CORS(교차 출처 리소스 공유)
: CORS는 Cross-Origin Resource Sharing(교차 출처 리소스 공유)의 약자다. CORS은 HTTP headers를 추가로 사용하여 브라우저에게 도메인(origin)에서 웹 어플리케이션을 실행시키고, 출처가 다른(a different origin) 리소스에 접근 할 수 있게해주는 한 매커니즘이다.
말이 참 어렵다. 그래서 이해를 돕기 위해서 간단하게 생각하면 좋겠다. (또는 MDN)
예) git 사이트에서 youtube의 리소스를 가지고 와서 git에서 그 리소스를 사용하고 싶을때, CORS를 사용한다고 말할 수 있다. git과 youtube는 다른 origin을 가지고 있다. 그렇기 때문에 서로다른 오리진(cross-origin)
(A라는 웹사이트에서 어떤 한 request를 보내면, 그 웹사이트가 아니라 B라는 웹사이트에서 정보를 가지고와서 A라는 웹사이트에 respond를 보내주는것.)
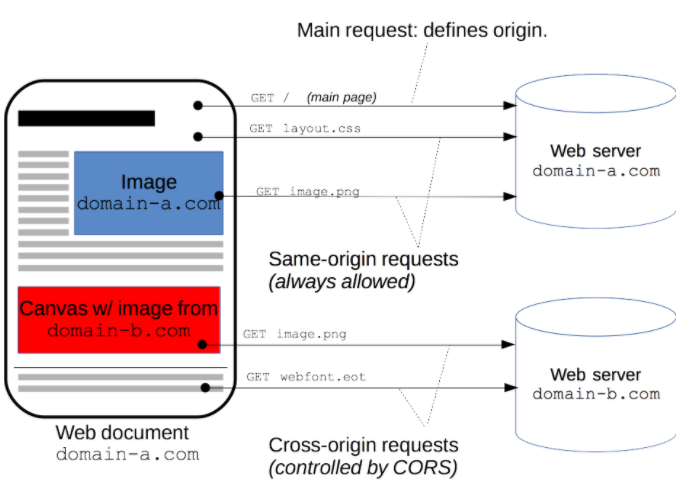
그러나 보안상의 이유로, 브라우저는 <script></script>로 시작한 cross-origin HTTP requests을 제한합니다. 즉, 이 API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다. (아래의 그림과 같다.)

교차 출처 리소스 공유가 동작하는 3가지 방식
1. Simple requests(단순 요청)
: simple requests는 아래 조건을 모두 충족하는 요청입니다:
- GET, HEAD, POST 중 하나의 메소드를 사용해야한다.
- user agent가 자동으로 설정 한 헤더만 가능하다.
- Content-Type 헤더는 다음의 값들만 허용된다.
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
simple request는 한번의 요청과 한번의 응답만 있다.
(아래 그림 출처: MDN)

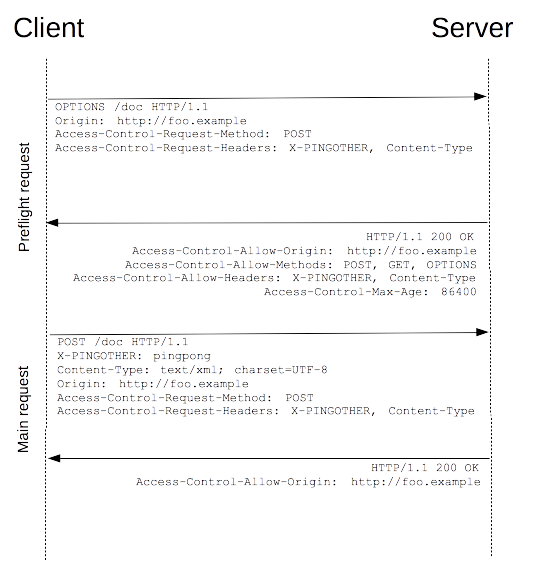
2. Preflight(프리플라이트)
: preflighted request는 simple requests 와는 달리, 먼저 OPTIONS 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인합니다. Cross-site 요청은 유저 데이터에 영향을 줄 수 있기 때문에 이와같이 미리 전송(preflighted)합니다. 그리고 나서 서버에 본 요청(main request)를 보내고, 서버도 본 요청에 응답한다.

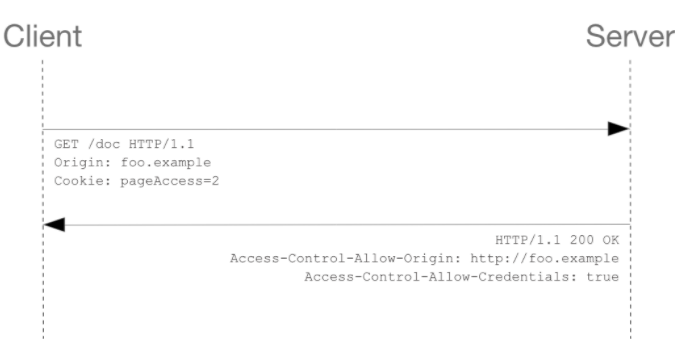
3. Credentialed requests(인증정보를 포함한 요청)
: credentialed requests는 HTTP cookies 와 HTTP Authentication 정보를 인식합니다. 기본적으로 cross-site XMLHttpRequest 나 Fetch 호출에서 브라우저는 자격 증명을 보내지 않습니다. XMLHttpRequest 객체나 Request 생성자가 호출될 때 특정 플래그를 설정해야 합니다.
const invocation = new XMLHttpRequest(); const url = 'http://bar.other/resources/credentialed-content/'; function callOtherDomain() { if (invocation) { invocation.open('GET', url, true); invocation.withCredentials = true; invocation.onreadystatechange = handler; invocation.send(); } }
위의 코드는 크리덴셜 리퀘스트를 보여준다. 크리덴셜 리퀘스트를 보내기 위해서는 invocation.withCredentials = true;를 지정하여 보내주어야한다.

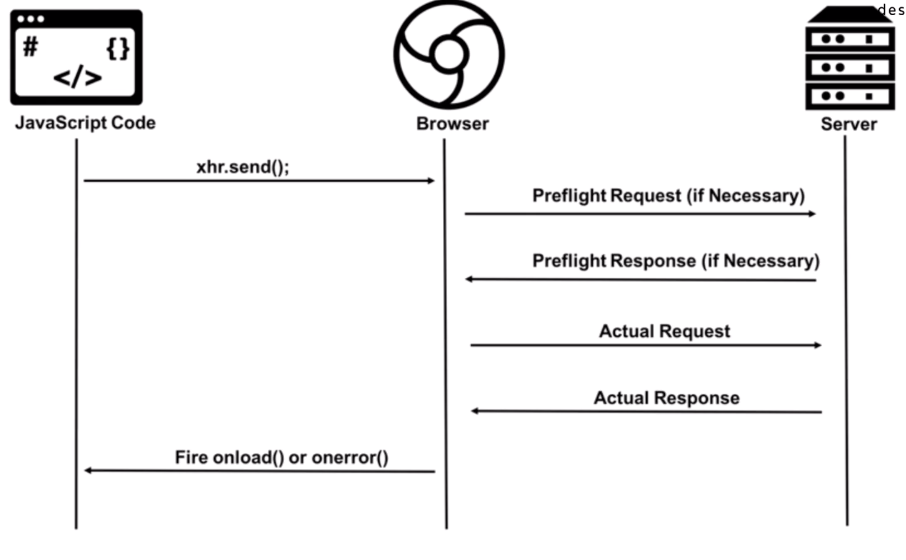
Overview

출처 : MDN
