { "browser": true, "node": true, "mocha":true } }알맞는 카테고리에서 value값을 true로 바꾸어주면 된다.
