서버와 상호작용을 하기위해서 미리 알아야할 간단하고 깊은 terms에 대해 먼저 알고 가자.
Browser(브라우저)
: 클라이언트가 브라우저를 통해서 원하는 source 를 request를 하고, 브라우저는 요청받은 리소스를 해석해서 데이터를 화면에 보여주는 곳이다. 여기서 source란 HTML,Images, PDF등 이다 (읽어보기)
예) 크롬,사파리 등과 같은것들이 있다.
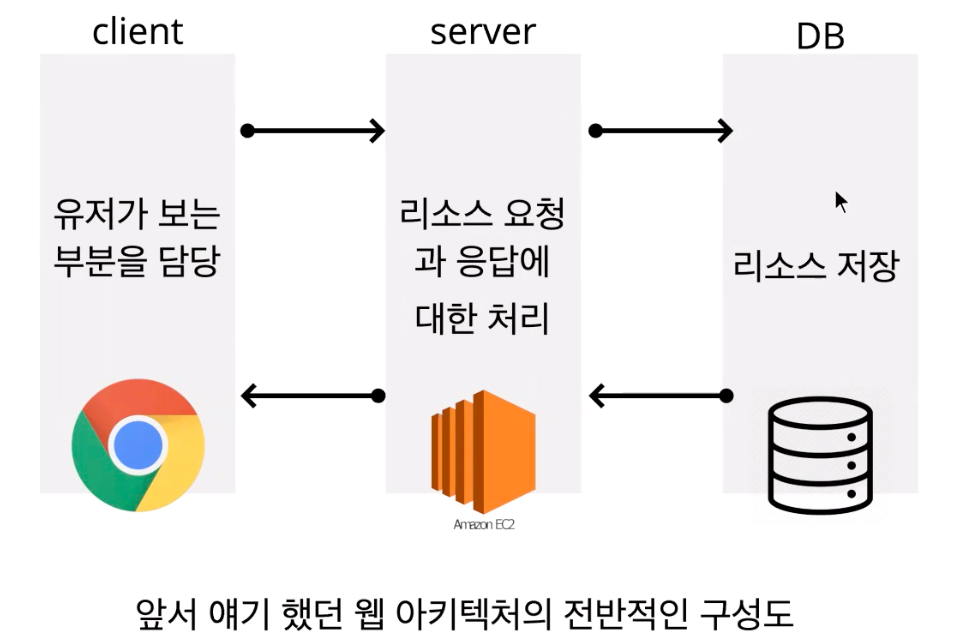
Client(클라이언트)
서버에서 데이터를 가지고와서 유저들에게 보여주고, 사용자와 상호작용할 수 있는 소프트웨어이다.
예) 웹 브라우저, 핸드폰 어플 등
Server(서버)
: 서버는 사용자인 클라이언트가 요청한 것을 제공하는 소프트웨어 또는 하드웨어이다. 클라이언트에게 요청받은것을 데이터베이스에서 가지고와서 브라우저로 보내주는 역할을 한다. 이름 그래도 serve를 하는 것이다
하드웨어 측면에서의 서버란, 우리가 상상하는 거대한 기계들이 맞다. 이 서버는 웹사이트의 컴포넌트를 저장하는 역할을 한다. 여기서 컴포넌트는 HTML.CSS,Images, js파일등과 같은 것을 의미한다.
반면 소프트웨어적인 측면에서는 서버(하드웨어 서버에서 자주 실행되)는 클라이언트 프로그램에 서비스를 제공하는 프로그램 또는 사용자 클라이언트의 user interface을 말한다고 한다.

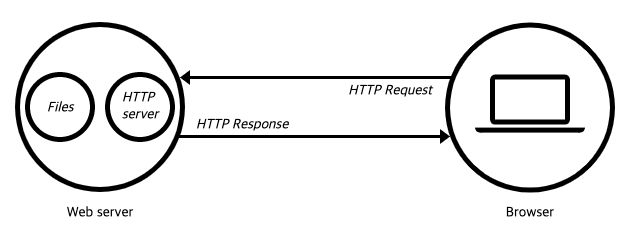
HTTP( MDN )
: HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다. 클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다. 하나의 완전한 문서는 텍스트, 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온(fetched) 하위 문서들로 재구성됩니다.
web sever : MDN
***프로토콜이란, 컴퓨터끼리 데이터를 교환하는 방식을 정의하는 규칙체계.
***캐시란, http응답들을 일시적으로 저장하는 공간
***프록시란 , 대리라는 의미로 서버와 클라이언트 중간에서 주고 받을 수 있도록 도와주는 역할을하는 것.

HTTP의 구성
: http는 header 와 body로 구성되어있다.
heard -
body -
업데이트 예정
http의 특성
-
stateless
: http의 각 요청들은 모두 독립적이다. 여기서 독립적이라는 말은 처음에 한번 보내었던 요청이 그 다음에 요청한 요청과 이어지지 않는다는것이다. 한번의 요청은 한번의 응답으로 끝이 난다.이해를 위해 현실세계 예로 들자면, 클라이언트가 밥먹으로 갈래? 라고 서버에게 물었고, 서버는 그래 라고 답했다고 치자. 그리고 클라이언트가 바로 어디로 갈래 ? 라고 물어보면 서버는 ??????? 를 남발하는 상황이된다. 왜냐면 요청은 독립적이라서 요청들끼리 이어지지 않기 때문이다.
http의 메소드
많은 메소드가 있지만, 그중 많이 사용하는 4가지
1. get : 서버에게 소스를 요청하는 메소드
2. post : 서버에 소스를 저장하는 메소드
3. put : 서버의 소스를 수정하는 메소드
4. delete : 소스를 제거하는 메소드
API ( Application Programming Interface )
: API는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스다.
조금 더 쉽게 말해서 API는 프로그램들이 서로 상호작용할수 있게 데이터를 주고 받는 방법이라고 생각할 수 있다.
어떤 한 사이트에서 데이터를 공유할 때, 어떻게 정보를 요청해야 하는지, 그리고 어떻게 데이터를 제공 받을 수 있을지에 대한 규격들을 API라고 한다.
이해를 더 도울 수 있는 글
AJAX ( Asynchronous Javascript And Xml )
: 위의 제목을 한글로 번역하면, 비동기 자바스크립트와 xml 이다.
Ajax는 web page를 동적으로 렌더링이 가능하게 해준다. 다시 말해서 서버와 자유롭게 통신이 가능하다는것이다.
ajax는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이다.(with DOM and JS)
Ajax를 사용하는 이유는 무엇인가 ?
1. 웹페이지의 속도향상
2. 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능.
3. 서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어든다.
4. 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다. 사진공유 사이트 Flickr의 경우 사진의 제목이나 태그를 페이지 리로드 없이 수정할 수 있다.
fetch()
: 단어뜻 그래도 가지고 오는것이다. 가지고 오는 목적어는 서버 자원이다. 클라이언트에서 fetch( 'URL' )메소드를 사용하여 서버에서 제공하는 리소스(데이터)를 가지고 올 수 있다.
또 fetch는 비동기 함수이며, 프로미스 객체를 리턴한다.
Event Loop
event loop를 아주 잘 설명해주신 phill님
Event Loop 영상보러가기
